- 1【linux】03_用户管理与组管理_linus修改两个账户的用户标识符为600和601
- 2Python日志模块logging用法
- 3wakeup_in休眠唤醒_gpio唤醒和休眠状态
- 4c语言冒泡排序(含循环和递归)_冒泡循环
- 5Java模板变量替换(字符串、占位符替换)_java字符串模板替换
- 6企业数据标准规划、建设和应用
- 7Qt QML 菜单/目录/工具栏的全面攻略(TabBar、MenuBar、ToolBar、Button定制、Listview、Repeater)_qt中菜单栏菜单横向排列
- 8Android系统日志3-trace_trace日志怎么看
- 9Container布局容器_basic-container
- 10Bellman-Ford 最短路径算法 图示与实现_bellman-ford算法的流程图
微信小程序项目实例源码——本地电商平台小程序_微信小程序源码
赞
踩
该微信小程序项目使用了 vant ui 组件库,项目页面完整、功能全部有效!
本项目为小程序前端项目,可以直接导入微信开发者工具中打开,可用于计算机专业的课程设计、毕设项目,也可作为商用小程序的前端页面模板。
1. 核心页面效果图演示








2. 小程序核心页面介绍
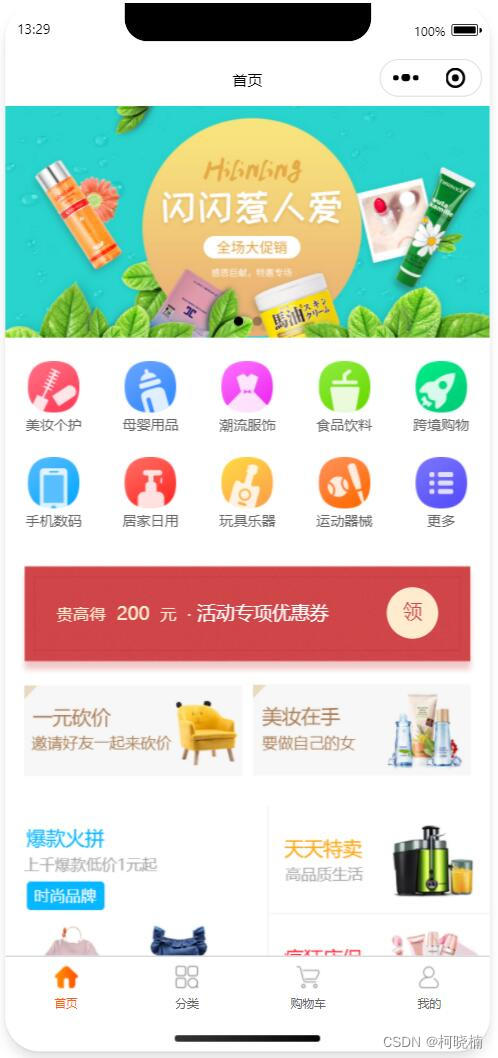
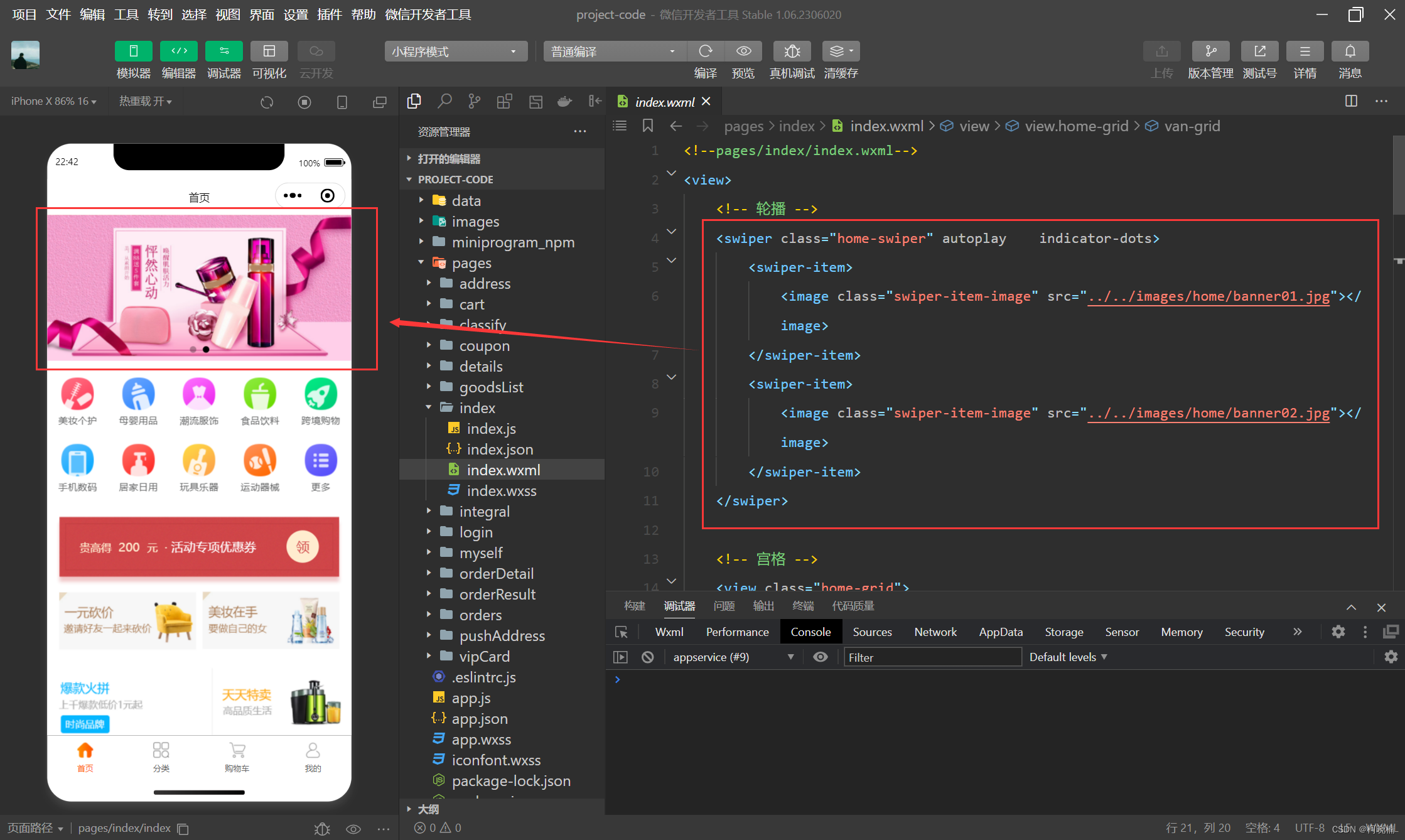
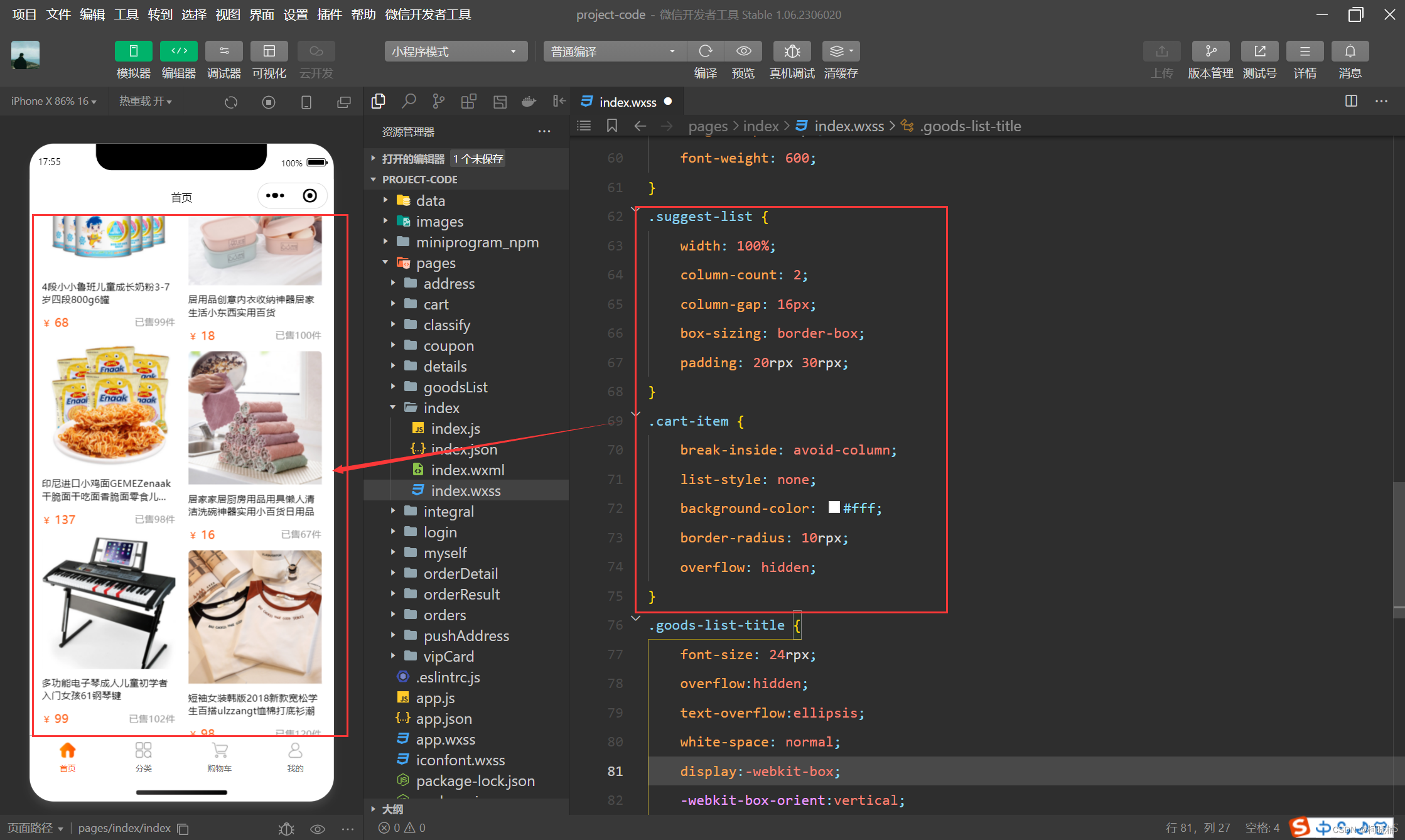
2.1 首页
在首页中使用了轮播图作为头部 banner 广告,这种做法是很常见的一种首页布局方式,微信小程序中的轮播效果,主要使用的是原生组件的 <swiper> 组件。

