- 1初学者如何快速入门Python,超适合新手小白的详细攻略!_python快速上手 小白看完秒变大神 .新手从零开始 超详细的教学
- 2如何用 python 实现支持向量机(SVM)_svm支持向量机 python代码
- 3STM32芯片flash被锁导致Error Flash Download failed Cortex-M4,解决办法(全)亲测有效_error: flash download failed - "cortex-m4
- 4本地websocket服务端结合cpolar内网穿透实现公网访问
- 5TensorFlow和PyTorch有什么区别?哪个更好用?_tensorflow和pytorch的区别
- 6【直方图与匹配】_直方图 hsv
- 7通俗易懂,十分钟读懂DES,详解DES加密算法原理,DES攻击手段以及3DES原理。Python DES实现源码
- 8昆仑固件系统u盘引导_系统安装记录及问题解决
- 9【异常解决】vue项目localhost:8080无法访问此网站或者无法访问此页面,localhost拒绝了我们的连接请求
- 10对称二叉树_二叉树对称
UI/UX 设计指南:术语、说明、技巧与趋势
赞
踩
译者:王国良
审校:Frank Li, 韦世滴
原文(作者:Iren Korkishko):https://medium.com/swlh/ui-ux-design-guide-with-terms-explanations-tips-and-trends-754b9356d914
这篇长文旨在汇集与创建网页和移动应用设计有关的 UX 和 UI 设计流程的所有理论。

最初,我在 Syndicode 博客上分享了这篇描述我们在客户服务中所用的 UI 和 UX 设计流程的指南。由于这篇材料看起来非常有用和有指导意义,我决定在这里再次分享。
大家知道,设计决定了大多数软件产品的成功。而软件开发拓展了把设计用于不同产品的新方式。我谈论的是关于网页和应用的设计。没有时尚元素和易用性,就没有伟大的应用程序。功能和吸引力的最优组合可以用来衡量应用的有效性。视觉传达必须简单、直观和吸引人。
UI/UX 设计的作用
应用和网页设计面临着特殊的挑战:
指引复杂的任务和工作流程;
让用户能够理解和管理复杂数据;
容纳用户角色、需要和流程的各种变化。
但承担这种挑战是值得的。因为应用的有效设计和实现会在从娱乐到健康保健的广泛环境中对生产力、效率、准确性和满意度产生深远的积极影响。
你之前可能听说过 UI 或 UX,但还没有实际机会了解它是用来做什么的、在什么场景下用,以及为什么要用。并且,UI 和 UX 不是一回事。在进一步之前,了解下 UI 和 UX 的基本不同之处。UX 是用户对产品的总体体验,而 UI 是用户具体与之互动和可以看见的东西。
优秀设计的价值
成功的应用设计的关键并非是一个好的主意或好的功能,而是可以归结到用户体验(UX)和用户界面(UI)。如果 App 看起来很糟糕并且不太容易用,你的主意再好也白搭。
要开发网页或移动应用的话,你务必要注意的一件重要事项是应用的外观与感觉。例如,如果你所从事的领域是电子商务,那么设计糟糕的应用程序会使你失去很多潜在客户。
例如,用户打开你的应用后首先看到的是什么?用户首先看到的是登录页面。登录页面是什么呢?它是用户了解该应用或网页能否满足其需求和实现其需要的起始之点。登录页面必须富有吸引力,并且包含一些引导行动的按钮,以便用户知道下一步做什么。
为了对 UI 和 UX 设计师的工作提供价值,以下给出了 UI 和 UX 的一些有趣对照:
UX 设计师就像建筑师。该角色关注用户,并且帮助你的业务提升可度量的指标(降低跳出率,提高点击率等)。UX 设计师理解用户行为和心理,了解界面人体工程学,并且能分析业务需要,将之转换为用户流程。
UI 设计师好比是一位装饰者。该角色关注界面能否反映出品牌。这部分更多是不可度量的东西(例如界面的舒适性,是否足够时尚等等。)UI 设计师了解颜色和颜色组合,了解如何阅读品牌说明书并将之转换为 UI 元素。
有时 UI 和 UX 设计师是同一个人,他负责整个设计流程。但我们分开讨论下每种类型的设计。
什么是 UX 设计?
