- 1打造个性化github主页 二 WakaTime - 动态统计你的工作量
- 2【学习整理】深度学习相关知识点1_深度学习的知识点
- 3oracle停止一切进程,DBA_Oracle Startup / Shutdown启动和关闭过程详解(概念)(对数据库进行各种维护操作)...
- 4跨境电商新风潮:充分发挥海外云手机的威力
- 5解决vite打包提示 Some chunks are larger than 500 KiB after minification._adjust chunk size limit for this warning via build
- 6vue组件中使用video.js播放mp4格式VR视屏_vue2 播放mp4
- 7碎片笔记|AIGC核心技术综述_aigc相关产品
- 8报错解决:Fatal error: ‘THC/THC.h’: No such file or directory_fatal error: thc/thc.h: no such file or directory
- 9Redis进军磁盘存储
- 10Qt QFrame
次表面散射材质_【04】卡通渲染 次表面散射效果的简易实现
赞
踩
前言
续上两期,第二期我们做了一个简单的光照模型:
MEng Zheng:【02】卡通渲染基本光照模型的实现zhuanlan.zhihu.com

第三期我们利用了LightMap作为了光照计算的辅助:
MEng Zheng:【03】卡通渲染LightMap的使用zhuanlan.zhihu.com

但是第二期做出皮肤的质感,其实可以用次表面散射来做更好地皮肤表面通透效果。
次表面散射效果可以营造一种材质表面透光的效果,也可以使物体视觉上更好地融入环境。我们本期就来尝试做一个近似的效果。
本期我在第二期代码上添加的内容其实很简单,但是我想花很大地篇幅去讲清楚为什么要这么做,以及为什么这么做是有效的,而不是简单地说“怎么做”这件事。
目录
- 皮肤渲染次表面散射技术的简单总结
- 纹理空间次表面散射
- 屏幕空间的次表面散射
- 预积分次表面散射
- 基于预积分次表面散射技术的卡通渲染向的实现
- 总结及下期计划
1. 皮肤渲染次表面散射技术的简单总结


这两张是《GPU Gems3》中的截图,一个简单的剖面模型,把皮肤剖面做了一个分层,一束光线射入表面的某个点之后,在表面下层经历了一系列的散射,以一定比例的亮度从表面的另一个点射出。这样的过程会使观察到的材质表面有一个透光感。
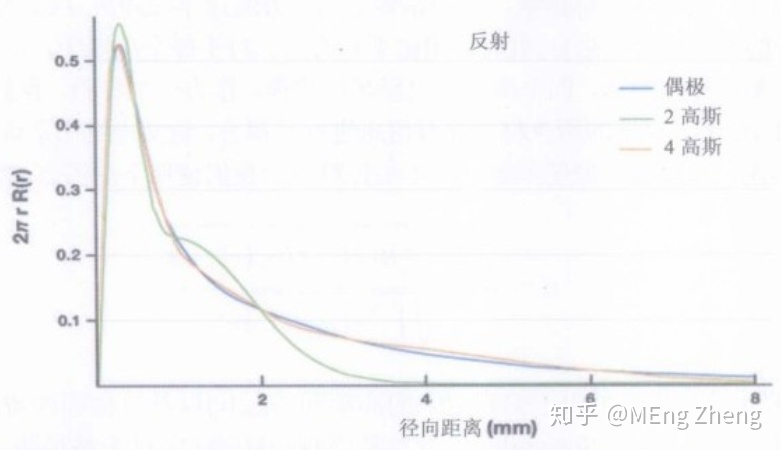
然后光线传输方程(参照@春日老师的博客https://zhuanlan.zhihu.com/p/54120898)告诉我们,光线经历了无数次散射之后,已经失去了方向性,眼睛接收的散射光亮度跟观察的方向无关,只跟散射光的出射点与距离有关。于是就有了散射剖面:

偶极子模型拟合出的曲线是比较精确精确的。R(r)表明,距离入射点的径向距离越远,散射光线亮度越低;距离入射点的径向距离越近,散射光线亮度越高。另外这张图还表明,偶极子模拟的R(r)曲线可以用高斯函数近似,也可以利用高斯函数的级数来更准确地近似。级数的近似这个思路应该很好理解,例如泰勒级数就是微分多项式的逼近,傅里叶级数就是正弦多项式的逼近,等等。图中表明4阶高斯比2阶高斯有更好的近似效果。
1.1纹理空间次表面散射

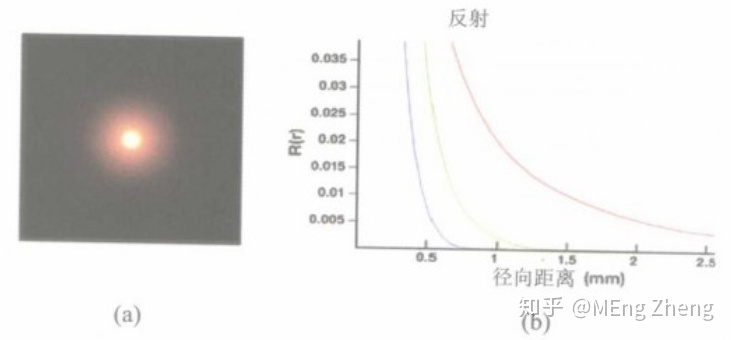
《GPU Gems3》中的这张图表明,红光由于波长最长,在同一径向距离下R(r)的值是最大的,或者可以理解为红光能在次表面扩散得最远。而左图看起来更像一个点扩散函数,点扩散函数是可以用卷积的方式表达的。
于是第一种实现思路就是,既然表明每个点的红光会扩散到其他点上,那换而言之就是其他点在接收漫反射辐照的同时还要接收周围点的散射光,并且接收到距离近的点散射光亮度大,接收到距离远的点散射光亮度小。也就是计算该着色点的亮度还需要把周围点的辐照以一定地比例算进来,然而这个跟距离相关的比例又可以用高斯函数近似。那么这个问题就可以在纹理空间(也可以理解切线空间)用高斯卷积核去实现。


