- 1国产系统软件网站_国产app网站
- 2安装docker时,遇到Loaded plugins...怎么办
- 3解决Could not install packages due to an EnvironmentError: [WinError 5] 拒绝访问。: ‘f:\program files\p
- 4Docker本地部署Drupal内容管理框架并实现公网远程访问_本地管理框架
- 5OSI与TCP/IP各层的结构与功能及协议_tcp/ip和osi分层模型每层对应的协议
- 6SpringBoot全局异常处理 | Java
- 7产品经理之Axure的元件库使用&详细案例_axure 移动端元件库
- 8【干货分享】前端面试知识点锦集01(HTML篇)——附答案_从下列选中中选出不同的一个?a
- 9Python自动操作 GUI 神器——PyAutoGUI_python判断鼠标在主屏还是副屏
- 10行人重识别(4)——行人重识别(基于视频)综述
2023 VScode安装教程【超详细】看这一篇就够了
赞
踩
一、VScode下载
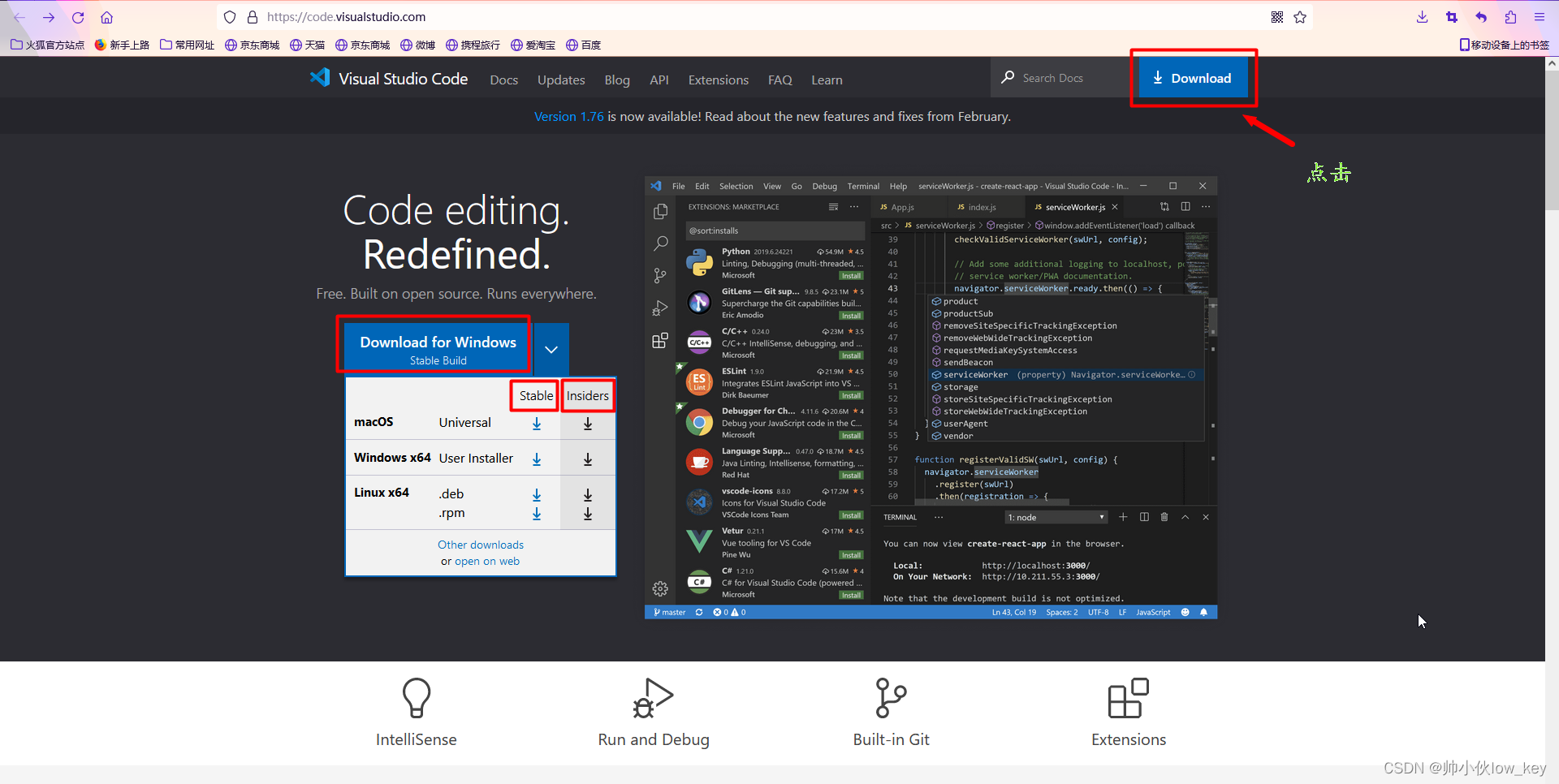
1、进入VScode官网
官网地址:https://code.visualstudio.com/
点击【Download】进入下载,不要点击【Download for Windows Stable Build】,否则它会自动帮你下载User Installer用户版本。
【Stable】:稳定版本,比较稳定。
【Insiders】:测试版本,添加了一些新东西,还在测试中,可能会存在一些Bug,不怎么稳定。

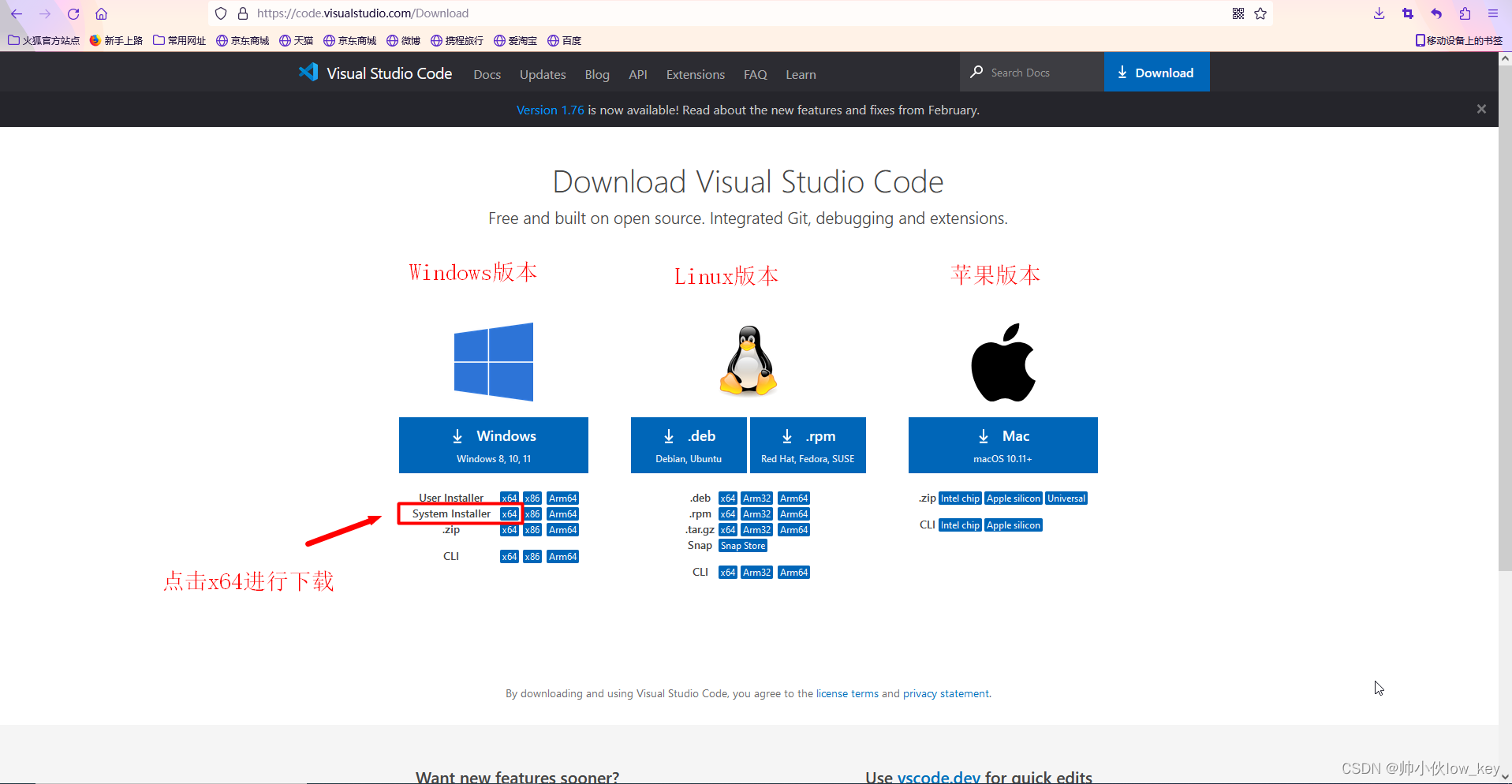
2、然后你会看见Windows,Linux,苹果三个版本,我们选择Windows版本,选择System Installer 点击【x64】进行下载,不要点击【↓ Windows windows8,10,11】,否则它也会自动默认下载User Installer用户版本。

