- 1Git——代码管理以及命令_git代码管理
- 2[附源码]Python计算机毕业设计Django基于web的羽毛球管理系统_django web 项目
- 3二叉树的应用场景_二叉树在生活中的应用
- 4计算机视觉中的物体跟踪:追踪目标的关键技术
- 5物联网安全-基于Cortex-M处理器的TrustZone技术简介_idau
- 6UE5学习笔记(七)——蓝图基础之基础节点知识_ue基础知识体系
- 7mysql library DB实操练习_按单位统计出该单位的读者人数
- 8在子线程(非UI线程)中修改一个控件的值_qt可以在线程内部更改控件属性吗
- 9matlab-1-函数图像的绘制
- 10链表——LinkedList类的概述和实现_linkedlist实现
微信支付 h5实现微信支付功能 适用于VUE和UNIAPP_h5微信支付
赞
踩
第一步网页授权微信登录
拉起微信支付的前提首先要微信登录,使用返回地址栏中的code,传给后端接口查出openId
文档地址:网页授权 | 微信开放文档
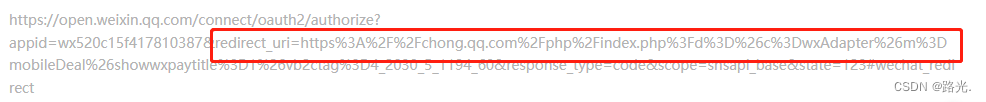
跳转链接分别是固定链接:https://open.weixin.qq.com/connect/oauth2/authorize,和公众号的appId,配置重定向链接
上面的redirect_uri就是需要填写的重定向链接
什么是重定向:就是当自己的项目页面,执行微信登录需要跳转到微信的页面,然后微信根据你传的redirect_uri里面的值,等待微信获取code执行登录成功之后,再跳转回来的页面链接
注意:
1.重定向的链接需要使用encodeURIComponent加密
2.重定向的链接需要将其父级目录,在微信支付平台的开发配置中添加一下链接,举例重定向链接是http://sss/#/ddd/ttt,在微信支付的开发配置中可以添加链接为:http://sss/#/ddd/
这是完整链接的拼接
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+getappId.appId+'&redirect_uri=重定向链接&response_type=code&'+'scope=snsapi_base&'+'state=123#wechat_redirect';跳转此链接后会在浏览器地址栏中加入code这个参数及他的值,便可以通过code的值查出后端的openId
location.href=url;
在页面加载的时候判断获取code执行登录:
因为重定向链接回来了所以会触发一次当前页面的加载,所以可以在created钩子中作判断如果,地址栏中有code的这个值,则执行查询,查出openId
代码说明
1.上方代码的getwChatopenId是调用后端接口
2.传入获取到的code(代码中codeCommon就是code),将openId查询出来
3.查询成功获取到openId
4.调用拉起支付方法pullWchatPay()
微信支付拉取支付方法上方代码块调用此方法
- //拉取微信支付的方法
- pullWchatPay(){
- var that=this;
- let onBridgeReady=()=>{
- if(WeixinJSBridge &&appId){
- WeixinJSBridge.invoke(
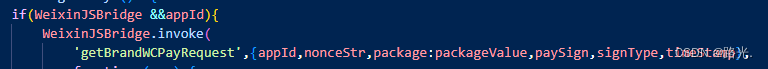
- 'getBrandWCPayRequest',{appId,nonceStr,package:packageValue,paySign,signType,timeStamp},
- function (res) {
- console.log('调起支付时的警告');
- console.log(res);
- if(res.err_msg==='get_brand_wcpay_request:ok'){
- _this.payType=0;
- console.log('支付成功回调')
- }else{
- console.log('支付失败')
- }
- }
- )
- }
- }
- // 检测支付环境中的 WeixinJSBridge
- if (typeof WeixinJSBridge == "undefined"){
- if (document.addEventListener) {
- //android机型,调取支付支付环境偶尔有延迟,这里增加延时器处理
- var timev=setTimeout(()=>{
- clearTimeout(timev)
- document.addEventListener('WeixinJSBridgeReady', onBridgeReady(),
- false);
- },1000)
- } else if (document.attachEvent) {
- document.attachEvent('WeixinJSBridgeReady', onBridgeReady());
- document.attachEvent('onWeixinJSBridgeReady', onBridgeReady());
- }
- } else {
- onBridgeReady();
- }
- }
代码说明
这一行里面的nonceStr,package,paySign,signType,timeStamp这几个参数需要让后端协助调用api使用接口查询出来
注意
因为h5的微信支付需要在商户平台中配置授权目录,配置授权目录个数是有限制的
所以授权支付需要写一个单独跳转支付的页面,把所有的支付场景集中在一个页面跳转就只需要配置一个授权目录即可
使用中遇到的错误
另外还遇到了一个问题在uniapp中使用跳转支付目录拉起微信支付的时候报错