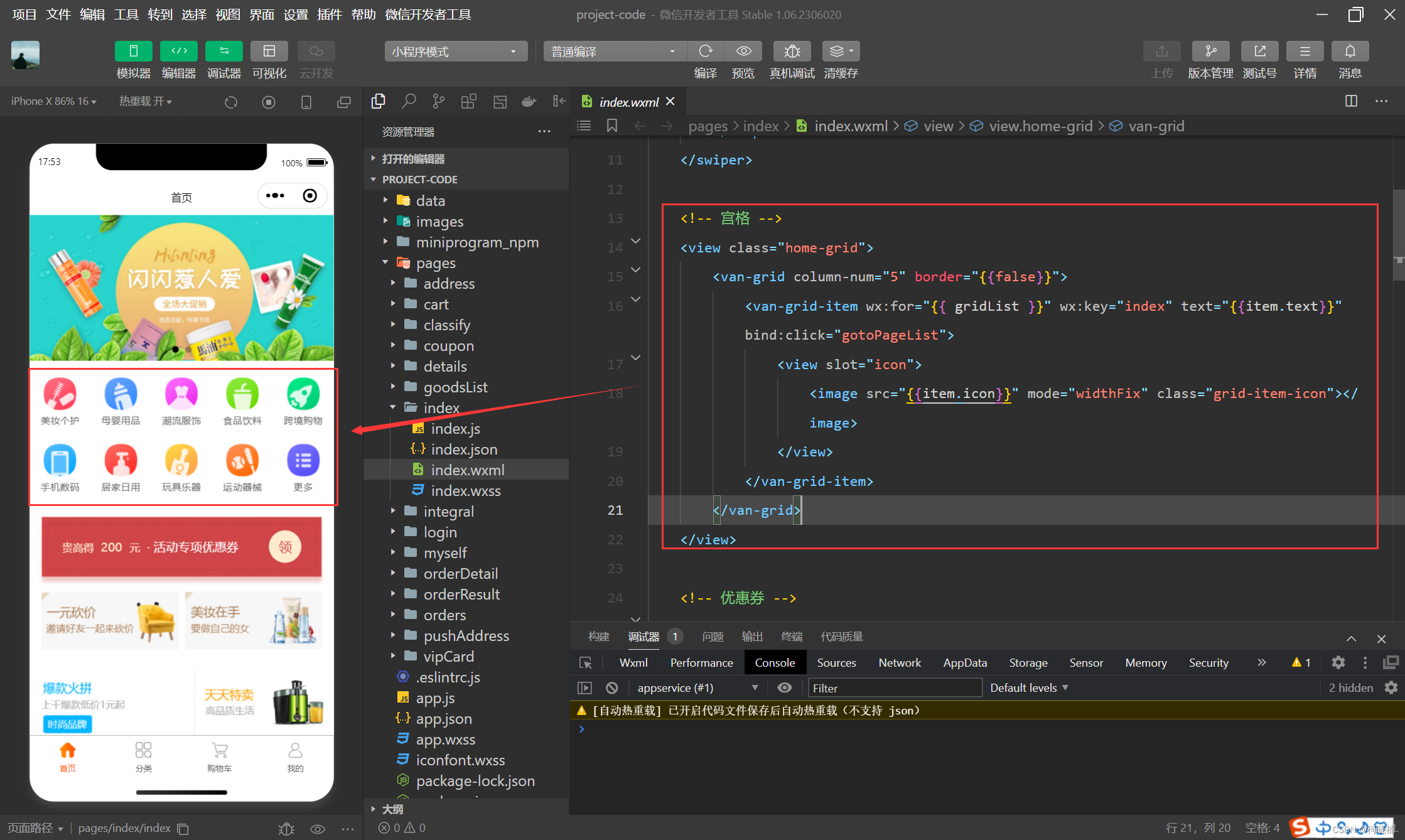
在轮播图的下方使用了宫格布局,宫格布局最常见的写法是使用css的栅格,在该项目中的宫格,使用了 vant ui 组件库的 <van-grid> 宫格组件。

