热门标签
热门文章
- 1武装突袭3西部世界生活服进服教程_arma3外服怎么进
- 2Kubernetes安全专家认证 (CKS)1.20模拟题答案中文版_您可以从主终端通过kubectl上下文访问多个集群。将所有这些上下文名称写入/opt/co
- 3深度学习神经网络学习笔记-多模态方向-13- Multimodal machine learning: A survey and taxonomy_深度学习+多模态机器学习
- 48个精美的 HTML5 网站案例分享_好看的前端网站案例
- 5jenkins启动脚本
- 6FastDFS互备原理_fastdfs 集群备份
- 7ssm仓库管理系统源码_java ssm源码
- 8渗透测试之交换式网络嗅探实验_sniffer渗透测试
- 9我的ESP-01S开发历程与经验分享_esp01s
- 10如何使用vs在调试时查看内存_vs取出内存的值
当前位置: article > 正文
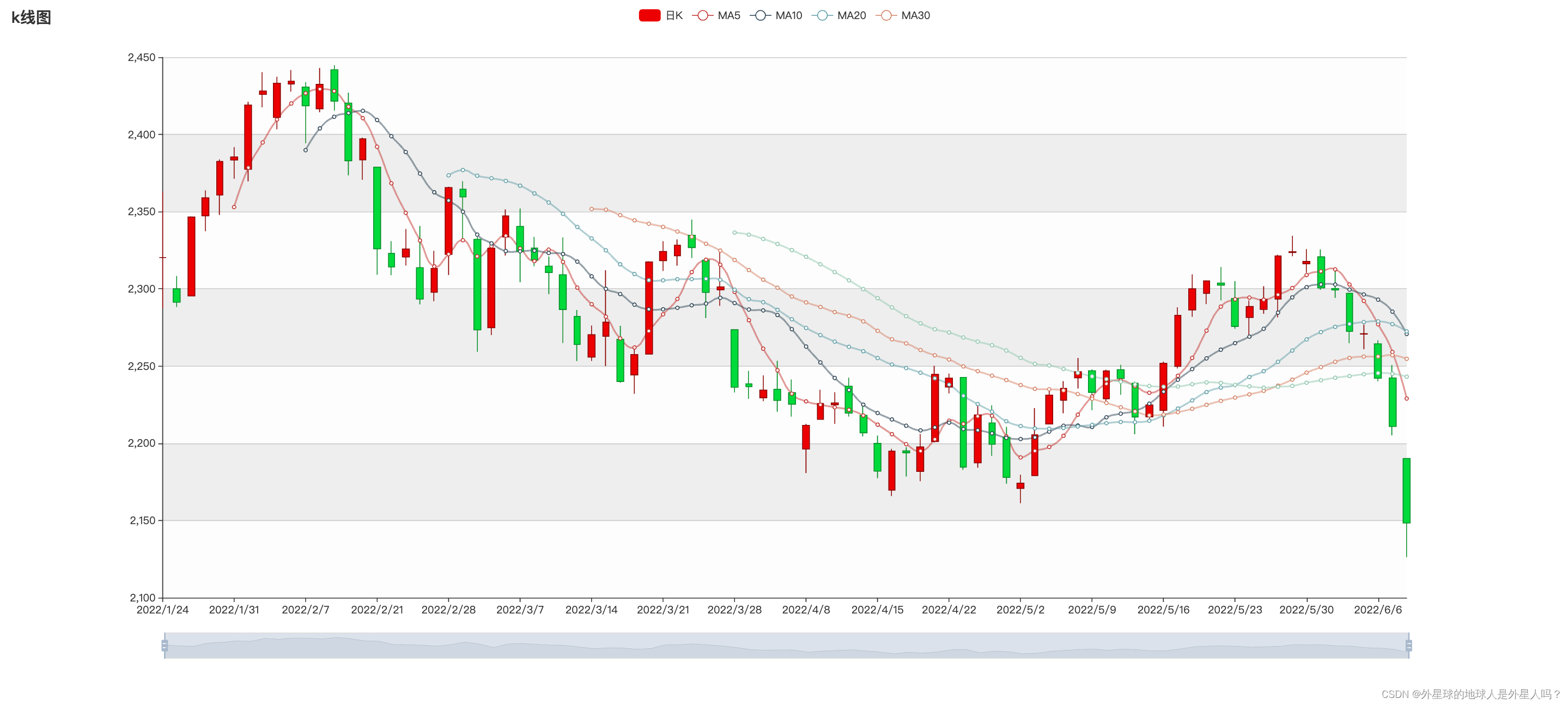
kline graph_klinecharts
作者:我家自动化 | 2024-02-21 13:09:17
赞
踩
klinecharts

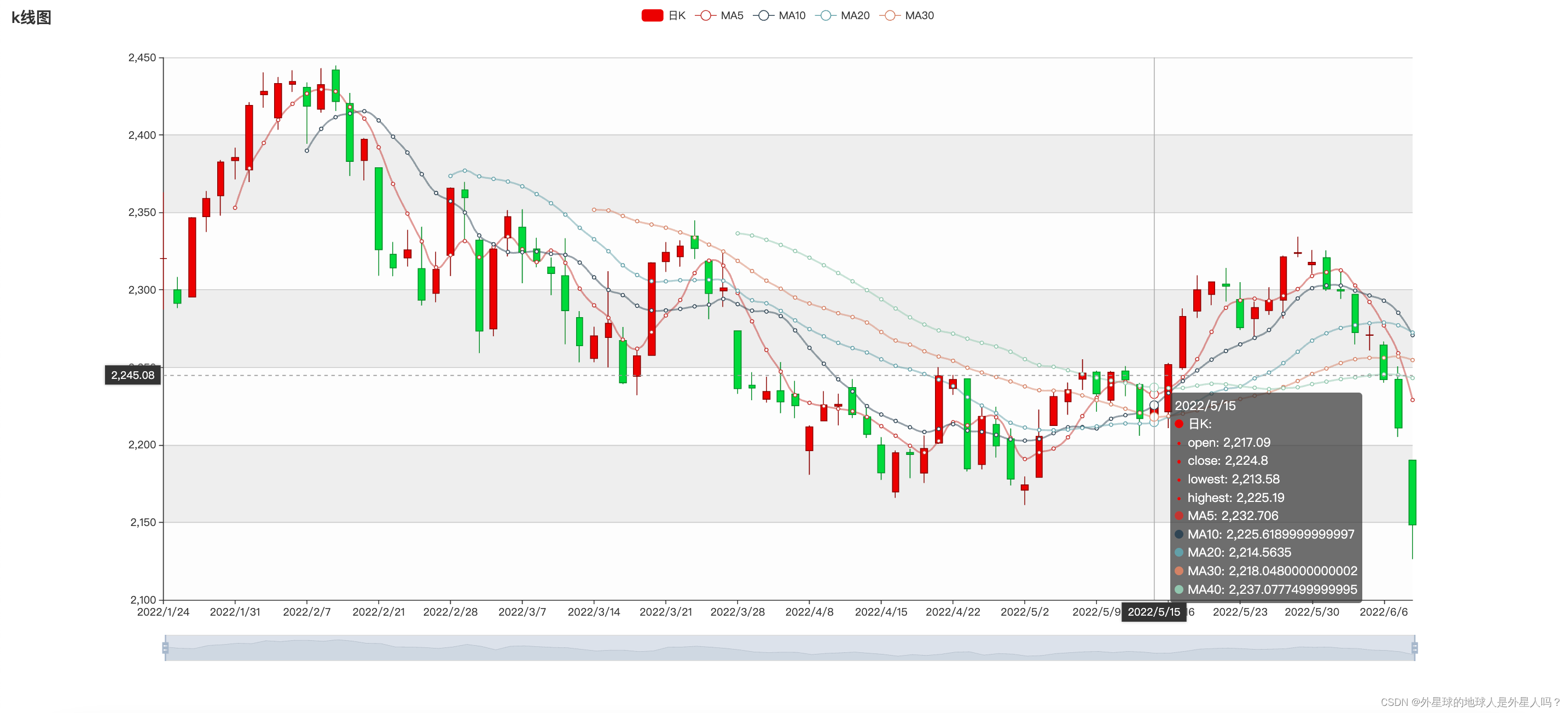
对于kline的具体信息

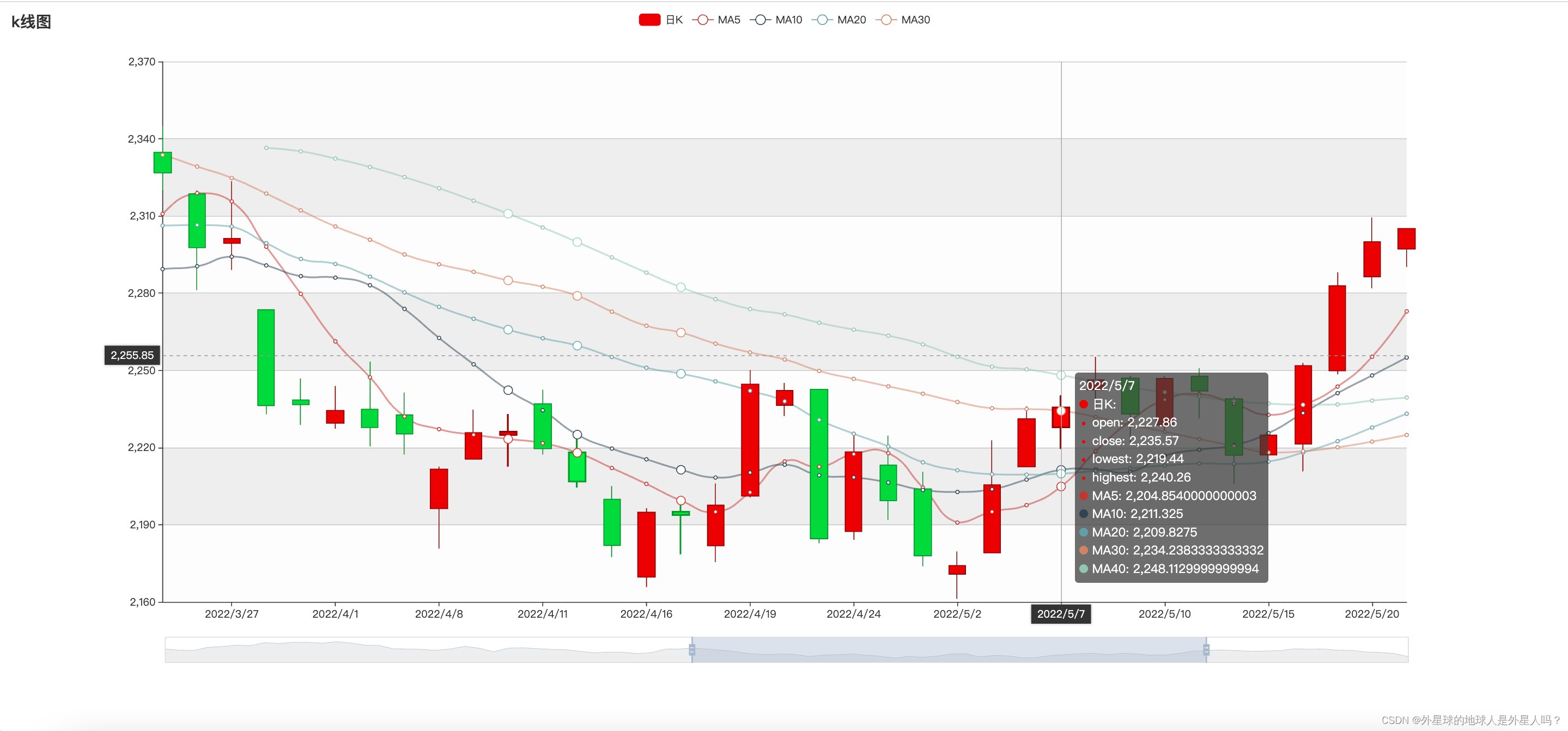
放缩

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="https://cdn.jsdelivr.net/npm/echarts@4.4.0/dist/echarts.min.js"></script> </head> <body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="lineEchart" style="width: 100%;height: 800px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('lineEchart')); const upColor = '#ec0000'; const upBorderColor = '#8A0000'; const downColor = '#00da3c'; const downBorderColor = '#008F28'; // kline数据,开高低收入 const klineData = splitData([ ['2022/1/24', 2320.26, 2320.26, 2287.3, 2362.94], ['2022/1/25', 2300, 2291.3, 2288.26, 2308.38], ['2022/1/28', 2295.35, 2346.5, 2295.35, 2346.92], ['2022/1/29', 2347.22, 2358.98, 2337.35, 2363.8], ['2022/1/30', 2360.75, 2382.48, 2347.89, 2383.76], ['2022/1/31', 2383.43, 2385.42, 2371.23, 2391.82], ['2022/2/1', 2377.41, 2419.02, 2369.57, 2421.15], ['2022/2/4', 2425.92, 2428.15, 