- 1全网最好玩的谷歌相机AGC8.4版本,体验70合一的拍照快感_谷歌相机70合1
- 2【吴恩达】ChatGPT提示工程师 笔记【第二课 Prompting 指南】_吴文达chatgpt prompt
- 3架构师权威指南-后端架构师技术图谱_vue 职级图谱
- 4二叉搜索树(查找、插入、删除的讲解实现+图文并茂)_二叉搜索树搜索
- 5华为端口安全常用3种方法配置案例_port-security protect-action
- 6多摄像头智能拼接解决方案,快速部署,实现无缝拼接
- 7学习VISIONPRO各控件的C#中类库--应用(CogImageFileTool,CogImageConvert,图片显示cogRecordDisplay)_visionpro cogimagefile
- 8Docker的一个简单例子(二)_最简单的docker案例
- 9uniapp 小程序支付 :微信支付,支付宝支付,抖音支付,百度支付_uni抖音支付
- 10【大学四年自学Java的学习路线】写了一个月,这是一份最适合普通大众、非科班的路线,祝你零基础快速找到一份满意的工作_网程好8353f5
web前端秘籍:web前端开发初级考试_wed前端开发初级考试难吗
赞
踩
2018-2020年web前端面试题整理成PDF文档,共83页,内容主要包括有**html、css、JavaScript、DOM、HTTP、Vue、**等等
2018面试题:
Html
1,html语义化
2,meta viewport相关
3,canvas 相关

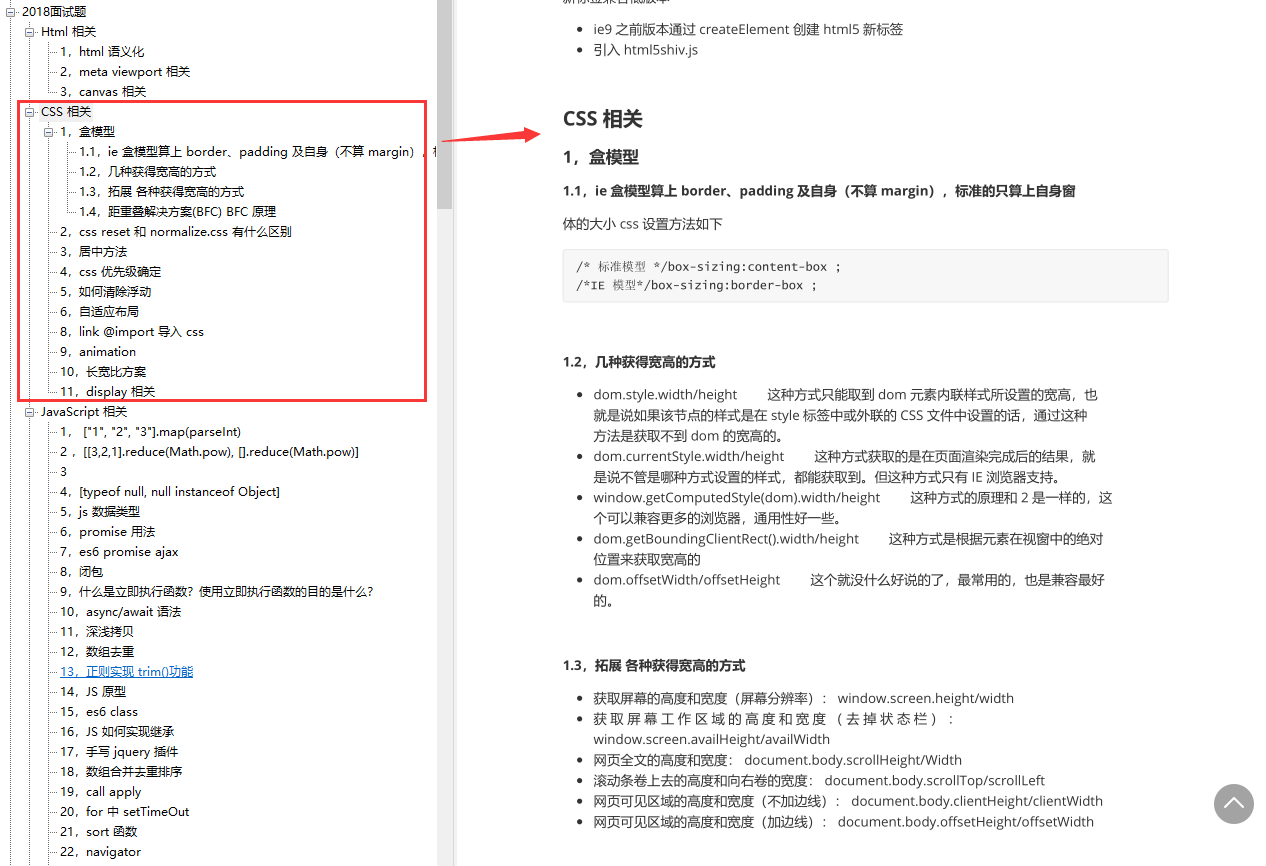
CSS
1,盒模型
1.1,ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大小 css设置方法
1.2,几种获得宽高的方式
1.3,拓展 各种获得宽高的方式
1.4,边距重叠解决方案(BFC) BFC原理
2,css reset 和 normalize.css 有什么区别
3,居中方法
3.1,水平方向上
3.2,垂直居中
3.3,垂直水平居中根据上方结合
4,css优先级确定
5,如何清除浮动
6,自适应布局
7,画三角形
8,link @import导入css
9,animation
10,长宽比方案
11,display相关