首页布局中,除了广告位banner、宫格之外,最常见的就是在底部设计猜你喜欢的商品列表,项目中使用了瀑布流布局的竖版商品卡片,这里使用了 flex 弹性盒子布局实现了瀑布流的效果。

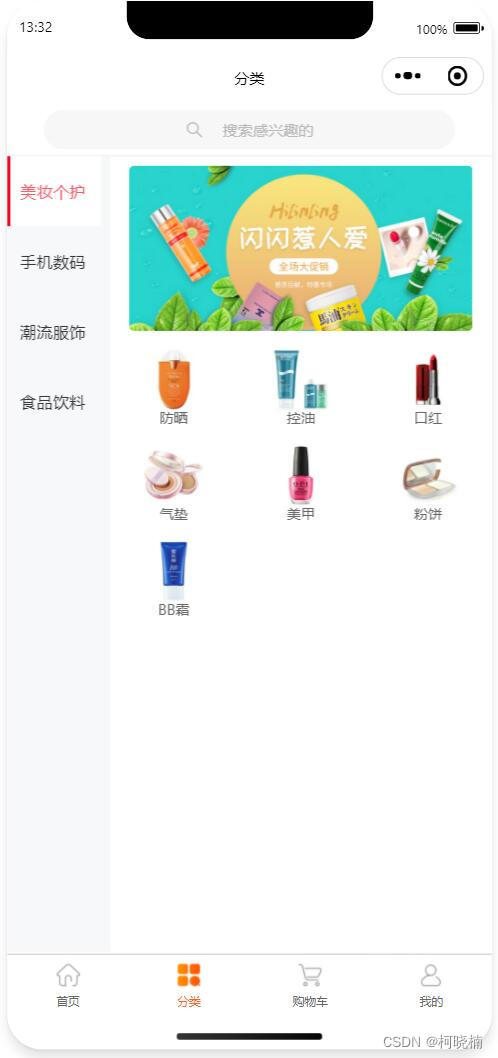
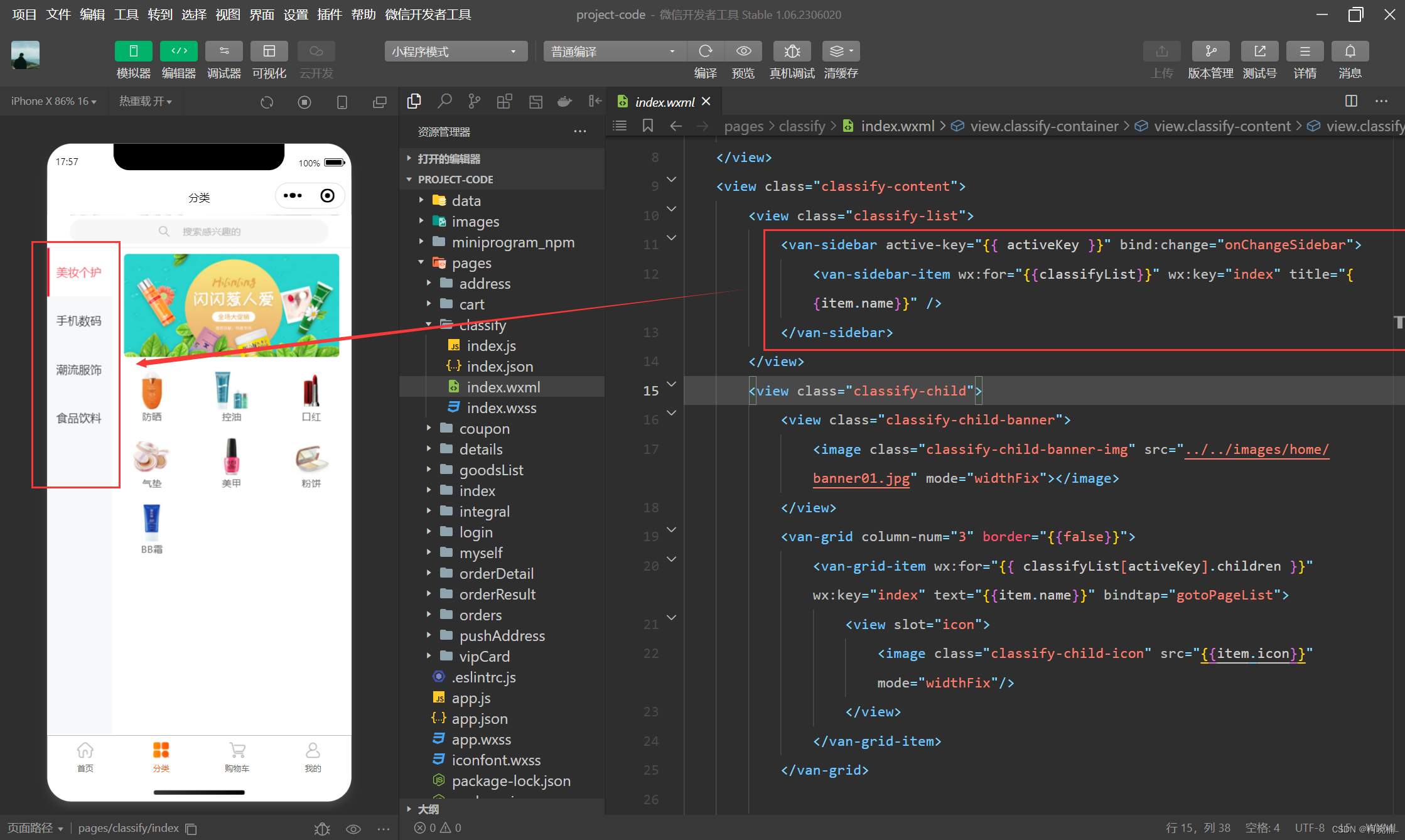
2.2 商品分类页
商品分类页面的侧边栏导航使用了 vant ui 中的 <van-sidebar> 组件,右边的二级导航使用了宫格布局,当左边的侧边导航切换时,右边做相应切换即可。

