- 1零基础小白撸空投攻略:空投流程是什么样的? 如何操作?_web3怎么撸空投
- 2vue 单元测试_vue单元测试
- 3【数据结构-C语言】冒泡排序,插入排序,选择排序
- 4最短生成树 (超详细大全)
- 5crossover如何永久免费 crossover激活码分享 crossover软件安装使用 2024永久免费版CrossOver软件下载
- 6细节详解 | Bert,GPT,RNN及LSTM模型
- 7【2024华为OD机试C卷】476、矩阵匹配、数组中第 K 大的数中的最小值 | 机试真题+思路参考+代码解析(C语言、C++、Java、Py、JS)
- 82022 01 27 dnf 起号 搬砖 脚本源码开源 by ~戴眼镜的猫_dnf脚本源码
- 9软件测试面试八股文(答案+文档)_软件测试八股文.pdf
- 10配置Java开发环境
微信小程序开发(五):小程序中的事件_微信小程序click事件
赞
踩
在往常的web开发中,“事件”是常用的知识,但是在微信小程序中使用“事件”有很大不同。
一个点击事件的例子
使用bind在WXML组件中绑定事件,使用data-*绑定事件参数:
<button id="btn" data-hi="WeChat" bindtap="testFun"> Click me! </button>
- 1
Page({
testFun: function(event) {
console.log(event)
}
})
- 1
- 2
- 3
- 4
- 5
id为btn的按钮被点击后,事件处理函数testFun会被执行,testFun同时会收到一个事件对象event。
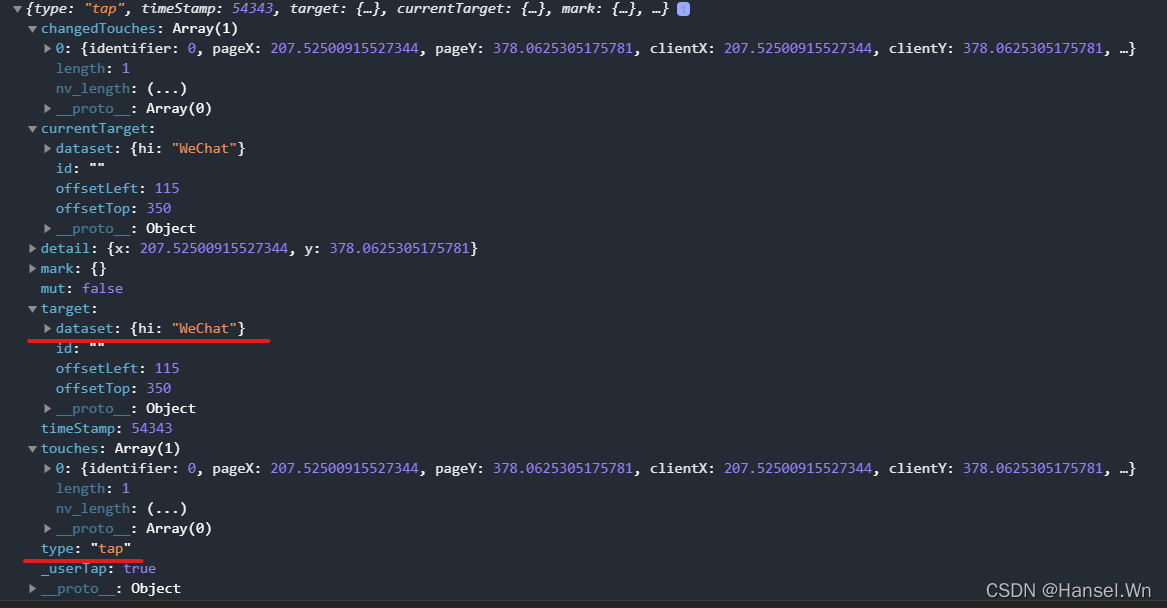
下面截图是开发工具控制台输出的事件对象event的内容,大部分对日常开发来说是没什么用处的,只要关注其中的target.dataset和type的值就够用了,其他各项属性的含义用到的时候可以去微信官方文档查询。
target.dataset是一个参数对象,其中保存着事件的参数,type的值指的是事件触发的类型,有时候可能会用到type的值做一些判断。