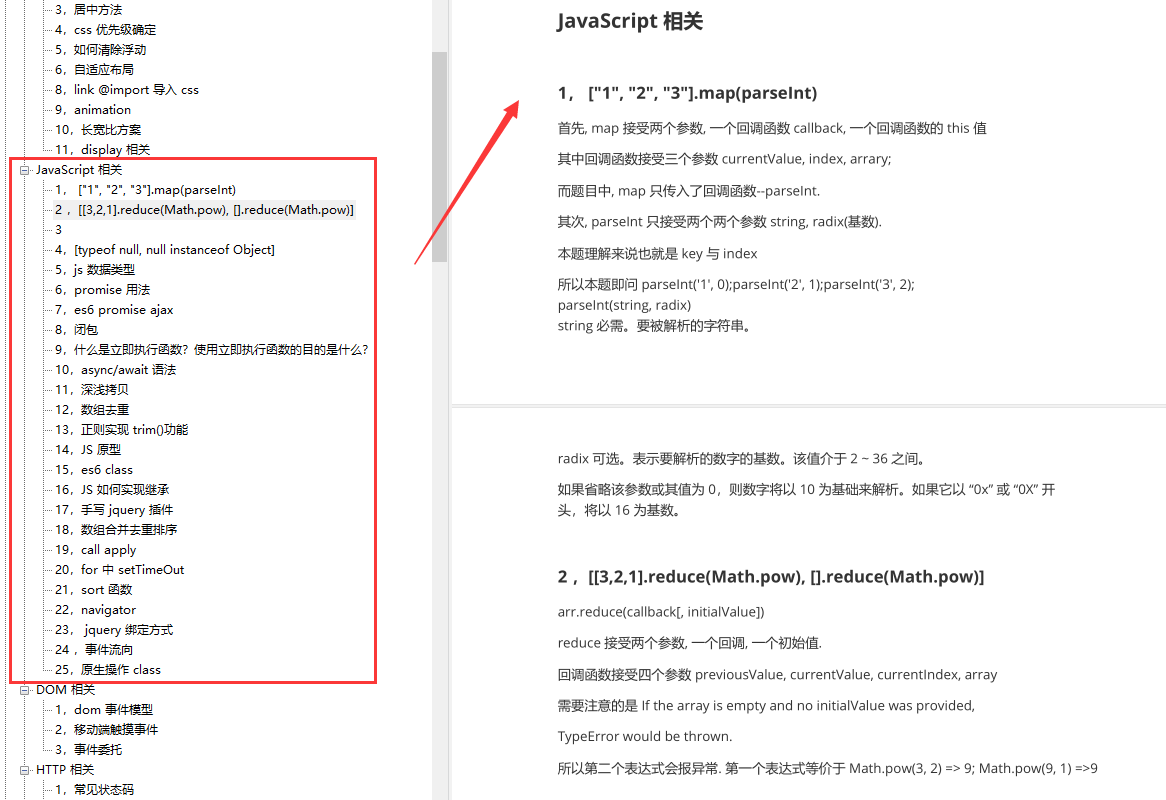
JavaScript
1, [“1”, “2”, “3”].map(parseInt)
2, [[3,2,1].reduce(Math.pow), [].reduce(Math.pow)]
4, [typeof null, null instanceof Object]
5, js数据类型
6,promise 用法
7,es6 promise ajax
8,闭包
9,什么是立即执行函数?使用立即执行函数的目的是什么?
10,async/await 语法
11,深浅拷贝
12,数组去重
13,正则实现trim()功能
14,JS原型
15,es6 class
16,JS 如何实现继承
17,手写jquery插件
18,数组合并去重排序
19,call apply
20,for 中setTimeOut
21,sort函数
22,navigator
23,jquery绑定方式
24,事件流向
25,原生操作class