【User Installer】:用户安装程序,VScode安装在你电脑当前账户的目录上,如果你换了一个其他账户登录你的电脑,那么你就用不了之前那个账户下载的VScode了。
【System Installer】:系统安装程序,VScode不会安装在你电脑的当前账户上,而是直接安装在系统上,所有账户都可以使用。
(其实选哪个版本都无伤大雅,就算你下载了【User Installer】版本也没事,因为没人会没事把自己电脑上的账户换成其他人的账户登录,就算换了也可以换回来,只是有时候特殊情况换了个账户登录不能使用就有一点麻烦,所以还是推荐尽量下载【System Installer】版本。)
【x86】: 32位操作系统。
【x64】: 64位操作系统,如果想知道自己是什么系统,可以敲击Win键找到“设置”→“系统”→“关于”→“系统类型”。

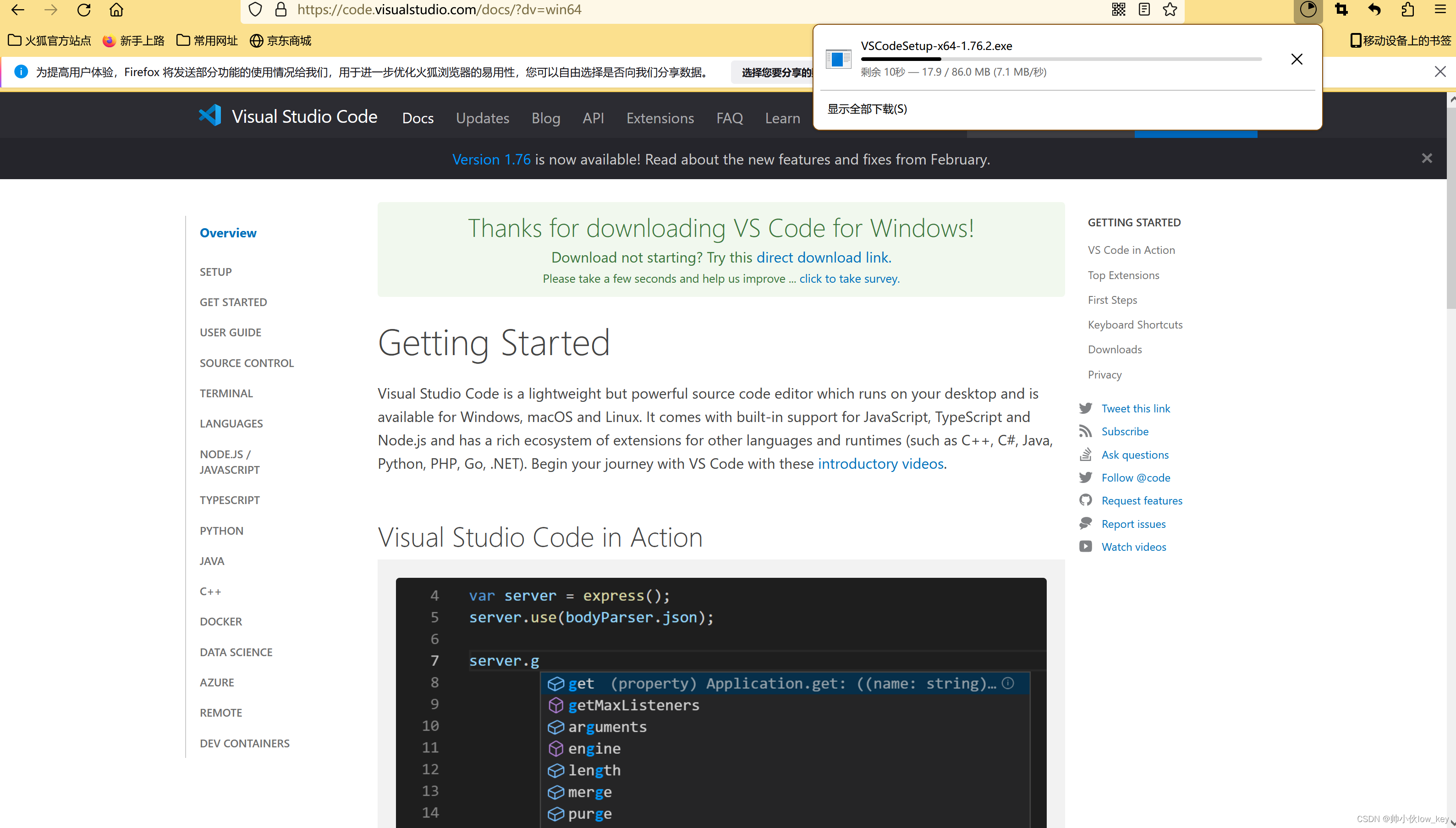
3、正在下载

二、VScode安装
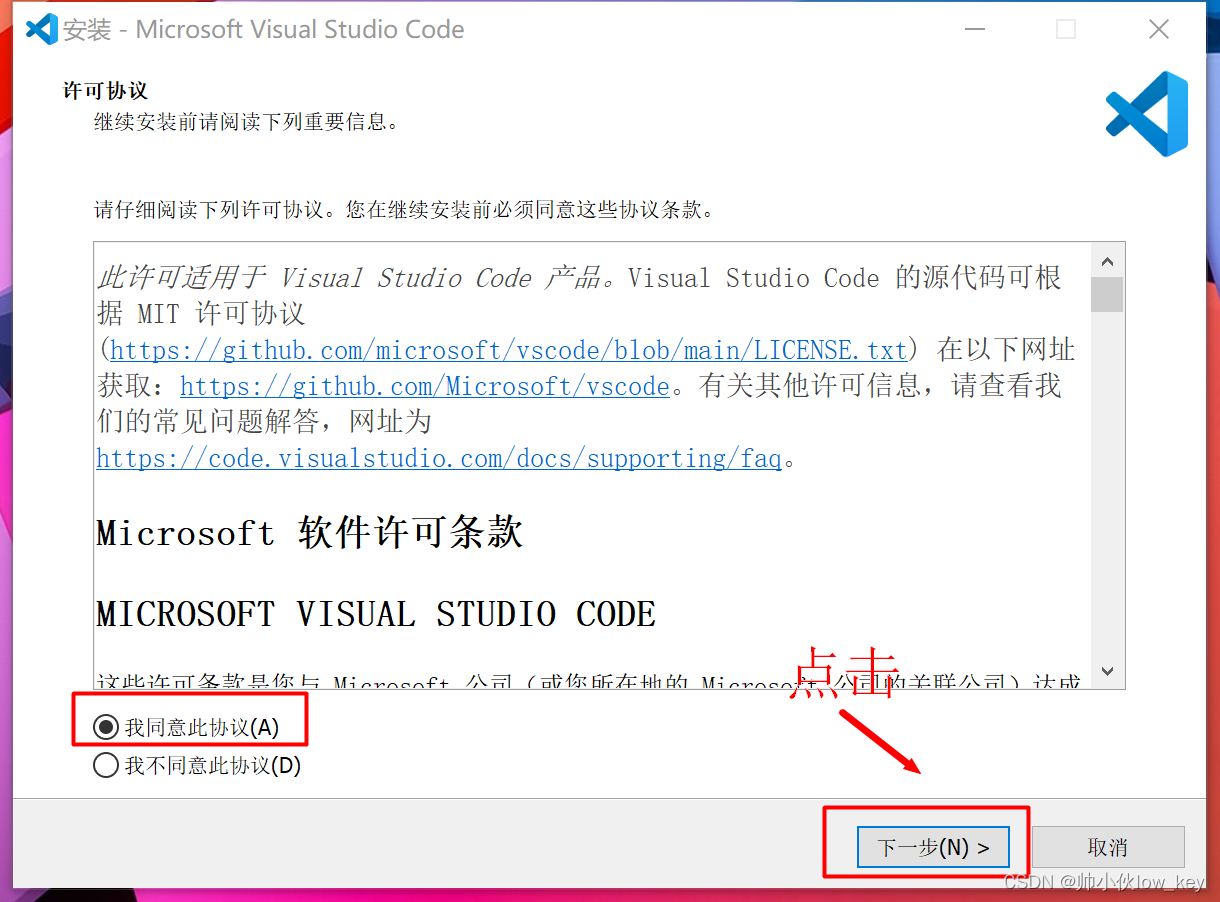
1、下载完后打开文件,会弹出许可协议弹窗,勾选我同意此协议,单击【下一步】。

