热门标签
热门文章
- 1PyTorch版HuggingFace Transformer模型库实战指南_huggingface transformer库
- 2空气质量预测 | Python实现基于ConvLSTM的空气质量预测(多城市)_python实现基于convlstm的空气质量预测(多城市)
- 3matlab 对数据进行分类,使用深度学习对文本数据进行分类
- 4MIT Technology Review 2020年“十大突破性技术”解读 【中国科学基金】2020年第3期发布...
- 5Spring Boot利用Spring Data JPA实现排序与分页查询实战(附源码,超详细)_如何使用spring boot实现分页和排序
- 6HarmonyOS真机调试报错:INSTALL_PARSE_FAILED_USESDK_ERROR处理_鸿蒙install parse failed usesdk error
- 7宽带信号处理实现DOA估计(ISM算法、MUSIC、MVDR、CBF)_宽带cbf
- 8大规模SFT微调指令数据的生成_sft指令微调
- 9建筑主体结构健康监测,高层建筑如何预警结构异常
- 102024五一数学建模竞赛赛题浅析_钢板最优切割路径问题
当前位置: article > 正文
UE4数字孪生 WebUI前端控制功能浅析_ue4前端
作者:我家小花儿 | 2024-07-01 06:02:12
赞
踩
ue4前端

在UE4数字孪生的实际开发过程中我们经常会遇到前端和客户端的通信问题,为实现相关功能,我在此分享开发者Tracer Interactive的开发经验,并做一定程度上的技术分析。

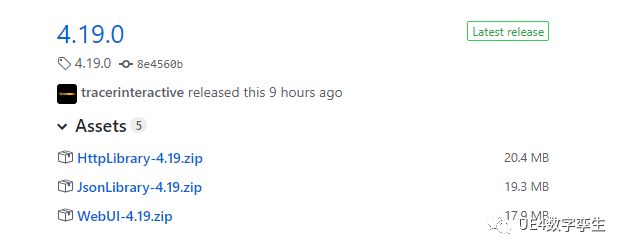
DOWNLOAD
可以从GitHub的以下地址下载此插件
(*公众号联系:“光影年年”客服获取)

01
—
注意事项
您必须将GitHub帐户链接到您的 EpicGames帐户!
- 设置说明:https: //www.unrealengine.com/ue4-on-github