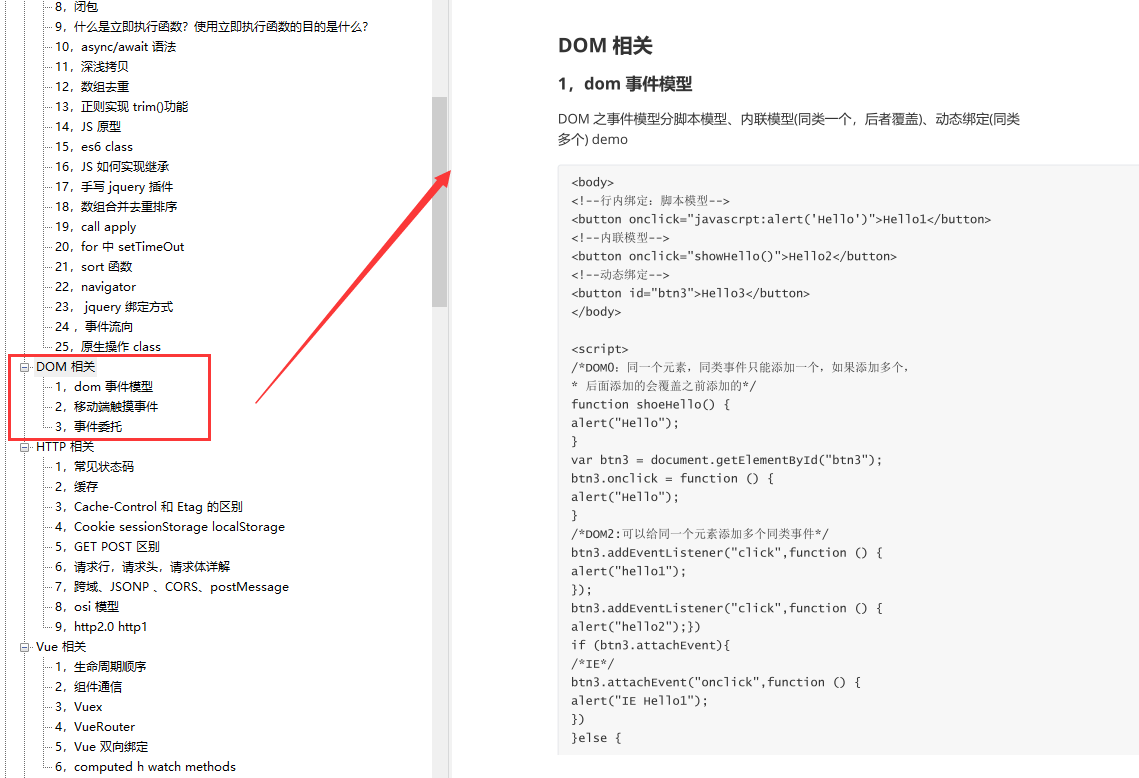
DOM
1,dom事件模型,
2,移动端触摸事件
3,事件委托

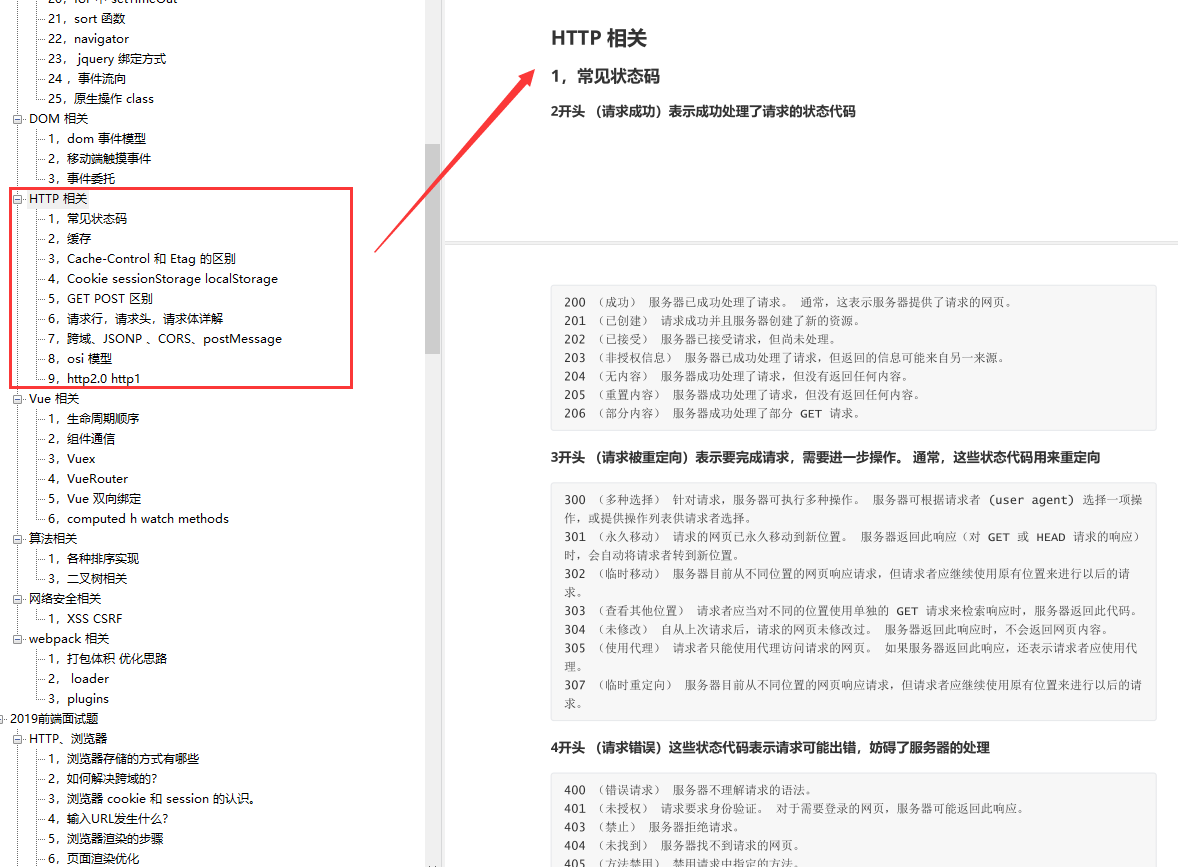
HTTP
1,常见状态码
2,缓存
3,Cache-Control 和 Etag 的区别
4,Cookie sessionStorage localStorage
5,GET POST区别,
6,请求行,请求头,请求体详解
7,跨域、JSONP 、CORS、postMessage
8,osi模型
9,http2.0 http1