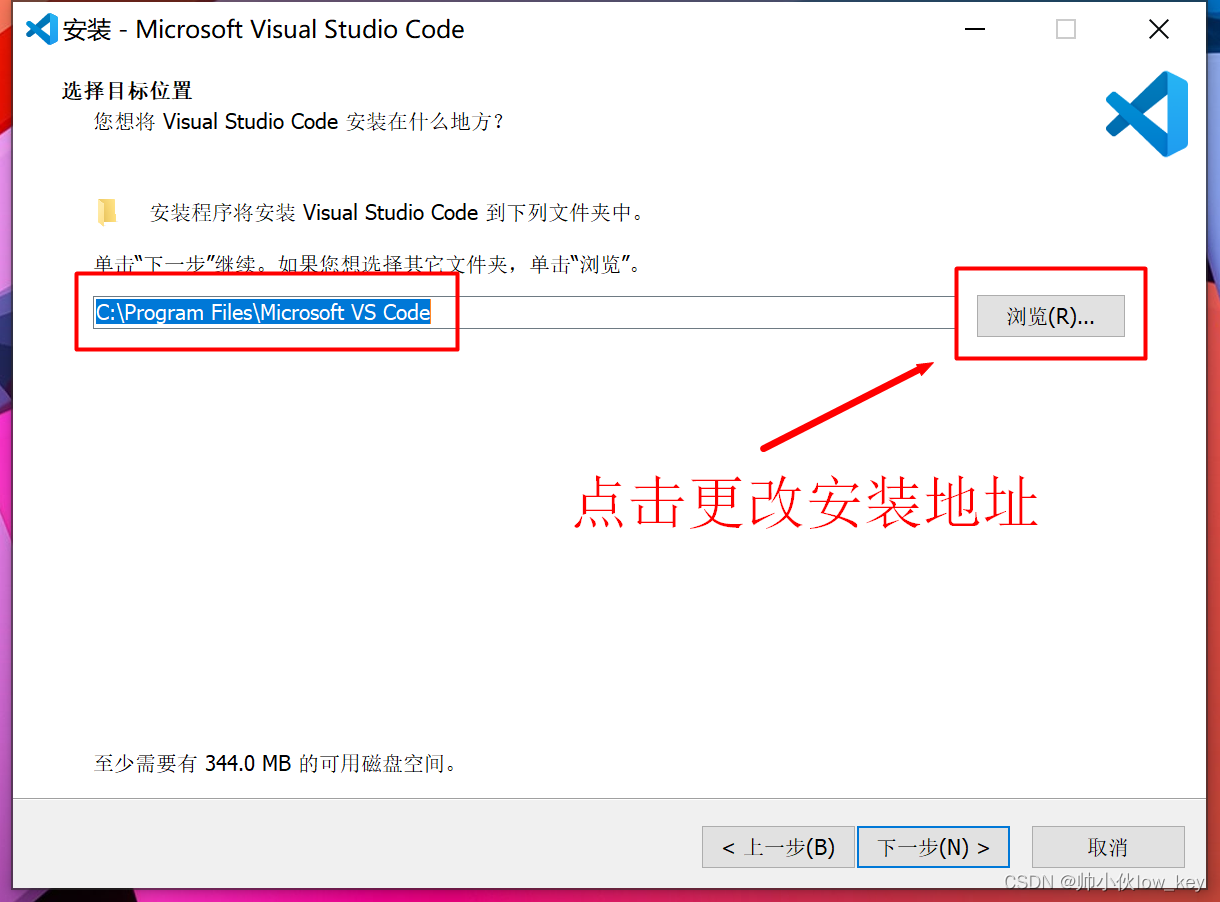
2、先去D盘里创建一个新文件夹取名叫 “VScode”,点击【浏览】按钮修改安装路径,把路径改到刚刚在D盘里创建的VScode文件夹里。如果觉得麻烦也可以直接默认安装在C盘,然后单击【下一步】,但还是建议安装在D盘里。

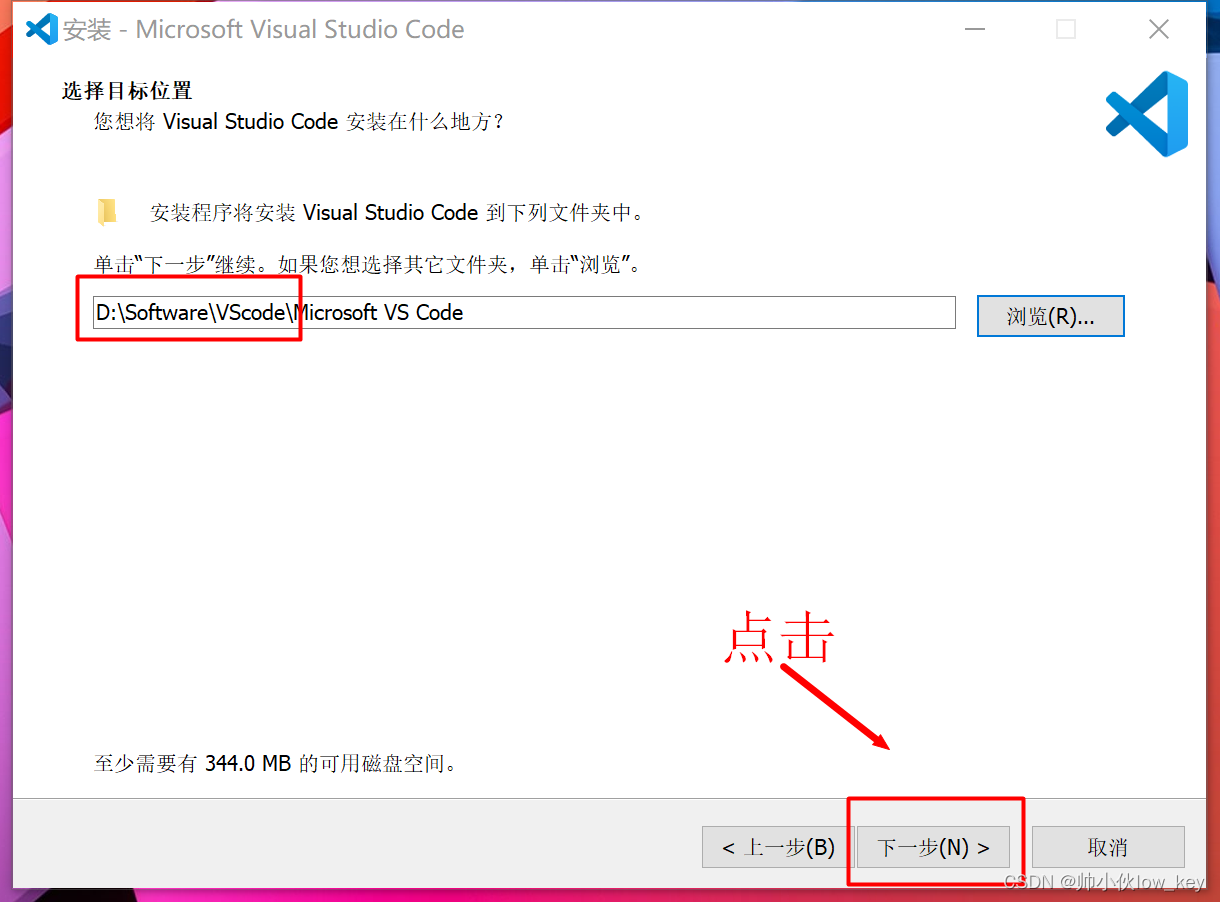
3、修改完路径后,单击【下一步】。
(我安装的路径是在D盘里一个叫Software文件夹里的VScod的文件夹中,我多创建了一个Software文件夹是为了方便整理我其他下载的软件,如下图所示,你们只需要放在刚刚创建的VScode文件夹里就行了,你们的安装路径是这个样子D:\VScode\Microsoft VS Code)

