- 1Springboot打war包
- 2Cookie和Session的区别(可能最全)_cookie和seesson的区别
- 3Windows10安装 Qt Creator_windows安装qtcreator
- 4【linux系统体验】-ubuntu简易折腾
- 5Mybatis-plus 所有条件拼接方式(及使用案例)_mybatisplusor条件拼接
- 6鸿蒙(HarmonyOS)应用开发——构建页面(题目答案)_在column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直
- 7UE5 C++教程 (二、在线子系统)_c++调用ue5
- 8可视化深度学习模型架构的6个常用的方法总结_可视化模型
- 9Python max(),min(),nlargest(),nsmallest()
- 10CorelDRAW Graphics Suite2023破解版含2024最新注册机下载_cdr2023下载链接提取码
Unity 界面设计
赞
踩
练习项目: unityUI
- 定义“UI”以及用户界面在实时 3D 体验中的作用。
- 学习如何使用 Unity 的 UI 系统创建交互式设置屏幕。
- 区分 Unity 的三种可用 UI 系统:uGUI(或 Unity UI)、IMGUI(或“立即模式”GUI)和 UI Toolkit。
1. 界面介绍
在实时 3D 项目中,UI 通常是文本、按钮、复选框、滑块和切换开关的组合。这些元素可以使用规则或通知与用户进行通信。 UI 还可以帮助用户执行任务,例如保存进度或调整设置。

1.1 UI 设计师
UI 设计师主要关心 UI 元素的外观以及它们在屏幕上的位置。UI 设计师的工作包括:
- 根据艺术指导设计菜单、按钮、HUD、弹出窗口等。
- 确保所有相关信息和功能都通过各种 UI 呈现。
- 设计时要考虑到技术限制和优化指南。
UI 艺术家都具备以下基本技能和经验:
- 传统艺术技能,包括比例、构图、色彩等知识。
- 对界面的可用性、清晰度和可访问性有很好的理解。
- 紧跟当前的设计和排版趋势。
1.2 UI 设计
UI 设计是以引人注目且直观的方式布置图形 UI ( GUI ) 元素的过程。用户界面应该清晰、一致、易于访问且有吸引力。
- 回答以下问题:UI 元素在屏幕上应该是什么样子?
- 目标:使界面易于理解和使用,且不会造成妨碍。
- 是 用户交互设计(IxD) 的一部分,IxD 是用户体验(UX)的一部分。
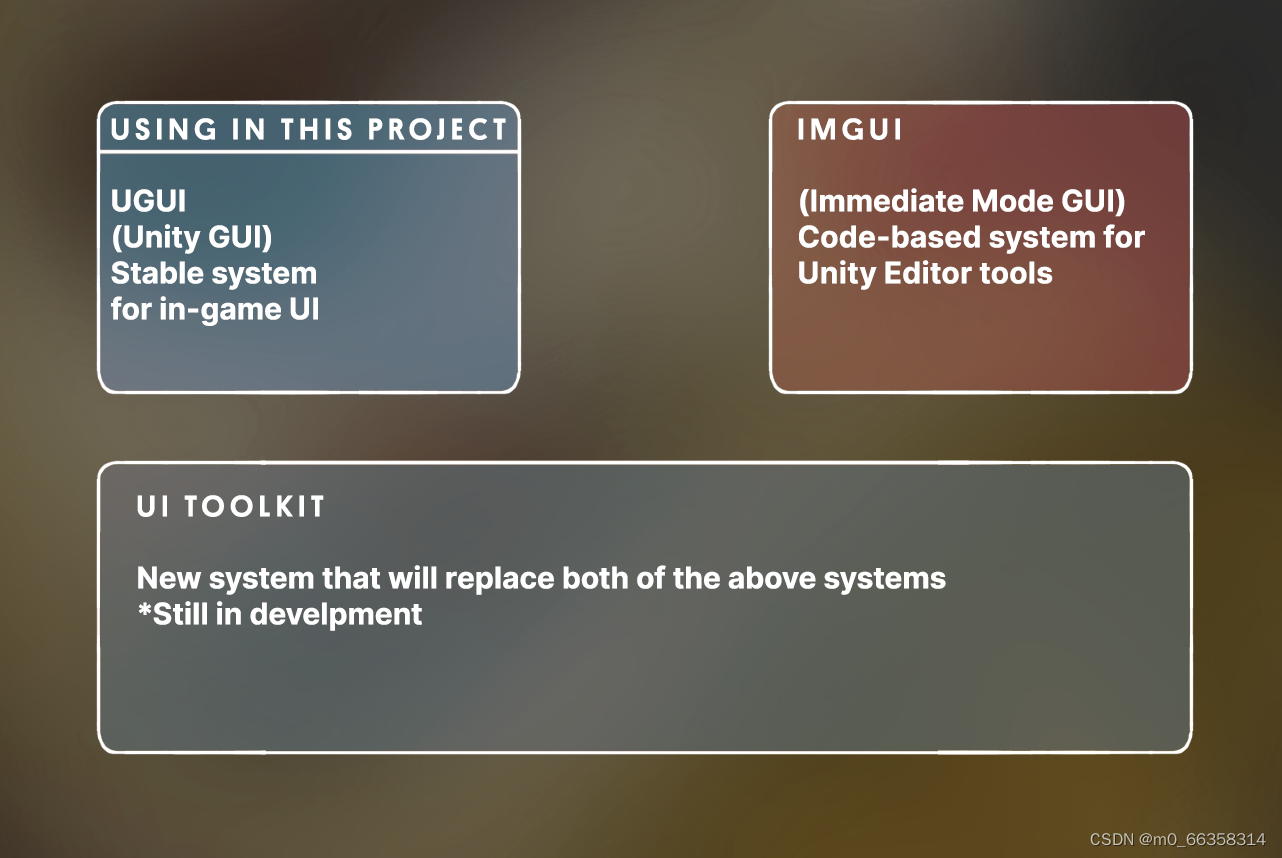
1.3 Unity 中 3 大UI系统
1.3.1 Unity UI软件包 (UGUI)
Unity 用户界面 (Unity UI) 软件包(也称为 uGUI)是一个较旧的、基于游戏对象的 UI 系统,您可以使用它为游戏和应用程序开发运行时 UI。在 Unity UI 中,即可使用组件和 Game 视图来排列和定位用户界面并设置其样式。它支持高级渲染和文本功能。
现在使用 Unity 的公司,旧项目中大多数还在使用 UGUI ,甚至是它的前身 nGUI(第三方 ui)。
1.3.2 IMGUI
IMGUI (或立即模式 GUI)是一个基于代码的系统,主要供程序员为 Unity 编辑器本身创建调试工具和自定义检查器。这不常用于面向用户的 UI。
1.3.3 UI 工具包 (UI Toolkit)
UI toolkit UI 工具包是 Unity 中最新的 UI 系统。它旨在优化跨平台的性能,并基于标准 Web 技术。使用 UI 工具包为 Unity 编辑器创建扩展,并为游戏和应用程序创建运行时 UI(如果您安装了 UI 工具包软件包)。
Unity 打算让 UI 工具包成为新 UI 开发项目的推荐 UI 系统。

2 UGUI 入门
- 所见即所得(WYSIWYG)设计工具
- 支持多模式、多摄像机渲染
- 面向对象的编程
2.1 UGUI 基本使用步骤
- 创建 画布 Canves
- 在 画布 Canves 中添加 UI 组件(文本、文本框、按钮等等)
- 设置好布局、动画,以及摄像机、特效等
- 需要的话,再添加交互事件
2.2 UGUI 对象的特点
所有的 UGUI 对象,都是 Canves 的子对象
所有 UGUI 对象,都是一个 2D 的矩形
所有 UGUI 对象,和其他 Unity 对象不同,Transform 组件会被替换为 Rect Transform 组件
3 UGUI常用控件
3.1 文本 TextMeshPro 设置
如果第一次使用 TextMeshPro ,会出现一个 TextMeshPro Import 窗口,点击上面的 Import 按钮即可完成导入,下面的导入按钮还可以导入示例
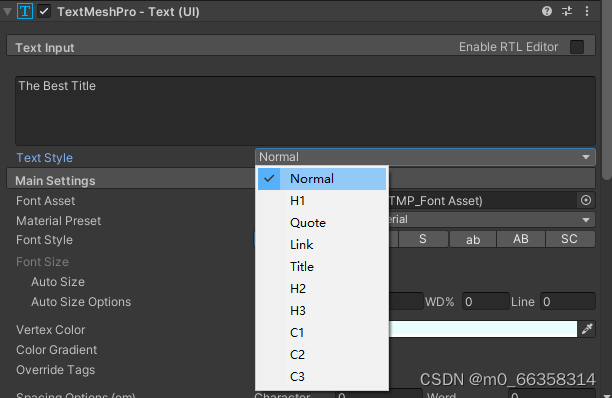
3.1.1 基本属性
1. Text Input 文本框
输入文字的地方,右上角的复选框 RTL 模式只反转文本,其他一切都保持不变。
text style : 文本样式,可以在下拉列表中选择一些默认自带的文本样式,
文本支持输入类似 HTML 的富文本标签 Rich TextTags ,比如 :
<color=#FF0000><B>玩家:</B></color>Xyz