常见事件类型
由于设备输入方式的差异,小程序中的事件与Web开发中常用事件有很大不同。
tap:手指触摸后马上离开,相当于鼠标的click事件
touchstart:手指触摸动作开始
touchmove:手指触摸后移动
touchcancel:手指触摸动作被弹窗、来电提示等打断
touchend:手指触摸动作结束
longtap:手指触摸并长按超过350ms后离开
longpress:手指触摸并长按超过350ms后离开,指定longpress事件后将不会触发tap事件
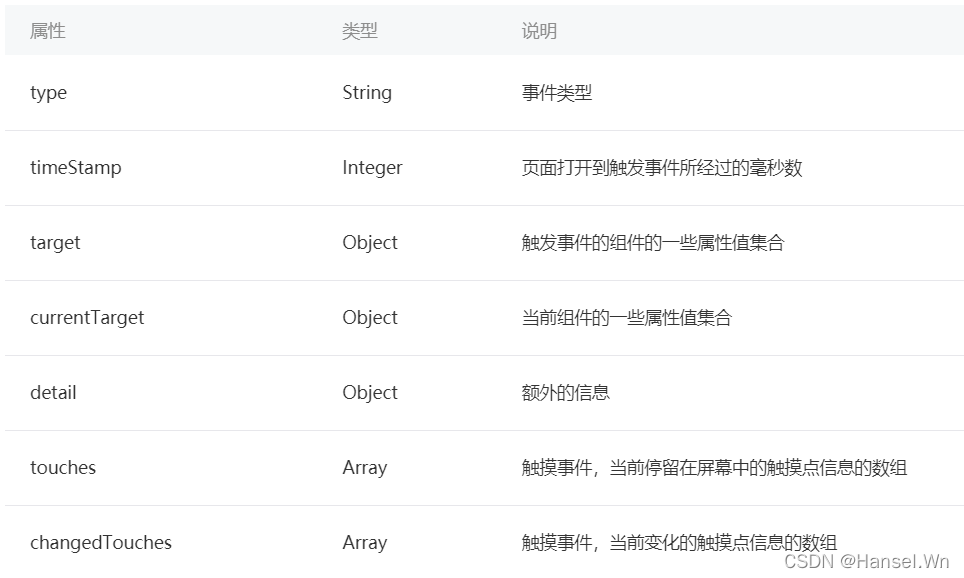
事件对象

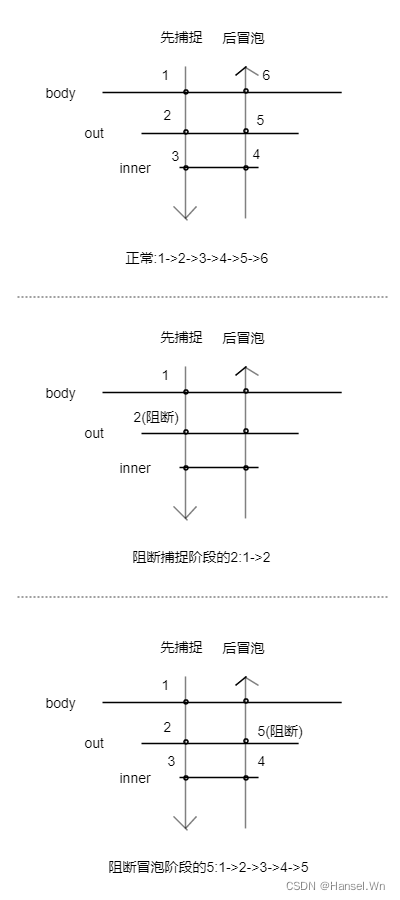
事件捕获与事件冒泡
小程序绑定事件有几种方式:bindtap \ catchtap \ capture-bindtap \ capture-catchtap。
搞出这么多种事件绑定方式,是因为在js中事件的触发分为捕获阶段和冒泡阶段,触发顺序是先捕获,后冒泡。
bindtap和catchtap都是在事件冒泡的过程中触发,点击组件后将触发tap事件对应的事件处理函数,二者的区别在于是否阻断事件冒泡。
bindtap:事件冒泡,组件上的事件被触发后,该事件会向父节点传递
catchtap:阻断事件冒泡,组件上的事件被触发后不会向父节点传递
<view style="width: 300px;height:180px;background-color:green;" bindtap="outerTap">
<view style="width: 200px;height:120px;background-color:yellow;" catchtap="middleTap">
<view style="width: 100px;height:60px;background-color:red;" bindtap="innerTap"></view>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
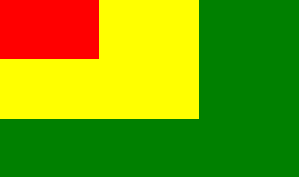
我在WXML中输入上面的代码,得到了下图所示一个嵌套了三层的矩形,最外层的父节点使用bindtap绑定了outerTap事件,中间层节点catchtap绑定了middleTap事件,最里面使用bindtap绑定了innerTap事件。

在js代码中的Page构造器中声明对应的事件处理函数:
innerTap: function (params) {
console.log('点击了inner~');
},
middleTap: function (params) {
console.log('点击了middle~');
},
outerTap: function (params) {
console.log('点击了outer~');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
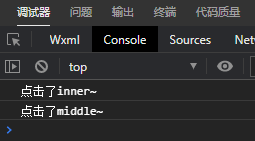
点击inner view时:

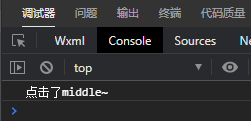
点击middle view时:

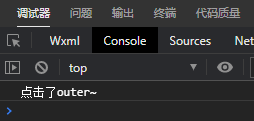
点击outer view时:

以上三次事件,说明catchtap阻断了事件向上冒泡。
capture-bindtap \ capture-catchtap这两种方式绑定的事件在捕获阶段就会触发回调,关于这一点,这里有一张比较容易理解的图片: