热门标签
热门文章
- 1springboot3.x+springsecurity6.x多种方式登录验证_springsecurity自定义登录
- 2Unity减少发布打包文件的体积(二)——设置WebGL发布时每张图片的压缩方式_unity 图集压缩格式
- 3使用案例总结Vlookup函数的30种用法
- 4【解决问题】远程仓库GitHub/GitLab添加了SSH Key之后依然无法clone的解决办法_gitlab添加ssh后仍然无效
- 5Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///E:/test
- 6基于深度学习的文本分类系统(完整代码+数据)bert+rnn textcnn fastcnn bert_结合bert和rnn的文本分类模型
- 7idea 设置文件忽略git版本控制_idea取消忽略
- 8bram_bram的ena和wen
- 92024 数据挖掘与机器学习方向毕业设计选题推荐
- 10双指针C++
当前位置: article > 正文
使用 Python 进行数据可视化之Bokeh(1)
作者:我家自动化 | 2024-05-29 21:07:50
赞
踩
使用 Python 进行数据可视化之Bokeh(1)
例子:
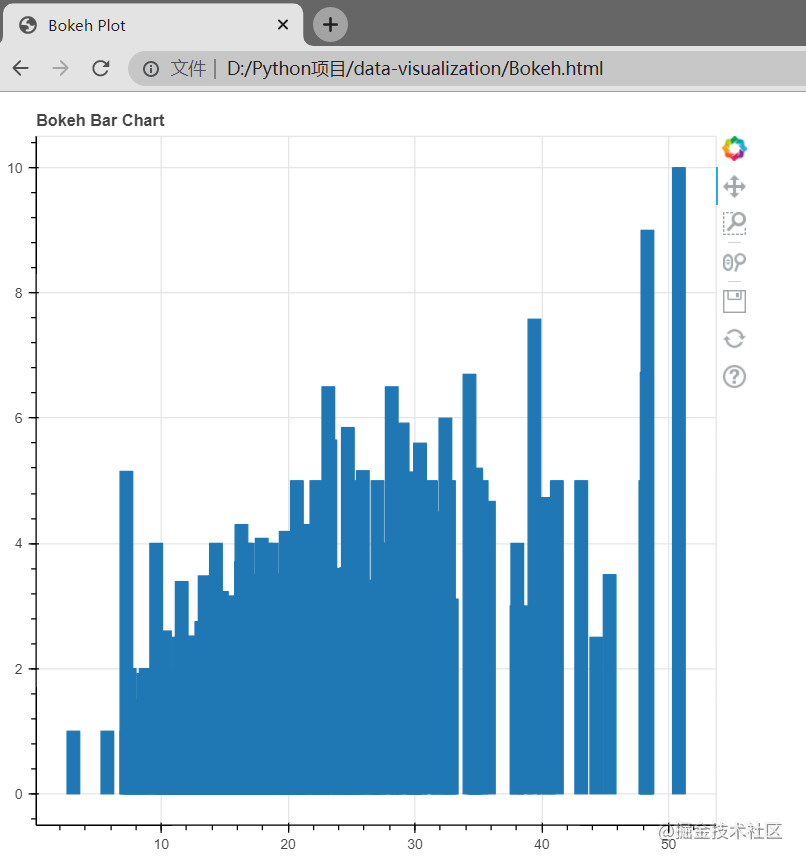
# 导入模块 from bokeh.plotting import figure, output_file, show import pandas as pd # 实例化图形对象 graph = figure(title = "Bokeh Bar Chart") # 读取数据库 data = pd.read_csv("tips.csv") # 绘制图形 graph.vbar(data['total_bill'], top=data['tip']) # 展示模型 show(graph)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
输出:

交互式数据可视化
Bokeh 的主要功能之一是为绘图添加交互性。 让我们看看可以添加的各种交互。
Interactive Legends
click_policy 属性使图例具有交互性。 有两种类型的交互
-
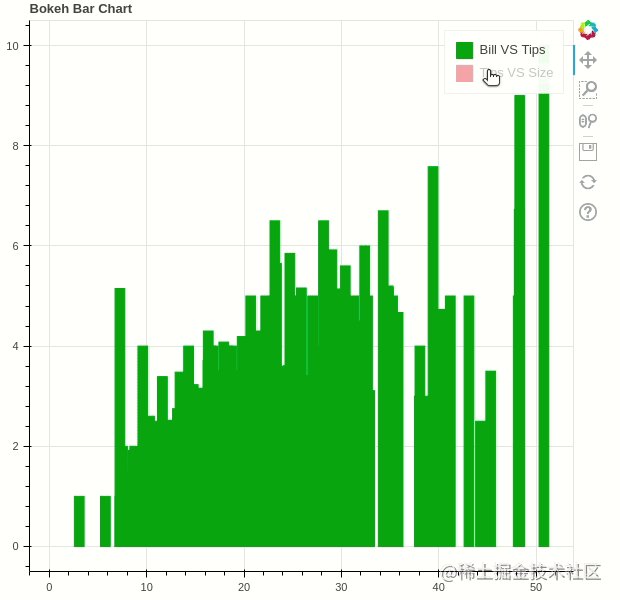
隐藏:隐藏字形。
-
