热门标签
热门文章
- 1基于单片机和Wi-Fi 技术的家电远程控制系统设计_基于单片机的无线智能家居环境远程监控系统设计
- 2C++字符串分词
- 3李德仁院士:在夜光遥感数据中挖掘民生相关的信息_夜间遥感影像李德仁
- 4分布式唯一ID方案
- 5FFMpeg的基本介绍_ffmpce
- 6python--Django框架_python django
- 7深度学习 (正则化 权重衰减解决过拟合 欠拟合)
- 8el-upload与springboot使用_el-upload springboot
- 9Pytext支持分布式训练,Facebook AI基于PyTorch的NLP框架,简化部署流程
- 10字节跳动Web前端一二HR面经_字节跳动web前端二面面经
当前位置: article > 正文
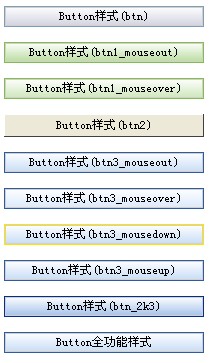
漂亮的button样式 10个
作者:我家小花儿 | 2024-03-24 13:02:18
赞
踩
button样式
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/302504
推荐阅读
相关标签