用户体验设计是创建产品、系统或服务的流程,目的是向用户提供有意义和相关的体验。它涉及到获取和集成产品的整体流程设计,包括品牌、设计、易用性和功能方面。它也包含人机互动和拥有产品的有意义和有价值的方面。UX 处理内容和网站地图的体系结构。
提前说一下,我想说我们在下一部分将会谈到的 UI (用户界面)设计是 UX 设计的一个重要方面,或者说子集。UX 设计涵盖了大量其他领域。信息架构(IA)是 UX 设计的第二个重要方面。
UX 设计帮助用户实现目标。它不只是专注于创建有用的产品,还涵盖用户体验的其他方面,例如:
愉悦
效率
情绪
娱乐
到目前为止,好的用户体验就是在目标用户使用产品的特定上下文中满足特定用户的需要。UX 设计以用户为中心 —— 用户的类型决定了设计的类型。
那就是为什么 UX 设计是动态的,并且经常会由于使用环境的变化、个别系统的变化和使用上下文的变化等而随时修改。我也会介绍一些在2019年可以预期到的一些 UX 设计趋势。我们也可以说用户体验是关于用户与产品的互动和体验。
UX 设计的主要任务是创建可裁剪的产品,以满足用户的特地需要,但提供的功能是可预期的。换句话说,UX 设计要学习用户的行为,理解用户的动机,目的是设计出更好的数字化体验。
我们讨论一下 UX 设计的主要要求。完美的用户体验设计是什么?这个问题的答案可以用一个 UX 设计要求的列表来回答,这些要求要在不同层次上被满足。这些层次构成了 UX 设计金字塔。
UX 原理与 UX 堆栈
UX 设计金字塔在每一层上的目标是通过以下主要的 UX 设计原则达到的:
层级结构
层级结构是设计师帮助用户在产品中轻松浏览的最佳工具之一。它包含:(a) 信息架构(内容在整个 App 或网站中是如何组织的)和 (b) 视觉层级(帮助用户在一个部分或页面中更加轻松地浏览)。
一致性
在大多数情况下,可以通过使用一套关于如何为特定设备或格式设计产品的正式的指南来达到一致性。
确认
对于任何重要或不可逆转的操作,通过要求确认来防止用户意外犯错。
用户控制
“撤销”、“返回”、“搜索”这些按钮,以及键盘快捷键是在网站或应用中提供给用户控制的好方法。
便利性
让尽可能多的人容易使用对一个产品来说是至关重要的。UX 设计应当为人们使用产品时消除障碍,不管这些障碍是临时的还是永久的。
UX 设计需要平衡考虑业务、人和技术。然而很明显,没有健康的业务就不会有产品的成功,没有满意的客户就不会有成功的业务,而 UX 设计师的工作就是让客户满意。
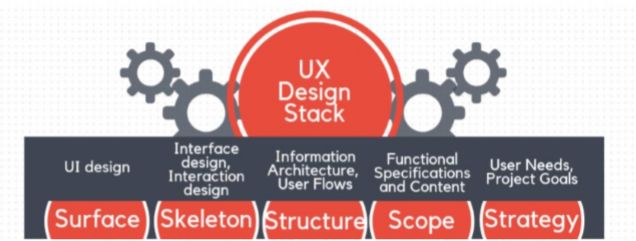
完整的 UX 设计栈
UX 设计牵涉到很多东西。完整的 UX 设计栈包括:
表现层(UI设计发挥作用的地方)
框架层(采用界面与互动设计)
结构层(采用信息架构)
范围层(关于功能规范)
策略层(根据用户调查和业务目标定义用户需要)

但我们不会先讨论 UI 部分。UX 设计开始于通过用户调查识别问题。解决用户不关心的问题毫无意义。
UX设计流程
简而言之,UX 设计流程如下:
用户调查
设计
UX 线框图
UX 原型
UI 设计(视觉与交互)
用户测试