2. Main Settings 主设置
类似于word文档,可以选择字体设置、颜色、样式、对齐、间距、自动换行等等

- Font Asset 字体资源
选择设置字体资源文件,如需扩展,可以将下载的字体资源文件拖入 Project 窗口后,在此处选择指定
- Material Preset
每个字体资源都有一个默认材质,但您也可以为其创建自定义材质。您可以使用此下拉菜单快速选择材料变体。预设列表是通过搜索在自己的名称中包含字体资源名称的所有材料来填充的,并使用匹配的字体图集纹理。
- Font Style
字体样式,七个字体样式切换按钮可用于调整整个文本的外观。
- Font Size
字体大小。可以使用固定大小或自动调整大小。启用自动调整大小后,可以指定最小和最大大小。
TextMesh Pro 将通过多次执行布局来确定要使用的尺寸,直到找到最合适的尺寸。最终字体大小显示在字体大小输入字段中。
- Vertex Color 顶点颜色
实际上就是字体颜色,可用下面的复选框启动渐变
- Color Gradient 颜色渐变
使用颜色渐变时,您可以为所有角色精灵的四个角赋予不同的颜色
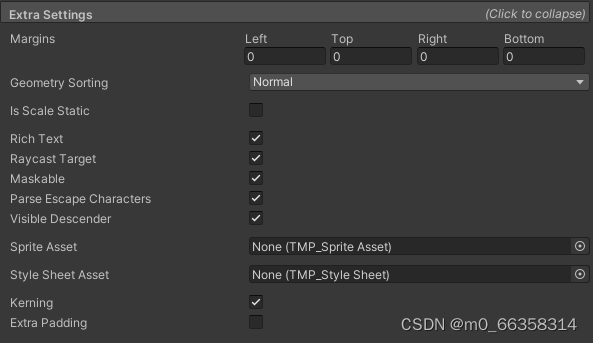
3.扩展设置
额外设置部分包含一些杂项配置选项:

- Margins 边距
边距值可用于在文本和内容边界之间添加一些空间。还可以使用负边距,在这种情况下,文本可以超出容器的边界。也可以通过拖动场景视图中黄色矩形的手柄来调整边距。

- Geometry Sorting 几何排序
设置文本的集合排序方式,用来调整重叠的文字如何显示
- Is Scale Static 是否缩放静态
文本对象或其父对象缩放时,是否影响文字大小
- Rich Text 富文本
是否使用富文本,默认开启,禁用时,标签Tag不会被解析并将显示为纯文本。
- Raycast Target 投射目标
禁用时,UI 在确定鼠标光标与之交互的内容时会忽略文本。
- Maskable 是否遮盖
文字是否被 UI Mask 影响
4. 导入字体
通过TextMeshPro 组件中的 Font Asset属性,可以指定不同的字体
导入并使用新字体步骤:
- 在线浏览开源字体,这些字体可以在项目中合法使用。谷歌字体是一个很好的资源。其他一些国内字体网站:字体天下,100字体
- 下载您喜欢的任何字体为 .otf 或 .ttf 文件,然后将它们导入到您的项目中。
- 从 Unity 的主菜单中,选择Window > TextMeshPro > Font Asset Creator 。
- 在 Font Asset Creator 窗口中,将您的字体指定为Source Font File
- 如果非英语字体,还需要在 Character Set 字符设置 中指定字符文件:下拉选择Characters from File,然后选择包含所有所需字符的txt文件(需要先导入Unity)
- 选择Generate Font Atlas ,然后选择Save 。
3.2画布 Canvas 及相关组件设置
1. Render Mode 渲染模式
1.1 Screen Space - Overlay 叠加模式
Canvas 自动填充整个屏幕,且一直在最前方,遮盖其他,是最常用的画布渲染模式。在这种模式下,Canvas 被缩放以适合屏幕,然后直接渲染而不参考场景或相机(即使场景中根本没有相机也会渲染 UI)。如果屏幕的大小或分辨率发生变化,则 UI 将自动重新缩放以适应。UI 将绘制在任何其他图形(例如相机视图)之上。

1.2 Screen Space - Camera 摄像机模式
Canvas 自动填充指定摄像机的整个屏幕,但其他游戏对象可以在它之前显示,根据和指定摄像机的距离可以调整是否遮挡 Canvas。 在这种模式下,Canvas 的渲染就像是在给定相机前面一定距离的平面对象上绘制的一样。UI 的屏幕尺寸不随距离变化,因为它总是重新缩放以完全适合相机视锥体。如果屏幕的大小或分辨率或相机视锥体发生变化,则 UI 将自动重新缩放以适应。任何3D对象 在场景中,比 UI 平面更靠近相机的场景将渲染在 UI 的前面,而平面后面的对象将被遮挡。

1.3 World Space 世界坐标模式
Canvas 和其他游戏对象没任何区别,完全按照世界坐标方式显示。此模式将 UI 渲染为场景中的平面对象。Canvas 的大小可以使用其 Rect Transform 进行设置,但其屏幕大小将取决于相机的视角和距离。其他场景对象可以从 Canvas 后面、穿过或前面经过。
2. 管理屏幕尺寸
2.1 屏幕横纵比
横纵比(宽高比)描述了屏幕的宽度和高度之间的关系。
例如,老式电视和最早的电影使用 4:3 的纵横比。这意味着屏幕有 4 个单位宽和 3 个单位高。然而,现代宽屏电视和大多数新电影使用更宽的 16:9 纵横比,而手机的默认通常为 9:16 或 10:16。
2.2 锁定项目的纵横比
Unity 允许您选择要用于 Canvas 的纵横比。
Free Aspect: 启用Free Aspect后,Canvas 的形状和大小会随着您调整 Game View 窗口的大小而改变。
3. UI Scale Mode 界面缩放模式
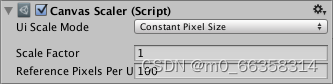
Canvas Scaler组件,用于控制画布中的元素整体比例和像素的密度。这种缩放会影响画布下的所有内容,甚至包括字体大小和图片边框。

3.1 Constant Pixel Size 恒定像素大小
无论屏幕大小如何,都使 UI 元素保持相同的像素大小。
3.2 Scale With Screen Size 随屏幕尺寸缩放
实际游戏开发中,最常使用的缩放模式,屏幕越大,UI 元素越大,UI 随着屏幕尺寸而进行缩放。
3.3 Constant Physical Size 恒定物理尺寸
无论屏幕大小和分辨率如何,都使 UI 元素保持相同的物理大小(屏幕上的实际物理尺寸)。
4. Canvas Group 画布组
4.1 概述
画布组组件可以用来统一控制添加到组内的UI元素。画布组组件的属性设置可以同时影响到当前游戏对象及其子对象。

用法:父对象上添加 Canvas Group 组件,所有 UI 子对象都会受到这个 Canvas Group 组件的设置。
缺点:现有版本并不能自由指定画布组,所有子对象都会受到影响,不能拣选。如果想要某些子对象不受影响,只能再建一个画布组,然后将需要排除影响的子对象添加进去,然后设置这个内部的画布组 Ignore Parent Groups,办法比较笨拙。
4.2 相关属性
- Alpha 透明度:该组中 UI 元素的不透明度。该值介于 0 和 1 之间,其中 0 是完全透明的,1 是完全不透明的。请注意,元素也保留了它们自己的透明度,因此画布组 alpha 和各个 UI 元素的 alpha 值相互相乘。
- Interactable 是否可交互:确定此组件是否接受输入。当它设置为 false 时,交互被禁用。
- Block Raycasts 阻挡射线:是否能被 Graphic Raycaster 射出的射线所碰撞(选中状态为响应碰撞)。注意,这个不适用于Physics.Raycast,即物理射线无法和UI元素互动。
- Ignore Parent Groups 忽略父组:该组是否也会受到游戏对象层次结构中 Canvas Group 组件中设置的影响
4.3 Canvas Group 典型用途
- 淡入淡出:
通过在 Window 的 GameObject 上添加 Canvas Group 并控制其 Alpha 属性来淡入或淡出整个窗口。
- 变灰不可用:
通过将 Canvas Group 添加到父 GameObject 并将其 Interactable 属性设置为 false,使整组控件不可交互(“变灰”)。
- 不响应鼠标操作:
通过将 Canvas Group 组件放置在元素或其父元素之一上并将其 Block Raycasts 属性设置为 false,使一个或多个 UI 元素不阻止鼠标事件。
3.3 Rect Transform 矩形变换
1. Rect Transform 矩形变换概念及基本属性
这里所说的 Rect 矩形,就是 UI 元素的所在位置。矩形变换像常规变换一样具有位置,旋转和比例,但它还具有宽度和高度表示矩形的尺寸。
注意:因为UI是实际上是2D元素,所以进行变换是需要用矩形工具