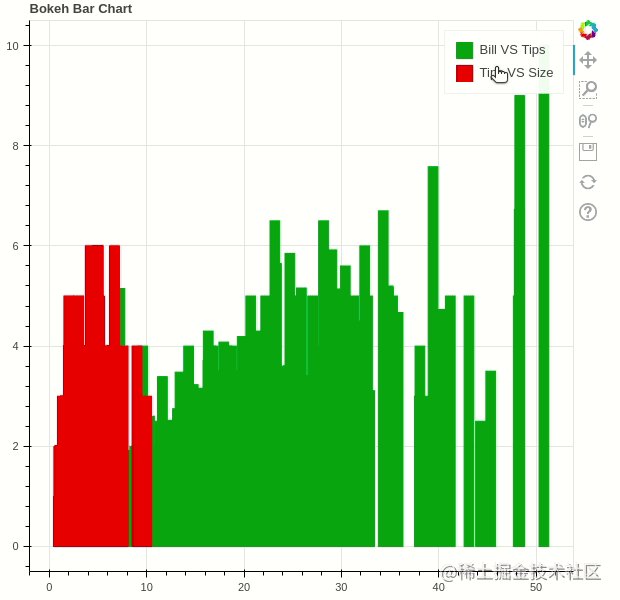
静音:隐藏字形使其完全消失,另一方面,静音字形只是根据参数去强调字形。
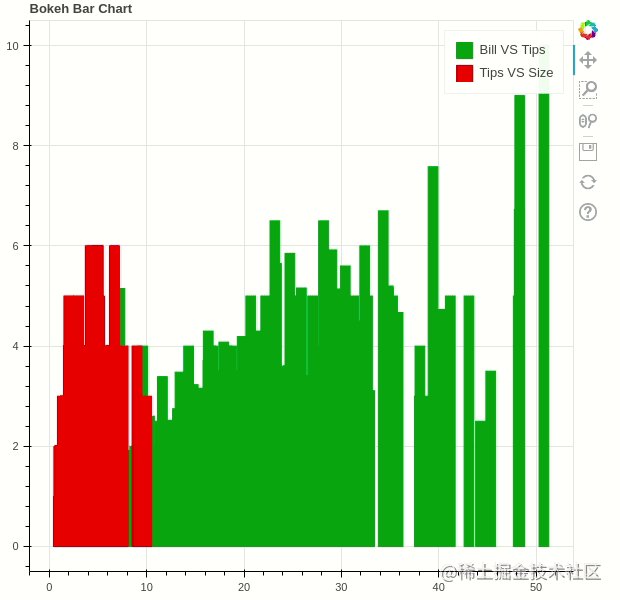
例子:
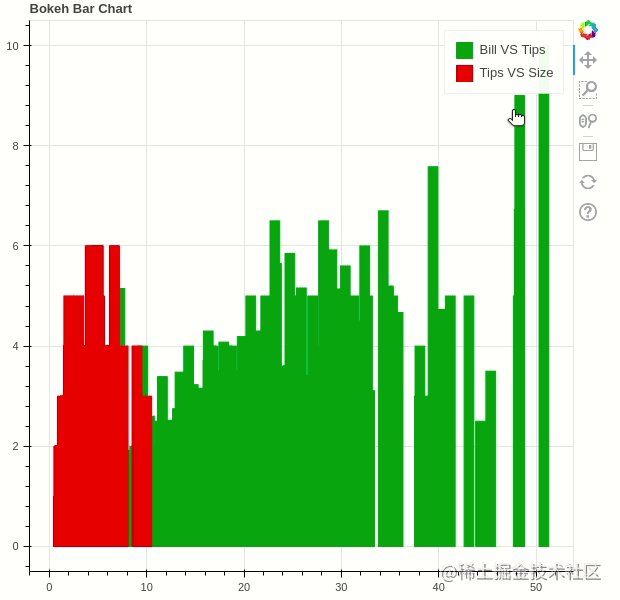
# 导入模块 from bokeh.plotting import figure, output_file, show import pandas as pd # 实例化图形对象 graph = figure(title = "Bokeh Bar Chart") # 读取数据库 data = pd.read_csv("tips.csv") # 绘制图形 graph.vbar(data['total_bill'], top=data['tip'], legend_label = "Bill VS Tips", color='green') graph.vbar(data['tip'], top=data['size'], legend_label = "Tips VS Size", color='red') graph.legend.click_policy = "hide" # 展示模型 show(graph)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
输出:

添加小部件
Bokeh 提供了类似于 HTML 表单的 GUI 功能,如按钮、滑块、复选框等。这些为绘图提供了一个交互界面,允许更改绘图参数、修改绘图数据等。让我们看看如何使用和添加一些常用的小部件。
按钮
这个小部件向绘图添加了一个简单的按钮小部件。 我们必须将自定义 JavaScript 函数传递给模型类的 CustomJS() 方法。
复选框
向图中添加标准复选框。与按钮类似,我们必须将自定义 JavaScript 函数传递给模型类的 CustomJS() 方法。
单选按钮
添加一个简单的单选按钮并接受自定义 JavaScript 函数。
例子:
from bokeh.io import show from bokeh.models import Button, CheckboxGroup, RadioGroup, CustomJS button = Button(label="GFG") button.js_on_click(CustomJS( code="console.log('button: click!', this.toString())")) # 复选框和单选按钮的标签 L = ["First", "Second", "Third"] # 活动参数集默认检查选定的值 checkbox_group = CheckboxGroup(labels=L, active=[0, 2]) checkbox_group.js_on_click(CustomJS(code=""" console.log('checkbox_group: active=' + this.active, this.toString()) """)) # 活动参数集默认检查选定的值 radio_group = RadioGroup(labels=L, active=1) radio_group.js_on_click(CustomJS(code=""" console.log('radio_group: active=' + this.active, this.toString()) """)) show(button) show(checkbox_group) show(radio_group)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
输出:



注意: 所有这些按钮都将在新选项卡上打开。
滑块: 向绘图添加一个滑块。 它还需要一个自定义的 JavaScript 函数。
示例:
from bokeh.io import show from bokeh.models import CustomJS, Slider slider = Slider(start=1, end=20, value=1, step=2, title="Slider") slider.js_on_change("value", CustomJS(code=""" console.log('slider: value=' + this.value, this.toString()) """)) show(slider)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
输出:

同样,更多的小部件可用,如下拉菜单或选项卡小部件可以添加。
下一节我们继续谈第四个库—— Plotly
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