下面你会看到主要 UX 设计流程方法的概览。
可以通过几个最流行的 UX 设计方法来描述 UX 设计流程。
UX 设计流程的主要方法
目前,有三个广为人知的 UX 设计流程方法。
经典方法
精益方法
谷歌风投设计冲刺
经典 UX 设计流程通常在大学里教授,并且采用瀑布方法实施。经典 UX 设计流程如下:
调查。要发现出主要问题。有效的用户调查有10种图表。
对识别的问题进行分类。
创建角色和旅程地图(不要与用户流程混淆)。
通过构思练习为优秀的UX设计和解决用户问题产生解决方案。
创建原型。
原型测试。
向开发团队发送最终原型。
产品发布。
收集用户反馈。
根据收到的用户反馈,回到第一步。
简单来说,经典 UX 设计流程可以归纳如下:

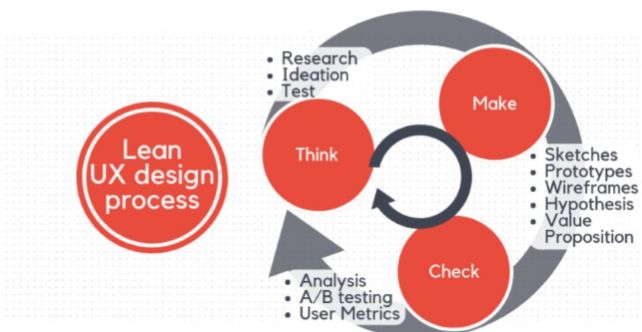
但是由于经典 UX 设计流程与敏捷开发不兼容,在2013年出现了 UX 设计流程的其他方法。新的设计流程被称为精益 UX,并且允许UX在敏捷的不确定性范围内操作,并能基于用户反馈快速更新设计。它使体验设计和产品开发和谐相处。
简而言之,精益 UX 是一组基于精益创业敏捷方法的原则,其核心是关注当下。不像在瀑布模式中那样把设计交付物抛给下一个环节,而是团队认可最终设计无法事先创建,并相信答案会随着 MVP(最小可推行产品)假设测试的进行而涌现出来。精益 UX 流程可被描述为“构建、测量、学习”循环或“思考、制造、检查”循环。

后来,当产品计划没有明确定义时,精益用户体验设计过程似乎效率低下,导致大量浪费和返工。
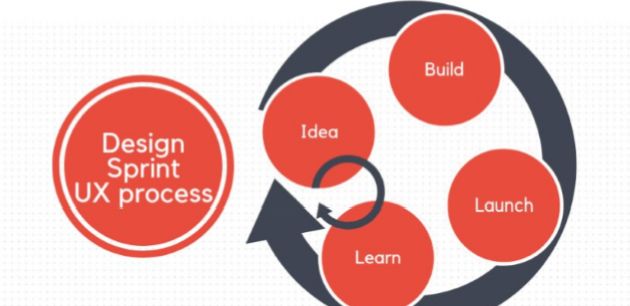
谷歌风投建议了另一个伟大的设计流程。那就是设计冲刺。它允许团队快速定义和测试低保真原型。谷歌风投的设计冲刺可以看作是三种方法的结合:设计思维,敏捷和精益。冲刺的一个关键组件是创建原型,这是收集数据和测试想法的最佳方法之一。这种方法可以通过以下方式呈现:

所有的 UX 设计流程方法都是基于类似的迭代循环但是回答不同的问题。通过下面的文章,了解所有方法的不同之处和相同之处。
UX设计的各个部分
作为小结,我将介绍UX设计的每个部分的更多信息:
交互设计(Interaction design)
通过对用户行为深思熟虑,创建出引人入胜的界面。在用户与界面之间产生简单和清晰的沟通。交互设计负责实现人与单个用户界面或多个相关界面(或系统)之间交互的功能。
线框图与原型(Wireframes & prototypes)
在最终设计之前,用网站基本组件来演示任务的模型或交互原型。(顺便说下,线框图不是草图或样稿)。
信息架构(Information Architect)
兼顾艺术和科学。以有效和可持续的方法对内容进行组织、结构化和标签。
用户调查(User Research)
通过观察技术、任务分析和其他反馈方法,理解用户的行为、需要和动机。用户调查定义了受众,并提供了如何最好地满足他们需求的基本见解。为了提供定性的用户研究,我们应该考虑整体情况:—— 谁将使用应用程序/网站?—— 他们想要完成什么?—— 他们可能会遇到什么问题?—— 主要客户的业务需求是什么?我发过一篇关于为什么用户研究对 UX 很重要的帖子。