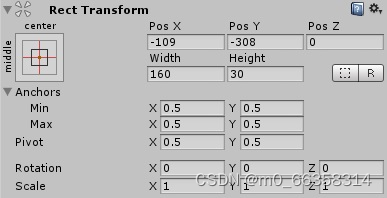
Rect Transform Inspector 中各属性值:
- Pos X ,Pos Y,Pos Z: anchor锚点靠在一起时,显示这些属性,表示 锚点 沿着X轴和Y轴、Z轴 到 pivot 轴心点的距离
- Width、Height:UI空间所在矩形的宽和高
- Left/Right,Top/Bottom:当锚点不靠在一起时,就没有PosX和PosY、Width、Height(比如 Button),而是用上下左右边距来定位,就是各个边和父对象的距离
- Anchors Min:左下方锚点所在相对位置,取值百分比转换成的小数,相当于父元素位置的百分比
- Anchors Max:右上方锚点所在相对位置,取值百分比转换成的小数,相当于父元素位置的百分比
- Pivot :轴心点所在的相对位置,取值百分比转换成的小数,相当于自身原点(矩形左下角)位置的百分比
- Rotation :旋转,一般只有以轴心,相对Z轴旋转的角度值
- Scale :缩放,一般不使用,会影响子对象设置时的计算。通常只用在动画或过场时。UI 元素实际大小等于 width/height * Scale 。
- BluePrint Mode :蓝图模式,旋转和缩放对于当前矩形将失效(但对UI元素显示还是有效的,就是不再影响定位),同时会开启自动停靠
- Raw Edit Mode:原始编辑模式,调整锚点和轴心点时,当前对象会跟通过改变自己的大小来进行适配当前中心点和对应锚点的位置。
2. Pivot 枢轴(轴心)
蓝色的甜甜圈按钮就是轴心。 旋转、大小和缩放修改都是围绕轴心进行的,因此轴心的位置会影响旋转、大小调整或缩放的结果。
如果想要调整轴心位置,可以直接在 Inspector 中更改值,或者先把 Scene 工具栏上的 Handle Rotation 的按钮,由 Center 改为 Pivot,就在场景中可以随意拖动 Pivot 了。

3.4 Anchors 锚点
1. 锚点介绍
锚点在场景视图中显示为四个小三角形手柄(四叶花)。每个叶子位置对应矩形的四个顶点(四个实心蓝色圆点 )。当描点随父对象变换时,矩形的顶点与对应的锚点相对位置或绝对距离必须保持不变。
例如,子项可以锚定到父项的中心,或锚定到一个角。下图中,UI 元素锚定到父项的中心。元素与中心保持固定偏移。

下图中,UI 元素的左角锚定到父项的左下角并且右角锚定到右下角。元素的角与其各自的锚点保持固定的偏移。

注意:
- 锚点可操作范围是父对象的矩形,而非当前对象的矩形。因为锚点就是用于子对象相对于父对象定位用的
- 锚点在一起,就不会在该方向上随着父对象缩放而缩放;反之则会。
- 绝对距离:一般使用非Custom模式调整锚点时,都是当前对象的顶点和对应的锚点绝对距离保持不变;
- 相对位置:使用Custom模式调整锚点时(调整时,场景中会出现百分比数字),当前对象的顶点和对应的锚点的相对位置(对于父对象)不变。
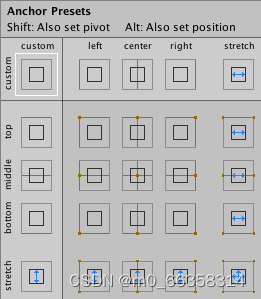
2. 锚点预设
在 Inspector 面板中,可以在 Rect Transform 组件的左上角找到 Anchor Preset 按钮。点击该按钮会弹出 Anchor Presets 下拉菜单。

3. UGUI UI 对象 Pivot/Anchor 三种设置方式总结
- 直接拖拽: 在 Scene 中,通过鼠标拖拽定位 Pivot / Anchors
- Anchor Preset : 在 Inspector 的 Anchor Preset 中,设置 Anchor 时,按着 Shift 键,可以同时设置 pivot
- Pivot/Anchors 属性: 在 Inspector 的 Pivot /Anchors属性中,直接通过设置 Pivot /Anchors的值进行定位。
- Pivot /Anchors x/y 值 都是 [0-1] 之间 ,矩形左下角为 (0,0)
4. 事件 event 系统
4.1 关于事件系统
如果要 UI 系统能够相应用户操作,或及时给用户相应的动态信息,就要使用到事件系统。
Unity 的事件系统,基于 UnityEvent,该类是 Unity 引擎对 .net中 C# Event 的封装版。Unity事件系统就是加了 Editor UI 的C#事件。
4.2 C# 事件系统
1. 委托 delegate
delegate 是 C# 中的一种系统内置的对象类型,用来存储并指向特定格式的方法。
类似于 “指定格式方法的引用” 或 “存放特定格式方法的容器”,就像是基础数据类型定义的变量,但委托对象存储的不是数据,而是用来存储相同格式的方法
相同格式的方法
满足下面两个条件的方法,就可以称为“相同格式”的方法
返回值类型相同
参数列表相同:参数类型、个数、顺序必须都相同,但不要求参数名相同
- 委托的定义
在 C# 中,可以使用关键字 : delegate 声明或定义一个委托类型
// 委托定义格式
public delegate 方法返回值类型 委托类型名(参数列表);
2. C# Event
.Net 中的事件基于委托(events are based on delegate model)。并遵循“观察者模式 Observer Pattern”,使订阅者 subscriber(事件接收方) 能够注册提供方 provider(事件发送方),并接收提供方发出的相关通知 notification。
event 虽然是对 delegate 的封装,但不像其他的扩展去增加功能,反而是减少了 delegate 的功能,在 delegate 的基础上加上了限制。
事件是功能受限的委托对象。
事件是基于委托的,在委托对象外加了一层封装,对委托加上了一些限制:在定义了事件的类之外,不允许进行直接赋值(=),只能用订阅或取消订阅(+=和-=);也不允许在定义事件的类之外,用事件执行所引用的方法。
在某种程度上,事件只是一个委托的实例。即使您去掉 event 关键字并仅使用委托,程序代码也能正常工作。但是,使用 event 关键字,我们通过禁止使用 = 运算符,阻止订阅者重置委托,从而删除所有处理程序。
- 事件的定义方式:
// event 为 C# 关键字,专门用来定义事件
访问修饰符(通常为 public ) event 委托类型 事件对象名称;
5. 项目练习
下载本文置顶的初始unity项目,在unity hub中打开该项目。
1. 在unity hub中打开该项目,然后在打开的Unity Editor界面中,Project窗口找到 Assets > CreativeCore_UI > Scenes,双击打开场景 TutorialScene_UI_Outdoor。
5.1 添加场景标题-文字练习
2. 在Hierarchy 窗口,鼠标右键点击,在 弹出菜单中选择 UI > Text - TextMeshPro,如果需要导入 TextMeshPro, 点击 “Import TMP Essentials”。

3. 在Hierarchy 窗口,看到生成了1个Canvas游戏对象,在该对象的子对象中包含了生成的 Text 对象,单击选择该ext 文本,在右侧 Inspector 窗口可以修改该文本属性:
- 设置名称为: Title text,
- 位置为: Pos X 为 0, Pos Y 为 0
- Text Input 中将内容改为: The Best Title
- Wrapping 禁止
- 设置字体对齐方式,字体大小等
可以自由设置字体格式,直到自己满意。。。

5.2 设置屏幕尺寸和锚点
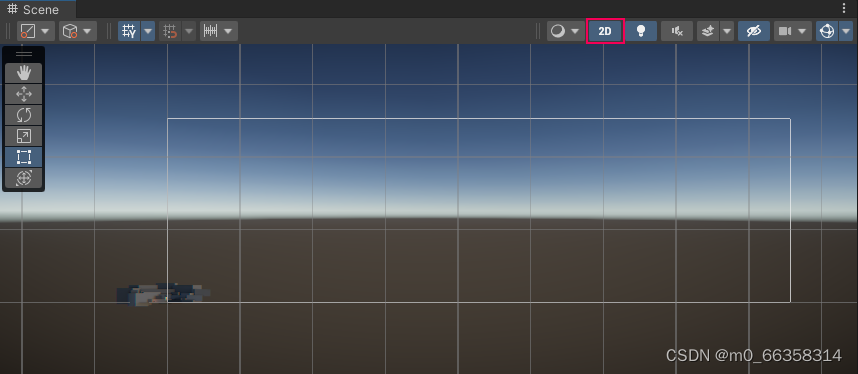
4. 在Hierarchy 窗口,双击Canvas游戏对象,并在 Scene 场景窗口中选择 2D 模式