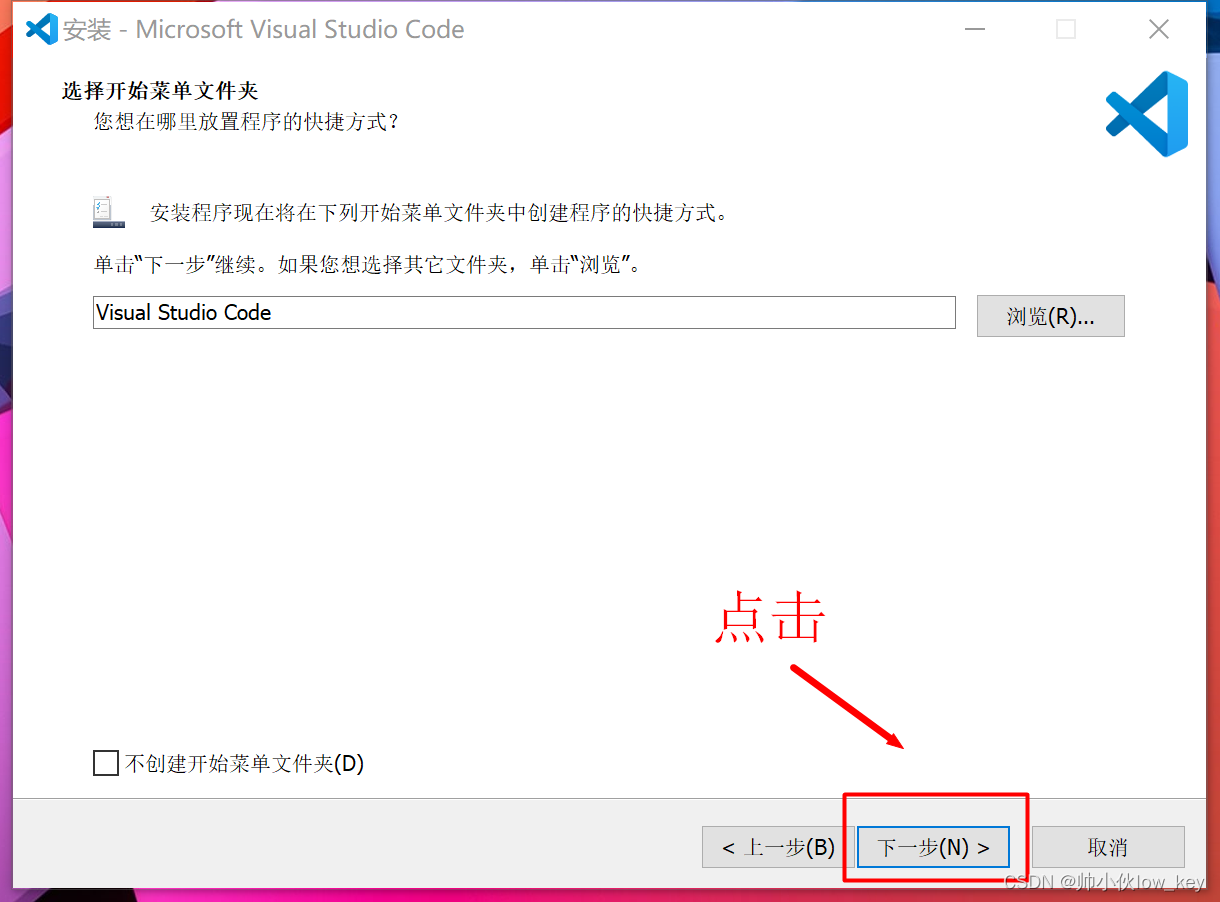
4、选择开始菜单文件夹,默认"Visual Studio Code",单击【下一步】。

5、根据自己的需求进行勾选,勾选完单击【下一步】。

【创建桌面快捷方式】:在桌面创建VScode快捷方式。

【将“通过Code打开”操作添加到Windows资源管理器文件上下文菜单】: 选中一个 文件 鼠标右键可以通过VScode打开 文件。

【将“通过Code打开”操作添加到Windows资源管理器目录上下文菜单】:选中一个文件夹鼠标右键可以通过VScode打开文件夹。

【将Code注册为受支持的文件类型的编辑器】:对于受支持的文件类型的文件,鼠标右键选择“打开方式”,可以通过“Vscode”打开。

【添加到PATH】:添加VScode文件夹里的bin目录到PATH环境变量里,添加完以后可通过系统命令输入code直接启动VScode。

6、单击【安装】进行安装。

7、安装完成后单击【完成】启动。

三、VScode下载插件
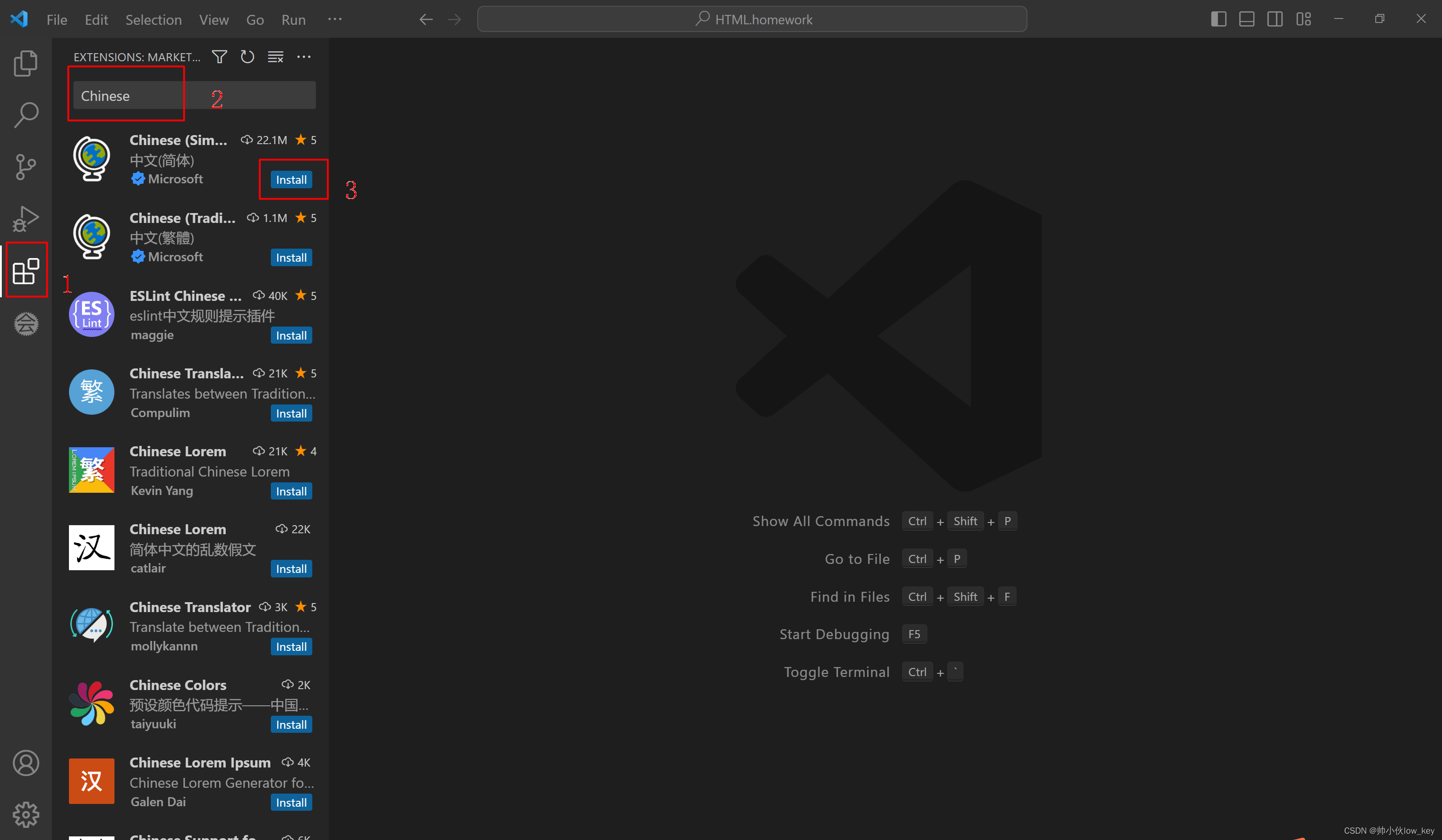
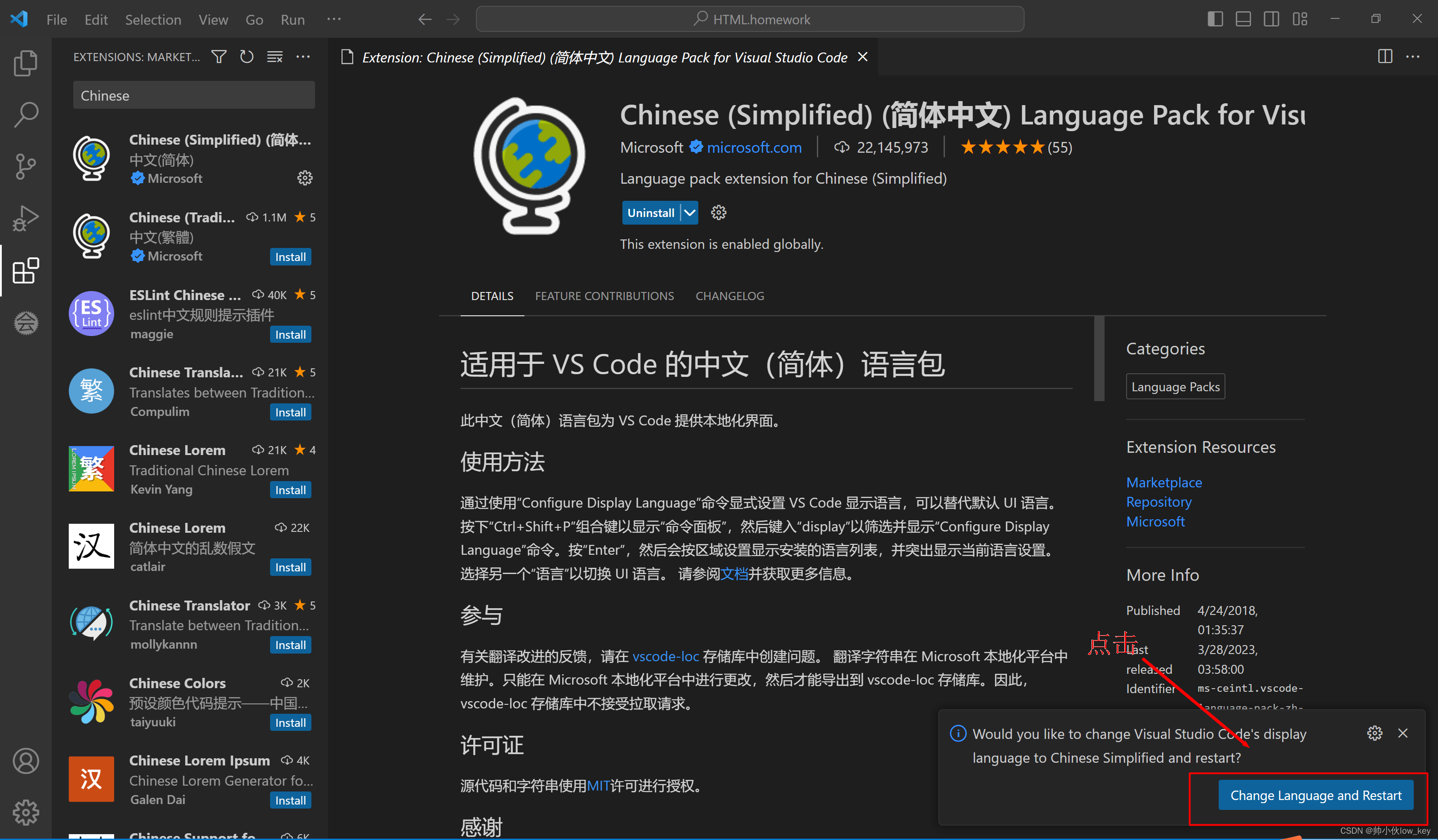
1、下载汉化包,点击扩展,在搜索栏搜索Chinese,选择Chinese中文简体点击【Install】进行安装。(建议少用,多看英文,这是一位优秀的程序员走向成功的标志性成长。不像我,我就不会用汉化包,我直接一手百度翻译走天下。)