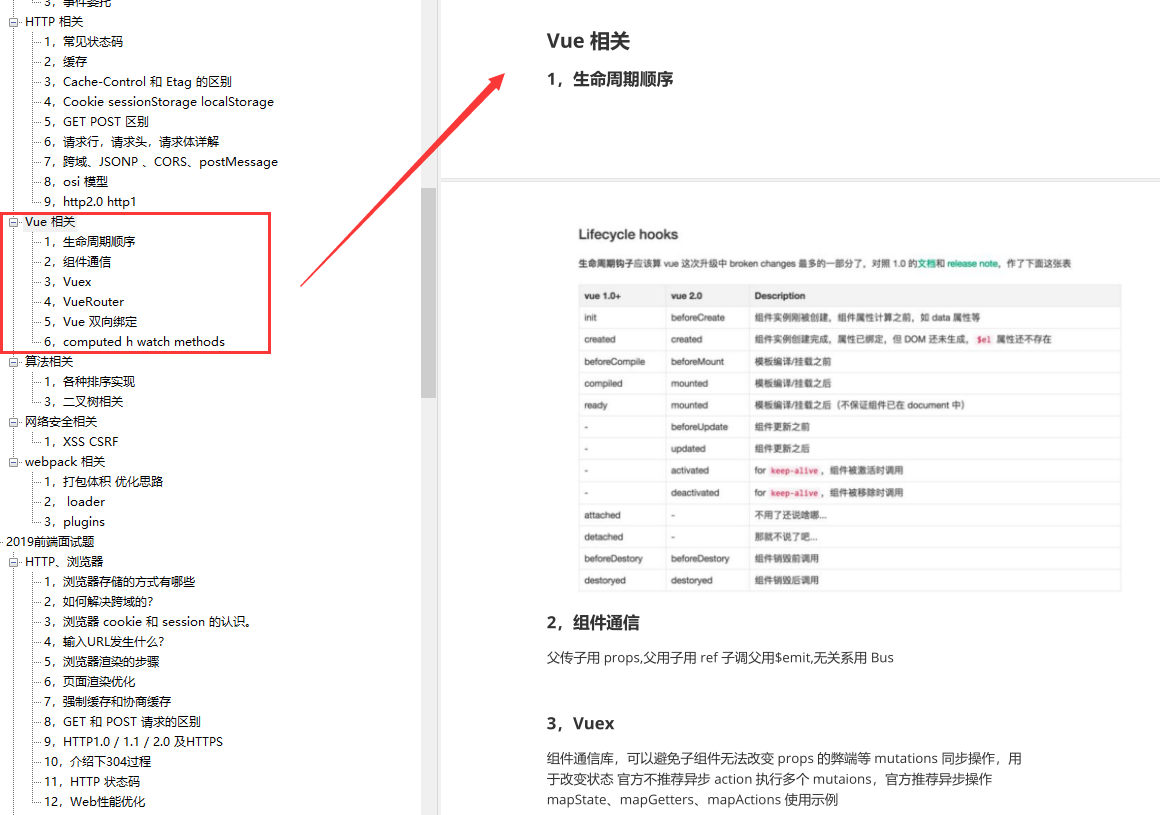
Vue
1,生命周期顺序
2,组件通信
3,Vuex
4,VueRouter,
5,Vue双向绑定
6,computed watch methods