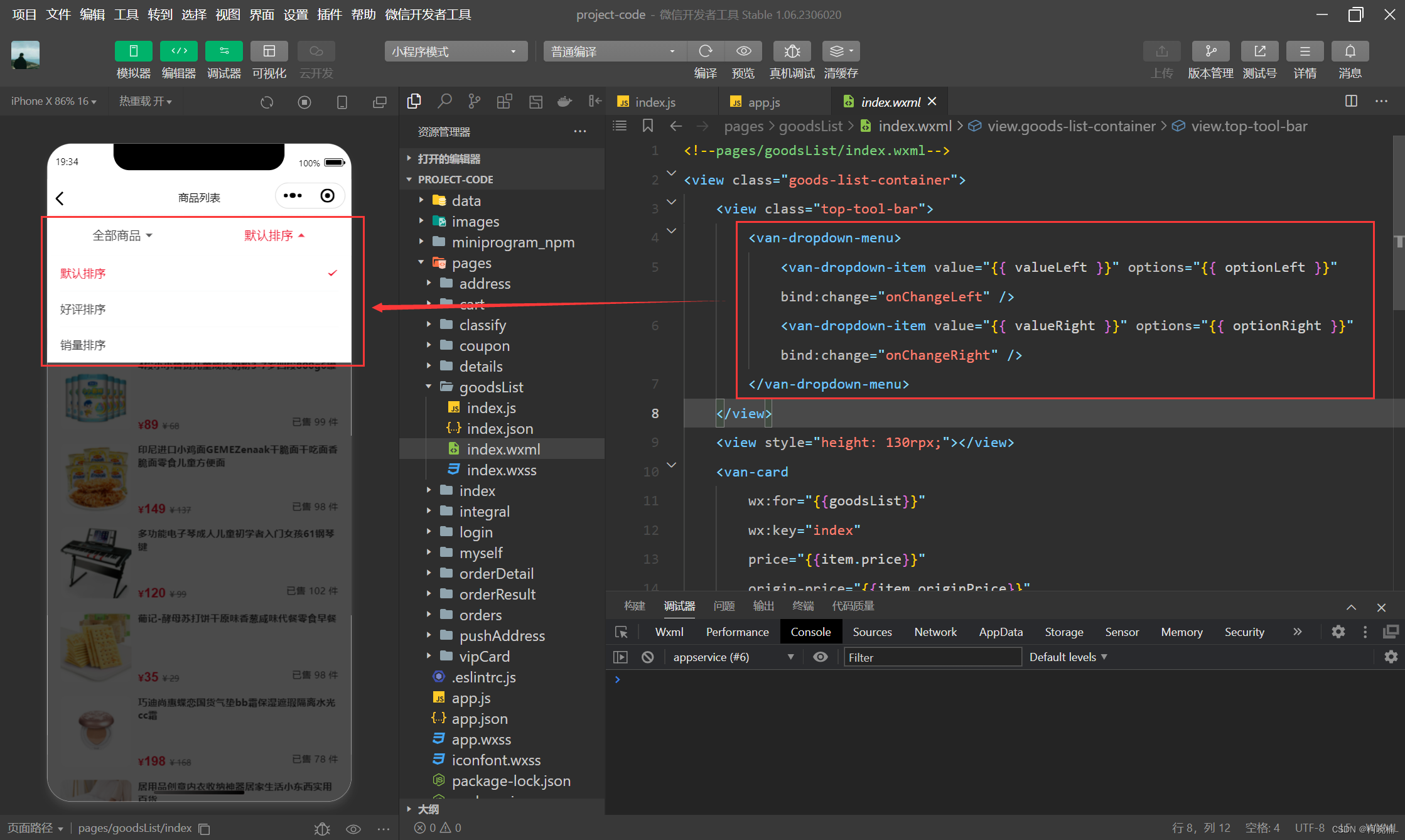
2.3 商品列表页
商品列表页使用了 vant ui 的 <van-dropdown-menu> 下拉菜单组件,实现商品列表的排序和筛选操作,效果如下图。


