热门标签
热门文章
- 1无人机、机器人10公里WiFi远距离图传模块,实时高清视频传输,飞睿CV5200模组方案,支持mesh自组网模块
- 2常用命令汇总_umount强制卸载命令
- 3git clone时RPC failed; curl 18 transfer closed with outstanding read data remaining_git clone rpc failed; curl 18 transfer closed with
- 4mysql数据类型--[日期类型]--date类型
- 5探索未来通讯:QQBot - 智能自动化聊天机器人
- 6网站地址栏提示“不安全”该如何解决_网站打不开,地址栏提示不安全
- 7使用Azure Rest API获得Access Token介绍
- 8Modelsim和Vcs+Verdi使用技巧(Linux)
- 9git篇2:eclipse中使用git_ecliose git
- 10【华为OD】C卷200分真题 100%通过:路口最短时间问题 JS语言代码实现[思路+代码]_> 假定街道是棋盘型的,每格距离相等,车辆通过每格街道需要时间均为 timeperroad;
当前位置: article > 正文
关于前端传值到后端乱码问题_vue前段生僻字传递到后端乱码
作者:我家自动化 | 2024-06-14 22:50:27
赞
踩
vue前段生僻字传递到后端乱码
我之前项目前端传中文到后端乱码问题,针对前端转码一次,后端解码一次太麻烦,不想采取,整个项目中只要输中文都会乱码,采用两次转码不切实际,检查tomcat的编码格式,在

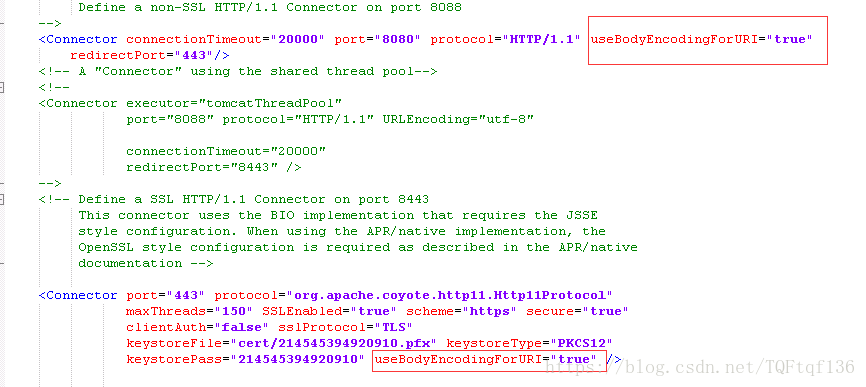
如图所示的地方也有utf-8的配置,但是依旧不起作用,但是后来将 URLEncoding=”utf-8” 替换成 useBodyEncodingForURI=”true” 问题解决了,测试本地没问题
这是修改的我本地的tomcat,解决了问题,但是修改服务器上之后没起作用,后来想到因为服务器上配置了证书,将8080端口转到了443端口,所以在配置443端口的地方也加上useBodyEncodingForURI=”true” 配置,解决了线上的问题,如图所示
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/719930
推荐阅读
相关标签