2417.58, 2440.38], ['2022/2/5', 2411, 2433.13, 2403.3, 2437.42], ['2022/2/6', 2432.68, 2434.48, 2427.7, 2441.73], ['2022/2/7', 2430.69, 2418.53, 2394.22, 2433.89], ['2022/2/8', 2416.62, 2432.4, 2414.4, 2443.03], ['2022/2/18', 2441.91, 2421.56, 2415.43, 2444.8], ['2022/2/19', 2420.26, 2382.91, 2373.53, 2427.07], ['2022/2/20', 2383.49, 2397.18, 2370.61, 2397.94], ['2022/2/21', 2378.82, 2325.95, 2309.17, 2378.82], ['2022/2/22', 2322.94, 2314.16, 2308.76, 2330.88], ['2022/2/25', 2320.62, 2325.82, 2315.01, 2338.78], ['2022/2/26', 2313.74, 2293.34, 2289.89, 2340.71], ['2022/2/27', 2297.77, 2313.22, 2292.03, 2324.63], ['2022/2/28', 2322.32, 2365.59, 2308.92, 2366.16], ['2022/3/1', 2364.54, 2359.51, 2330.86, 2369.65], ['2022/3/4', 2332.08, 2273.4, 2259.25, 2333.54], ['2022/3/5', 2274.81, 2326.31, 2270.1, 2328.14], ['2022/3/6', 2333.61, 2347.18, 2321.6, 2351.44], ['2022/3/7', 2340.44, 2324.29, 2304.27, 2352.02], ['2022/3/8', 2326.42, 2318.61, 2314.59, 2333.67], ['2022/3/11', 2314.68, 2310.59, 2296.58, 2320.96], ['2022/3/12', 2309.16, 2286.6, 2264.83, 2333.29], ['2022/3/13', 2282.17, 2263.97, 2253.25, 2286.33], ['2022/3/14', 2255.77, 2270.28, 2253.31, 2276.22], ['2022/3/15', 2269.31, 2278.4, 2250, 2312.08], ['2022/3/18', 2267.29, 2240.02, 2239.21, 2276.05], ['2022/3/19', 2244.26, 2257.43, 2232.02, 2261.31], ['2022/3/20', 2257.74, 2317.37, 2257.42, 2317.86], ['2022/3/21', 2318.21, 2324.24, 2311.6, 2330.81], ['2022/3/22', 2321.4, 2328.28, 2314.97, 2332], ['2022/3/25', 2334.74, 2326.72, 