场景(Scenarios)
在项目中描述用户交互。他们的故事对于设计界面和可用性测试都非常重要。

但这并不是 UX 设计所包含内容的完整列表。要找到用户体验设计的关键部分和真正的本质!
用户体验设计决定了用户是翻页还是滚动内容。为了对这些细节负责并预测其所产生的影响,用户体验设计师应该对人类行为有充分了解。用户体验设计师通常来自各种背景,如视觉设计,编程,心理学和交互设计。稍后,我还将详细讨论UX设计人员的主要任务。
什么是 UI 设计?
让我们从接口的定义开始。接口是两个系统交互的机制。从这一点来说,用户界面是为促进系统和用户之间的直接交互而创建的界面。
在显示设备上,有两种常见类型的用户界面:
命令行界面(CLI),仅包含文本,主要由程序员使用;
以及我将应用的图形用户界面(GUI)。它包括图像,窗口,图标,菜单等。
在本文中,我将特别关注负责视觉感知的用户界面类型 —— GUI。
UI 或用户界面设计是为机器和软件(例如计算机,家用电器,移动设备和其他电子设备)设计用户界面的学科,其重点在于响应性和美观性,最大化可用性以促进良好的用户体验。作为 UX 的一部分,UI设计更侧重于颜色和排版。简而言之,UI设计通常是以下组合:
视觉设计(外观和感觉);
交互设计(它是如何工作的)。
例如,用户体验设计侧重于将按钮放在哪里以便用户轻松找到它,而UI设计将考虑如何使这个按钮看起来漂亮,以使用户想要按下它。
为什么我们需要用户界面?因为产品必须具有视觉吸引力和美观。UI设计采用通用的视觉语言和层次结构,增强了用户与你的产品互动的方式。
UI 汇集了交互设计,视觉设计和信息架构中的概念。
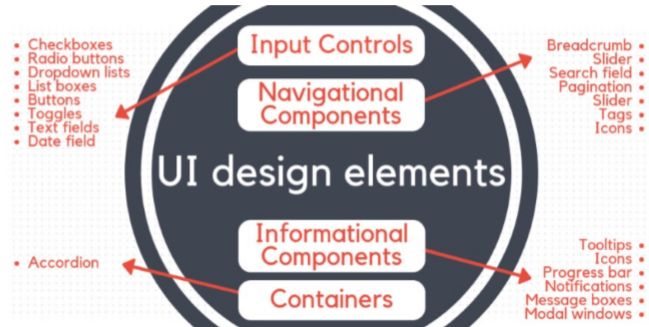
用户界面元素包括按钮,文本字段,复选框,滑块,图标,标签,消息框,分页等。为了更好地理解 UI 设计是什么,你应该对主要的 UI 设计元素稍微学习一下。

UI 设计的各部分
如果不使用以下所有技术,就无法开发出吸引人的用户界面设计:
视觉设计
采用制作一般产品的美学原则,按以用户为中心的原则与用户交互,并以此进行面向网络的设计或概念艺术。视觉设计的主要目标是借助插图,摄影,排版,空间,布局和颜色来塑造和改善用户体验。‘线条,形状,负空间,纹理’ —— 它们都是关于视觉设计。在 Interactive Design Foundation 页面上了解有关视觉设计的更多信息。
颜色
为你的项目选择正确的颜色非常重要,因为它与情感和意义有着精神上的联系。遵循品牌颜色并根据你要创建的设计和要分享的信息明智地使用它们也很重要。
平面设计
平面设计负责将图像,排版或动态图形组合在一起,以给你的客户留下深刻印象。平面设计旨在追求像素完美。这是为了确保文本具有完美的字距调整,并且颜色符合品牌指南。平面设计是一门专业学科,需要具有一定的工艺水平和一系列专业技能(如排版和色彩理论),才能产生出色的视觉效果。它经常与视觉设计(Visual Design)混合在一起。
模型