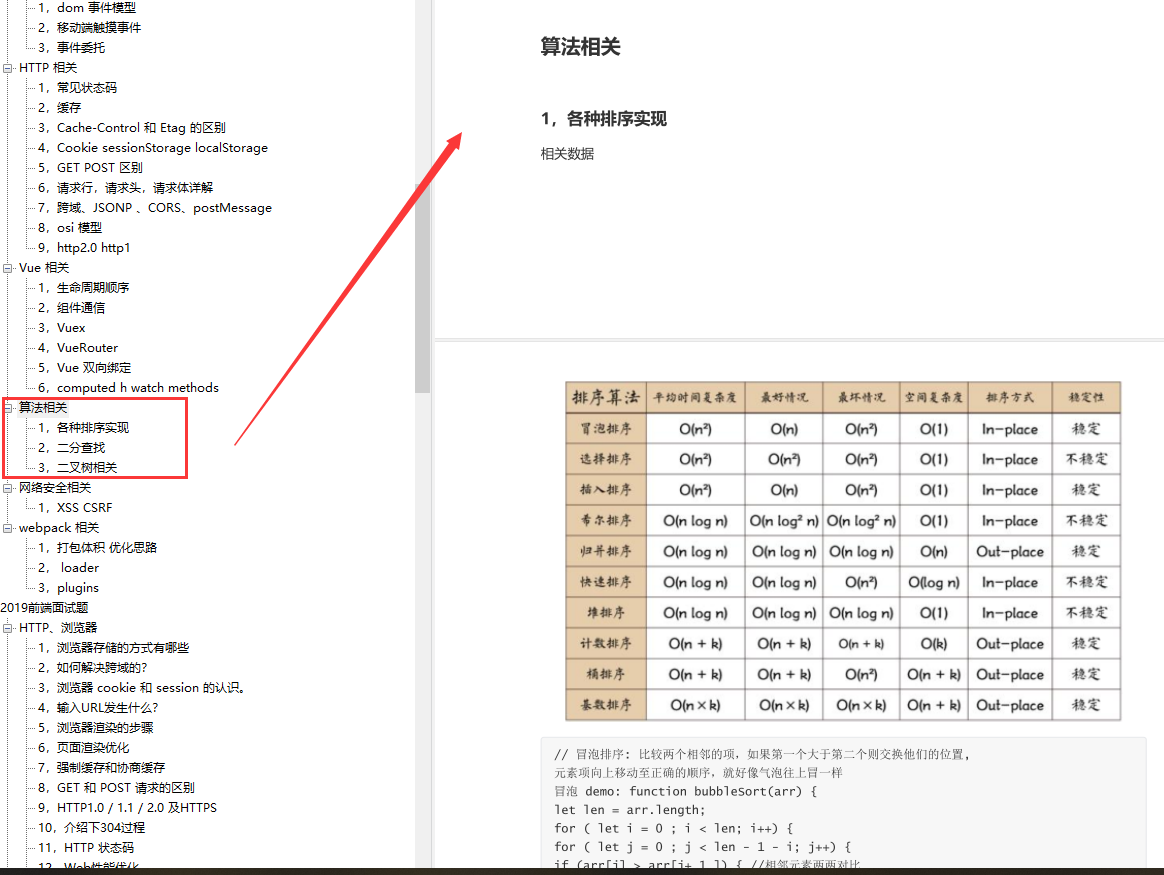
算法
1,各种排序实现
2,二分查找
3,二叉树相关

网络安全相关
1,XSS CSRF
webpack相关
1,打包体积 优化思路
2,Loader
3,plugins

2019面试题
HTTP、浏览器
1,浏览器存储的方式有哪些
2,对前后端跨域可以说一下吗?如何解决跨域的?
3,浏览器 cookie 和 session 的认识。
4,输入URL发生什么?
5,浏览器渲染的步骤
6,页面渲染优化
7,强制缓存和协商缓存
8,GET 和 POST 请求的区别
9,HTTP1.0 / 1.1 / 2.0 及HTTPS
10,介绍下304过程
11,HTTP 状态码
12,Web性能优化

CSS
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

JS
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

Vue
1,Vue 双向绑定原理,
2,描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?,
3,你是如何理解 Vue 的响应式系统的?,
4,虚拟 DOM 实现原理,
5,既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?,
6,Vue 中 key 值的作用?
7,Vue 的生命周期,
8,Vue 组件间通信有哪些方式?,
9,watch、methods 和 computed 的区别?
10,vue 中怎么重置 data?,
11,组件中写 name 选项有什么作用?
12,vue-router 有哪些钩子函数?
13,route 和 router 的区别是什么?
14,说一下 Vue 和 React 的认识,做一个简单的对比
(1)监听数据变化的实现原理不同
(2)数据流的不同
(3)模板渲染方式的不同
15,Vue 的 nextTick 的原理是什么?
(1)为什么需要 nextTick
(2)理解原理前的准备
(3)理解 nextTick
16,Vuex 有哪几种属性?
17,vue 首屏加载优化
18,Vue 3.0 有没有过了解?
19,vue-cli 替我们做了哪些工作?