安装完后单击【Change Language and Restart】重启VScode软件,刷新一下就变成中文简体了。

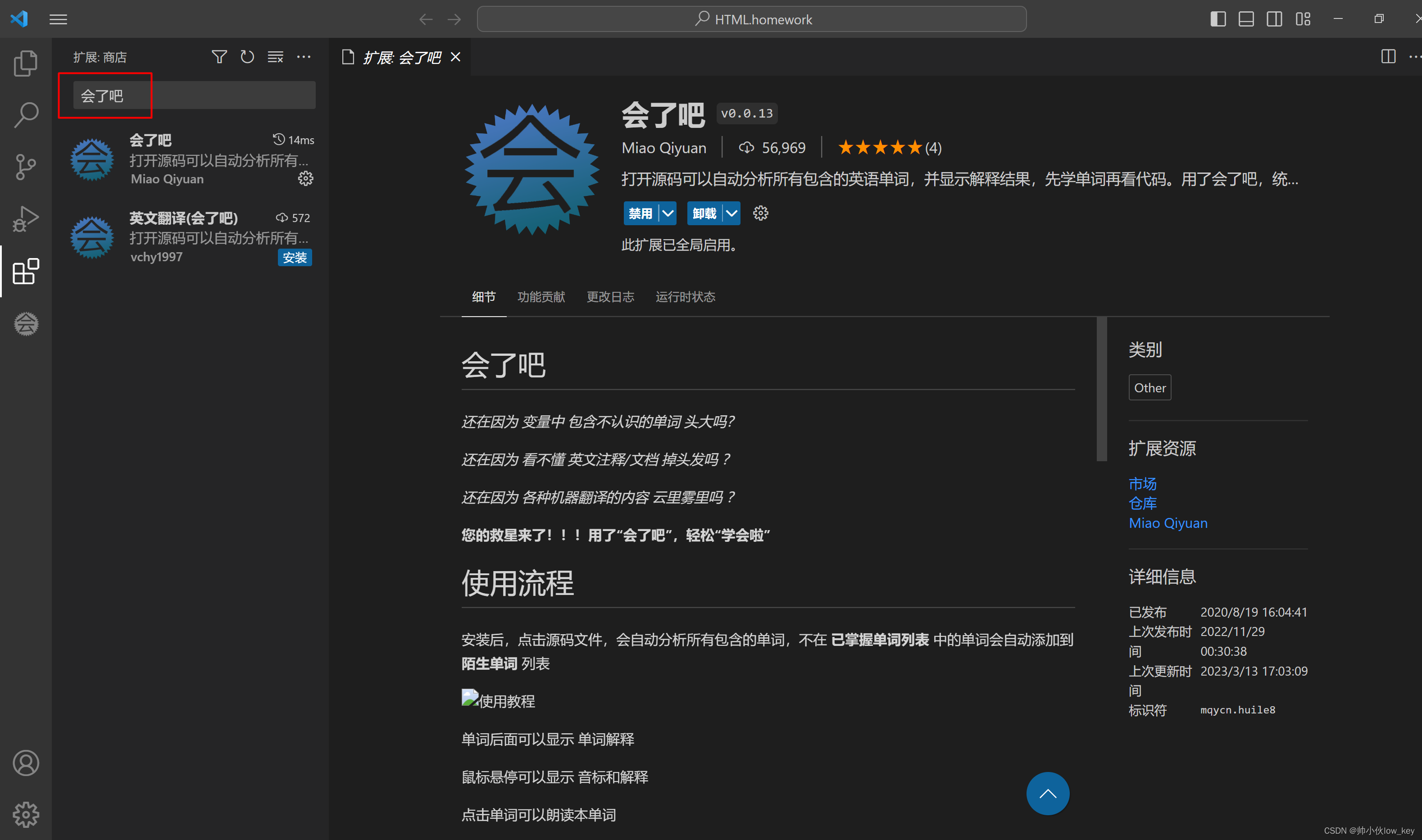
2、下载【会了吧】插件,在搜索栏里搜索【会了吧】,这个是在你敲代码时会自动识别你敲的单词进行翻译,如果你有一个单词不认识,可以点进“会了吧”看看翻译,对英语基础差的人很友好。