比例或全尺寸模型用于演示,设计评估,促销和其他目的。模型意味着用视觉细节展示设计的最终外观,例如颜色和排版。线框,模型和原型通常是混合的,但它们只代表设计流程的不同阶段。线框是一种呈现设计的低保真方式,它概述了结构和布局。与线框不同,模型看起来更像是成品或原型,但它不是交互式的,也不是可点击的。模型提供了在应用程序中布局屏幕的各种选项。除了布局,它们还有助于组织内容并使用户界面易于理解。
排版
排版在各种形式的传播艺术中都是驱动力。它是关于字体样式,外观和结构的艺术和科学,旨在为读者提供一个美观和易读的副本。排版有助于在基于打印或基于屏幕的项目上为你的消息增加展示能力。好的排版应该:
a)在各种尺寸下工作良好;
b)容易区分字体;
c)具有可识别的层次结构以获得更好的感知。
此外,现在UI设计在很大程度上依赖动作设计,这会产生对任何用户界面至关重要的即时用户反馈。动画,视觉效果和屏幕转换对初次使用者与应用的互动方式产生了巨大影响。在我的博客文章中查找关于动作设计的力量。
UI 软件原型类型
正如我之前提到的,原型与线框和模型不同。我以前在 UX 设计中添加了原型,但是就用户通常用于测试产品而言,原型必须是高保真,交互式的,并尽可能地适应最终的用户界面。这就是为什么在下一部分我将谈论用户界面原型。
原型尽可能逼真地模拟用户和界面之间的交互。
有5种常见类型的 UI 软件原型:
纸张原型制作(草图绘制)
在原型制作过程中绘制草图以记录主要想法(通常在纸上),它仅限于创意生成和与设计团队的沟通。
低保真原型设计
低保真原型是概念的粗略表示,有助于在设计过程的早期验证这些概念。简而言之,这是我们想法的原始表现。设计团队通常使用低保真原型来强调交互和思想。
快速原型制作
快速原型制作是一种基于用户研究的中等保真技术。快速原型设计有助于设计人员思考需要采取哪些措施来实现最终目标。它经历了一系列可能解决问题的快速迭代和反馈会话。快速原型制作之所以快是因为使用了各种应用程序,不同的数字原型设计和用户研究工具。
高保真原型设计(交互式原型设计)
与低保真原型设计不同,高保真原型设计需要更多时间,专业技能和资源。高保真原型是基于计算机的交互式设计,在细节和功能方面与最终版本最相似。它通常将可用性和现实性结合在一起。
HTML 原型(有些人不算这种类型)
HTML 原型是使用 HTML 开发的原型。它可以在浏览器中看到。它没有风格选择,外观极小,但 HTML 原型可以比其他原型更快地进入编码阶段,因为它已经部分用代码编写。
每种类型的原型都有自己的最适合这个过程的数字工具列表。从 Keynote 和 Google 幻灯片到 InVision 和 Adobe XD …… 你可以探索用于不同类型的UI软件原型设计的 UI 原型工具的最终列表。
UI 设计原则
在创建 UI 原型时,优秀的设计师遵循接下来的6个用户界面设计原则(根据 Larry LeRoy Constantine 的观点):
结构。它关注整体用户界面架构,并要求模型应该清晰,一致,可识别并包含相关的东西,分离不相关的东西,并使类似的东西彼此组合。
简单。设计应该使简单、通用的任务变得方便,用用户自己的语言清晰简单地进行通信。快捷方式必须与较长的程序有意义地关联。