2020面试题
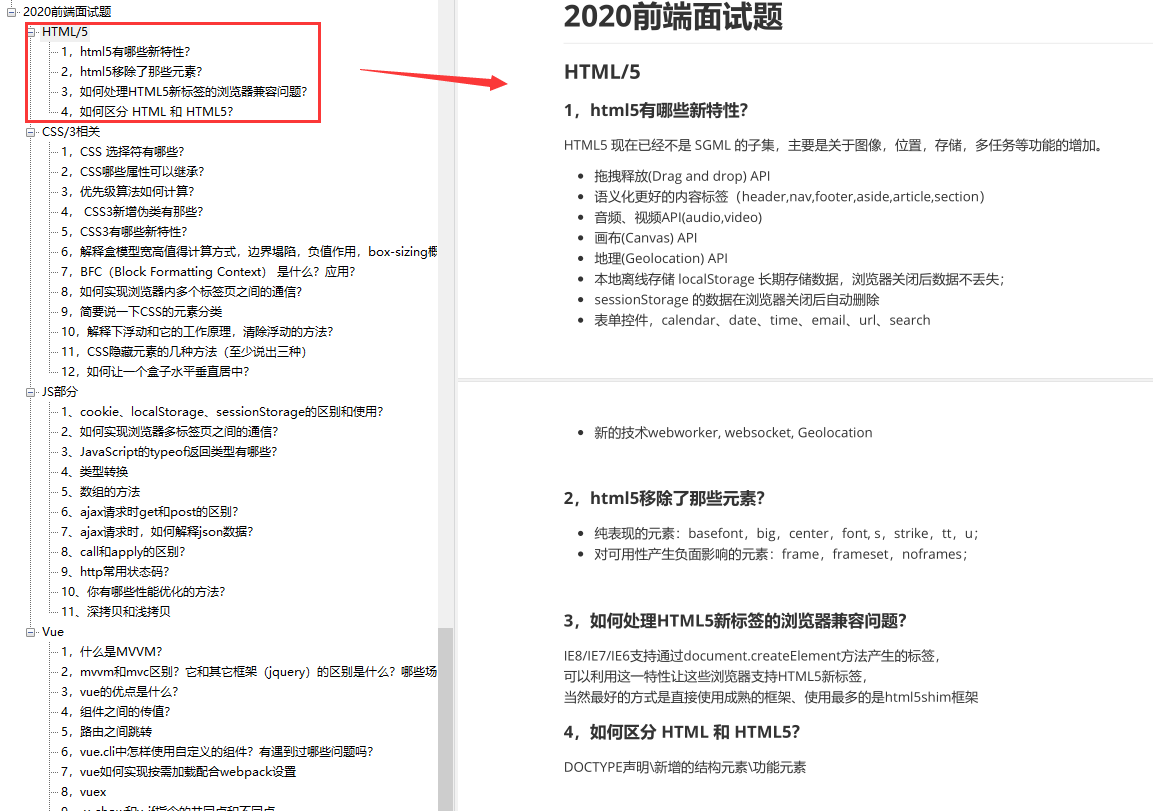
HTML
1,html5有哪些新特性?
2,html5移除了那些元素?
3,如何处理HTML5新标签的浏览器兼容问题?
4,如何区分 HTML 和 HTML5?

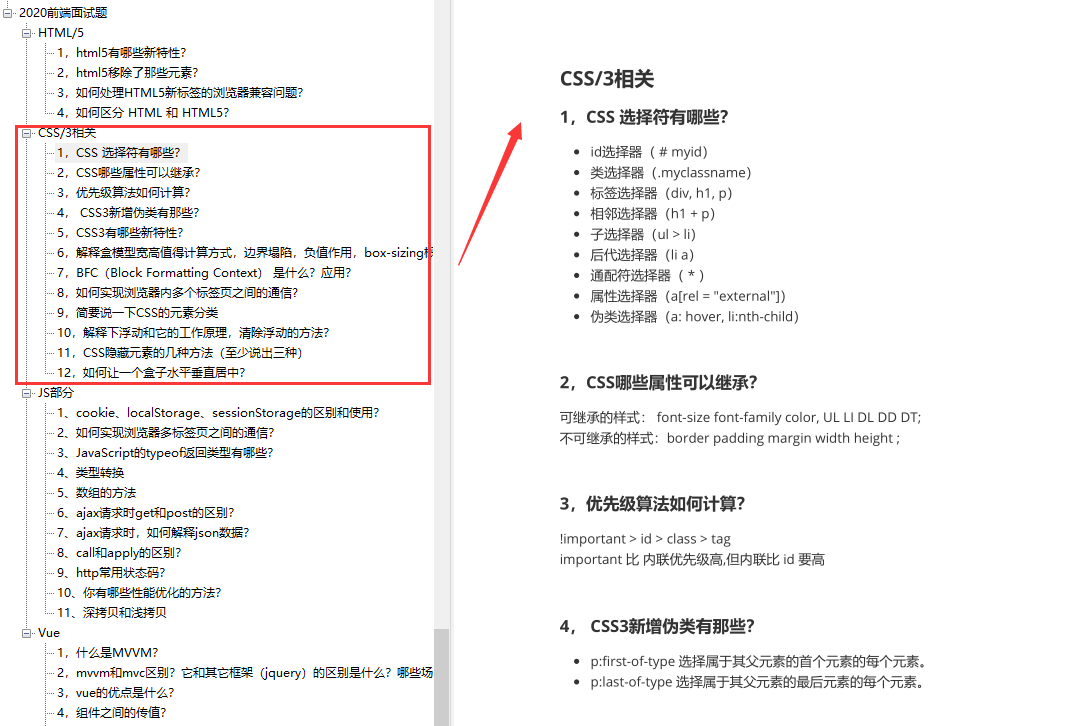
CSS
1,CSS 选择符有哪些?
2,CSS哪些属性可以继承?
3,优先级算法如何计算?
4, CSS3新增伪类有那些?
5,CSS3有哪些新特性?
6,解释盒模型宽高值得计算方式,边界塌陷,负值作用,box-sizing概念?
7,BFC(Block Formatting Context) 是什么?应用?
8,如何实现浏览器内多个标签页之间的通信?
9,简要说一下CSS的元素分类
10,解释下浮动和它的工作原理,清除浮动的方法?
11,CSS隐藏元素的几种方法(至少说出三种)
12,如何让一个盒子水平垂直居中?

