热门标签
热门文章
- 1webstorm报错Cannot Run Git、Git is not installed_cannot run git git is not installed
- 2AI绘图stable diffusion comfy ui的问题_sdn-inf
- 3顺序表的实现
- 4(51单片机)习题:74HC595数码管8位显示与8位独立按键复用_74hc595驱动八位数码管电路图
- 5智能聊天助手,一步到位:ChatGLM-6B部署全攻略
- 6Claude不能用?别再傻傻的加入别人的slack组了_app unavailable claude
- 7windows中运行 sh文件_pm2 运行 sh
- 8Git 移除远程指定分支提示: [remote rejected] main (refusing to delete the current branch: refs/heads/main)_! [remote rejected] main (refusing to delete the c
- 9RabbitMQ集群搭建、镜像队列、实现高可用负载均衡、Federation Exchange、Federation Queue、Shovel_check if inter-node connections may be configured
- 10数据结构-顺序表基本操作的实现(含全部代码)_顺序表的基本操作代码
当前位置: article > 正文
小技巧--谷歌浏览器抓包时怎么过滤js、css、图片等请求地址
作者:我家小花儿 | 2024-04-15 10:35:26
赞
踩
谷歌浏览器,过滤高德地图请求地址
大家在使用浏览器抓包的时候,有没有遇到过这种情况:
一进页面,Network列表就一堆的url就出来了,还要自己在页面去找哪一个是自己所需要的url信息。
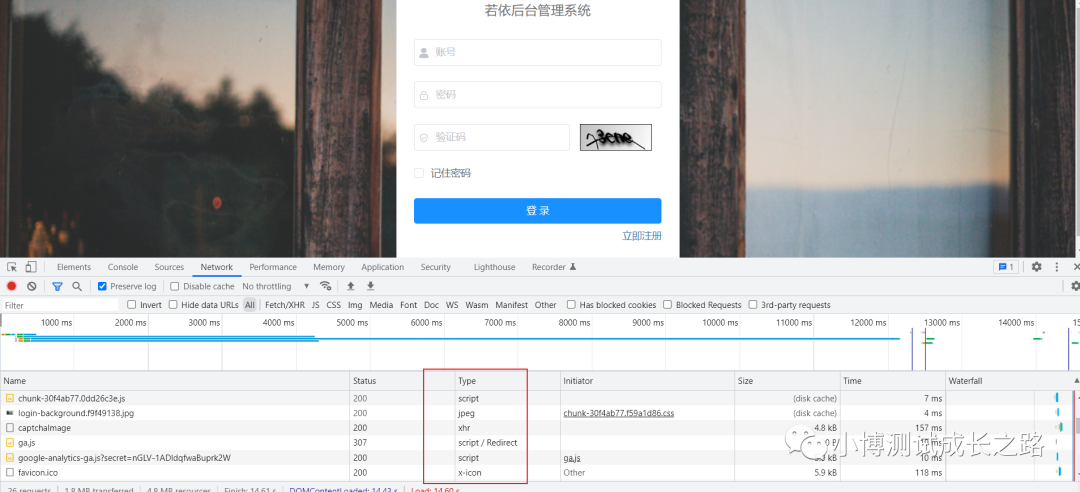
比如,以我们之前部署的若依后台管理系统为例,我们一进页面,发现会调用获取验证码的接口,但同时页面渲染也需要去调接口加载好多的js和css的文件:

是不是会发现有点影响我们的使用?
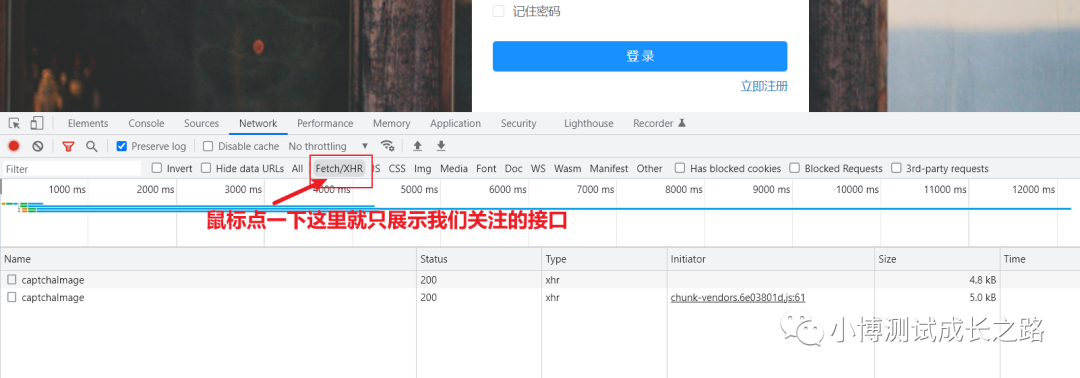
其实可以在浏览器上通过设置筛选条件去过滤列表的数据:
点一下Network下面的小页签上的Fetch/XHR就可以。

这个操作是不是很简单,屏幕前的你学会了吗?赶紧在自己的项目中去尝试一下吧。
如果你还在苦于没有项目练习实战的话,可以在公众号后台回复项目二字,可以用我搭建好的开源项目实战练习一波。趁着服务器还没过期,要实战的抓紧了哟~

往期精彩回顾

项目实战系列
1、测试从零开始-电商项目实战-用例设计篇No.1-[后台-用户列表]
2、测试从零开始-电商项目实战-功能实战篇No.1-[后台-用户列表]
3、小白功能测试项目实战篇-dtsshop开源商城项目之【会员管理】模块测试点分析
8、Docker搭建webdis用于提供api查询redis中的数据
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/427392
推荐阅读
相关标签