否则,如果您未使用关联帐户登录,则将收到先前的404错误。02
—
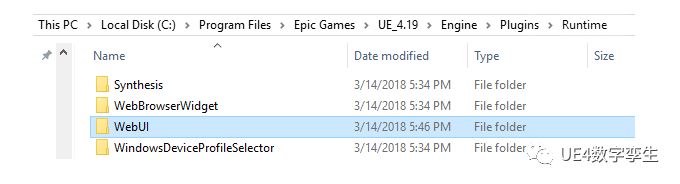
安装
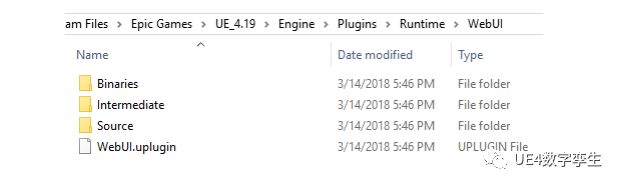
若要安装Webul插件,请将下载的文件解压缩到以下引擎文件夹中:
另外,请注意屏幕截图中的UE_4.19目录。您需要将此文件夹更改为与已下载的插件版本相对应的版本。如果您没有将引擎安装到默认目录,请转至您的自定义安装文件夹。
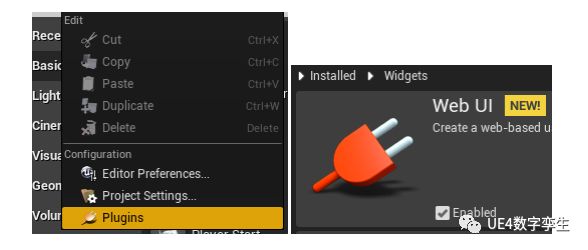
然后打开您的项目并转到编辑下拉菜单中的"插件''选项,单击'‘小部件''类别,然后启用 Webul插件(如果尚未启用)
您现在已经成功安装了Webul插件。重新启动编辑器以继续。03
—
设置
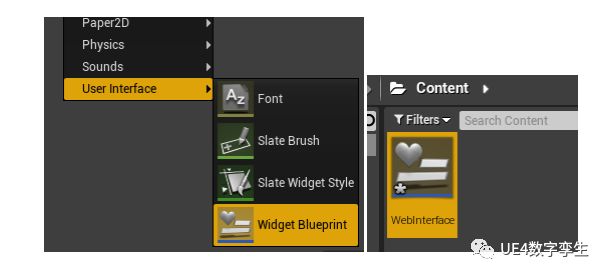
安装并启用WebuI插件后,首先创建一个自定义用户窗口小部件。在此示例中,我们将创建一个称为 Webinterface 的 Web Interface 。
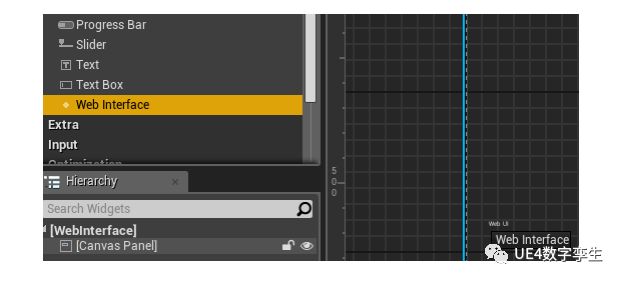
现在打开Webinterfaceface蓝图并开始编辑。将WebInterface组件拖放到画布面板中。
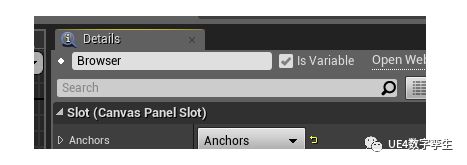
在画布面板中选择Web UI组件,然后设置一个变量名。在此示例中,我们将为该组件使用名 称"浏览器"。
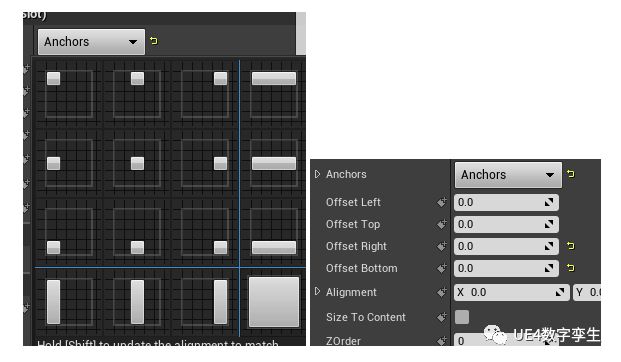
接下来,单击“锚点”下拉列表,然后选择右下⻆的“snap to all edeges ”选项,然后将所有偏移 设置为零。
Web UI组件现在应该是全屏的。单击"编译''和"保存''按钮,然后关闭此蓝图。
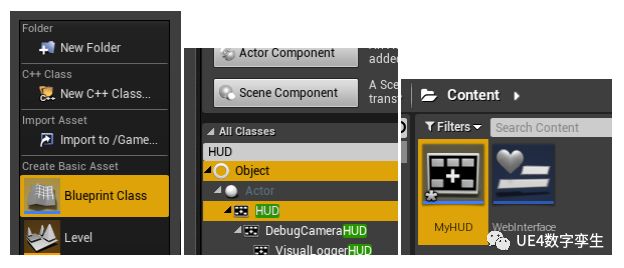