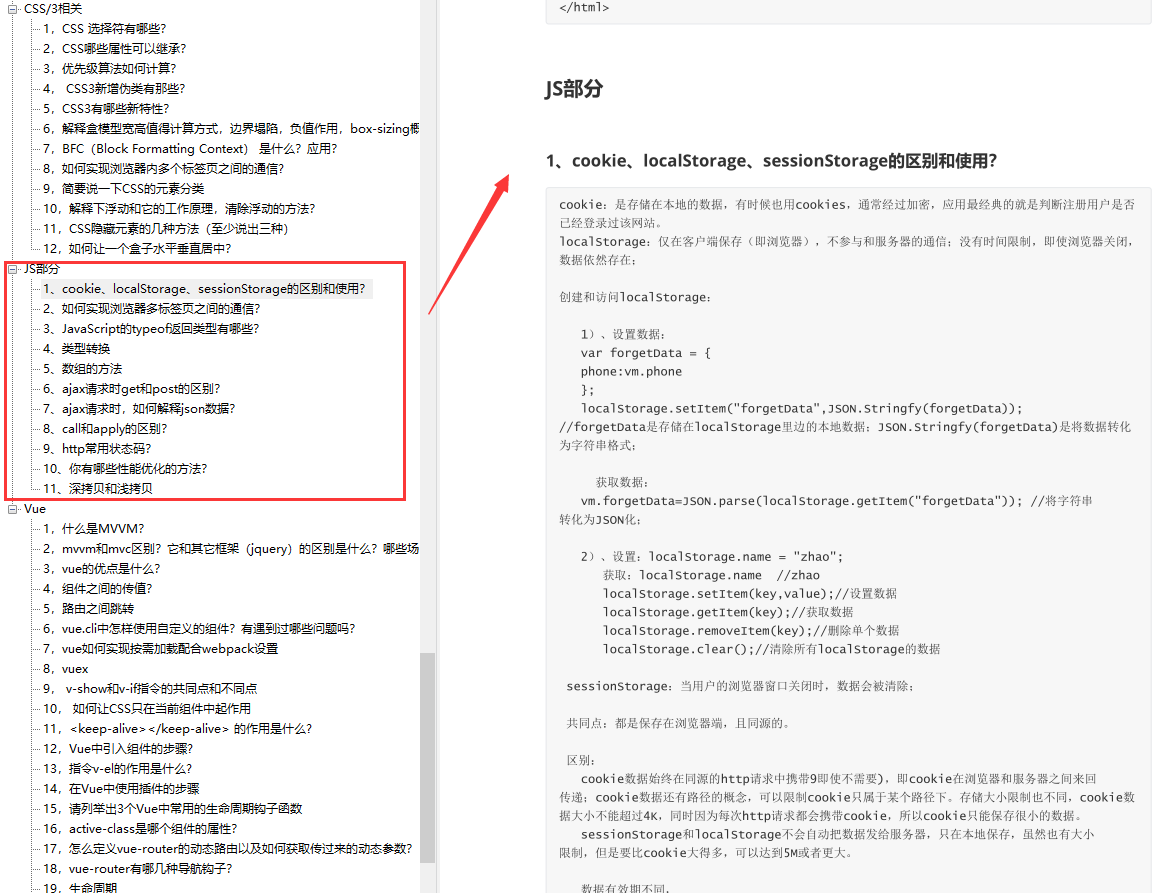
JS
1、cookie、localStorage、sessionStorage的区别和使用?
2、如何实现浏览器多标签页之间的通信?
3、JavaScript的typeof返回类型有哪些?
4、类型转换
5、数组的方法
6、ajax请求时get和post的区别?
7、ajax请求时,如何解释json数据?
8、call和apply的区别?
9、http常用状态码?
10、你有哪些性能优化的方法?
11、深拷贝和浅拷贝