可视化。没有多余的信息和奇怪的选择。设计应该为特定任务提供所有必需的选项和材料,而不会分散注意力。
反馈。应以清晰,简洁和熟悉的方式告知用户并使用户了解所有相关操作,状态或条件的变化,错误或异常。
容错性。设计应该灵活,通过允许撤消和重做来减少错误和误用。
重用。设计应重用内部和外部组件和行为,保持与目的的一致性,而不仅仅是强制一致性。

UI 技术
我们来谈谈如何满足上面提到的所有主要 UI 设计原则。为此,设计人员使用一些简单而有益的 UI 技术。
首先,用户界面技术(交互技术或输入技术)是硬件和软件元素的组合,为用户提供完成单个任务的方法。例如,单击按钮,按键,执行鼠标手势或发出语音命令。
在 UI 设计中,有数十种不同的有效技术可帮助用户完成任务。我想介绍最著名的 UI 技术。
交互式样式,如表单填写或菜单选择等。
交互设计模式,表示在特定上下文中描述常见可用性或可访问性问题的解决方案的方法。换句话说,这是记录常见设计问题的解决方案的正式方式。
组织结构和方案:
-
分层结构是基于大脑根据物理差异(如大小,颜色,对比度,对齐等)区分对象的能力。
用户遵循特殊路径逐个完成任务的顺序结构。
矩阵结构,即用户可以按字母顺序,时间顺序,主题(特定主题或类型的分组)顺序或用户组(一种类型的观众)自己选择导航方式。
内容组织模型:
-
单页模型。
平面模型,其中所有页面都处于相同地位,并且它们被放置在相同的导航级别。
索引模型,允许用户通过每页上可用的页面列表访问页面。
严格的层次结构模型为用户提供了一种从主页面访问子页面的方法。
共存层次结构模型为用户提供了访问内容的各种方法,但引导他们通过特定路径,以便他们采取按预期的操作。
雏菊模型旨在每次完成任务时将用户引导回主页。
可视化技术,强调输出,旨在以方便的方式和清晰、视觉上吸引人的方式组织和构建数字和非数字数据。
研究与创新。一些例子:
-
交互层;
定制插图;
分屏;
大胆的排版;
无按钮UI;
动画;
充满活力和大胆的色彩;
照片内容。
还有更多示例,但大多数示例可以在上面的组中进行分类。
在你了解所有重要的 UI 技术后,我必须警告你注意那些最烦人的技巧。请考虑它们,以使你的用户免于灭绝。
UI 设计流程

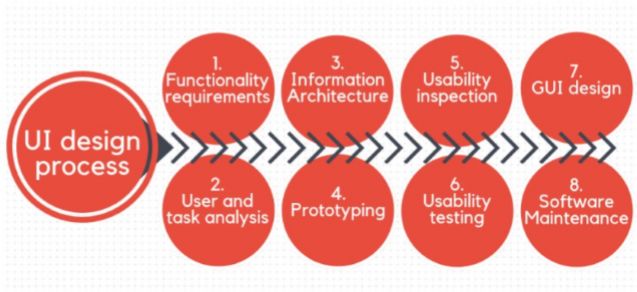
我可以说出的用户界面设计包含几个阶段和过程。以下是一些最可行的方法:
功能需求收集。 此步骤包括汇总完成项目目标所需功能的列表以及用户的潜在需求。通常,此阶段在与客户的探索会话之后立即开始。
用户和任务分析。 这是研究潜在用户将如何执行设计必须支持的任务的研究。这个阶段与用户研究相关,我们将其作为 UX 设计过程的一部分。
信息架构(IA)。 该过程涵盖了系统的过程和信息流的开发。在此阶段,我们选择 UI 交互风格,设计模式和可视化技术。我之前描述的许多 UI 设计技术都是在信息架构阶段形成的。
原型。 这个阶段包括原型,线框,模型,纸原型或简单交互式屏幕的开发。
可用性检查。 可用性检查可用于评估系统的原型或规格,通常无法在用户上进行测试。可用性检查方法是认知演练,启发式评估和多元演练。
