热门标签
热门文章
- 1GPT磁盘及ID号介绍_gpt分区id
- 2人工智能到底用GPU还是FPGA?_人工智能是使用显卡还是fpga
- 3基于SpringBoot的校园闲置物品交易系统
- 4FPGA 20个例程篇:18.SD卡存放音频WAV播放(上)_fpga sd卡音频播放
- 5ionic和cordova初探--从安装到运行首个app
- 6Git使用教程(四)git无法上传汇总_git cz暂存区无法提交
- 7react 封装请求axios,直接调用即可_react+ts封装axios请求
- 8ai绘画怎么弄?一起来看看注册过程复不复杂
- 9大模型思维链推理的综述:进展、前沿和未来_大模型推理链
- 10Node.js:pnpm - 速度快、节省磁盘空间的软件包管理器_nodejs pnpm
当前位置: article > 正文
微信小程序--多视频滑动播放(踩坑,填坑)_快手小程序的坑
作者:我家小花儿 | 2024-06-16 11:35:33
赞
踩
快手小程序的坑
最近在做一个关于短视频的小程序,类似于微视和快手的小程序,但是在做的过程当中碰到了好多坑,于是得一步一步的去填这个坑.先来看看最后的实现效果

在做的过程中,想要实现多个视频无限滑动播放,并且在视频原生组件video 上需要添加各种view的效果.
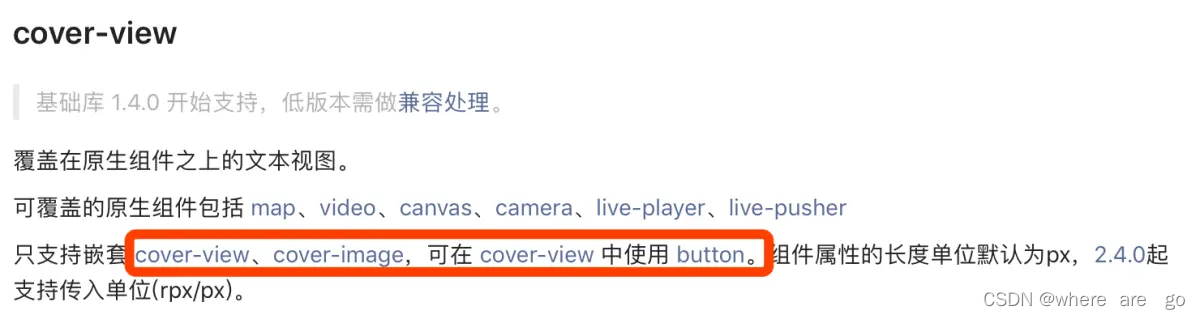
首先系统的video组件它的层级是很高的,在上面想要添加view是不行的,于是乎只能用到了cover-view 这个组件,根据小程序开发文档中所描述

如果说在覆盖层只有view,text,image和button是可以通过cover-view来实现的(注意⚠️cover-view是讲求添加顺序的,要不然点击事件是无法响应的)
至于滑动效果的坑就更多了:
1.利用scroll-view去实现,但是这种的滑动效果是非常差的,并且非常卡,还要计算分页的高度,于是放弃了
2.利用swiper-view,这个有自带的分页效果,在做demo的时候,看起来实现的效果还不错,但是不可能有多少条数据就循环创建多少个video组件的吧,小程序会duang的,试过的人就知道了 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/726466
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