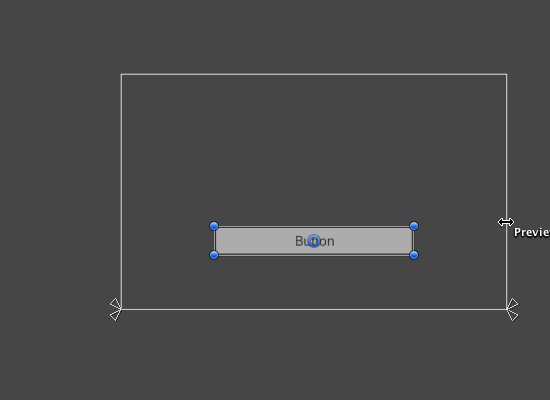
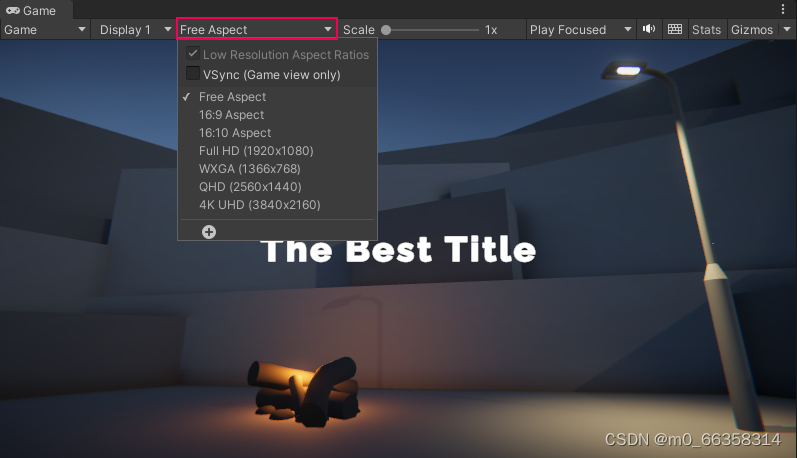
5. 在Game 游戏窗口,场景分辨率中选择 Free Aspect。 这表明游戏场景屏幕尺寸大小是任意比例,随着窗口大小改变而随之改变,自适应窗口尺寸。

6. 在Game 游戏窗口,场景分辨率中选择 16:9 or 16:10, 这是改变游戏窗口的尺寸,游戏屏幕的长宽比率没有改变。
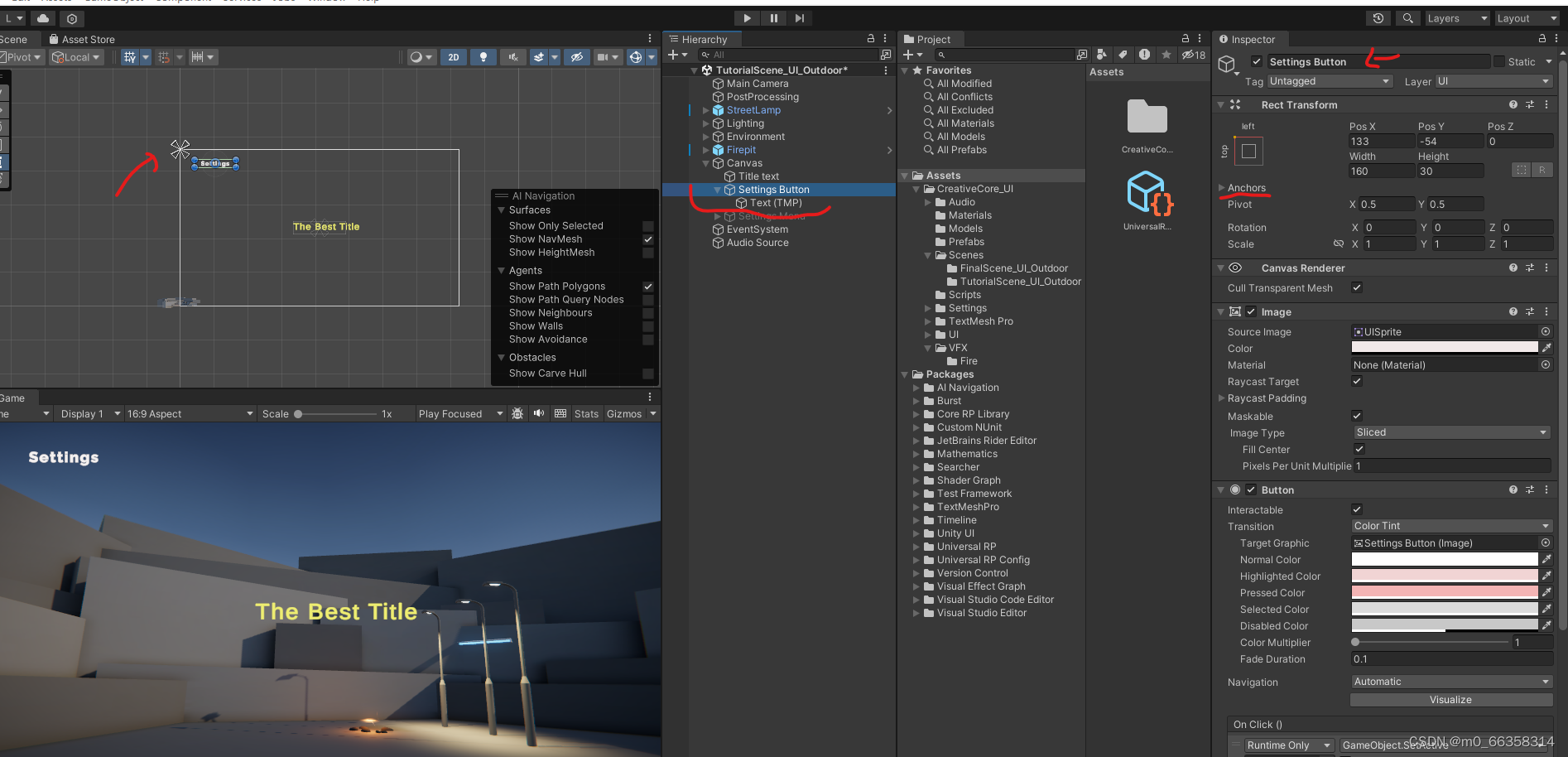
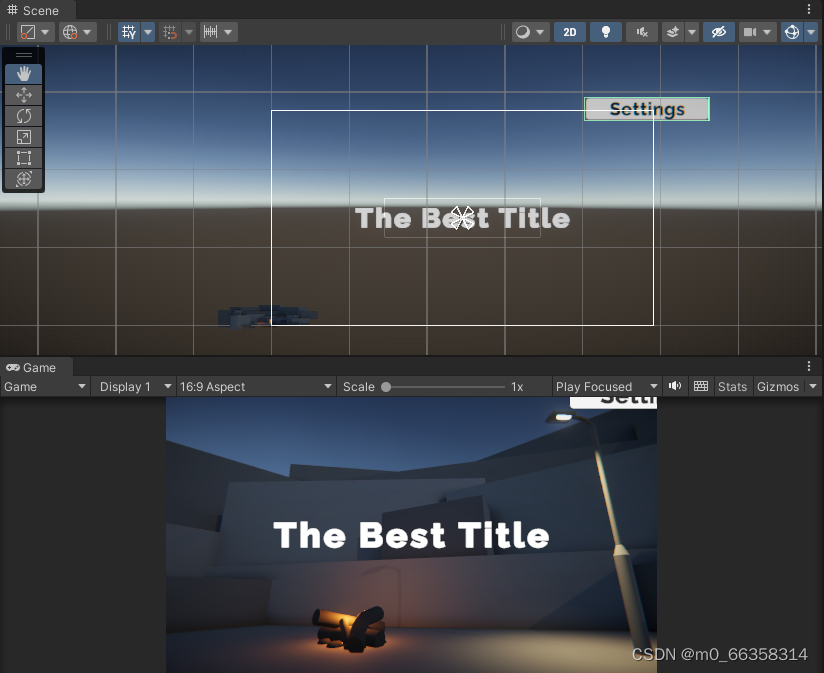
7. 在Hierarchy 窗口,鼠标右键点击,在 弹出菜单中选择 UI > Button - TextMeshPro,在UI中增加1个按键,改名字为 Settings Button,展开该按键对象,下方包含一个Text(TMP)子对象,选中该子对象,在右侧 Inspector 窗口中的 Text Input中输入 “Settings”,则按键上的内容改为 Settings。
8. 再次在Hierarchy 窗口选择 Settings Button游戏对象,在Scene窗口中将该按键移动到一个屏幕角落,如下图

- 设置锚点
为UI控件设置锚点,可使得该UI控件能够根据锚点位置而显示在正确位置。这点在屏幕尺寸改变的情形下,可以保证UI空间依然显示正确!
例如:如果没有设置锚点,上述按键在小尺寸屏幕中可以不被显示,因为该按键在可见的UI框架外了。
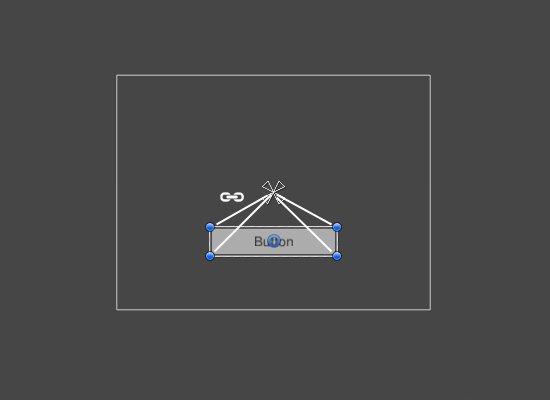
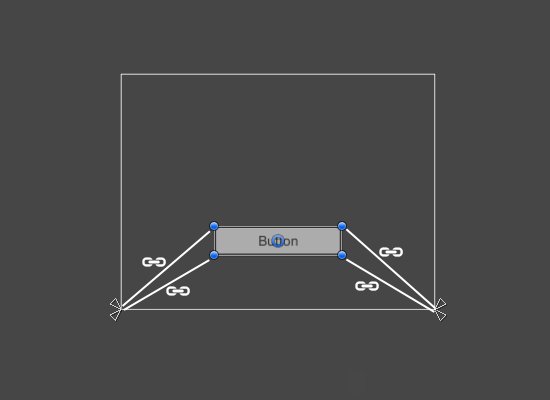
9. 在Scene场景,点击左边工具栏中 Rect 工具,在点击场景中的 Settings Button 游戏对象,将显示该按键的锚点(在UI白框中心位置)和本身对象的四角及中心点,如下图所示。

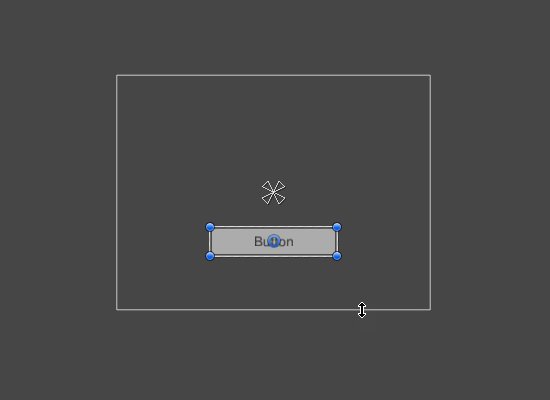
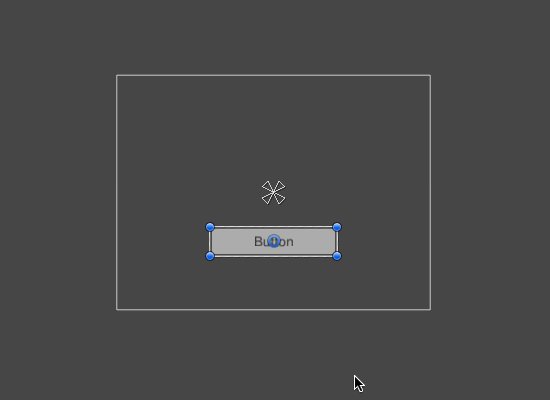
由于锚点在UI框架中心,表明该 Settings Button 按键是以该中心为锚,并且两者间的距离是固定的。这时将Game 游戏窗口的大小更改,可以看到按键在游戏中的位置会产生变化
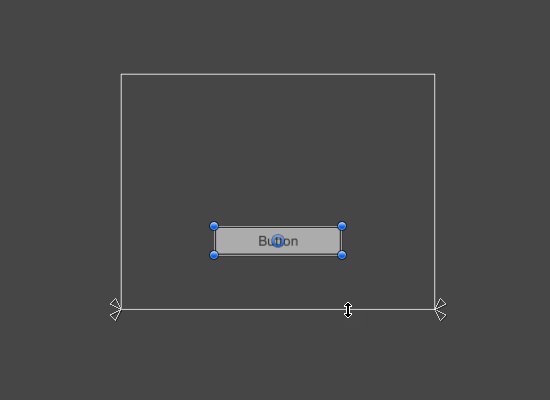
例如当窗口变小是,按键几乎不见了

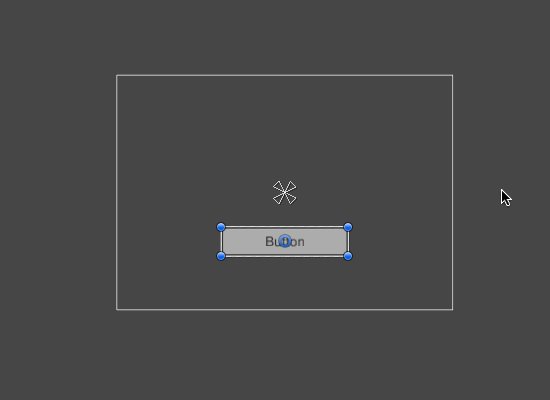
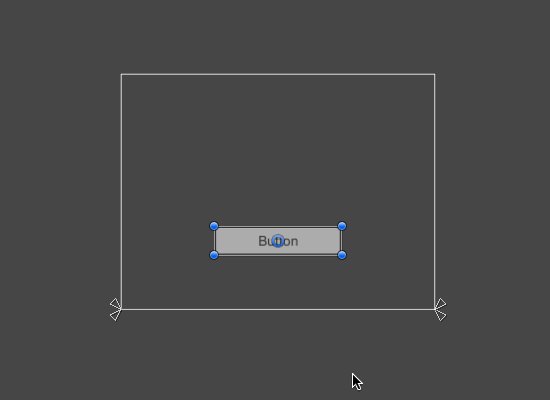
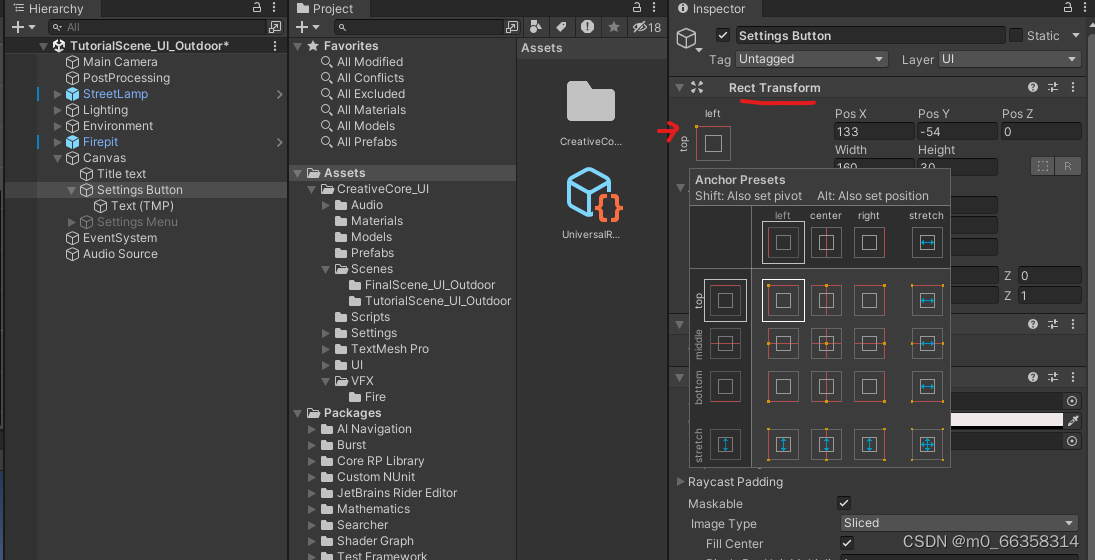
10. 在Settings Button 按键选中的情形下,在Scene窗口移动中心的白色锚点,移到左上角,使其中心跟白框的左上角点重合,这样设置 Settings Button 按键距离UI框架的左上角距离为一个固定值,按键将随UI界面的左上角位置改变而改变 (见步骤 8 中的插图)
11. 也可以在Settings Button的 Rect Transform属性中,点击左侧的方框图,在弹出的 Anchor Presets中选择锚点预设位置

- 屏幕放缩
12. 在Hierarchy 窗口,选着Canvas游戏对象,在右侧Inspector窗口中,可以看到 Canvas Scaler属性,可以更改 UI Scale Mode,例如设置为 constant Pixel Size, 再改变 Scale Factor值(该1为2),可以看到场景中的字体变大

