热门标签
热门文章
- 1软考系统架构师:综合计算应用题_每片4k个存储地址,每片有16k个存储单元,每个存储单元有几位
- 2如何在本地安装数据库,详解
- 32023年全网最新 Windows10 搭建 Node.js 环境教程_win10安装node.js
- 4微信小程序调用微信支付API(使用wechatpay-java SDK)
- 5shell脚本实现一键 docker 部署 Plex个人影音_docker 部署 plex 音乐
- 6【鸿蒙NEXT】web组件debug模式
- 7支付行业常用术语_支付 术语
- 8推荐几个Python+OpenCV实战项目
- 9知乎: 如何评价阿里开源的企业级 Node.js 框架 egg? #18_阿里node gee
- 10Ubuntu下mongodb的安装、用户配置、远程连接_ubuntu mongo 配置远程访问认证
当前位置: article > 正文
CSDN博客文章阅读模式插件(附源码)_阅读模式脚本
作者:我家小花儿 | 2024-04-18 14:52:18
赞
踩
阅读模式脚本
插件安装使用说明请参阅:https://greasyfork.org/zh-CN
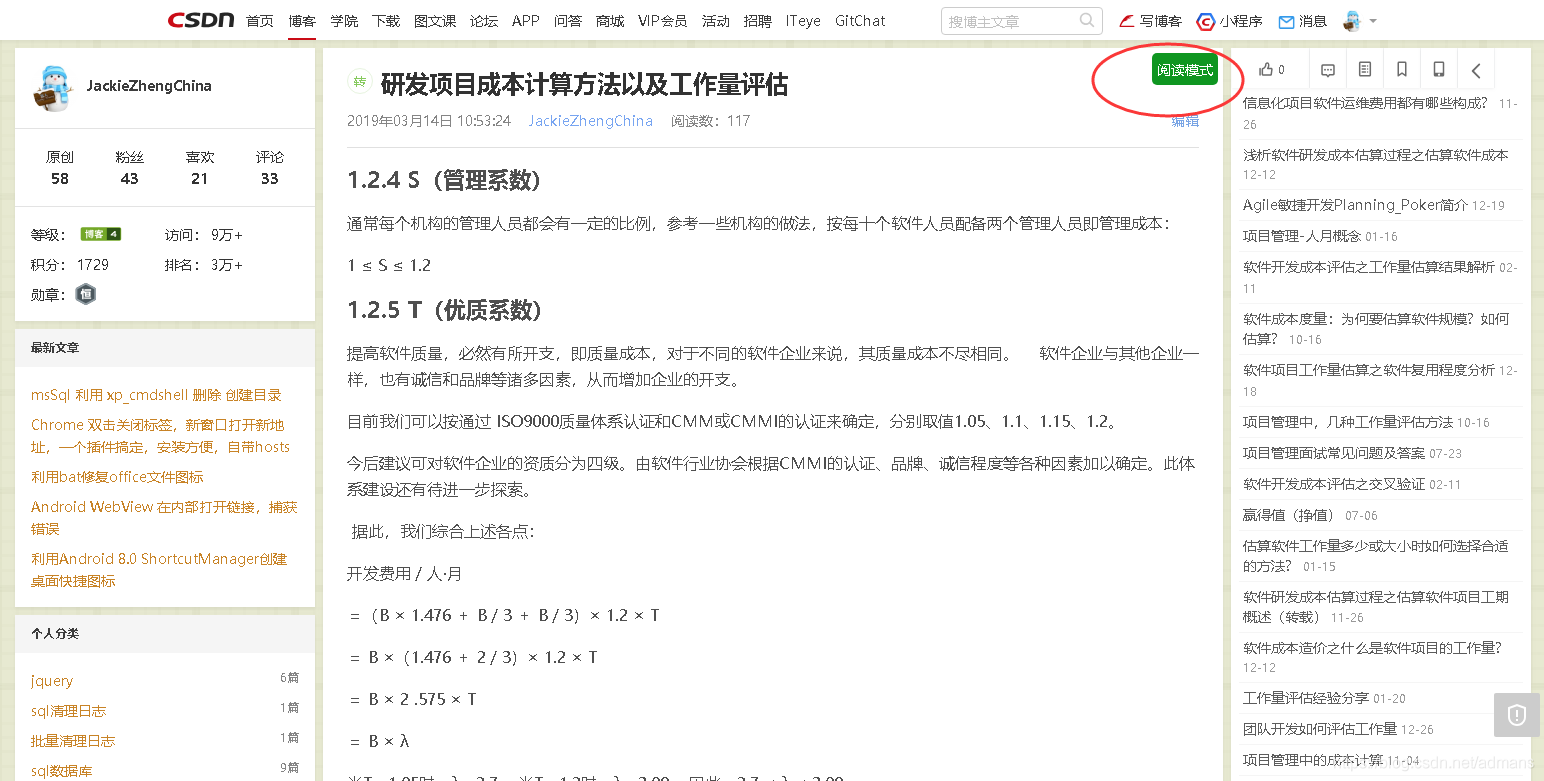
浏览器(正常)模式效果:

