热门标签
热门文章
- 1mysql in条件值是以逗号分隔的字符串,如何处理_mysql in 字符串 逗号分隔
- 2linux查看防火墙状态及开启关闭命令_linux查看防火墙状态找不到命令
- 3*号的三个用途_代码*作用
- 4鸿蒙HarmonyOS实战-Stage模型(概述和组件配置)_鸿蒙 stage模式
- 5QGIS编译(跨平台编译)056:PDAL编译(Windows、Linux、MacOS环境下编译)
- 6java计算机毕业设计基于springboo+vue的房产出租销售门户网站(房屋租赁系统源代码+数据库+Lw文档)_vue门户网站源码
- 7AndroidAutoLayout--屏幕适配终结者_com.zhy:autolayout下载
- 8【热点资讯】交通银行 RPA+AI 全布局_交通银行rpa数量
- 9Jetson Nano b01安装qt_jetson orin安装qt creactor
- 10aspectj's load-time instrumentation_weaveinfo join point 'method-execution(void com.ly
当前位置: article > 正文
vue2.0打包空白页面问题_vue 打包 空白页
作者:我家小花儿 | 2024-03-17 23:11:33
赞
踩
vue 打包 空白页
使用了npm run build打包,却出现白板问题,当打包好之后
会出现这个文件夹,点击index.html是白板,这是因为什么问题呢?这是因为你的路径出现了问题了,这个时候我们要将
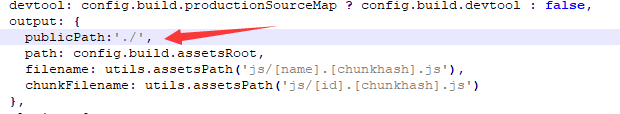
build里面的webpack.prod.conf.js里面的配置进行更改

在这个部位添加publicPath:'./',
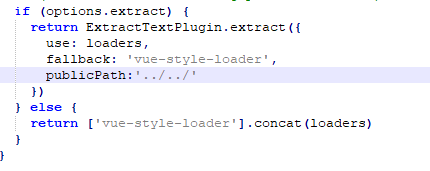
然后在同一目录下的utils.js里面再新增一个publicPath:'../../'

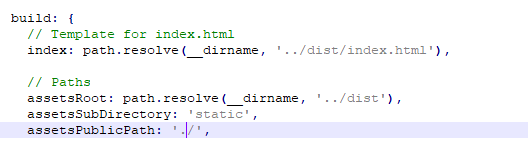
然后在config文件中的index.js文件中

将bulid里面的assetsPublicPath: './',

修改完毕之后再次使用npm run build打包一次,再次点击index.html页面就会出现

这个页面哦!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/258613
推荐阅读
相关标签


