- 1RabbitMQ和kafka的区别
- 2oracle goldengate学习笔记,Oracle GoldenGate 学习教程
- 3hadoop生态圈组件_hadoop生态圈组件有哪些
- 4【LeetCode刷题】新手一看就会的——动态规划详解—入门_运筹学动态规划解题思路
- 5【ROS】RViz2源码分析(一):介绍_rviz2的3d是基于什么开发的
- 6服务器部署开源大模型完整教程 Ollama+Llama3+open-webui_服务器部署开源大模型完整教程 ollama+gemma+open-webui
- 7【NLP】人机对话
- 8数据结构-链式队列(用链表实现队列) 学习笔记_链表和链式队列
- 9doris部署记录
- 10云计算、大数据、人工智能、物联网、虚拟现实技术、区块链技术(新一代信息技术)学习这一篇够了!_畅想未来物联网与大数据_大数据、云计算、人工智能、虚拟现实
Quasar Framework框架_quasar框架
赞
踩
Quasar框架是一个基于Vue.js的开源框架,用于构建高性能、响应式的Web、移动应用和桌面应用程序。它提供了丰富的组件库、工具和插件,简化了开发过程,并允许以同一代码库构建跨平台应用。
Quasar特点
响应式设计:Quasar框架使用了Vue.js的响应式能力,能够轻松地构建适应不同屏幕大小和设备类型的应用程序。
组件库:Quasar框架提供了丰富的预定义组件,如按钮、表格、对话框等。这些组件可用于快速构建出色的用户界面;同时也可以引入Element、Vant等ui框架。
打包多端应用:Quasar框架支持将应用程序打包为Web应用、移动应用和Electron桌面应用。可以使用同一代码库为多个平台构建应用,减少重复劳动。
流畅的动画和过渡效果:框架内置了强大的动画和过渡效果支持,可以轻松地为应用程序添加流畅的界面转换效果。
插件系统:Quasar框架拥有丰富的插件生态系统,可以通过插件来扩展和定制框架的功能。
Material Design风格:框架采用了Google的Material Design设计风格,使得应用程序拥有现代、美观的外观。
支持PWA:Quasar框架天生支持渐进式Web应用(Progressive Web Apps),可以将应用安装到用户的设备上,提供类似原生应用的体验。
创建项目
yarn create quasar(需要确保已经安装了yarn)
npm init quasar
其他的可以根据自己项目需求进行选择(如webpack、vue3+ts、pinia等)

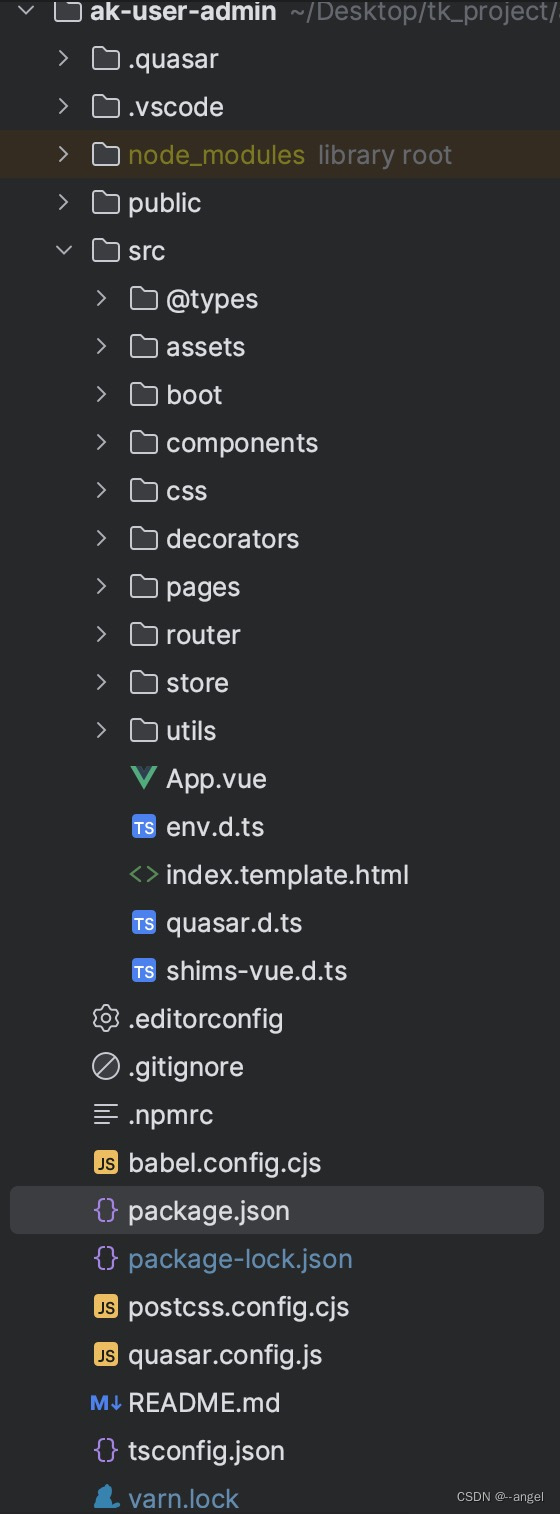
项目目录还是跟vue的略有不同,比如没有了main.ts文件,多了一个boot文件夹
写在boot文件夹下的ts文件就类似于在main.ts中全局挂载

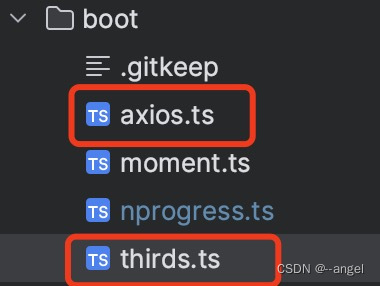
请求拦截器和响应拦截器就写在axios.ts

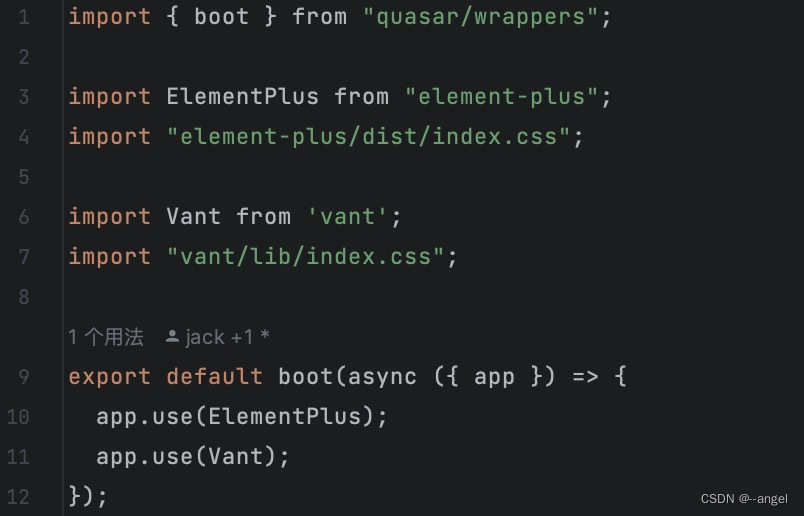
thirds.ts中就是我引入的element和vant两个ui框架

另外boot文件夹下的ts文件还需要写到quasar.config.js中(这里我也不清楚为什么我选的是ts,但创建的config后缀名是js),至此引入的插件就可以在页面中使用了
运行项目
quasar dev
打包项目
quasar build