13. 可以尝试其他UI Scale Mode,再更新新mode下的不同取值,看场景中屏幕UI的变换。尝试不同的取值后,选择 Scale with Screen Size 为最后的mode,继续下面练习。
5.3 添加菜单
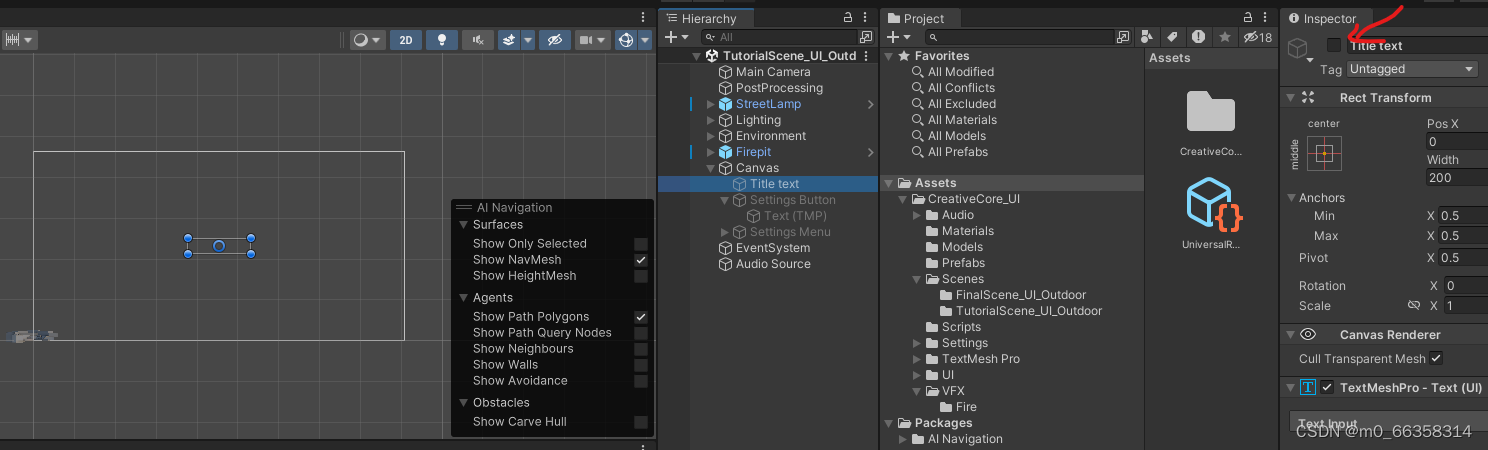
14. 在Hierarchy 窗口,选择Title text 游戏对象,在右侧Inspector窗口中最上方一行将勾选取消,这样使得 Title text 对象不在场景中显示,同样对 Settings Button对象也取消勾选,这样UI界面将清空。

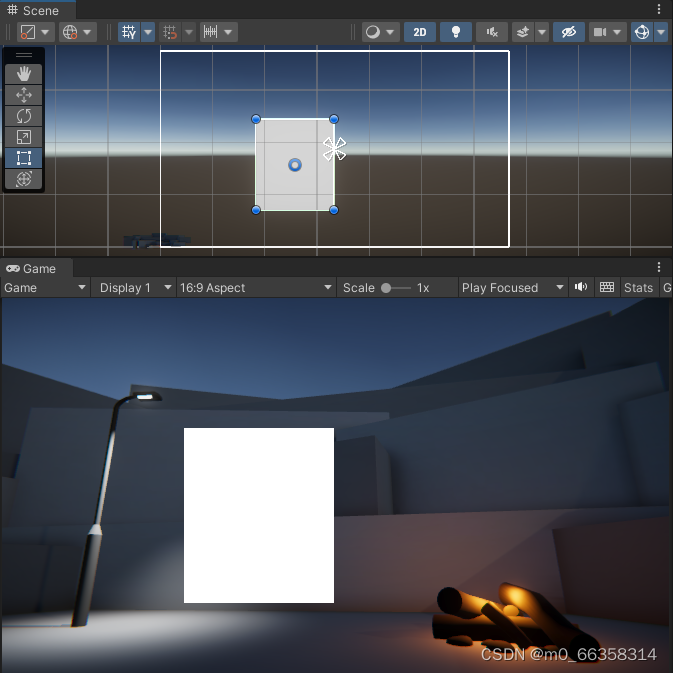
15. 在Hierarchy 窗口,右键鼠标再弹出菜单中 UI > Image, 将新建的Image控件改名为 “Settings Menu”
16. 在Scene窗口,选着左侧 Rect工具,改变该Image控件在场景中的尺寸。

17. 在右侧 Inspector 窗口,点击 Color属性右侧的图像框,在颜色设置窗口中,选择一个灰蓝色并更改Alpha 值使得Image半透明

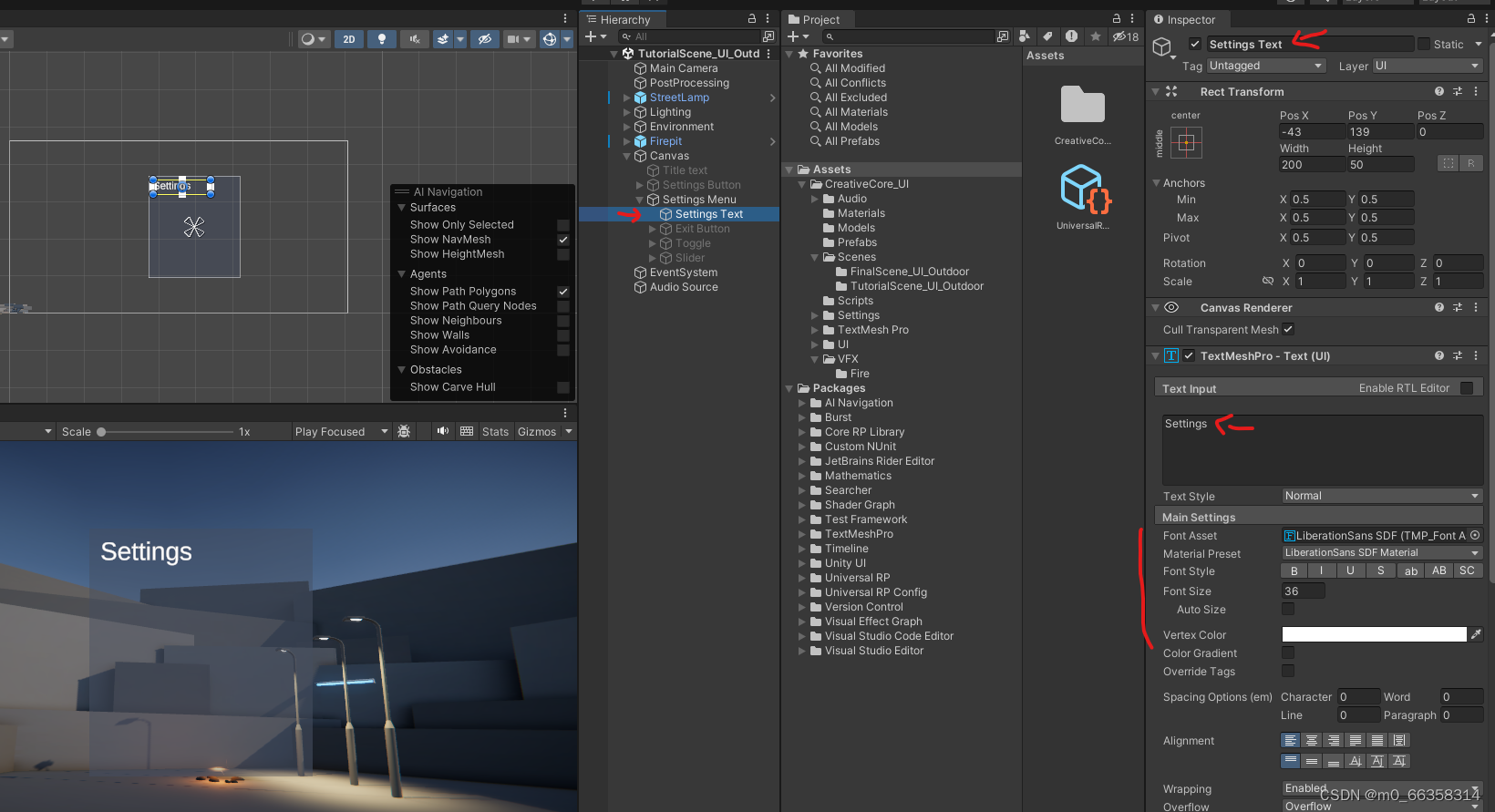
18. 在Hierarchy 窗口,右键鼠标在弹出菜单中 UI > Text - TextMeshPro, 将新建的Text控件放置在上述Image控件的子对象,并更改名称为 Settings Text,Text Input的内容为 “Settings”,更改字体格式,使之看的合适就好。