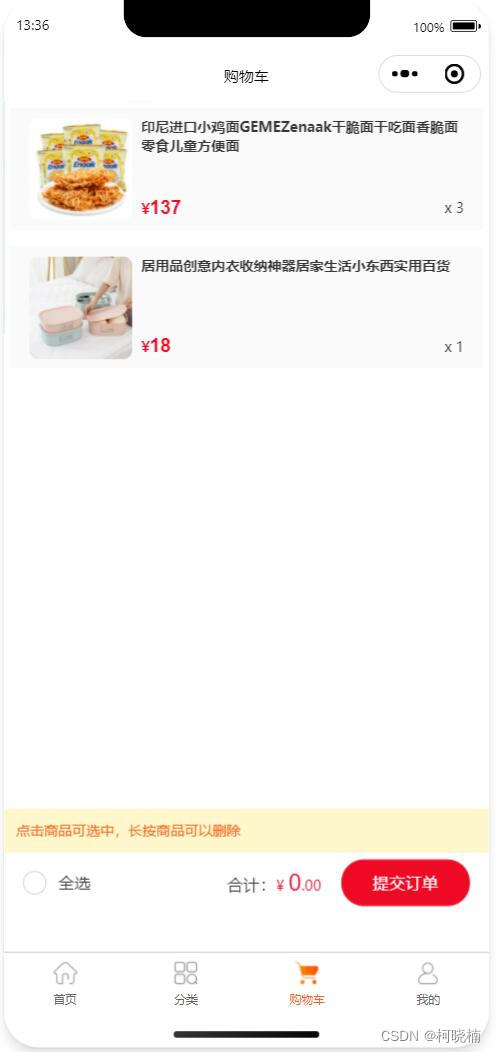
2.4 购物车页面
购物车页面中存在一些业务逻辑,即有三种状态:
第一种状态,用户未登录,效果如下图。

第二种状态,用户已登录,未添加商品到购物车,效果如下图。

第三种状态,用户已登录,并且已经添加商品到购物车中,效果如下图。

购物车的业务逻辑也在整个项目中也是相对比较复杂的,主要有以下几个功能板块:
(1)添加购物车,即购物车数量显示,效果如下图。

(2)购物车商品的单选、全选,以及商品价格自动计算,效果如下图。

(3)购物车商品删除,当前购物车商品卡片点击时为选中/取消选中的效果,因此设计了长按弹出操作按钮的一种特效,可以对购物车商品卡片进行删除操作,效果如下图。

(4)购物车商品提交订单,此功能主要考虑到当前选中了多少个购物车商品,跳转到订单页面时,要对选中的商品进行计算,效果如小图。

订单详情页的总价和购物车页面的总价不同,是因为在订单页还需要累加上运费,订单页的总价是商品总价+运费的总和。
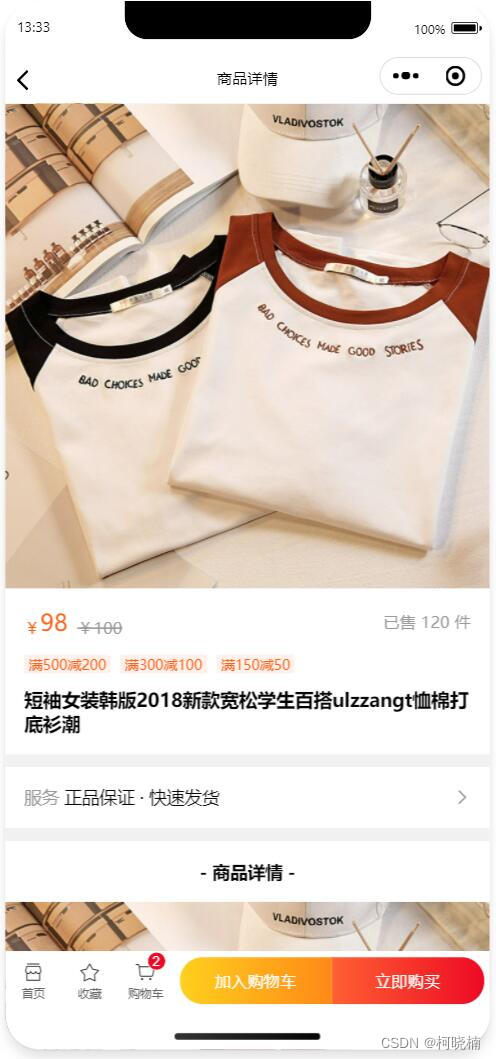
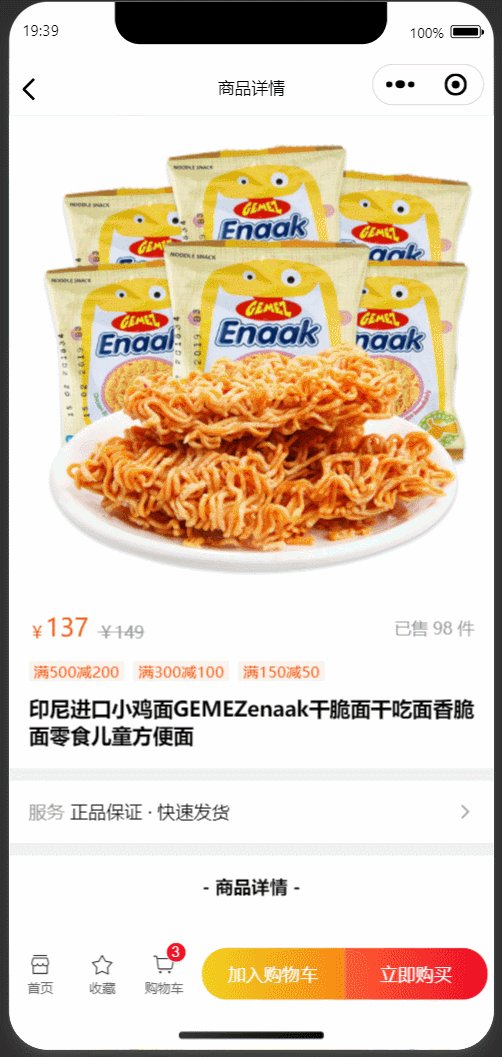
2.5 订单详情页
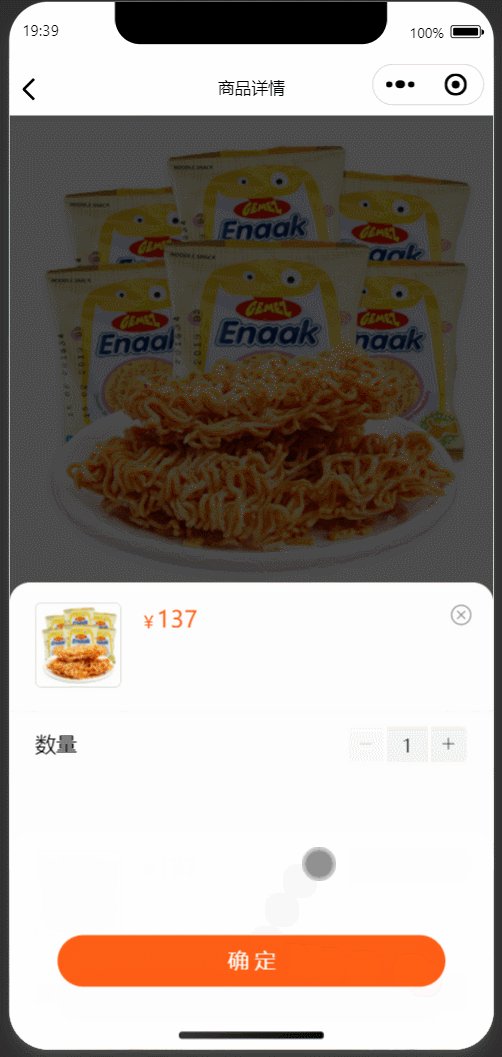
订单详情页有两个入口,一个是从商品详情页面,直接点击购买按钮,即可进入订单详情页,效果如下图。

另一个入口就是从购物车页面,选择多个商品同时提交订单,进入订单详情页,效果如下图。

2.6 订单列表页
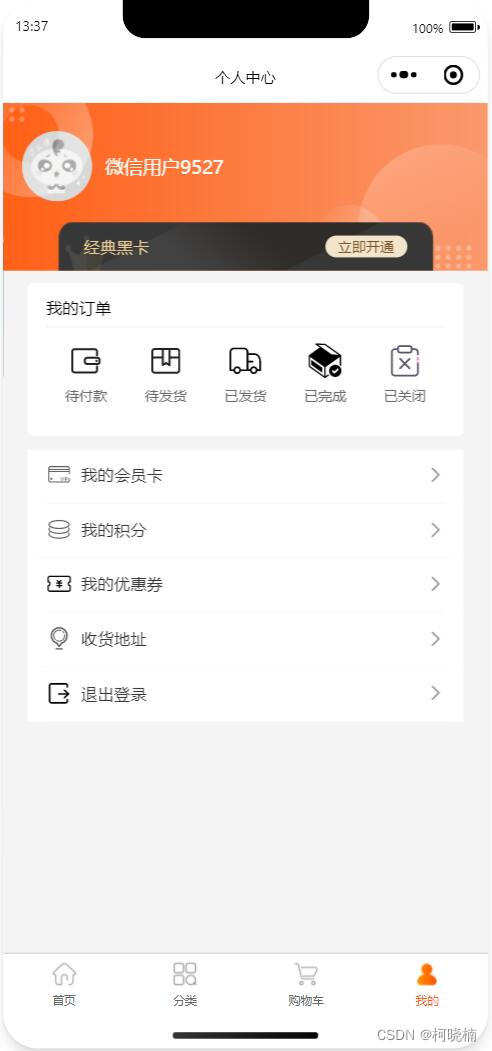
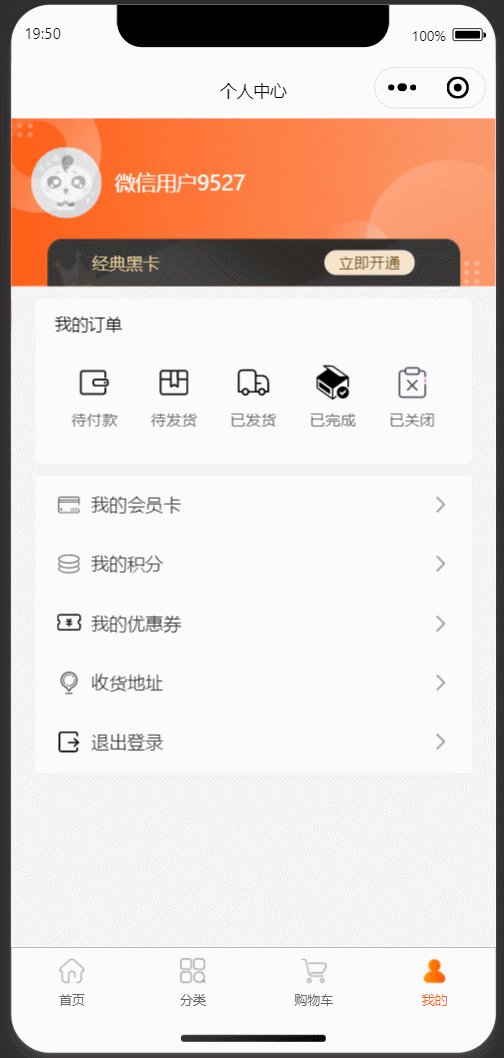
对已经支付过的订单,用户需要在个人中心的订单列表里面查看,效果如下图。