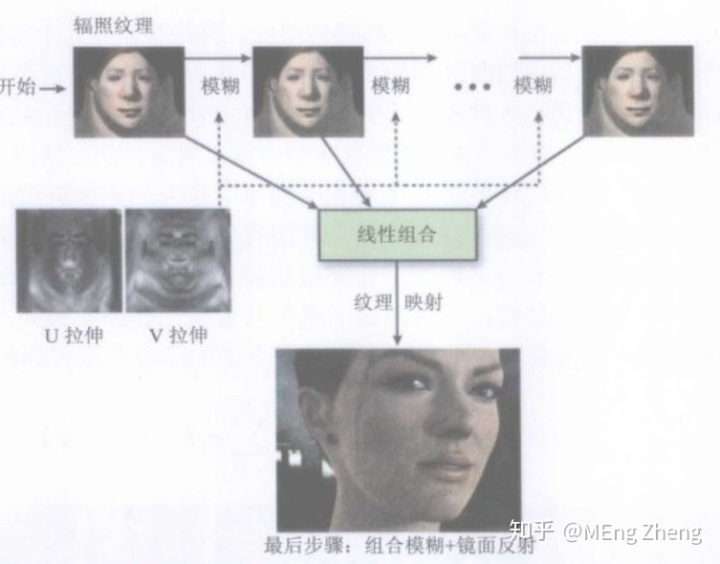
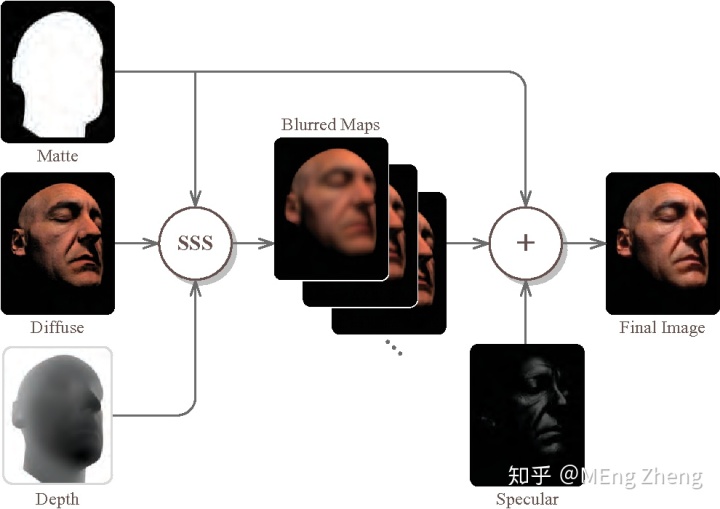
基于纹理空间的次表面散射技术的具体做法是,先将光照计算的结果渲染到纹理空间上,再将这张纹理进行多次高斯核卷积(高斯级数)实现多次模糊,再线性加权组合到一起,最后重新渲染到Mesh上。
但是这么做的问题是,它不符合现有的渲染管线,一些优化策略例如背面剔除等就无法应用了。
1.2 屏幕空间的次表面散射
另一种思路是,既然在纹理空间做卷积不合适,那就在屏幕空间做卷积。也就是用后效来实现SSS。
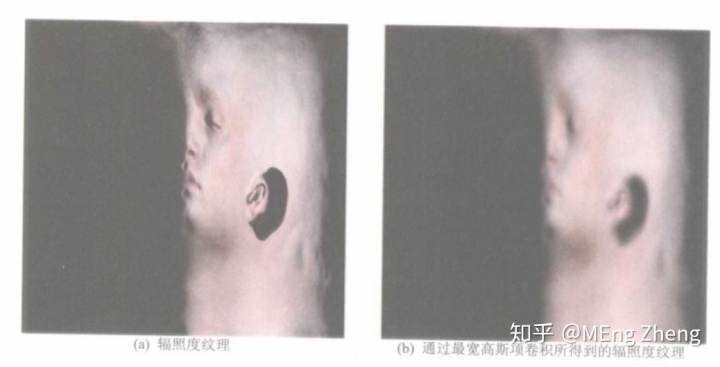
但是这类方法会出现的问题是,会有色光扩散到本不连续的表面上,产生明显的人工痕迹。