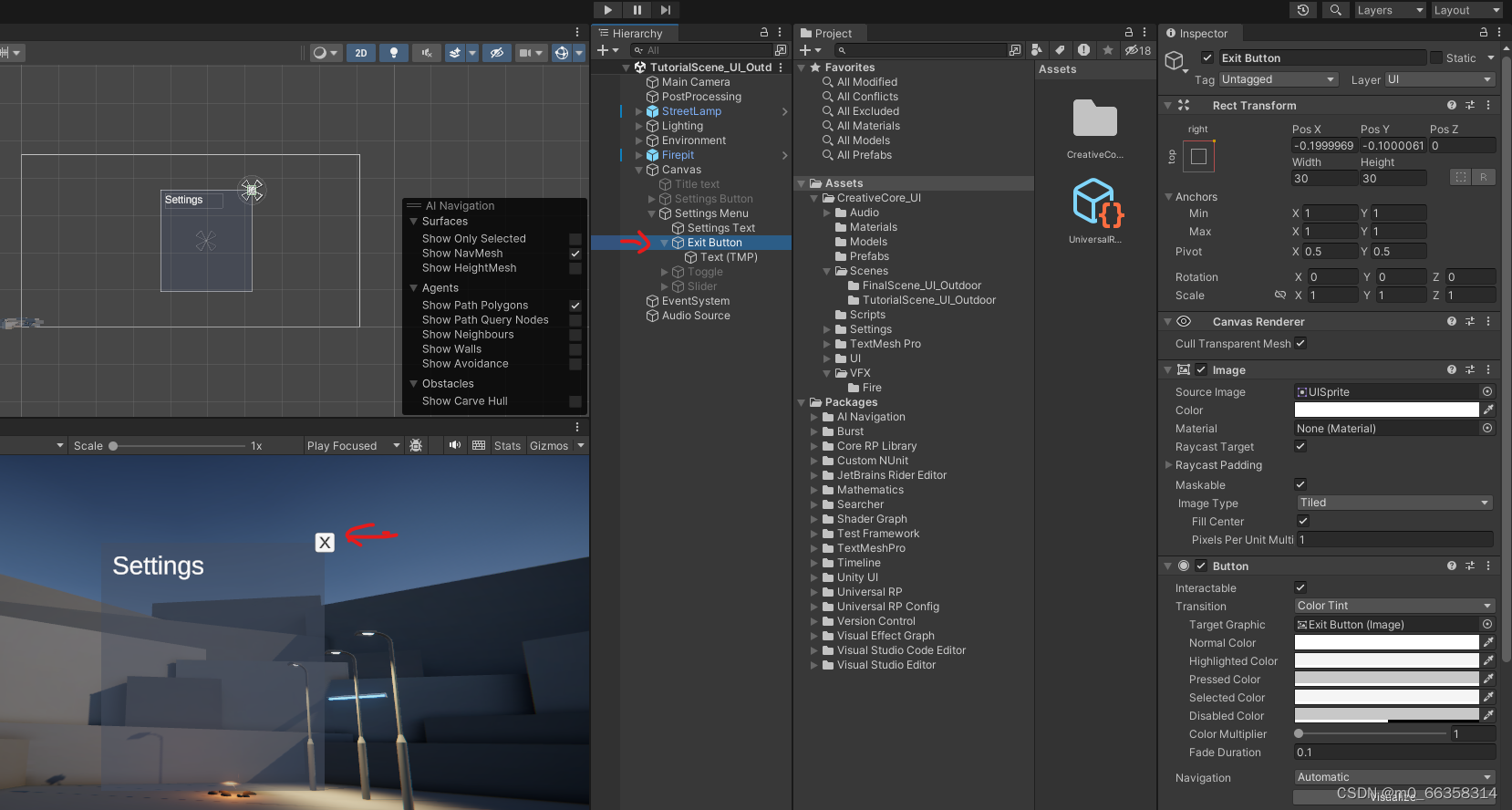
19. 在Hierarchy 窗口,右键鼠标在弹出菜单中 UI > Button - TextMeshPro,生成一个新的按键对象,放置在上述Image控件的子对象,并更改名称为 Exit Button,并将锚点放置在父对象Image的右上角,在展开Text(TMP)子对象中设置Text Input内容为 “X”

5.4 添加按键事件
20. 设置按键过度颜色(例如鼠标在按键上方,按键将显示浅灰色;点击按键,按键显示灰色后复原为白色)
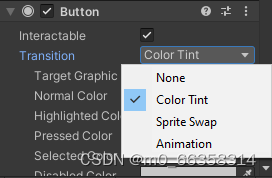
在Hierarchy窗口中选择 Exit Button,在右侧Inspector窗口中的Button属性中设置Transition

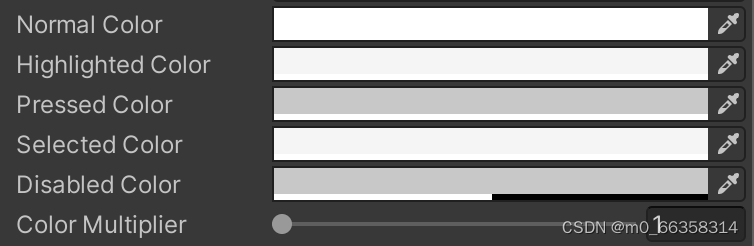
选择“Color Tine”使得鼠标与按键交互时有颜色过度,下面是原有色彩:

-
The Normal Color is pure white. This means the button won’t have any color tint in its normal state.
-
The Highlighted Color is an extremely subtle shade of grey, just a bit darker than white. This appears when the user hovers over the button.
-
The Pressed Color is a more noticeable gray color.
-
The Selected Color is not relevant in this use case, since the entire button will disappear after being clicked.
-
The Disabled Color is not relevant either, since the button will always be enabled.
-
The Color Multiplier property will increase the effect that the color tint has on your button. If you have a darker button or a semi-transparent one, this may be helpful.
可以尝试设置不同颜色,在运行游戏,查看按键颜色变化。
21. 添加Settings Button 控件事件,显示上述Settings菜单。
- 显示菜单
- 在Hierarchy 窗口,选择Title text 游戏对象,在右侧Inspector窗口中最上方一行将勾选激活,这样使得 Title text 对象重新在场景中显示,同样对 Settings Button对象也勾选激活,显示该控件;
- 选择Settings Menu控件,在右侧Inspector窗口中最上方一行将勾选取消,将菜单隐藏。
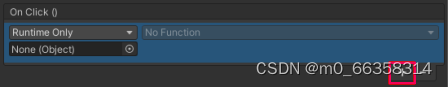
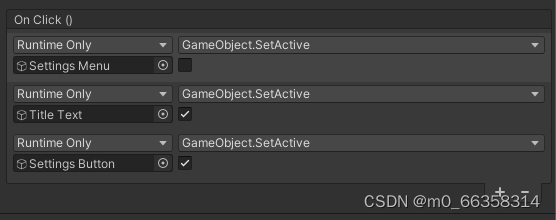
- 选择 Settings Button 对象,在右侧 nspector窗口Button属性中找到 On Cllick(),其下面列表目前是空的事件内容

- 点击 “+” 增加1项新的事件内容,但内容还要继续设置

- 在 Hierarchy窗口中拖拽 Settings Menu 对象到上图中左侧 None(Object)框中

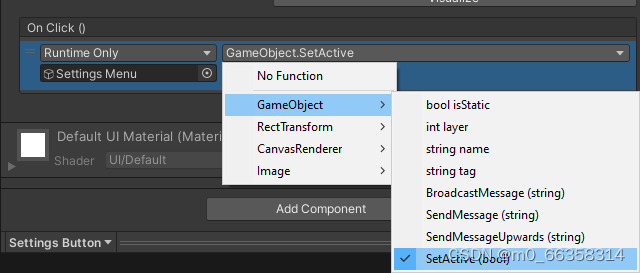
- 放置好后,继续点击 No Function 下拉菜单,选择 GameObject > SetActive (bool).

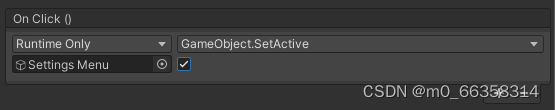
- 选择SetActive (bool)后,其下方将出现一个空的方框,表明 bool 的值设置为 false,由于是要显示 Settings Menu,需要勾选该方框,使得bool 的值设置为 true

- 运行游戏,点击游戏窗口中Settings 按键,查看Settings菜单是否出现
- 隐藏标题和按键
在显示菜单后,还需要将原先的标题和所点击的Settings按键隐藏
- 在On Click() 处再次点点击 “+” 又增加1项新的事件内容,
- 在Hierarchy窗口中选择 Title Text 对象, 按照上述拖拽Settings Menu步骤将Title Text 对象拖到新的事件对象中,也依然选择 选择 GameObject > SetActive (bool).
- 重复上述两个步骤,将Settings也拖拽到新的事件设置中,如图所示

- 上述两个时间的bool都是false,即方框不要勾选
- 运行游戏,点击游戏窗口中Settings 按键,查看Settings菜单是否出现,标题和settings按键是否消失

22. 添加Exit Button 控件事件,关闭上述Settings菜单。
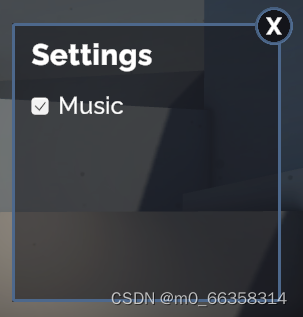
在上图中,点击菜单右上角的 X 按键,关闭该Setting菜单,同时显示标题和Settings按键
- 在 Hierarchy 窗口中选择 Exit Button,再在右侧Inspector窗口Button部分的 On Click()下方添加 3 个空的点击 事件
- 再将Hierarchy 窗口中的 Settings Menu, Title Text, Settings Button分别拖拽到三个点击事件中,都设置GameObject > SetActive (bool).