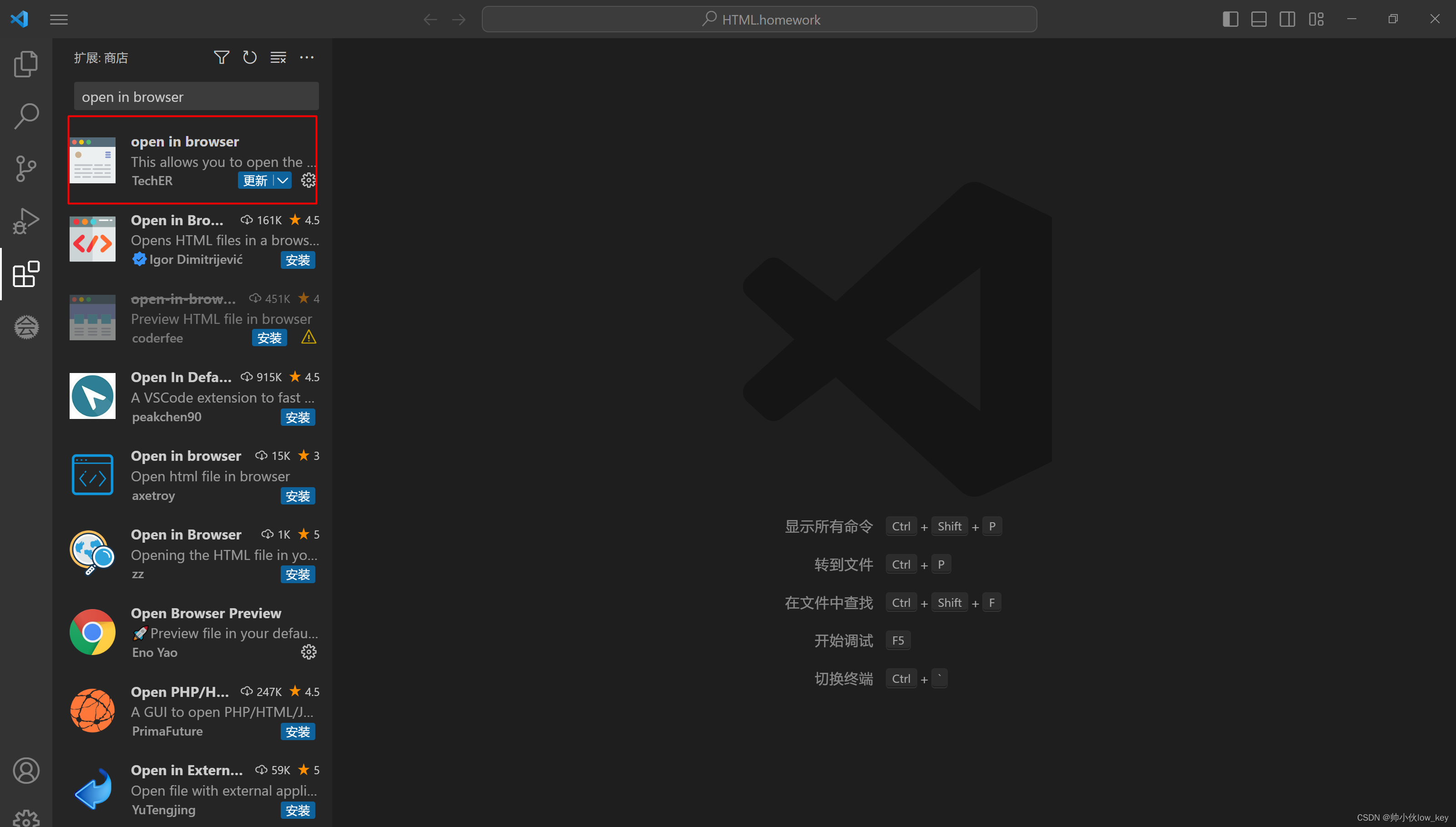
3、下载【Open in browser】插件,这个是用来运行代码,并且在浏览器打开,查看运行效果的,这个插件必须下,否则当你写完HTML网页时你无法运行,无法预览页面,不信你可以先试试能不能运行再回来下载。

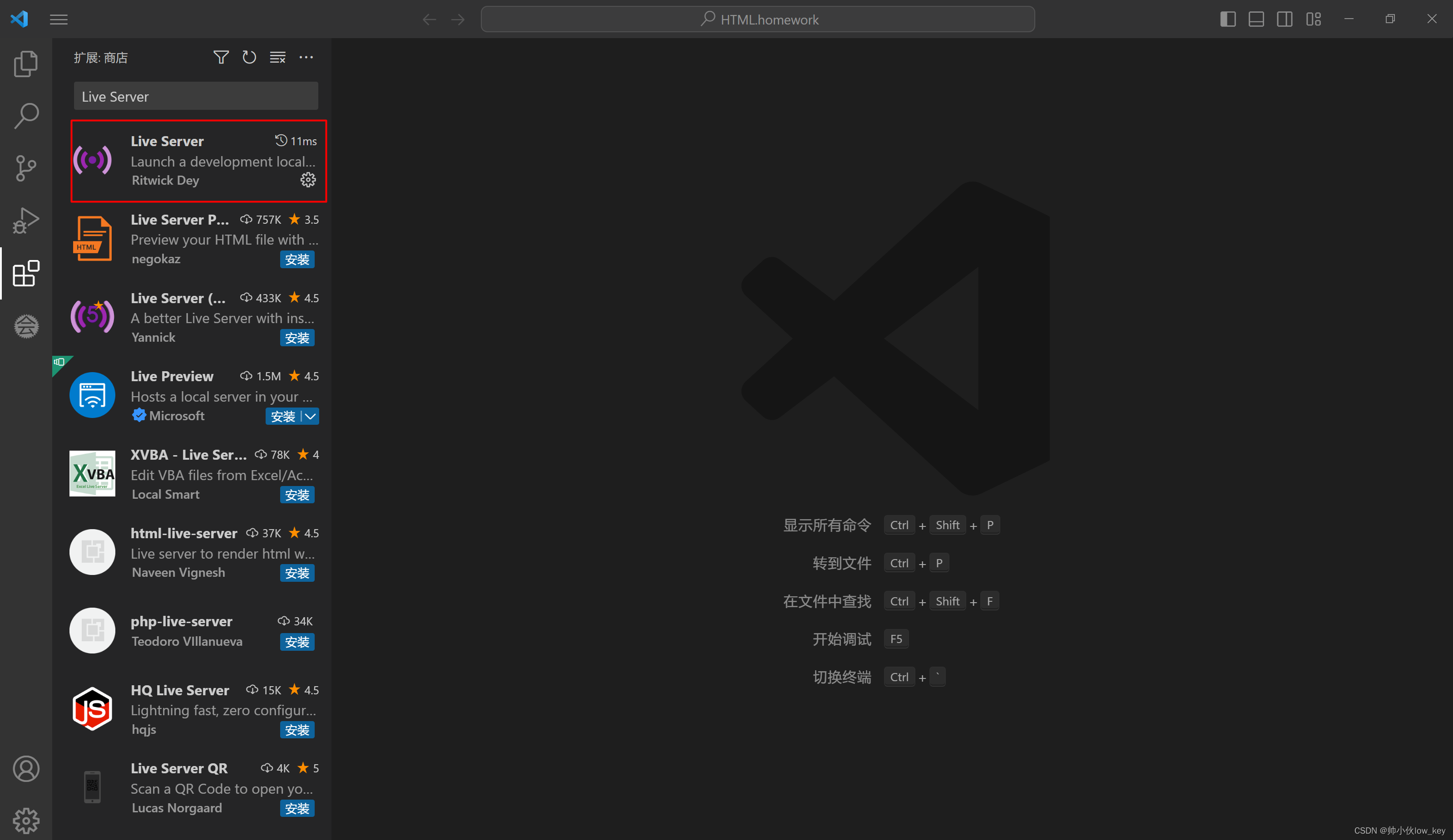
4、下载【Live Server】插件,这个是用于实时预览运行效果,当你使用open in browser运行代码时,只要你的代码有改变,你就需要手动刷新重新预览页面运行结果,而Live Server是自动刷新运行结果,非常方便,非常滴银性!