例如图中鼻子部分的红色光扩散到了眼睛。

即便可以在渲染之前先渲染一张物体的Mask防止物体的散射光扩散到其他物体,但是仍然避免不了物体自身的表面不连续扩散。
在此基础上15年又出了可分离次表面散射(SSSSS),将高斯核进行了分解,SSSS文中提出了很多种分解方法(参照@春日老师的博客https://zhuanlan.zhihu.com/p/54120898)来提升卷积的运算速度。
最后说一下我对屏幕空间的次表面散射的看法,首先用后效来实现是一个很好的思路,可以把复杂的运算在屏幕空间这个小空间内高性能地完成。利用屏幕空间做后效的方法有很多,例如屏幕空间环境光遮蔽(SSAO),屏幕空间的光线追踪(screen space ray marching),延迟渲染(Deferred Shading),以及对其进一步优化的分块着色(block shading),分簇着色(cluster shading),等等。但也正是因为如此,一个项目中在屏幕空间上完成的工作可能很多,如果算上一般的后效,例如泛光(bloom)等等,就更多了。在这种情况下,把一个方案放在后效上实现,会不会跟其他的后效有冲突,有依赖?是否有先后顺序,这就成了一个很麻烦的问题,也会带来新的程序耦合。我们希望功能的实现之间尽可能独立,才是一个良好的设计模式。因此,我更倾向于在不改变管线,不改变渲染队列的情况下实现次表面散射的方法。
1.3 预积分次表面散射
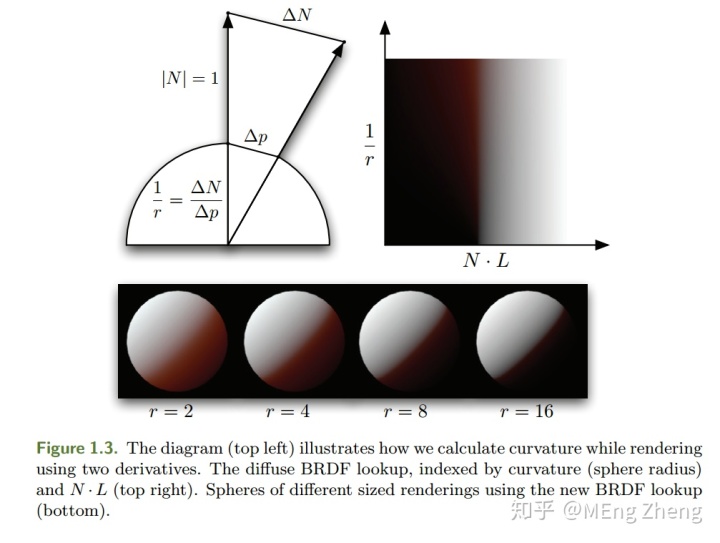
预积分的次表面散射技术[2010]基于两个观察结论:肉眼可见的次表面散射现象只会出现在表面曲率较大且正处于明暗交界线位置的区域。换而言之,次表面散射现象的强弱只和两个量有关,一是表面的曲率,而是法线和光线的点积。表面曲率越大,次表面散射在纹理空间的扩散范围就越大。

《GPU Pro3》里关于预积分次表面散射的介绍是,在计算光照前先对整个模型进行一遍预积分计算曲率,在计算次表面散射的时候利用上计算的曲率,再关联上N*L作为扩散的强度和范围的一个参数。当获取了次表面散射的强度之后,就可以利用warp(给红光更慢的衰减速率)或者用高斯函数等方法来近似出次表面散射的效果了。

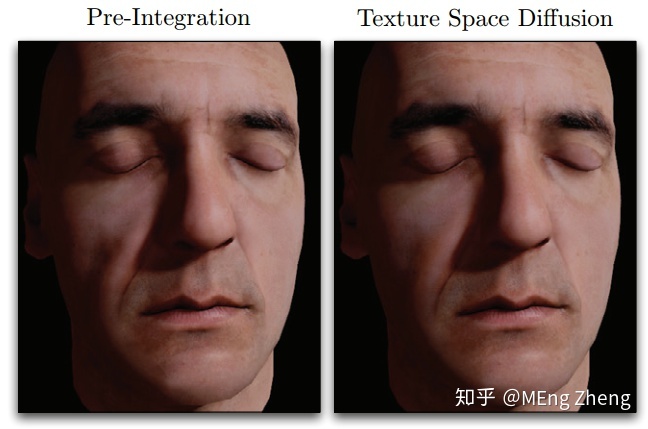
原文中图示表明,利用预积分实现的SS效果与纹理空间的SS效果没有明显的差异。
2. 基于预积分次表面散射技术的卡通渲染向的实现
回到卡通渲染,预积分次表面散射中的曲率,可能是唯一麻烦的问题。但是参照第二期LightMap的思路,曲率这个值,完全可以交给美术直接画到Map里,着色的时候直接采样出来用就行了。但是本期我没有额外去制作这个Map,就暂时先不考虑曲率这个影响因素。我暂时只利用光线和法线的点积作为SS扩散程度的一个参数。
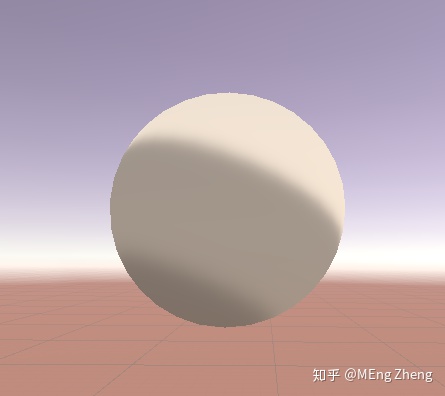
正如我这个系列第一期的方式,先找一个球来测试光照计算:

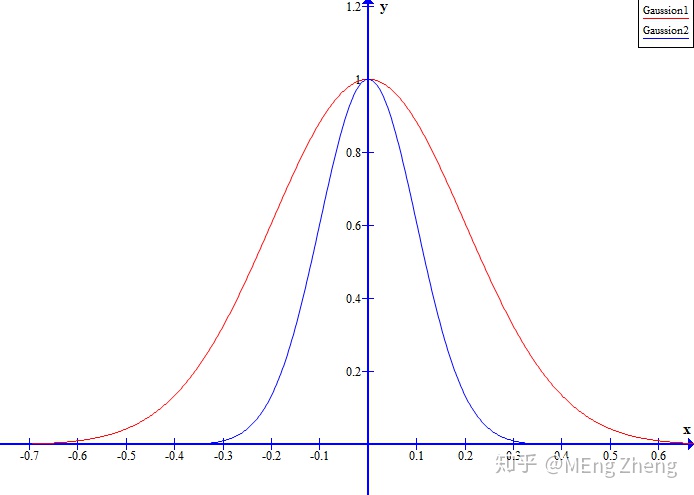
首先,高斯函数的形式是:
b是高斯函数的中心,c是方差,方差越大,高斯函数越分散,反之越集中。

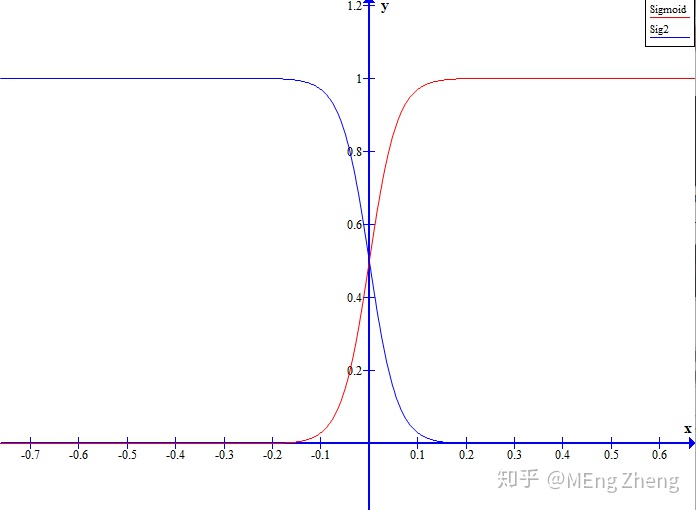
第2期我们利用Sigmoid函数对每个亮度级做了一个窗函数:

红色曲线为亮面的Mask,蓝色为暗面的Mask。
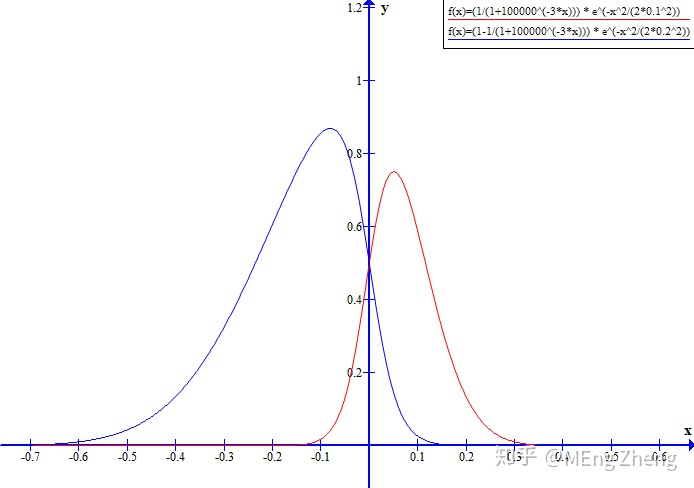
我希望在暗面的次表面散射效果明显,而亮面的效果较弱。于是我分别用这两个Mask以乘法的形式对方差不同的高斯函数做一个截取:

然后以加法的形式合并:

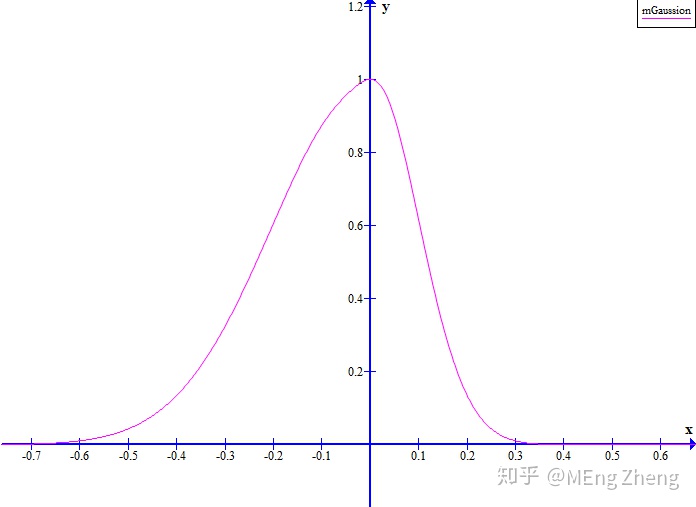
这样我就造出了在两侧扩散程度不同的扩散函数。整体的幅度和方差都可以用可调参数进行调节。如第一节所述,为了更好的拟合真实的扩散函数,应该以高斯级数的形式作为扩散函数。那我这里就简单地用2级。最后把这个函数作为一个比例因子,乘以希望发生次表面散射的颜色,再加到光照计算的结果上。
我把这部分的代码附一下:
- Shader "Custom/SSS"
- {
- Properties
- {
- _Color ("Color", Color) = (1,1,1,1)
- _MainTex ("Albedo (RGB)", 2D) = "white" {}
- _Glossiness ("Smoothness", Range(0,1)) = 0.5
- _Metallic ("Metallic", Range(0,1)) = 0.0
-
- _SSSColor ("Subsurface Scattering Color", Color) = (1,0,0,1)
- _SSSColorSub("Subsurface Scattering 2nd Color", Color) = (0.8,0,0.2,1)
- _SSSWeight ("Weight of SSS", Range(0,1)) = 0.5
- _SSSSize("Size of SSS", Range(0,1)) = 0.5
- _SSForwardAtt("Atten of SS in forward Dir", Range(0,1)) = 0.5
-
- _diffuseBright("Brightness", Range(0,2.0)) = 0.0
-
- _DividLineM("DividLine of Middle", Range(-0.5, 0.8)) = 0.0
- _DividLineD("DividLine of Dark", Range(-1.0, 0.0)) = -0.5
-
- _DividSharpness("Sharpness of Divide Line", Range(0.2,5)) = 1.0
-
- }
-
- CGINCLUDE
- float Pow2(float x) {
- return x * x;
- }
-
- float ndc2Normal(float x) {
- return x * 0.5 + 0.5;
- }
-
- float warp(float x, float w) {
- return (x + w) / (1 + w);
- }
-
- float3 warp(float3 x, float3 w) {
- return (x + w) / (1 + w);
- }
-
- float3 warp(float3 x, float w) {
- return (x + w.xxx) / (1 + w.xxx);
- }
-
- float sigmoid(float x, float center, float sharp) {
- float s;
- s = 1 / (1 + pow(100000, (-3 * sharp * (x - center))));
- return s;
- }
-
- float Gaussion(float x, float center, float var) {
- return pow(2.718, -1 * Pow2(x - center) / var);
- }
-
- ENDCG
-
- SubShader
- {
- Tags { "RenderType"="Opaque" }
- LOD 200
-
- CGPROGRAM
- // Physically based Standard lighting model, and enable shadows on all light types
- #pragma surface surf SSS fullforwardshadows
-
- // Use shader model 3.0 target, to get nicer looking lighting
- #pragma target 3.0
-
- sampler2D _MainTex;
-
- struct Input
- {
- float2 uv_MainTex;
- };
-
- half _Glossiness;
- half _Metallic;
- fixed4 _Color;
- fixed4 _SSSColor;
- fixed4 _SSSColorSub;
- half _SSSWeight;
- half _SSSSize;
- half _diffuseBright;
- half _DividLineM;
- half _DividLineD;
- half _DividSharpness;
- half _SSForwardAtt;
-
- struct ToonSurfaceOutput
- {
- fixed3 Albedo; // diffuse color
- fixed3 Normal; // tangent space normal, if written
- fixed3 Emission;
- half Specular; // specular power in 0..1 range
- fixed Gloss; // specular intensity
- fixed Alpha; // alpha for transparencies
-
- fixed3 diffColor;
-
- half specIntensity;
- half smoothMap;
- half AO;
- };
-
- // Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
- // See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
- // #pragma instancing_options assumeuniformscaling
- UNITY_INSTANCING_BUFFER_START(Props)
- // put more per-instance properties here
- UNITY_INSTANCING_BUFFER_END(Props)
-
- half4 LightingSSS(ToonSurfaceOutput s, half3 lightDir, half3 viewDir, half atten) {
- half3 nNormal = normalize(s.Normal);
- half NoL = dot(nNormal, lightDir);
- half Lambert = NoL;
- half SSLambert = warp(Lambert, _SSSWeight);
-
- half roughness = 0.95 - 0.95 * (s.smoothMap * _Glossiness);
- half _BoundSharp = 9.5 * Pow2(roughness - 1) + 0.5;
-
- //--------------------------------------------
- // diffuse
- //--------------------------------------------
- half MidSig = sigmoid(Lambert, _DividLineM, _BoundSharp * _DividSharpness);
- half DarkSig = sigmoid(Lambert, _DividLineD, _BoundSharp * _DividSharpness);
-
- half MidLWin = MidSig;
- half MidDWin = DarkSig - MidSig;
- half DarkWin = 1 - DarkSig;
-
- half diffuseLumin1 = (1 + ndc2Normal(_DividLineM)) / 2;
- half diffuseLumin2 = (ndc2Normal(_DividLineM) + ndc2Normal(_DividLineD)) / 2;
- half diffuseLumin3 = (ndc2Normal(_DividLineD));
-
- half3 diffuseDeflectedColor1 = MidLWin * diffuseLumin1.xxx;
- half3 diffuseDeflectedColor2 = MidDWin * diffuseLumin2.xxx;
- half3 diffuseDeflectedColor3 = DarkWin * diffuseLumin3.xxx;
- half3 diffuseBrightedColor = warp(diffuseDeflectedColor1 + diffuseDeflectedColor2 + diffuseDeflectedColor3, _diffuseBright.xxx);
-
- half3 diffuseResult = diffuseBrightedColor * s.diffColor.rgb;
-
- //----------------------------------------------
- // scattering
- //----------------------------------------------
- half SSMidLWin = Gaussion(Lambert, _DividLineM, _SSForwardAtt * _SSSSize);
- half SSMidDWin = Gaussion(Lambert, _DividLineM, _SSSSize);
-
- half SSMidLWin2 = Gaussion(Lambert, _DividLineM, _SSForwardAtt * _SSSSize*0.01);
- half SSMidDWin2 = Gaussion(Lambert, _DividLineM, _SSSSize * 0.01);
-
- half3 SSLumin1 = MidLWin * diffuseLumin2 * _SSForwardAtt * (SSMidLWin + SSMidLWin2);
- half3 SSLumin2 = ((MidDWin + DarkWin) * diffuseLumin2) * (SSMidDWin+ SSMidDWin2);
-
- half3 SS = _SSSWeight * (SSLumin1 + SSLumin2) * _SSSColor.rgb;
-
- //---------------------------------------------------------------------------
-
-
- half3 lightResult = diffuseResult.rgb * _LightColor0.rgb + SS;
-
- return half4(lightResult.rgb, s.Alpha);
- }
-
- void surf (Input IN, inout ToonSurfaceOutput o)
- {
- // Albedo comes from a texture tinted by color
- fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
- o.Albedo = 0.2 * c.rgb;
-
- o.smoothMap = _Glossiness;
-
- o.diffColor = c.rgb * _Color;
-
- o.Alpha = c.a;
- }
- ENDCG
- }
- FallBack "Diffuse"
- }

然后我们看一下效果:


加上次表面散射效果之后,就会让材质表面有一种光线通透的感觉了。
接下来把这个实现思路整合到我们第3期的代码中,整理之后的代码我附一下:
- Shader "Custom/Bronya"
- {
- Properties
- {
- _Color ("Color", Color) = (1,1,1,1)
- _MainTex ("Albedo (RGB)", 2D) = "white" {}
- _Glossiness ("Smoothness Scale", Range(0,1)) = 0.5
- _Metallic ("Metallic", Range(0,1)) = 0.0
-
- _LightMap("Light Map", 2D) = "white" {}
-
- _DividSharpness("Sharpness of Divide Line", Range(0.2,5)) = 1.0
-
- _DividLineSpec("DividLine of Specular", Range(0.5, 1.0)) = 0.8
- _DividLineM("DividLine of Middle", Range(-0.5, 0.8)) = 0.0
- _DividLineD("DividLine of Dark", Range(-1.0, 0.0)) = -0.5
-
- _diffuseBright("diffuse Brightness", Range(0.0,2.0)) = 1.0
- _AOWeight("Weight of Ambient Occlusion", Range(0.0,2.0)) = 1.0
-
- _ShadowAttWeight("Weight of shadow atten", range(0.0, 0.5)) = 0.3
-
- _DarkFaceColor("Color of Dark Face", Color) = (1.0, 1.0, 1.0, 1.0)
- _DeepDarkColor("Color of Deep Dark Face", Color) = (1.0, 1.0, 1.0, 1.0)
-
- _FresnelEff("Fresnel Effect", Range(0, 1)) = 0.5
- _FresnelColor("Fresnel Color", Color) = (1,1,1,1)
-
- _SSSColor("Subsurface Scattering Color", Color) = (1,0,0,1)
- _SSSWeight("Weight of SSS", Range(0,1)) = 0.0
- _SSSSize("Size of SSS", Range(0,1)) = 0.0
- _SSForwardAtt("Atten of SS in forward Dir", Range(0,1)) = 0.5
-
- _OutlineWidth("Outline Width", Range(0, 0.5)) = 0.024
- _OutlineColor("Outline Color", Color) = (0.5,0.5,0.5,1)
- }
-
- CGINCLUDE
- #include "UnityCG.cginc"
-
- float D_GGX(float a2, float NoH) {
- float d = (NoH * a2 - NoH) * NoH + 1;
- return a2 / (3.14159 * d * d);
- }
-
- float sigmoid(float x, float center, float sharp) {
- float s;
- s = 1 / (1 + pow(100000, (-3 * sharp * (x - center))));
- return s;
- }
-
- float Pow2(float x) {
- return x * x;
- }
-
- float ndc2Normal(float x) {
- return x * 0.5 + 0.5;
- }
-
- float Normal2ndc(float x) {
- return x * 2.0 - 1.0;
- }
-
- float warp(float x, float w) {
- return (x + w) / (1 + w);
- }
-
- float3 warp(float3 x, float3 w) {
- return (x + w) / (half3(1.0,1.0,1.0) + w);
- }
-
- float Pow3(float x) {
- return x * x* x;
- }
-
- float Pow5(float x) {
- return x * x* x* x* x;
- }
-
- float3 Fresnel_schlick(float VoN, float3 rF0) {
- return rF0 + (1 - rF0) * Pow5(1 - VoN);
- }
-
- float3 Fresnel_extend(float VoN, float3 rF0) {
- return rF0 + (1 - rF0) * Pow3(1 - VoN);
- }
-
- float Gaussion(float x, float center, float var) {
- return pow(2.718, -1 * Pow2(x - center) / var);
- }
-
- ENDCG
-
- SubShader
- {
- Tags { "RenderType"="Opaque" }
- LOD 200
-
- CGPROGRAM
- // Physically based Standard lighting model, and enable shadows on all light types
- #pragma surface surf Toon fullforwardshadows
-
- // Use shader model 3.0 target, to get nicer looking lighting
- #pragma target 3.0
-
- sampler2D _MainTex;
- sampler2D _LightMap;
- float4 _LightMap_TexelSize;
-
- struct Input
- {
- float2 uv_MainTex;
- float2 uv_LightMap;
- };
-
- struct ToonSurfaceOutput
- {
- fixed3 Albedo; // diffuse color
- fixed3 Normal; // tangent space normal, if written
- fixed3 Emission;
- half Specular; // specular power in 0..1 range
- fixed Gloss; // specular intensity
- fixed Alpha; // alpha for transparencies
-
- fixed3 diffColor;
-
- half specIntensity;
- half smoothMap;
- half AO;
- };
-
- half _Glossiness;
- half _Metallic;
- fixed4 _Color;
- half _DividLineSpec;
- half _ShadowAttWeight;
- half _DividSharpness;
- half _DividLineM;
- half _DividLineD;
- half _diffuseBright;
- half _AOWeight;
- fixed4 _DarkFaceColor;
- fixed4 _DeepDarkColor;
- half _FresnelEff;
- fixed4 _FresnelColor;
-
- fixed4 _SSSColor;
- half _SSSWeight;
- half _SSSSize;
- half _SSForwardAtt;
-
- // Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
- // See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
- // #pragma instancing_options assumeuniformscaling
- UNITY_INSTANCING_BUFFER_START(Props)
- // put more per-instance properties here
- UNITY_INSTANCING_BUFFER_END(Props)
-
- half4 LightingToon(ToonSurfaceOutput s, half3 lightDir, half3 viewDir, half atten) {
- // Array
- half3 nNormal = normalize(s.Normal);
- half3 HDir = normalize(lightDir + viewDir);
-
- half NoL = dot(nNormal, lightDir);
- half NoH = dot(nNormal, HDir);
- half NoV = dot(nNormal, viewDir);
- half VoL = dot(viewDir, lightDir);
- half VoH = dot(viewDir, HDir);
-
- half roughness = 0.95 - 0.95 * (s.smoothMap * _Glossiness);
- half _BoundSharp = 9.5 * Pow2(roughness - 1) + 0.5;
- //----------------------------------------------------
- // fresnel
- //----------------------------------------------------
- half3 fresnel = Fresnel_extend(NoV, float3(0.1, 0.1, 0.1));
- half3 fresnelResult = _FresnelEff * fresnel * (1 - VoL) / 2;
-
- //--------------------------------------------
- // Specular
- //--------------------------------------------
-
- half NDF0 = D_GGX(roughness * roughness, 1);
- half NDF_HBound = NDF0 * _DividLineSpec;
-
- half NDF = D_GGX(roughness * roughness, NoH) + _ShadowAttWeight * (atten - 1);
- half specularWin = sigmoid(NDF, NDF_HBound, _BoundSharp * _DividSharpness);
-
- half SpecWeight = specularWin * (NDF0 + NDF_HBound) / 2 * s.specIntensity; //optional
-
- //----------------------------------------------------
- // diffuse
- //--------------------------------------------
- half Lambert = NoL + _AOWeight * Normal2ndc(s.AO) + _ShadowAttWeight * (atten - 1);
-
- half MidSig = sigmoid(Lambert, _DividLineM, _BoundSharp * _DividSharpness);
- half DarkSig = sigmoid(Lambert, _DividLineD, _BoundSharp * _DividSharpness);
-
- half MidLWin = MidSig;
- half MidDWin = DarkSig - MidSig;
- half DarkWin = 1 - DarkSig;
-
-
- half diffuseLumin1 = (1 + ndc2Normal(_DividLineM)) / 2;
- half diffuseLumin2 = (ndc2Normal(_DividLineM) + ndc2Normal(_DividLineD)) / 2;
- half diffuseLumin3 = (ndc2Normal(_DividLineD));
-
- half3 diffuseDeflectedColor1 = MidLWin * diffuseLumin1.xxx;
- half3 diffuseDeflectedColor2 = MidDWin * diffuseLumin2.xxx * _DarkFaceColor.rgb * 3 / (_DarkFaceColor.r + _DarkFaceColor.g + _DarkFaceColor.b);
- half3 diffuseDeflectedColor3 = DarkWin * diffuseLumin3.xxx * _DeepDarkColor.rgb * 3 / (_DeepDarkColor.r + _DeepDarkColor.g + _DeepDarkColor.b);
- half3 diffuseBrightedColor = warp(diffuseDeflectedColor1 + diffuseDeflectedColor2 + diffuseDeflectedColor3, _diffuseBright.xxx);
-
- half3 diffuseResult = diffuseBrightedColor * s.diffColor.rgb;
-
- //------------------------------------------------------
- // Subsurface Scattering
- //------------------------------------------------------