- 按照上图,勾选 Title Text 和 Settings Button边的方框
- 运行游戏,点击游戏窗口中Settings 按键,查看Settings菜单是否出现,标题和settings按键是否消失,再查看点击菜单中 X 按键,Settings菜单是否消失,标题和settings按键是否出现
5.5 添加 toggle 和 slider
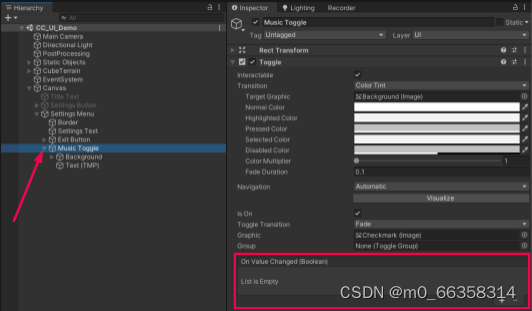
23. 激活Settings Menu 并隐藏 Title text, Settings Button, 鼠标右键点击Settings Menu 在弹出菜单中选择 UI > Toggle, 取名为“Music Toggle”,并在其子对象Text(TMP)中 Text Input属性中输入 “Music”


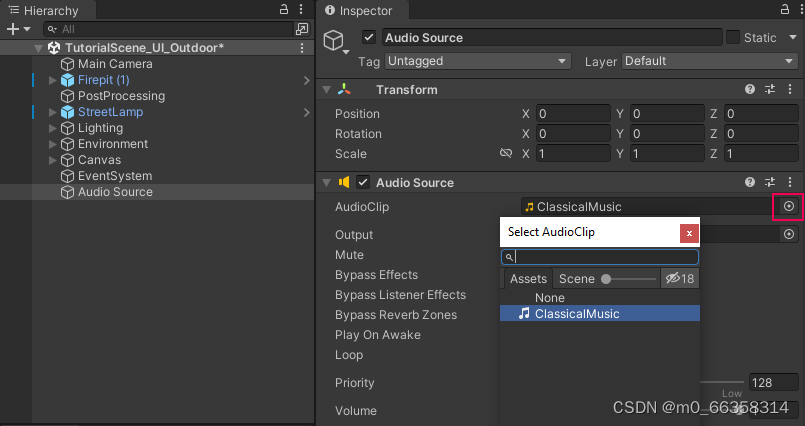
24. 在Hierarchy 窗口中,点击鼠标右键在弹出菜单中选择 Audio > Audio Source,然后在右侧 Inspector窗口中 Audio Source 中Audio Clip 属性中,添加 “ClassicalMusic”,可以调节 Volume 属性,设置合适的声量大小

25. 在Hierarchy 窗口中选择 Music Toggle 游戏对象,在右侧 Inspector 窗口中的底部查看 On Value Changed (Boolean),该函数是相应 Toggle 勾选(true)及取消 (false),

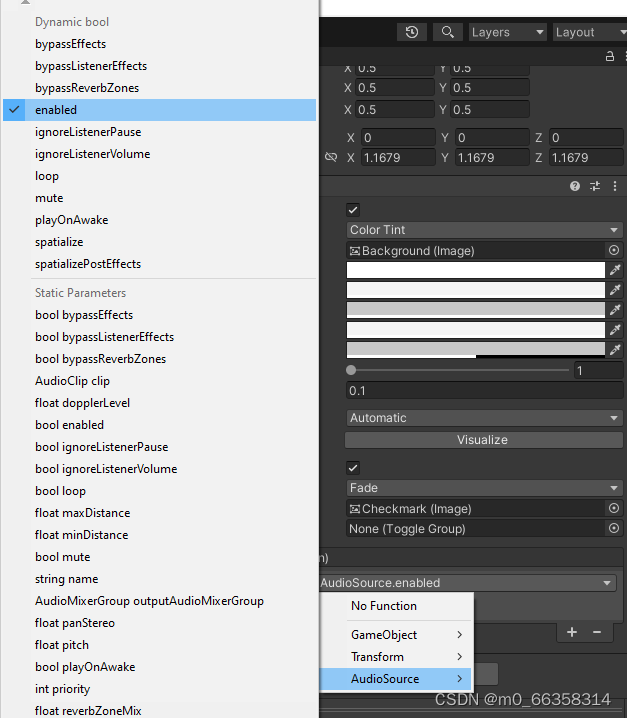
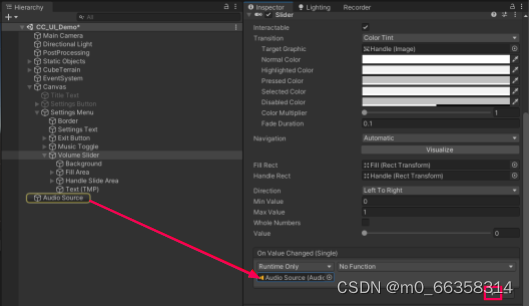
26. 点击其底部 “+” 按键增加一项事件功能,将 Hierarchy窗口中 Audio Source游戏对象拖拽到 None Object框中,再点击右侧 No Function 下拉菜单,选择 AudioSource > enabled


这个enable实现下述功能
-
Toggle on → OnValueChanged(true) → play music
-
Toggle off → OnValueChanged(false) → stop music
27. 在Hierarchy窗口中,鼠标右键点击Settings Menu 在弹出菜单中选择 UI > Slider, 取名为“Volume Slider”,并Scene窗口右边 Rect 工具调整slider的大小,

28. 鼠标右键点击上述 Volume Slider 在弹出菜单中选择 UI > Text - TextMeshPro, 并在其Text Input 中输入 Volume,
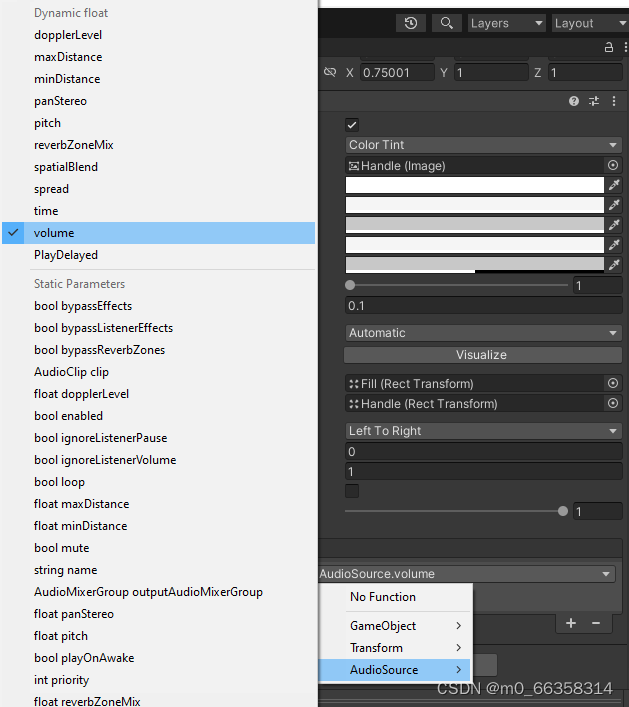
29.在Hierarchy窗口中,选择Volume Slider,查看右侧 Inspector窗口中底部 On Value Changed (Single) 事件,类似上述步骤26,点击 “+” 增加 1 项功能,将Audio Source加入到该新增的功能中,

30. 点击 NoFunction下拉菜单中选择 AudioSource > volume,这个volume是一个float,介于0~1之间

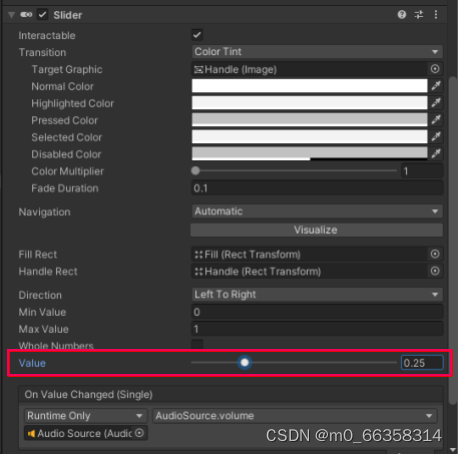
31. 设置 Slider 部分的 Value 值,设置 Slider 的初始值,这个值可以参考 Audio Source部分设置的volume值,使得slider 的初始值和音乐声量的初始值相一致。

32. 运行游戏,测试上述设置Toggle 和 Slider是否工作正常。
5.6 课后练习
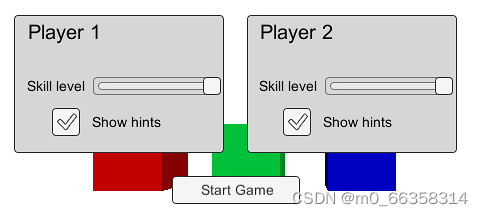
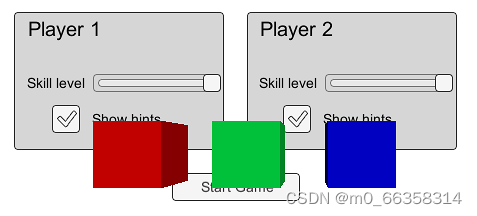
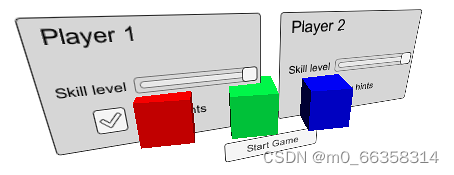
在上述 Setting 菜单中再增加1个toggle 和Slider,控制场景中火焰的开关和强度大小,如图所示:

课外学习: 手游操作按钮交互设计(二) - 知乎