四、用VScode编写HTML代码
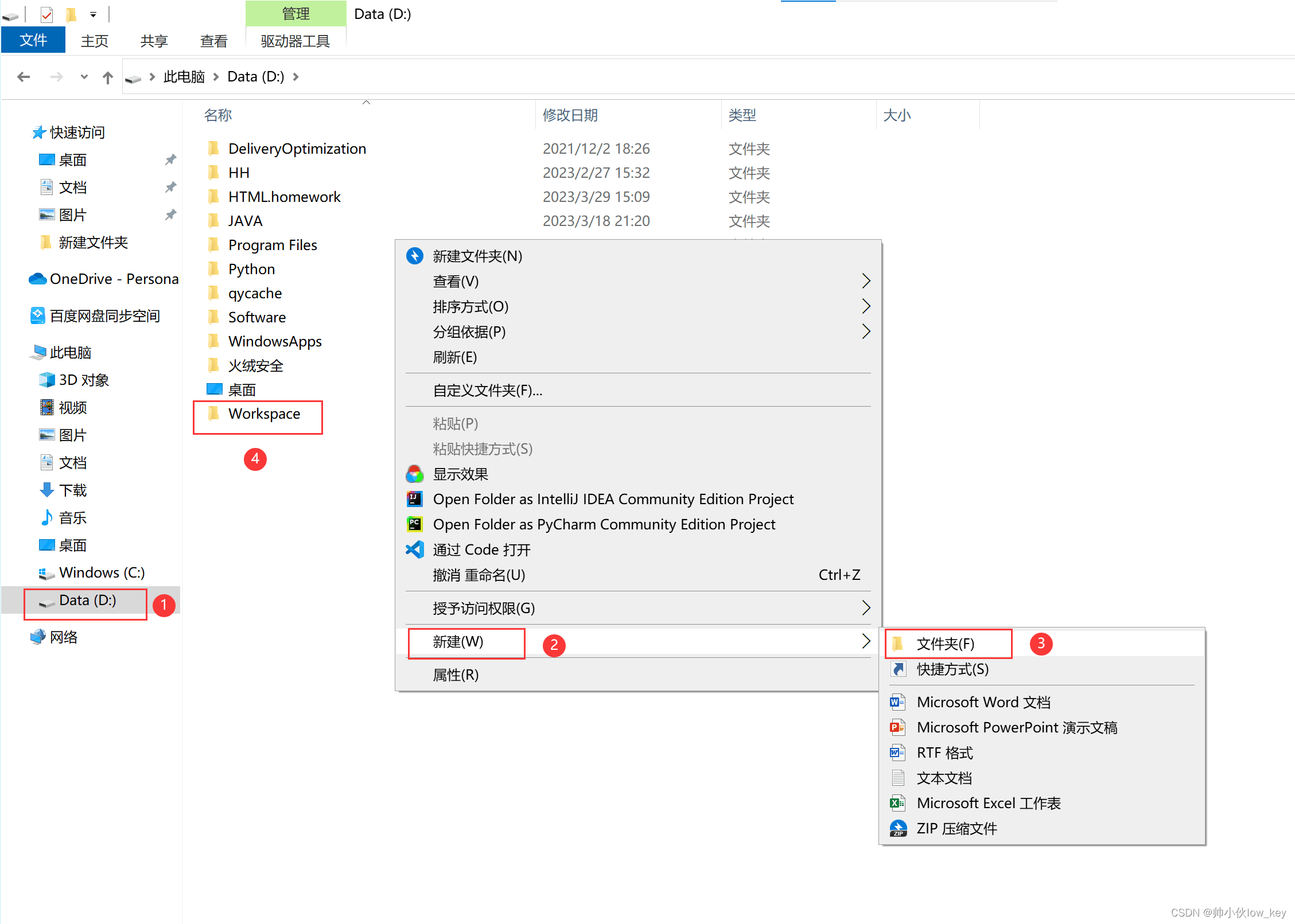
1、先去D盘里创建一个新文件夹取名叫“Workspace”(名字随便取名)。
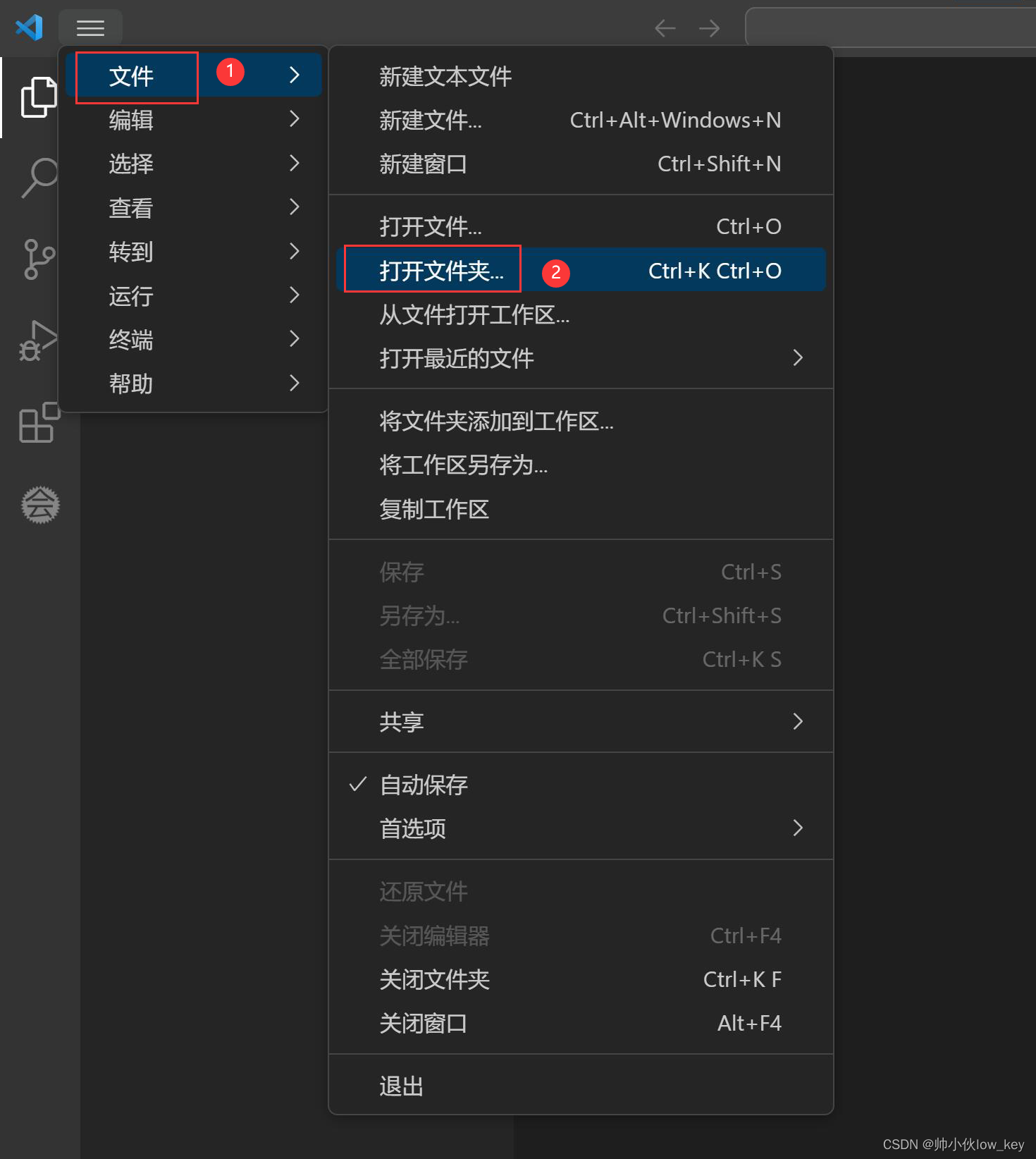
2、进入VScode找到左上角的文件选择点击打开文件夹。