创建一个新的蓝图类并选择父类。在此示例中,我们将选择HUD类,因为它是最合适的,并 为此资产使用名称MyHUD。请注意,可以从任何蓝图将小部件添加到视口,因此您可以改 用现有的蓝图。
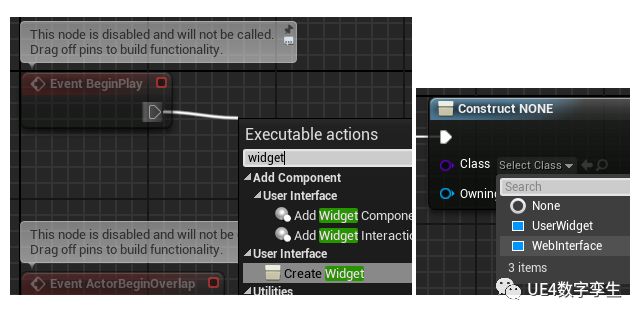
现在打开MyHUD蓝图开始编辑,然后单击'EventGraph"选项卡。从BeginPlay事件中拖动一 条执行行,然后选择"CreateWidget"节点。然后单击"Select Class"下拉列表,然后选择“ Webinterface"窗口小部件。
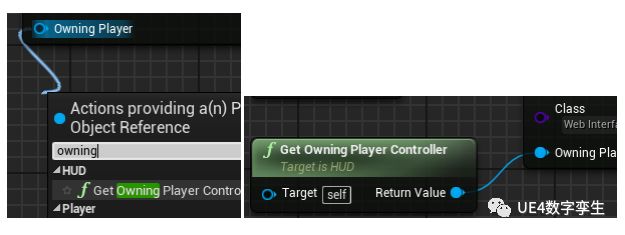
接下来,从“ Owning Player”引脚上拖动⼀个连接,然后选择“ Get Owning Player Controller” 节点。
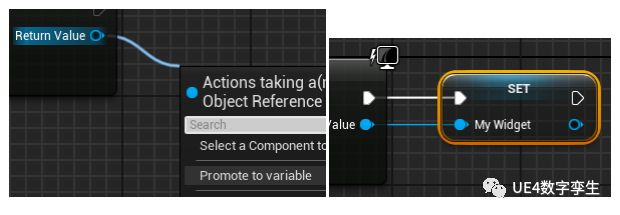
然后从“ Return Value”引脚上拖动另⼀个连接,并在下拉菜单中选择“ Promote to variable”选 项。
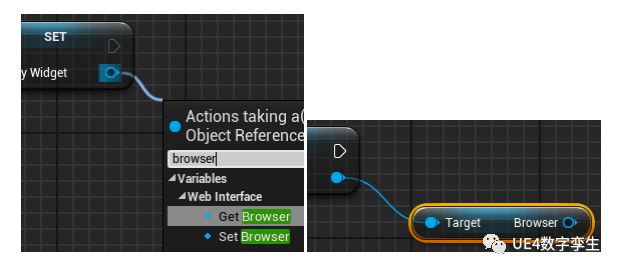
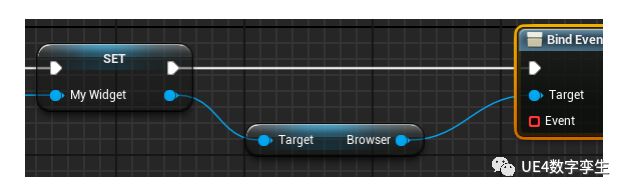
现在,通过从MyWidget引脚拖动连接来读取浏览器变量的值。
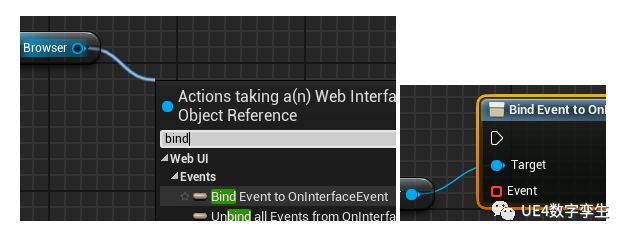
接下来,从浏览器变量中拖动⼀个连接,然后选择“Bind Event to OnInterface Event”节点。
另外,还要确保将执⾏销钉从MyWidget节点连接到此节点。
现在,从“Event”图钉中拖动⼀个委托连接,然后从下拉列表中选择“Add Custom Even..”。在此示例中,我们将为此事件使⽤名称“ OnBroadcas”。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/775343
推荐阅读
相关标签


