- 1windows10电源状态查询_full charge capacity比design高
- 2实时语音质量监控系统:音视频质量监测与优化_librosa 实时
- 3通讯录管理系统项目(cpp面向过程阶段)_c++通讯录面向过程
- 4Unity 界面设计
- 5map flatmap mappartition flatMapToPair四种用法区别_flatmaptopair返回值
- 6使用pytorch搭建神经网络
- 7RabbitMQ(三)手动Ack确认_rabbitmq手动ack处理
- 8❤ NPM使用以及NPM安装淘宝镜像_npm淘宝镜像
- 9python xlwings 插入公式,自动计算_xlwings 公式计算
- 10体验文心一言AI大模型生成一篇关于python、RPA、SQL、NO-SQL、Erlang和shell编程语言的报告_大模型生产sql
【CSS-语法】
赞
踩
■ CSS简介
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
■ CSS 实例
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:

/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
■ CSS id 和 class选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器
#para1
{
text-align:center;
color:red;
}
<p id="para1">Hello World!</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
class 选择器用于描述一组元素的样式,
class 选择器有别于id选择器,
class可以在多个元素中使用。
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
多个 class 选择器可以使用空格分开:
<style>
.center {
text-align:center;
}
.color {
color:#ff0000;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center color">段落居中,颜色为红色。</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
■ CSS 样式表
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
■ 外部样式表(External style sheet)
当样式需要应用于很多页面时,外部样式表将是理想的选择。
你可以通过改变一个文件来改变整个站点的外观
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
样式表应该以 .css 扩展名进行保存
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
//不要在属性值与单位之间留有空格(如:"margin-left: 20 px" ),正确的写法是 "margin-left: 20px" 。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
■ 内部样式表(Internal style sheet)
当单个文档需要特殊的样式时,就应该使用内部样式表。
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
■ 内联样式(Inline style)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。
请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
- 1
■ 多重样式
多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
例如,外部样式表拥有针对 h3 选择器三个属性 h3 { color:red; text-align:left; font-size:8pt; } 而内部样式表拥有针对 h3 选择器的两个属性: h3 { text-align:right; font-size:20pt; } 内部样式表与外部样式表链接 那么 h3 得到的样式是: color:red; text-align:right; font-size:20pt;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
■ CSS 文本
■ CSS 文本颜色
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
- 1
- 2
- 3
■ CSS 文本的对齐方式
水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
■ CSS 文本修饰
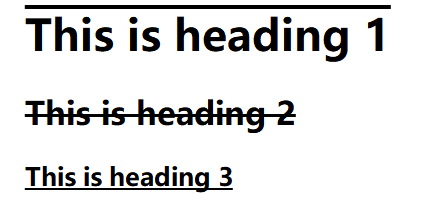
text-decoration 属性用来设置或删除文本的装饰。
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

■ CSS 文本转换
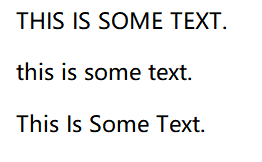
文本转换属性是用来指定在一个文本中的大写和小写字母。
<style>
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

■ CSS 文本缩进
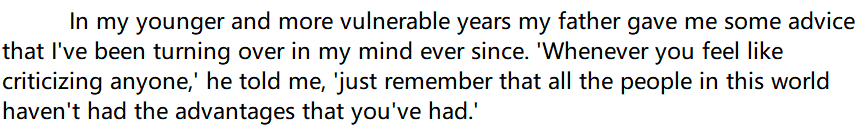
文本缩进属性是用来指定文本的第一行的缩进。
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

■ CSS 指定字符之间的空间
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
- 1
- 2
- 3
- 4
■ CSS 指定行与行之间的空间
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
- 1
- 2
- 3
- 4
■ CSS 设置元素的文本方向
<style type="text/css">
div.ex1 {direction:rtl;}
</style>
</head>
<body>
<div>一些文本。 默认书写方向</div>
<div class="ex1">一些文本。从右到左的书写方向。</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
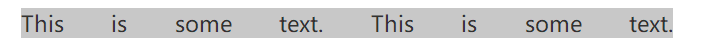
■ CSS 增加单词之间的空白空间
<style type="text/css">
p
{
word-spacing:30px;
}
</style>
</head>
<body>
<p>
This is some text. This is some text.
</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

■ CSS 在元素内禁用文字不换行
<style type="text/css"> p { white-space:nowrap; } </style> </head> <body> <p> 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
不换行显示

■ CSS 垂直对齐图像
<style>
img.top {vertical-align:text-top;}
img.bottom {vertical-align:text-bottom;}
</style>
</head>
<body>
<p>一个<img src="logo.png" alt="w3cschool" width="270" height="50" />默认对齐的图像。</p>
<p>一个<img class="top" src="logo.png" alt="w3cschool" width="270" height="50" /> text-top 对齐的图像。</p>
<p>一个<img class="bottom" src="logo.png" alt="w3cschool" width="270" height="50" /> text-bottom 对齐的图像。</p>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

■ CSS 添加文本阴影
<style>
h1 {text-shadow:2px 2px #FF0000;}
</style>
</head>
<body>
<h1>Text-shadow 效果</h1>
<p><b>注意:</b> Internet Explorer 9 以及更早的浏览器不支持 text-shadow 属性。</p>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

■ CSS 字体
CSS字体属性定义字体,加粗,大小,文字样式。
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
字体系列
ont-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
p{font-family:"Times New Roman", Times, serif;}
- 1
字体样式
正常 - 正常显示文本 斜体 - 以斜体字显示的文字 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持) <style> p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;} </style> </head> <body> <p class="normal">这是一个段落,正常。</p> <p class="italic">这是一个段落,斜体。</p> <p class="oblique">这是一个段落,斜体。</p> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
字体大小
font-size 属性设置文本的大小。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
- 1
- 2
- 3
用em来设置字体大小
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
- 1
- 2
- 3
使用百分比和EM组合
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
- 1
- 2
- 3
- 4
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

■ CSS 链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
- 1
- 2
- 3
- 4
<style> a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ </style> </head> <body> <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p> <p><b>注意:</b> a:active 必须在 a:hover 之后。</p> </body> 文本修饰 a:link {text-decoration:none;} a:visited {text-decoration:none;} a:hover {text-decoration:underline;} a:active {text-decoration:underline;} 背景颜色 a:link {background-color:#B2FF99;} a:visited {background-color:#FFFF85;} a:hover {background-color:#FF704D;} a:active {background-color:#FF704D;}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
■ CSS 列表
- 无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 ol - 列表项的标记有数字或字母
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
- 1
- 2
- 3
- 4
- 5
■ CSS
https://www.runoob.com/css/css-rwd-videos.html