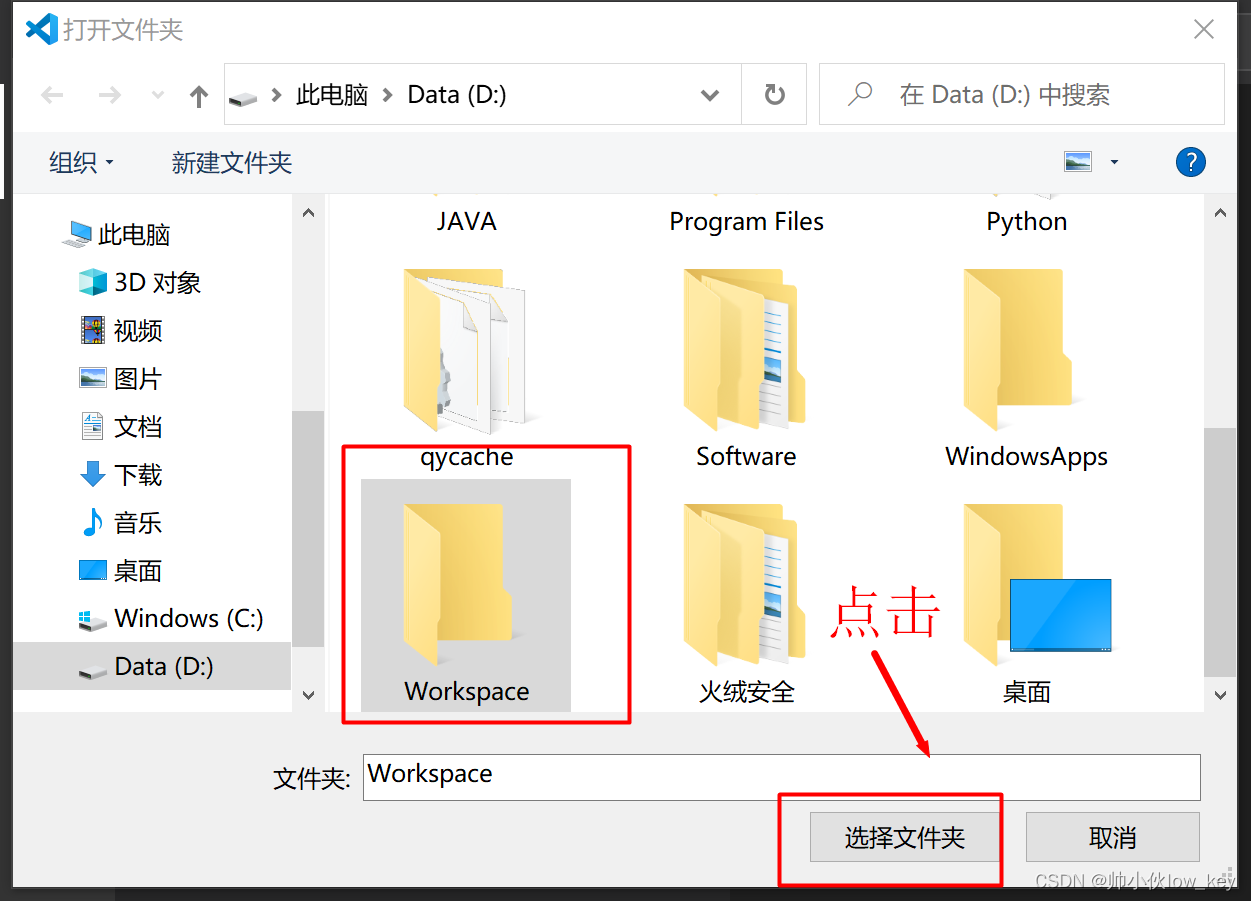
3、找到刚刚创建的“workspace”文件夹,单击【选择文件夹】。

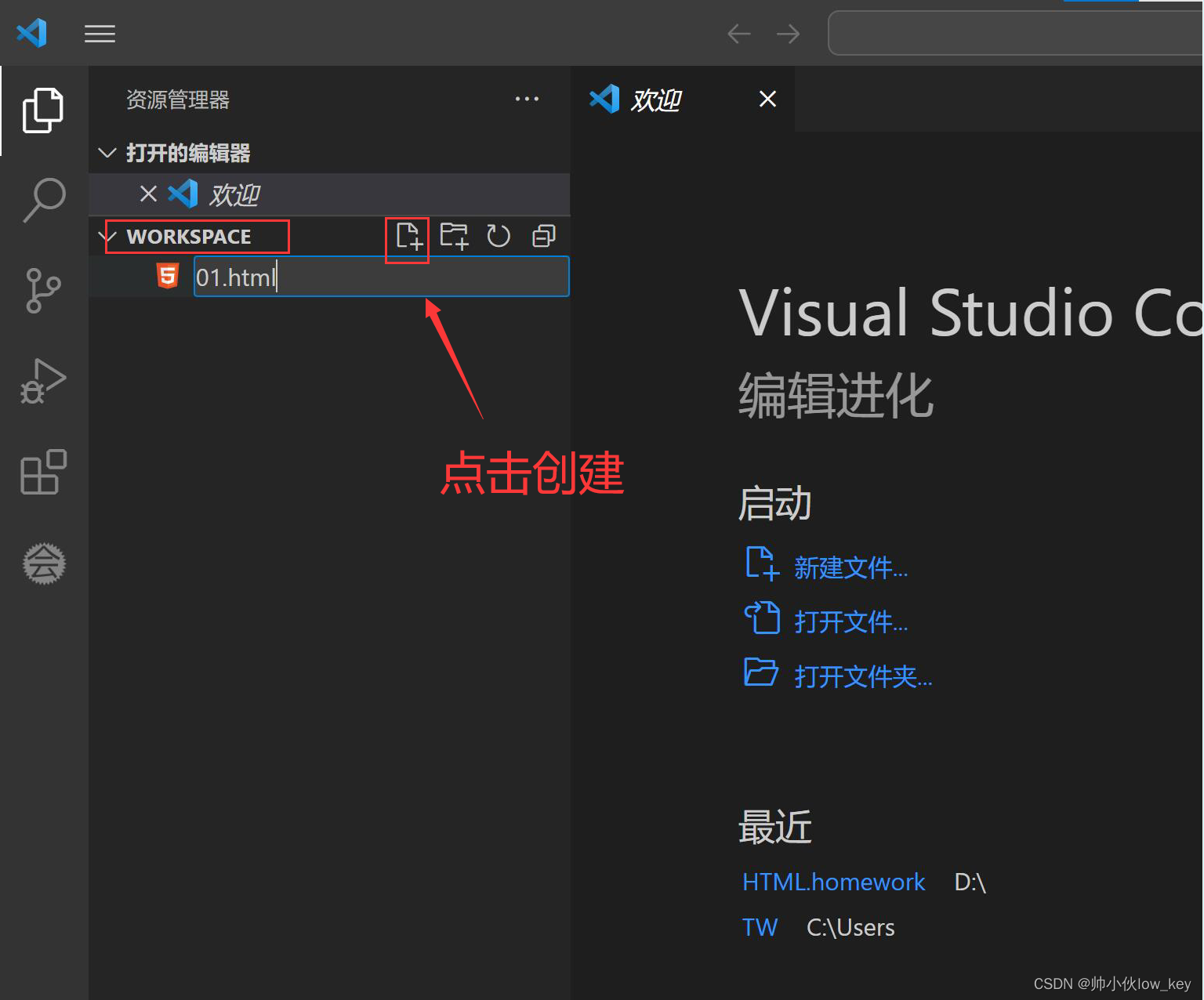
4、找到WORKSPACRE,点击新建文件,名字输入“01.html”,然后点击回车键创建。

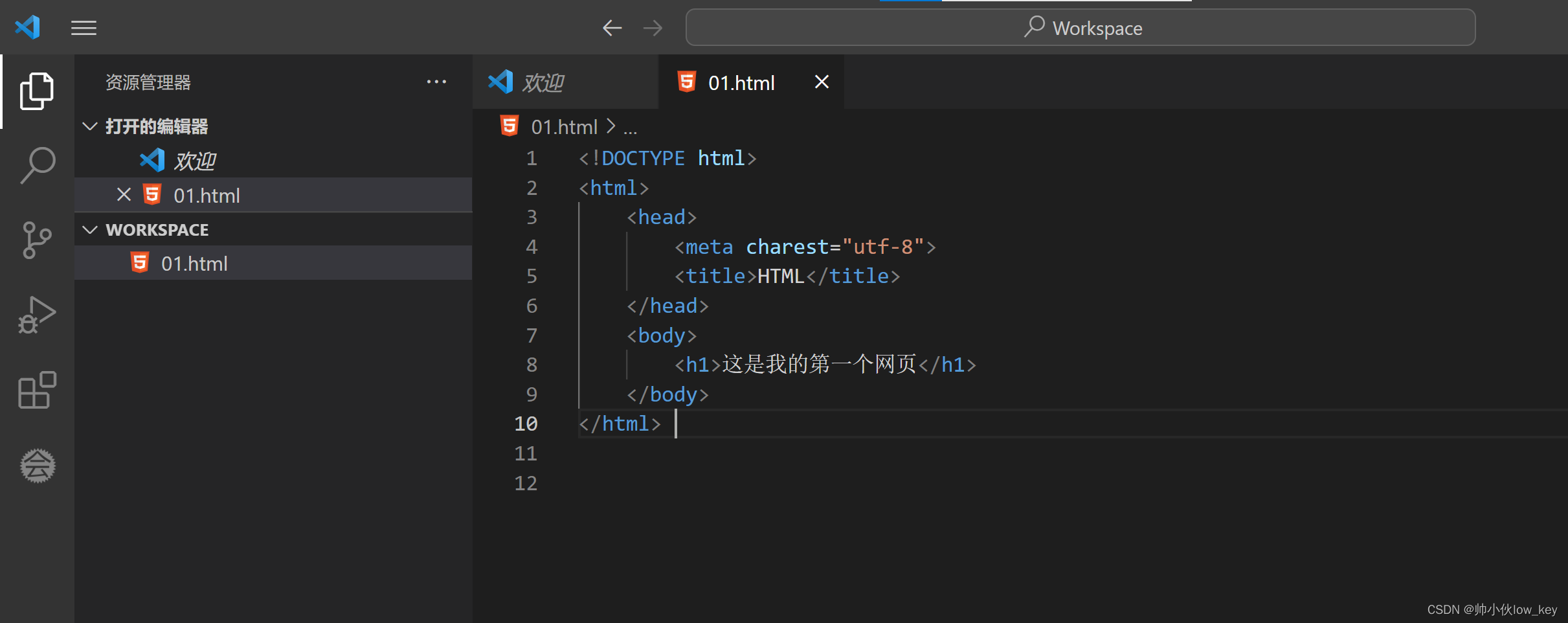
5、在刚刚创建的01.html文件下输入一下代码。
<!DOCTYPE html>
<html>
<head>
<meta charest="utf-8">
<title>HTML</title>
</head>
<body>
<h1>这是我的第一个网页</h1>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

6、鼠标右击空白处单击【Open In Default Browser】查看运行结果。

7、运行结果如下 。

好了,VSCode安装教程就到这里了。
说句题外话
人生苦短,我用Python!Python在语言编程排行榜持续第一,在过去的 5 年时间里,Python已经 3 次获得Tiobe指数年度大奖!毋庸置疑,Python已成为目前最受欢迎的编程语言。
它可应用于爬虫、web开发、后端开发、数据分析、人工智能、自动化测试等领域。就业前景好,薪资待遇高,即使你不想出去上班,也可以利用Python在家做兼职赚钱(比如爬取客户需要的数据、量化交易、代写程序等)
是不是非常不错呢?
如果你也喜欢编程,想通过学习Python获取更高薪资,这里给大家分享一份Python学习资料。
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