可用性测试。UI 设计测试允许从观看者的角度理解对设计的接受情况。通常,在可用性测试期间,要求用户完成任务以查看他们在哪里遇到问题和困惑。
GUI(图形用户界面)设计。 这是最终图形用户界面设计的实际外观。在这个阶段,我们通过使用排版,摄影和插图来判断视觉交流和问题解决的情况。
软件维护。 部署后偶尔进行维护以修复软件错误,更改功能或完全升级系统。
在遵循 UI 设计过程的同时,不要忘记创建出色的用户界面设计的基本规则!
在前面的部分中,我尝试收集,构建,解释并向你展示 UI 和 UX 设计的所有主要术语和细微差别。但你可能想要阅读更多有关它的内容,在这里你可以找到有关 UI 和 UX 设计的最佳书籍列表。
WEB 和移动应用程序设计
UX 和 UI 设计主要用于为移动应用程序创建出色的网站和设计。让我们简要介绍一下网络和移动设计。
网页设计
简而言之,网页设计是一个创建网站的过程。它涉及信息架构,网站结构,用户界面,导航人体工程学,网站布局,颜色,对比,字体和摄影或插图以及图标设计。
Web 设计师是将 UX 和 UI 技能应用于网页设计的专家。最初,网页设计师是 UI 设计者(UI 设计者的一个子集),专注于设计和构建 Web 用户界面。他们中的一些人可能知道一些前端编程,如 HTML / CSS,Javascript,以显示设计/原型如何在屏幕上工作。此外,他们应该更多地了解网络,网格等方面的技术限制。
网页设计师应该:
知道如何创建 Web 布局和可交付成果,以及:
图标;
信息图表;
标志;
演讲等
熟悉行业标准软件。
有线框技巧。
注意前端发展的细微差别。
知道如何编码(这是一个加分项)。
用户体验的 UX 设计通过提高用户与网站交互的可用性,可访问性和效率来增强用户满意度。
移动应用设计
移动应用程序设计(台式机和笔记本电脑)也面临着特殊的挑战:
指引复杂的任务和工作流程,
使用户能够理解和管理复杂数据,
适应各种各样的用户角色,需求和流程。
应用程序的 UX/UI 设计改善了用户体验和客户满意度,最终有助于增加特定应用程序的用户数量。
移动用户体验设计是指在使用移动设备和可穿戴设备期间积极体验的设计。根据具体情况,移动应用程序设计对用户体验提出了独特的要求。
了解移动用户体验设计的已被证明有效的8个关键原则。
近年来,通过遵循下一代移动应用设计趋势,这些要求被满足了:
设计更大的屏幕;
简化用户界面;
通过滑动和手势进行交互;
添加更多导航选项;
添加功能动画;
讲故事;
使用可扩展的排版;
使用调色板实验等等。
要了解这些趋势,我建议你阅读有关 Web 应用程序开发的材料中 Web 应用程序和网站之间的主要差异部分。
另一件需要考虑的事情是我们有时会听到的移动界面设计神话。说实话,这些神话中的一些可能会在过去发生,但现在移动体验更进一步。
在2019年,为了使你的应用程序(网络或移动设备)具有吸引力和成功,你的网络或移动设计必须足够灵活,以拥抱现今可用的新技术和黑客技术。因为进步使得昨天出现的一些事情成为我们日常生活中必不可少的一部分。你想知道哪些创新可以促进你的业务并节省资金吗?