如果当前用户未登录,需要先登录后,才能查看订单列表,效果如下图。

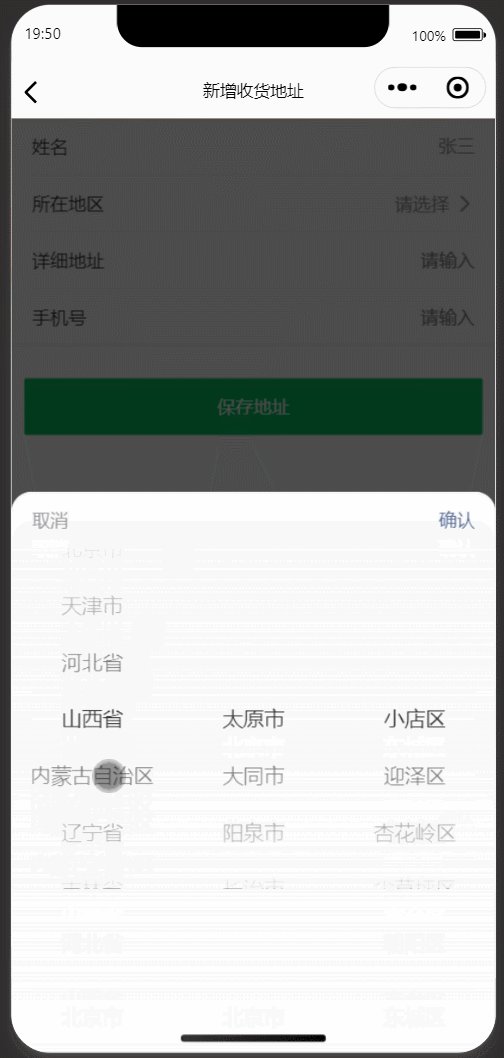
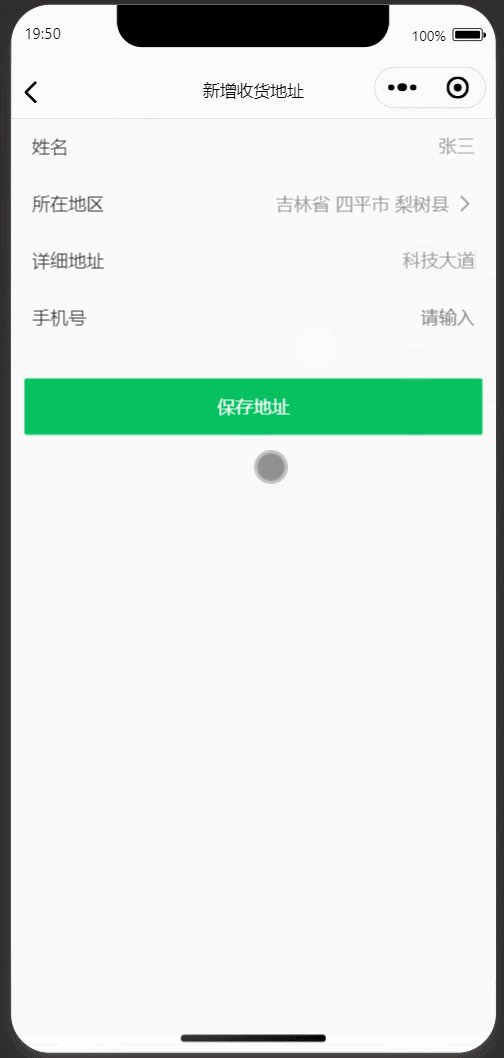
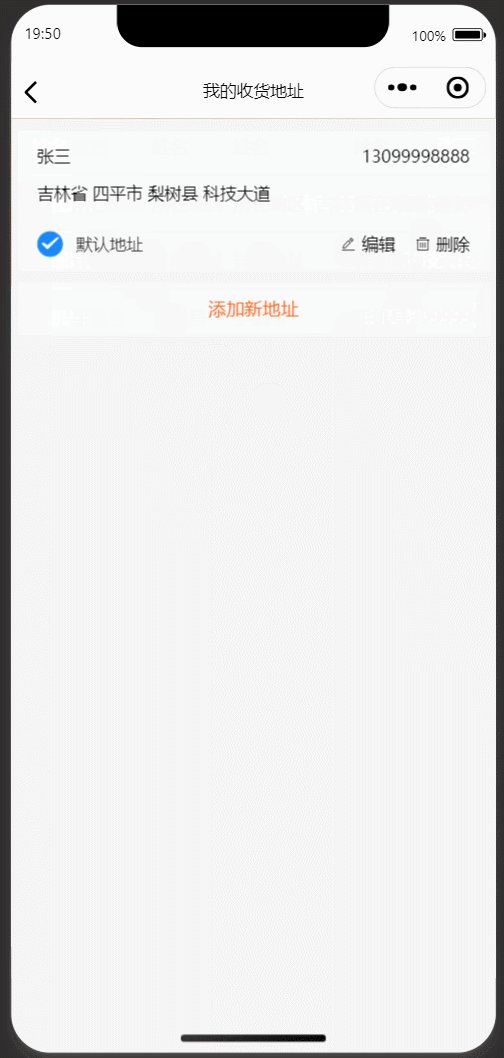
2.7 收货地址
用户在下单时,需要选择自己的收货地址,这就需要让用户提前在个人中心的收货地址管理中,添加自己的信息,效果如下图。