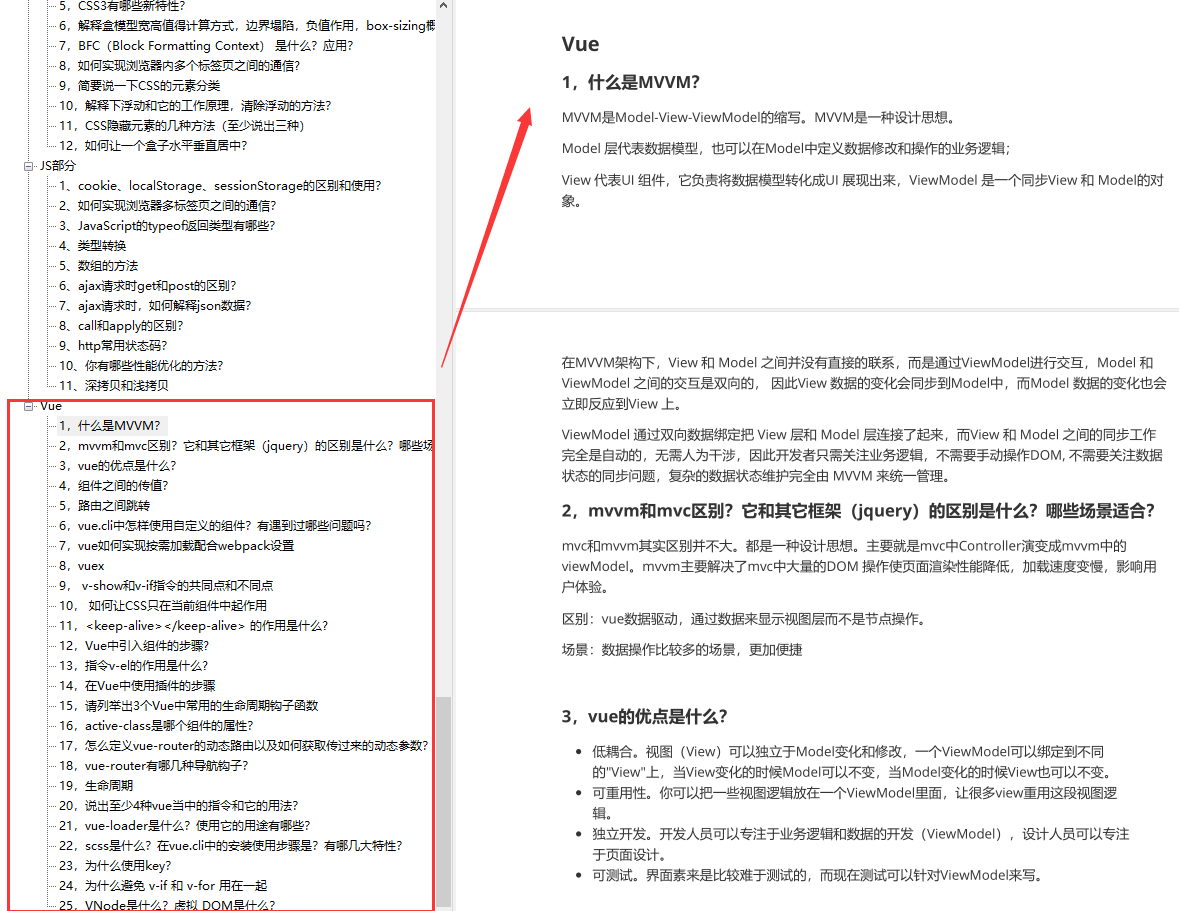
Vue
1,什么是MVVM?
2,mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
3,vue的优点是什么?
4,组件之间的传值?
5,路由之间跳转
6,vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
7,vue如何实现按需加载配合webpack设置
8,vuex
(1)vuex是什么?怎么使用?哪种功能场景使用它?
(2)vuex有哪几种属性?
(3)不用Vuex会带来什么问题?
9, v-show和v-if指令的共同点和不同点
10, 如何让CSS只在当前组件中起作用
11,<keep-alive></keep-alive>的作用是什么?
12,Vue中引入组件的步骤?
13,指令v-el的作用是什么?,
14,在Vue中使用插件的步骤
15,请列举出3个Vue中常用的生命周期钩子函数
16,active-class是哪个组件的属性?
17,怎么定义vue-router的动态路由以及如何获取传过来的动态参数?
18,vue-router有哪几种导航钩子?
19,生命周期
(1)什么是vue生命周期
(2)vue生命周期的作用是什么
(3)vue生命周期总共有几个阶段
(4)第一次页面加载会触发哪几个钩子
(5)DOM 渲染在 哪个周期中就已经完成
(6)简单描述每个周期具体适合哪些场景
20,说出至少4种vue当中的指令和它的用法?,
21,vue-loader是什么?使用它的用途有哪些?
22,scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?,
23,为什么使用key?
24,为什么避免 v-if 和 v-for 用在一起,
25,VNode是什么?虚拟 DOM是什么?

总结
写到这里,希望读者把本文提出的这几个问题,经过深刻的准备后,一般来说,能囊括大部分的消息队列的知识点。
如果面试官不问这几个问题怎么办,简单,自己把几个问题讲清楚,突出以下自己考虑的全面性。
最后,其实我不太提倡这样突击复习,希望大家打好基本功,做一个爱思考,懂思考,会思考的程序员。
页面加载会触发哪几个钩子
(5)DOM 渲染在 哪个周期中就已经完成
(6)简单描述每个周期具体适合哪些场景
20,说出至少4种vue当中的指令和它的用法?,
21,vue-loader是什么?使用它的用途有哪些?
22,scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?,
23,为什么使用key?
24,为什么避免 v-if 和 v-for 用在一起,
25,VNode是什么?虚拟 DOM是什么?
[外链图片转存中…(img-su5FRNcc-1627100845953)]
总结
写到这里,希望读者把本文提出的这几个问题,经过深刻的准备后,一般来说,能囊括大部分的消息队列的知识点。
如果面试官不问这几个问题怎么办,简单,自己把几个问题讲清楚,突出以下自己考虑的全面性。
最后,其实我不太提倡这样突击复习,希望大家打好基本功,做一个爱思考,懂思考,会思考的程序员。


