- 1Springcloud OpenFeign 的实现(二)
- 2详解多分类模型的Macro-F1/Precision/Recall计算过程_多分类的f1计算
- 3Unity使用图片实现transform.LookAt功能_unity lookat y轴
- 4通过SpringMVC实现RabbitMQ消费队列_spring启动后如何让其运行一个自己的类消费mq队列数据
- 5【QML】使用Qt Design Studio设计UI动态行为_qml怎么用设计器
- 6flask对数据库通过html进行修改,flask拓展(数据库操作)
- 7linux删除目录下文件|删除文件保持目录结构|各种删除方法总结_删除/backup/var/目录下所有内容,仅保留/backup/var/目录
- 8阿里云对象存储OSS打造私人图床&私人云存储(1年仅9元)_个人使用对象存储搭建的图床费用
- 9pytorch梯度下降法讲解(非常详细)
- 10同目录下放置了ddddocr文件夹(含__init__.py),和直接放置ddddocr.py有何不同
axure元件_Axure 9——元件库基础
赞
踩
天天使用的工具,有些小技巧还是很懵懂...
Axure 中,我们经常使用的就是各种各样的元件,比如:
矩形元件
图片元件
按钮元件
文本框元件
表格元件
图标元件
单选按钮元件等
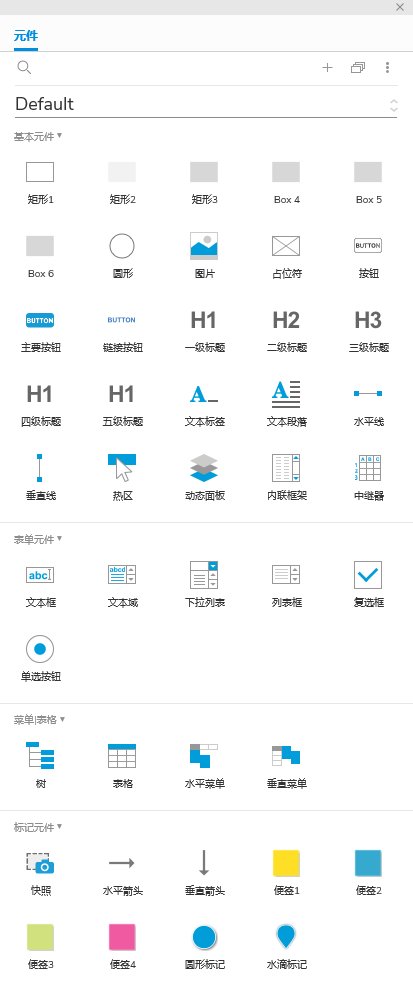
以上所以元件,都可以通过 Axure的“元件面板”进行集中管理,如下图所示:

多个元件就可以组成一个元件库。
Axure 9 安装时,内置了4个元件库,分别如下:
Default(默认元件库)
Flow(流程元件库)
lcons (图标元件库)
Sample UI Patterns( 示范UI元件库)
但在日常工作中,也需要你定制元件库。这一点,明天详细说明。
今天先说明,元件库基础
添加元件库
市面上已有很多优秀的元件库,你可以直接引用。
此时,可以直接添加第三方元件库。
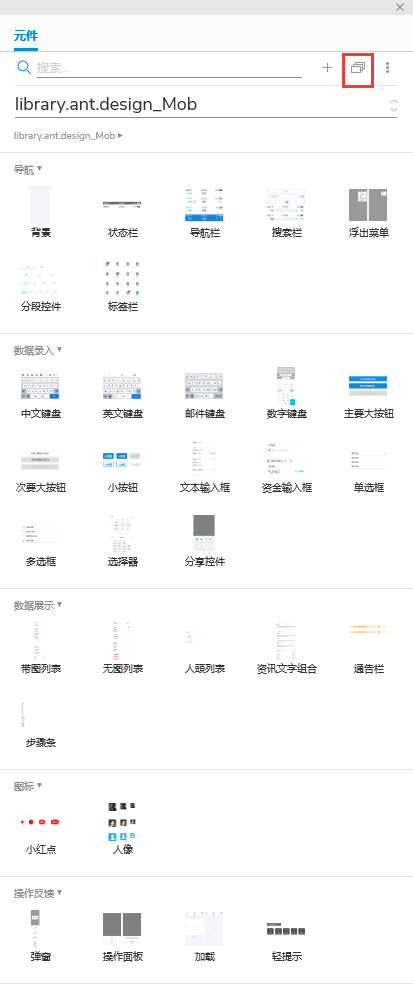
操作路径为:元件面板—>添加元件库,如下图所示。
然后在文件资源管理器中,找到所要添加的第三方元件库即可。

注意:只有添加第三方元件库之后,才可以进行如下操作:
编辑元件库
打开源目录
移除元件库
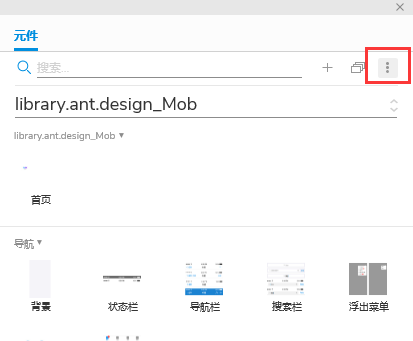
如下图所示:

以上操作的路径为:元件面板—>更多选择,如图所示:

获取元件库
在添加已经下载好的,第三方元件库的同时,也可以获取官方的元件库
网址如下:https://www.axure.com/support/download-widget-libraries

不过,官方元件库大部分收费,部分免费,你可根据自己需求来下载。
添加图片文件夹
最后,也是最想强调的就是,你之前所收集的各类图片(如ICON、背景图、截图等)文件夹,也可以导入到 Axure 中,方便直接拖拽使用。
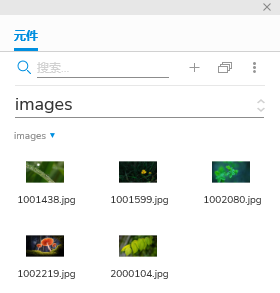
操作路径:元件面板—>添加图片文件夹,如下图所示:

下图,就是我添加图片文件夹之后效果。

同理,当添加图片文件夹之后,也可以进行如下操作:
编辑元件库
打开源目录
移除元件库
最后福利
目前市面上,优秀的第三方元件库如下:
AntD Library http://library.ant.design/
Element https://element.faas.ele.me/#/zh-CN/resource
Axure元件库 - Axure中文网 https://www.axure.com.cn/download/rplib/
等等
如有补充,欢迎留言互动。
今天,只是基础。
明天,将给你分享, 元件库进阶!