2319.91, 2344.89], ['2022/3/26', 2318.58, 2297.67, 2281.12, 2319.99], ['2022/3/27', 2299.38, 2301.26, 2289, 2323.48], ['2022/3/28', 2273.55, 2236.3, 2232.91, 2273.55], ['2022/3/29', 2238.49, 2236.62, 2228.81, 2246.87], ['2022/4/1', 2229.46, 2234.4, 2227.31, 2243.95], ['2022/4/2', 2234.9, 2227.74, 2220.44, 2253.42], ['2022/4/3', 2232.69, 2225.29, 2217.25, 2241.34], ['2022/4/8', 2196.24, 2211.59, 2180.67, 2212.59], ['2022/4/9', 2215.47, 2225.77, 2215.47, 2234.73], ['2022/4/10', 2224.93, 2226.13, 2212.56, 2233.04], ['2022/4/11', 2236.98, 2219.55, 2217.26, 2242.48], ['2022/4/12', 2218.09, 2206.78, 2204.44, 2226.26], ['2022/4/15', 2199.91, 2181.94, 2177.39, 2204.99], ['2022/4/16', 2169.63, 2194.85, 2165.78, 2196.43], ['2022/4/17', 2195.03, 2193.8, 2178.47, 2197.51], ['2022/4/18', 2181.82, 2197.6, 2175.44, 2206.03], ['2022/4/19', 2201.12, 2244.64, 2200.58, 2250.11], ['2022/4/22', 2236.4, 2242.17, 2232.26, 2245.12], ['2022/4/23', 2242.62, 2184.54, 2182.81, 2242.62], ['2022/4/24', 2187.35, 2218.32, 2184.11, 2226.12], ['2022/4/25', 2213.19, 2199.31, 2191.85, 2224.63], ['2022/4/26', 2203.89, 2177.91, 2173.86, 2210.58], ['2022/5/2', 2170.78, 2174.12, 2161.14, 2179.65], ['2022/5/3', 2179.05, 2205.5, 2179.05, 2222.81], ['2022/5/6', 2212.5, 2231.17, 2212.5, 2236.07], ['2022/5/7', 2227.86, 2235.57, 2219.44, 2240.26], ['2022/5/8', 2242.39, 2246.3, 2235.42, 2255.21], ['2022/5/9', 2246.96, 2232.97, 2221.38, 2247.86], ['2022/5/10', 2228.82, 2246.83, 2225.81, 2247.67], ['2022/5/13', 2247.68, 2241.92, 