热门标签
热门文章
- 1在k8s中部署高可用程序实践和资源治理
- 2Web项目开发的全方位指南:从零基础立项到项目部署上线流程剖析(全文2W字)_web项目上线
- 3手把手教大家在本地运行ChatGLM3-6B大模型(一)_chatglm3-6b-128k 显存
- 42024年网络安全趋势前瞻:从AI攻击到云安全新挑战
- 5org.apache.zookeeper.KeeperException$UnimplementedException: KeeperErrorCode = Unimplemented for /cu
- 6买了一个腾讯云轻量服务器 要怎么去操作?_购买的免费的腾讯云轻型服务器如何使用
- 7android TextView 跟随 seekBar 一起滑动,最简单代码,完美实现,无偏差_android textview 跟随一个喇叭
- 8手把教你用QT做车牌识别_qt利用电脑摄像头识别车牌
- 9笔记本电脑有蓝牙连接功能吗_简单实用 毕亚兹USB蓝牙适配器体验
- 10HTTP Error 500.24 - Internal Server Error
当前位置: article > 正文
微信小程序开发-获取微信运动步数_接口抓取微信运动步数
作者:我家自动化 | 2024-03-25 08:08:27
赞
踩
接口抓取微信运动步数
官方API
https://mp.weixin.qq.com/debug/wxadoc/dev/api/we-run.html#wxgetwerundataobject
步骤
最近做一个微信小程序需用到微信运动数据,根据文档,我写了一个demo;先总结一下步骤,流程简单如下:
1、调用小程序API:wx.login获取code和sessionKey;
2、调用小程序API: wx.getWeRunData获取微信运动数据(加密的);
3、解密步骤2的数据;
我后台用C#的,其实其他语言原理一样,只有解密数据一个核心方法;
实现代码:
前端(小程序的 JS)
const util = require('../../utils/util.js')
Page({
/**
* 页面的初始数据
*/
data: {
runData:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//1、调用小程序API:wx.login获取code和sessionKey;
var that=this;
wx.login({
success: function (resLogin) {
if (resLogin.code) {
wx.request({
url: 'http://localhost:9281/wxapp/onlogin',
data: {
code: resLogin.code
},
success: function (resSession) {
//2、调用小程序API: wx.getWeRunData获取微信运动数据(加密的);
wx.getWeRunData({
success(resRun) {
const encryptedData = resRun
console.info(resRun);
//3、解密步骤2的数据;
wx.request({
url: 'http://localhost:9281/wxapp/decrypt',
data: {
encryptedData: resRun.encryptedData,
iv: resRun.iv,
code: resLogin.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (resDecrypt) {
var runData = JSON.parse(resDecrypt.data.data)
console.info(runData);
if (runData.stepInfoList)
{
runData.stepInfoList = runData.stepInfoList.reverse()
for (var i in runData.stepInfoList)
{
runData.stepInfoList[i].date = util.formatTime(new Date(runData.stepInfoList[i].timestamp*1000))
}
that.setData({ runData: runData.stepInfoList });
}
}
});
}
})
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
以上的http://localhost:9281 是本地环境啦
后端(c# .net MVC)
//控制器
public class WxAppController : BaseController
{
/// <summary>
/// 登录,获取sessionKey,对应上面的http://localhost:9281/wxapp/onlogin
/// </summary>
/// <param name="code">code</param>
/// <returns></returns>
public ActionResult OnLogin(string code)
{
if (string.IsNullOrEmpty(code) == false)
{
var sessionKey= WxAppHelper.GetSessionKey("你的appid", "你的appSecret", code);
if (string.IsNullOrEmpty(sessionKey) == false)
{
//将sessionKey放入缓存,key是code
CacheHelper.Set(code, sessionKey, 360);
return WritingSuccess("登录成功");
}
}
return WritingFailed("登录失败");
}
/// <summary>
/// 解密,对应上面的http://localhost:9281/wxapp/decrypt
/// </summary>
/// <returns></returns>
public ActionResult Decrypt()
{
string code = Request["code"];
string iv = Request["iv"];
string encryptedData = Request["encryptedData"];
string sessionKey = CacheHelper.Get(code); //取出OnLogin的sessionKey
string rawData = WxAppHelper.AES_decrypt(encryptedData, sessionKey, iv);
if (string.IsNullOrEmpty(rawData) == false)
{
return WritingSuccess("解密成功", rawData);
}
return WritingFailed("解密失败");
}
//WxAppHelper的GetSession
public static AppSession GetSession(string appid,string appSecret,string code)
{
string api = "https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code";
string url = string.Format(api, appid, appSecret, code);
var sessionStr = HttpUtil.Get(url);
if (string.IsNullOrEmpty(sessionStr) == false)
{
return JsonHelper.Json2Object<AppSession>(sessionStr);
}
return null;
}
/// <summary>
/// AES解密
/// </summary>
/// <param name="encryptedDataStr"></param>
/// <param name="key"></param>
/// <param name="iv"></param>
/// <returns></returns>
public static string AES_decrypt(string encryptedDataStr, string key, string iv)
{
RijndaelManaged rijalg = new RijndaelManaged();
//-----------------
//设置 cipher 格式 AES-128-CBC
rijalg.KeySize = 128;
rijalg.Padding = PaddingMode.PKCS7;
rijalg.Mode = CipherMode.CBC;
rijalg.Key = Convert.FromBase64String(key);
rijalg.IV = Convert.FromBase64String(iv);
byte[] encryptedData = Convert.FromBase64String(encryptedDataStr);
//解密
ICryptoTransform decryptor = rijalg.CreateDecryptor(rijalg.Key, rijalg.IV);
string result=null;
using (MemoryStream msDecrypt = new MemoryStream(encryptedData))
{
using (CryptoStream csDecrypt = new CryptoStream(msDecrypt, decryptor, CryptoStreamMode.Read))
{
using (StreamReader srDecrypt = new StreamReader(csDecrypt))
{
result= srDecrypt.ReadToEnd();
}
}
}
return result;
}
//实体
public class AppSession
{
public string session_key;
public int expires_in;
public string openid;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
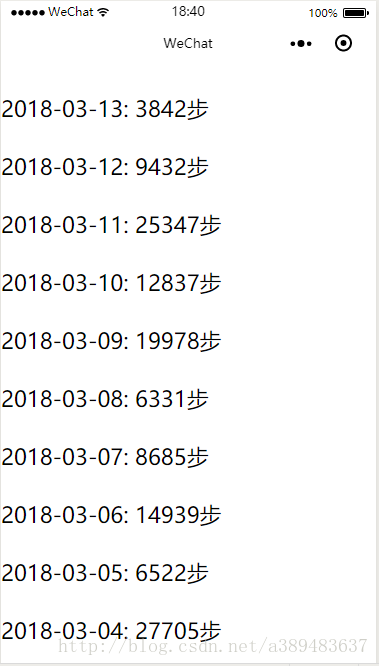
ok啦,就是这么简单,我们看看运行结果:
运行结果

简单吧~,哪里写的不清楚可以留言交流
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/308181?site=
推荐阅读
相关标签