- half SSMidLWin = Gaussion(Lambert, _DividLineM, _SSForwardAtt * _SSSSize);
- half SSMidDWin = Gaussion(Lambert, _DividLineM, _SSSSize);
- half3 SSLumin1 = (MidLWin * diffuseLumin2) * _SSForwardAtt * SSMidLWin;
- half3 SSLumin2 = ((MidDWin+ DarkWin) * diffuseLumin2) * SSMidDWin;
- half3 SS = _SSSWeight * (SSLumin1 + SSLumin2) * _SSSColor.rgb;
-
-
- //--------------------------------------------------------
- half3 lightResult = SpecWeight * _LightColor0.rgb + (1 - SpecWeight) * diffuseResult.rgb * _LightColor0.rgb + SS + fresnelResult * _FresnelColor.rgb;
-
- return half4(lightResult.rgb, 1.0);
- }
-
- void surf (Input IN, inout ToonSurfaceOutput o)
- {
- // Albedo comes from a texture tinted by color
- fixed4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color;
- o.diffColor = c.rgb;
- o.Albedo = 0.2 * c.rgb;
-
- fixed4 ilm = tex2D(_LightMap, IN.uv_LightMap);
-
-
- //-------------------------------------------
- // blur
- float2 tmpuv1 = IN.uv_LightMap + _LightMap_TexelSize.xy;
- float2 tmpuv2 = IN.uv_LightMap - _LightMap_TexelSize.xy;
- float2 tmpuv3 = IN.uv_LightMap;
- tmpuv3.x += _LightMap_TexelSize.x;
- tmpuv3.y -= _LightMap_TexelSize.y;
- float2 tmpuv4 = IN.uv_LightMap;
- tmpuv4.x -= _LightMap_TexelSize.x;
- tmpuv4.y += _LightMap_TexelSize.y;
-
- fixed4 ilm1 = tex2D(_LightMap, tmpuv1);
- fixed4 ilm2 = tex2D(_LightMap, tmpuv2);
- fixed4 ilm3 = tex2D(_LightMap, tmpuv3);
- fixed4 ilm4 = tex2D(_LightMap, tmpuv4);
-
- //ilm = 0.4 * ilm + 0.15 * (ilm1 + ilm2 + ilm3 + ilm4);
- ilm = 0.2 * (ilm + ilm1 + ilm2 + ilm3 + ilm4);
- //---------------------------------------
-
-
- o.smoothMap = ilm.r;
-
- o.specIntensity = ilm.b;
- o.AO = ilm.g;
-
- o.Alpha = c.a;
- }
- ENDCG
-
- Pass{
- Name "OUTLINE"
- Tags{ "LightMode" = "Always" }
- Cull Front
- ZWrite On
- ColorMask RGB
- Blend SrcAlpha OneMinusSrcAlpha
-
- CGPROGRAM
- #pragma vertex vert
- #pragma fragment frag
-
- #include "UnityCG.cginc"
- struct appdata {
- float4 vertex : POSITION;
- float3 normal : NORMAL;
- float4 texCoord : TEXCOORD0;
-
- };
-
- struct v2f {
- float4 pos : SV_POSITION;
- float4 color : COLOR;
- float4 tex : TEXCOORD0;
- };
-
- uniform half _OutlineWidth;
- sampler2D _MainTex;
- fixed4 _OutlineColor;
-
- v2f vert(appdata v) {
- // just make a copy of incoming vertex data but scaled according to normal direction
- v2f o;
- o.pos = UnityObjectToClipPos(v.vertex);
- float3 norm = mul((float3x3)UNITY_MATRIX_IT_MV, v.normal);
- float2 extendDir = normalize(TransformViewToProjection(norm.xy));
-
- _OutlineWidth = _OutlineWidth;
-
- o.pos.xy += extendDir * (o.pos.w * _OutlineWidth * 0.1);
-
- o.tex = v.texCoord;
-
- o.color = half4(0,0,0,1);
- return o;
- }
-
- half4 frag(v2f i) :COLOR{
- fixed4 c = tex2D(_MainTex, i.tex);
-
- return half4(c.rgb* _OutlineColor.rgb, 1.0);
- }
-
- ENDCG
-
- }//Pass
- }
- FallBack "Diffuse"
- }

最后展示一下皮肤的效果。
使用了次表面散射的皮肤效果(头发我也加上了,这一点纯粹是为了艺术效果):

没有使用次表面散射的效果:

第3期我们设置了一个亮度调整参数,现在我把这个参数降低以模拟强光下的效果:

这样看起来皮肤的通透感就更强烈了。当然这张图我为了展示效果,有些校色问题没有处理得很好。
最后是一个整体效果的对比展示:

左图是第3期的效果,右图是本期附上SS之后的效果。右图对环境的融入感是好于左图的。
3. 总结及下期计划
本期内容很少,简单介绍了下我从pbr的皮肤渲染中得到的启发,并且用高斯函数的级数做扩散近似应用到的卡通渲染的光照模型下实现了简单的次表面散射效果。
应上一期的计划,下期我计划实现一个卡通渲染下的金属材质表现。然后用Metallic参数在金属和非金属的渲染工作流之间做插值,达到金属度可调的效果。


