热门标签
热门文章
- 1Linux 一看就懂配置局域网yum源_linux sources.list 局域网
- 2mac使用Java命令运行Java程序_mac运行javac命令
- 3《凤凰架构》 -分布式事务章节 读书笔记
- 4视频流显示有拖影解决办法_手机视频电脑播放 拖影
- 5pythonReact式编程简介
- 6[JavaWeb]【十三】web后端开发-原理篇_web使用java进行后端开发
- 7【Java实战项目】基于uniapp的图书借读小程序的设计与实现_图书借阅系统 小程序 博客
- 8《Gartner2016年度新兴技术成熟度曲线》全解读_gartner新兴技术优先矩阵
- 9挑战30天学完Python:Day21 类和对象
- 10Java:2022年最流行的Web开发Java框架_外部开发最流行的框架
当前位置: article > 正文
layerGroup在LeafLet中的实战_leaflet layergroup
作者:我家小花儿 | 2024-02-17 23:54:25
赞
踩
leaflet layergroup
需求场景:boss想针对分子公司进行统一展示,有可能在地图上统一添加、移除、统一调整图标等操作。常规做法可以采用遍历法,去循环所有的marker,批量操作。此时,可以采用layerGroup的方式,将所有分子公司存放在一个layer中,通过分组,可以批量操作存放在layerGroup中的所有元素,本文将重点阐述如何在Leaflet中使用layerGroup进行统一管理。
官方描述:

一、定义map操作对象
var mymap = L.map('mapid',{crs:L.CRS.CustomEPSG4326}).setView([30.673828, 113.554688], 5);其中,投影方式具体转换可参考
L.CRS.CustomEPSG4326 = L.extend({}, L.CRS.Earth, { code: 'EPSG:4326', projection: L.Projection.LonLat, transformation: new L.Transformation(1 / 180, 1, -1 / 180, 0.5), scale: function (zoom) { return 256 * Math.pow(2, zoom - 1); } });二、创建layerGroup
var cities = L.layerGroup();自定义marker图标
var flagIcon = L.icon({ iconUrl: 'images/flag.png', iconSize: [25, 25], iconAnchor: [25, 25], popupAnchor: [-13, -26] });将marker添加到layerGroup
L.marker([35.947266, 118.212891],{icon:flagIcon,title:'山东分公司'}).bindPopup('山东分公司').addTo(cities),L.marker([35.925293, 103.842773],{icon:flagIcon,title:'甘肃分公司'}).bindPopup('甘肃分公司').addTo(cities),L.marker([26.564941, 106.699219],{icon:flagIcon,title:'贵阳分公司'}).bindPopup('贵阳分公司').addTo(cities),L.marker([36.606445, 109.522705],{icon:flagIcon,title:'延安分公司'}).bindPopup('延安分公司').addTo(cities);三、将layerGroup添加到地图上
var overlays = { "分公司": cities };L.control.layers([],overlays).addTo(mymap);四、综合展示
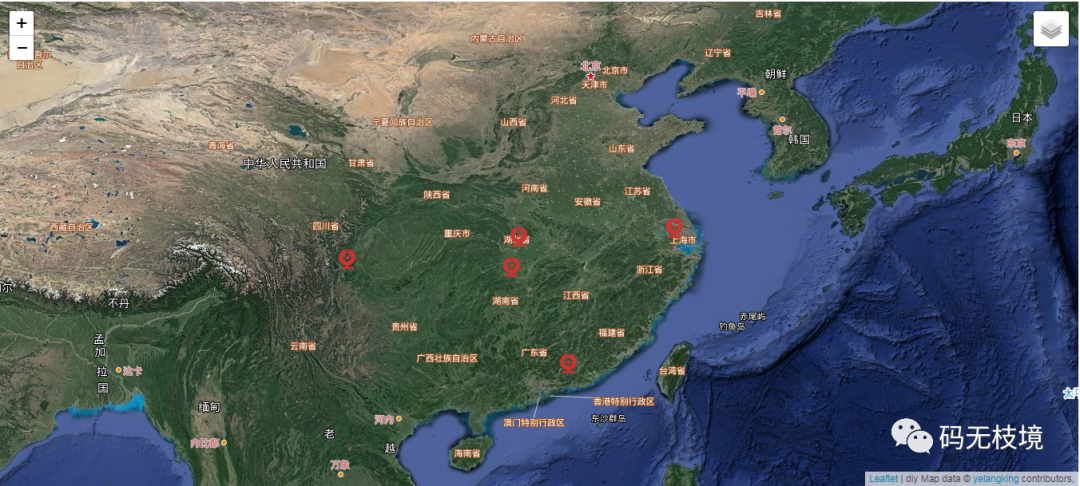
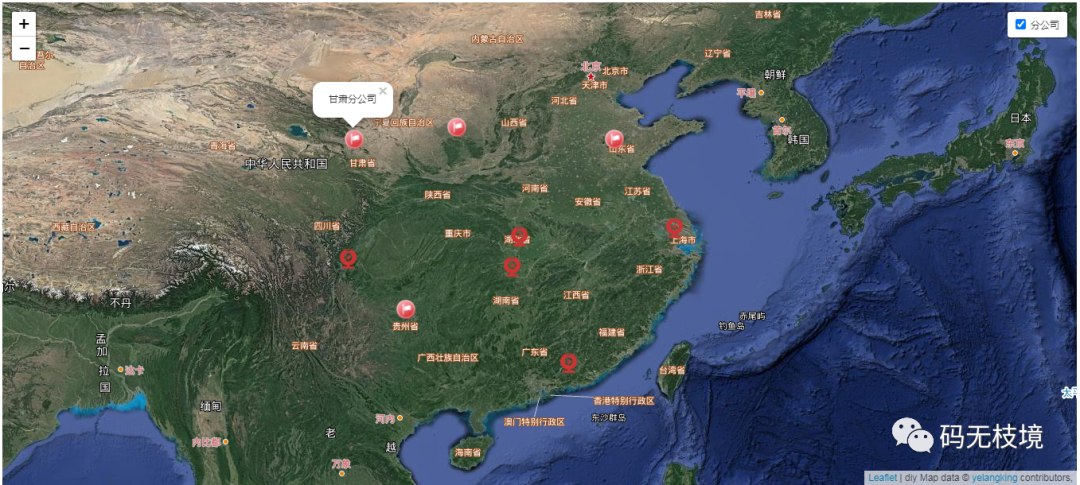
在地图中展示了底图和标签底图,展示页面右上角将分子公司作为一个layerGroup进行统一展示,通过勾选分子公司复选框,可以在地图上统一显示,不勾选可以统一隐藏分子公司,以此达到批量操作的效果。操作交互示意图如下所示:

默认首页

显示分公司
五、总结
通过本文可学习在LeafLet中如何对marker进行分组批量管理,可以提供一种可行的统一管理机制,并提供了完整的操作效果示意图和关键代码。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/102536
推荐阅读
相关标签