阅读模式效果:

提供下源代码,有兴趣可以互相学习:
- // ==UserScript==
- // @name CSDN博客阅读模式切换插件
- // @version 1.4
- // @description CSDN 阅读模式和浏览模式切换,完美支持傲游、360、Chrome等浏览器
- // @author By Jackie http://csdn.admans.cn/
- // @match *://blog.csdn.net/*/article/details/*
- // @grant GM_addStyle
- // @namespace https://greasyfork.org/users/164689
- // ==/UserScript==
-
- GM_addStyle("#ReadBtn{position: relative;float: right;width: auto;background: #0f962191;z-index: 99;color: white;text-align: center;margin: 5px;padding: 5px;border-radius: 5px;cursor: pointer;}");
- GM_addStyle(".html_body_readmodel{overflow: hidden;}");
- GM_addStyle(".article_content_readmodel{position: fixed !important;top: 0px;left: 0px;width: 100%;z-index: 999;overflow: auto;height: 100%;background: white;padding: 20px;border:10px solid #bce4cba8;}");
- GM_addStyle(".readBtn_float{position: fixed !important;right: 40px;}");
- (function(){
- 'use strict';
- var divView = document.createElement("div");
- divView.setAttribute("id", "ReadBtn");
- divView.innerHTML ='阅读模式';
- var article=document.getElementsByClassName('article_content')[0];
- article.insertBefore(divView,article.childNodes[0]);
- //自动展开文章内容
- var readMoreBtn=document.getElementById('btn-readmore')
- if(readMoreBtn){readMoreBtn.click(); }
-
- divView.onclick=function()
- {
- if(divView.innerHTML=='阅读模式')
- {
- divView.innerHTML ='浏览模式';
- addClass(article,"article_content_readmodel");
- addClass(document.body,"html_body_readmodel");
- addClass(divView,"readBtn_float");
- }
- else
- {
- divView.innerHTML ='阅读模式';
- removeClass(article,"article_content_readmodel");
- removeClass(document.body,"html_body_readmodel");
- removeClass(divView,"readBtn_float");
- }
- }
-
-
-
-
- //检测样式
- function hasClass(ele, cls) {
- return ele.className.match(new RegExp("(\\s|^)" + cls + "(\\s|$)"));
- }
- //添加样式
- function addClass(ele, cls) {
- if (!hasClass(ele, cls)) ele.className += " " + cls;
- }
- //删除样式
- function removeClass(ele, cls) {
- if (hasClass(ele, cls)) {
- var reg = new RegExp("(\\s|^)" + cls + "(\\s|$)");
- ele.className = ele.className.replace(reg, " ");
- }
- }
- })();

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/446590
推荐阅读
相关标签