2231.36, 2250.85], ['2022/5/14', 2238.9, 2217.01, 2205.87, 2239.93], ['2022/5/15', 2217.09, 2224.8, 2213.58, 2225.19], ['2022/5/16', 2221.34, 2251.81, 2210.77, 2252.87], ['2022/5/17', 2249.81, 2282.87, 2248.41, 2288.09], ['2022/5/20', 2286.33, 2299.99, 2281.9, 2309.39], ['2022/5/21', 2297.11, 2305.11, 2290.12, 2305.3], ['2022/5/22', 2303.75, 2302.4, 2292.43, 2314.18], ['2022/5/23', 2293.81, 2275.67, 2274.1, 2304.95], ['2022/5/24', 2281.45, 2288.53, 2270.25, 2292.59], ['2022/5/27', 2286.66, 2293.08, 2283.94, 2301.7], ['2022/5/28', 2293.4, 2321.32, 2281.47, 2322.1], ['2022/5/29', 2323.54, 2324.02, 2321.17, 2334.33], ['2022/5/30', 2316.25, 2317.75, 2310.49, 2325.72], ['2022/5/31', 2320.74, 2300.59, 2299.37, 2325.53], ['2022/6/3', 2300.21, 2299.25, 2294.11, 2313.43], ['2022/6/4', 2297.1, 2272.42, 2264.76, 2297.1], ['2022/6/5', 2270.71, 2270.93, 2260.87, 2276.86], ['2022/6/6', 2264.43, 2242.11, 2240.07, 2266.69], ['2022/6/7', 2242.26, 2210.9, 2205.07, 2250.63], ['2022/6/13', 2190.1, 2148.35, 2126.22, 2190.1] ]); function splitData(rawData) { const categoryData = []; const values = []; for (var i = 0; i < rawData.length; i++) { categoryData.push(rawData[i].splice(0, 1)[0]); values.push(rawData[i]); } console.log(categoryData) console.log(values) return { categoryData: categoryData, values: values }; } function calculateMA(dayCount) { var result = []; for (var i = 0, len = klineData.values.length; i < len; i++) { if (i < dayCount) { result.push('-'); continue; } var sum = 0; for (var j = 0; j < dayCount; j++) { sum += +klineData.values[i - j][1]; } result.push(sum / dayCount); } return result; } var option = { title: { text: 'k线图', left: 0 }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross' } }, legend: { data: ['日K', 'MA5', 'MA10', 'MA20', 'MA30'] }, grid: { left: '10%', right: '10%', bottom: '15%' }, xAxis: { type: 'category', data: klineData.categoryData, boundaryGap: false, axisLine: { onZero: false }, splitLine: { show: false }, min: 'dataMin', max: 'dataMax' }, yAxis: { scale: true, splitArea: { show: true } }, dataZoom: [{ type: 'inside', start: 10, end: 100 }, { show: true, type: 'slider', top: '90%', start: 50, end: 100 } ], series: [{ name: '日K', type: 'candlestick', data: klineData.values, itemStyle: { color: upColor, color0: downColor, borderColor: upBorderColor, borderColor0: downBorderColor } }, { name: 'MA5', type: 'line', data: calculateMA(5), smooth: true, lineStyle: { opacity: 0.5 } }, { name: 'MA10', type: 'line', data: calculateMA(10), smooth: true, lineStyle: { opacity: 0.5 } }, { name: 'MA20', type: 'line', data: calculateMA(20), smooth: true, lineStyle: { opacity: 0.5 } }, { name: 'MA30', type: 'line', data: calculateMA(30), smooth: true, lineStyle: { opacity: 0.5 } }, { name: 'MA40', type: 'line', data: calculateMA(40), smooth: true, lineStyle: { opacity: 0.5 } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
这是静态的,动态的可以用axios等来进行数据交互!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/123982?site
推荐阅读
相关标签