UI / UX设计师做了什么?

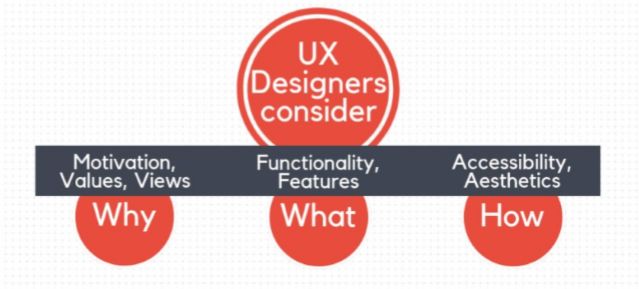
从 UX 设计人员的基本知识入手,用户体验设计师会考虑使用他们所使用的产品的原因,内容和方式。
为什么要关心用户使用产品的动机,无论是与他们想要执行的任务有关的,还是与跟产品的所有权和使用相关的价值观和观点。
用户在使用产品和功能时,解决了他们的什么问题。
如何将功能设计与易于访问和美观的方式关联起来。
用户体验设计师从“为什么”开始,然后确定“是什么”,最后,决定“如何做”,以创建用户可以形成有意义体验的产品。在网络或移动应用程序设计中,设计人员必须确保产品的“实质”来自现有设备,并提供无缝,流畅的体验。
在“是什么‘阶段,UX 设计师应回答一些基本问题,如:
用户是否需要你正在制作的产品?
用户会为此产品付费吗?
用户会花时间寻找它并学习使用它吗?
用户需要的主要功能是什么?
用户是否需要你构建的所有功能?他们真正需要多少功能?
”如何做“阶段的主要问题有所不同,并与实现相关:
如何组织内容以便用户轻松找到它?
该应用程序是否易于使用?
用户是否可能会感到困惑或迷失?他们可能遇到什么困难?
需要什么内容以及如何编写最具吸引力的内容?
用户体验设计师的典型任务各不相同,但通常包括用户研究,创建角色,设计线框和交互式原型以及测试设计。
简而言之,UX 设计师参与进行广泛的用户研究,制定信息架构以及创建用户配置文件和故事。用户体验设计师不一定拥有视觉或图形设计技能,但是,理解心理学和系统设计是必须的。
UI 设计师同时尝试将复杂结构分解为简单易懂的格式,以方便最终用户。因此,UX/UI 设计师和网页设计师一道工作,为用户创建有效的和美好的体验。
UI/UX 设计师应当能够理解用户的需要。应用的目标依然是首要的决定因素,这远在他们施展才能创建网页应用、移动应用、网站和服务之前。在理解了用户的需要和应用的目标之后,设计师应当能有有效地将它们转换成功能描述。他们必须能够决定应用未来可能的需求。在与其他开发团队成员的长期合作中,设计师在从产品开发的开始阶段到最终完成,都要参与。这些任务和职责构成了用户体验设计师的主要工作。但我建议你阅读UX设计师职责的更多资料。
在我工作的公司,我们简化了 UI/UX 设计流程。这取决于你同时并行的项目数量。另外,当从业人员的经验增长后,完成整个流程的时间也会缩短。技巧能帮助你工作得更快。
我们是怎么开始的?我们与客户有一个探索会议以发现有关项目的尽可能多事项。这个会议的主要目的是收集关键项目信息使我们获得一个高层面的理解。接着我们根据在 UI,UX,网页,移动设计方案上的工作内容创建计划,并就每一步与客户达成一致。然后我们根据精益UX回顾UI和UX设计流程的每一个必要的步骤。
推荐阅读