在编辑用户收货地址时,有两个业务逻辑需要处理,一个是表单验证,用户没有填写完整信息时,无法提交;二是全国的省市县区数据,可以使用 vant ui 组件库提供的 area-data 数据插件,实现全国城市信息数据的加载。
更多页面效果,可以下载源码后自行尝试
3. 核心功能代码
3.1 微信授权登录
在微信小程序内实现登录,最安全的做法是通过 wx.login() 方法拿到 code 值,然后把 code 提交给项目的服务端,换取 openId, sessionKey, unionId,具体操作分为两步:
第一步:点击登录按钮,获取 code
<!-- wxml文件 -->
<view bindtap="onLogin">微信授权登录</view>
- 1
- 2
// js文件
Page({
onLogin() {
wx.login({
success: res => {
// 发送 res.code 到项目的服务端,换取 openId, sessionKey, unionId
}
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在服务端请求下面url即可获取 openId, sessionKey, unionId 的值
https://api.weixin.qq.com/sns/jscode2session?appid=${appid}&secret=${secret}&js_code=${code}&grant_type=authorization_code
其中参数 appid 是当前小程序的 AppID,secret 当前微信小程序的 AppSecret (小程序密钥),code 就是通过 wx.login() 方法获取的 code。
由于本项目实例是微信小程序的纯前端代码实例,不涉及服务端,所以在项目中没有真正实现微信授权登录,通过前端逻辑模拟的微信登录,并生成了一个虚拟的 openId 来完成登录结果验证。
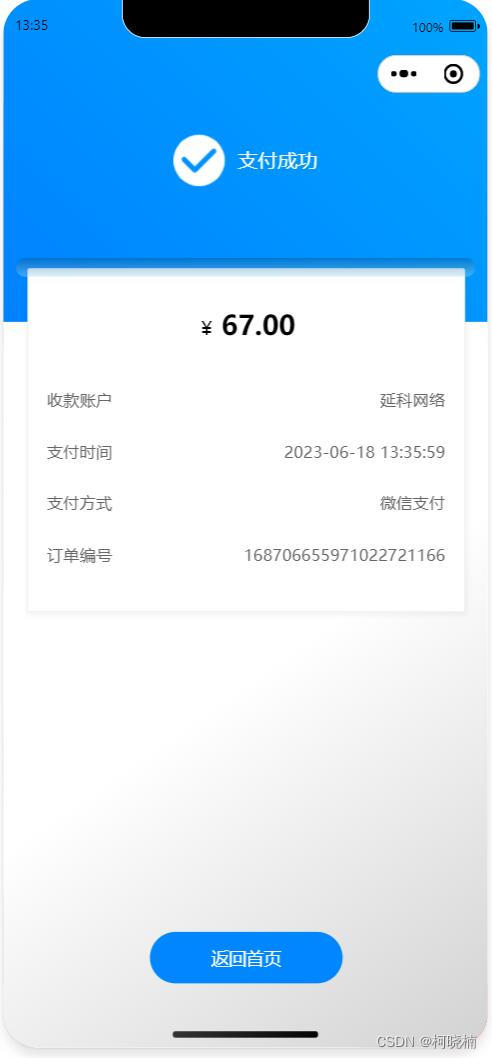
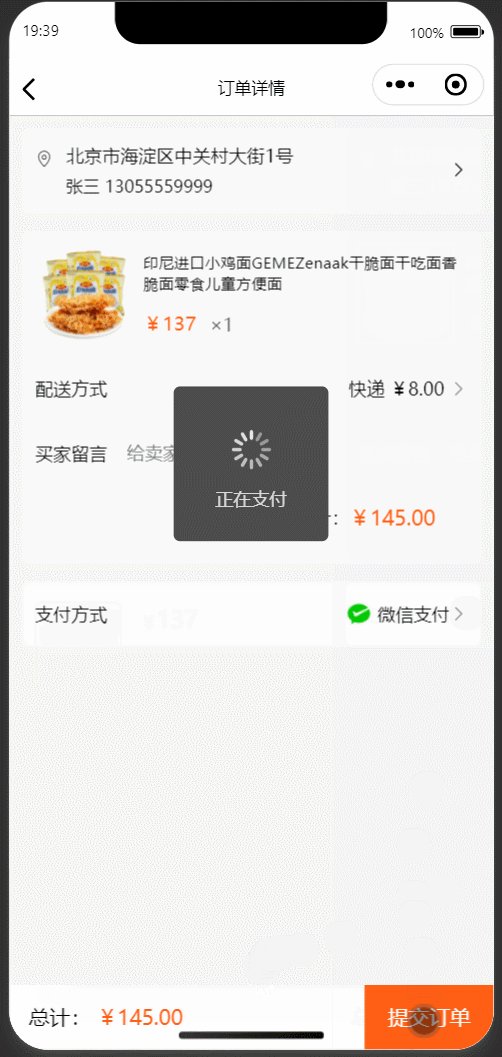
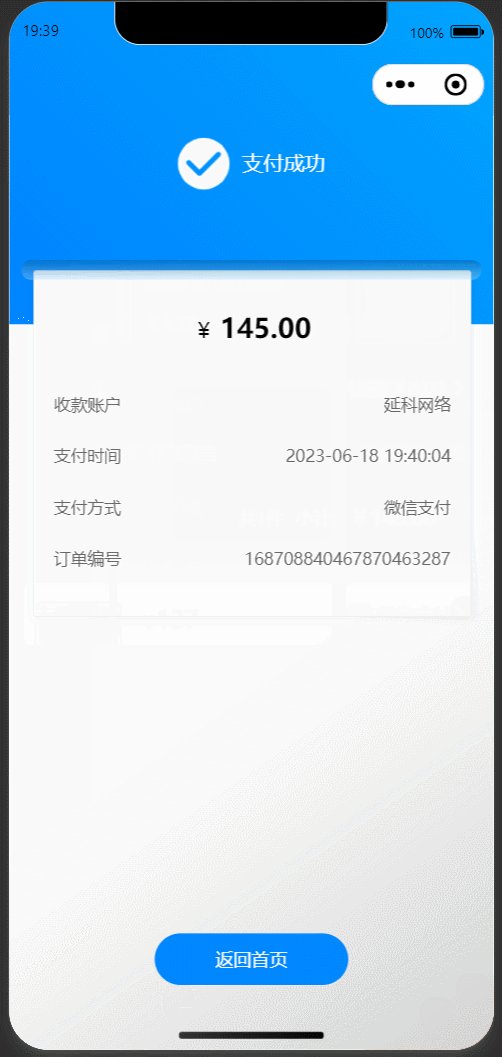
3.2 小程序内的微信支付
微信小程序内实现微信支付的前提是,必须要有微信商户号,本项目没有是纯前端案例,没有实现微信在线支付,下面把微信支付的代码贴上,以供大家参考。
微信小程序的开发文档中,已经提供了微信支付的 API,在小程序中实现微信支付,建议使用云函数。例如,创建名为 pay 的云函数,示例代码如下:
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境 // 云函数入口函数 exports.main = async (event, context) => { const res = await cloud.cloudPay.unifiedOrder({ "body": event.goodName, //商品名称 或 商品描述 "outTradeNo": event.outTradeNoTo, //订单号 "spbillCreateIp": "127.0.0.1", //回调地址 "subMchId": "", // 微信支付商户号 "totalFee": event.totalFee, //商品支付金额 单位(分) 100代表一块钱 "envId": "", //云开发环境ID "functionName": "pay_cb" //回调的云函数 }) return res }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
在小程序中的支付事件函数中,调用云函数 pay,示例代码如下:
<!-- wxml文件 -->
<view bindtap="onPay">支付</view>
- 1
- 2
// js文件 Page({ onPay() { const that = this const outTradeNoTo = `${Date.now()}${Math.floor(Math.random()*(99999-10000+1)+10000)}` // 调用云函数 wx.cloud.callFunction({ name: 'pay', data: { goodName: "xxxx商品", // 商品名称 或 商品描述 totalFee: 990, // 需要支付的金额,单位分 outTradeNoTo: outTradeNoTo // 生成的订单号 }, success: res => { const payment = res.result.payment wx.requestPayment({ ...payment, success (res) { // 支付成功 console.log('支付成功', res) }, fail (err) { // 支付失败 console.error('支付失败', res) } }) }, fail: console.error, }) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
4. 项目特色功能
该项目尽可能多的还原了商用电商小程序的需求,包括首页广告、商品瀑布流布局、商品筛选排序、商品加购、商品收藏、订单结算、订单跟踪、收货地址管理等十多个核心功能。
在项目源码中,还对微信在线支付、微信授权登录等代码进行了实现。
5. 项目源码下载
尊重原创,有偿下载,支持远程技术指导
源码下载地址:https://download.csdn.net/download/p445098355/87928187
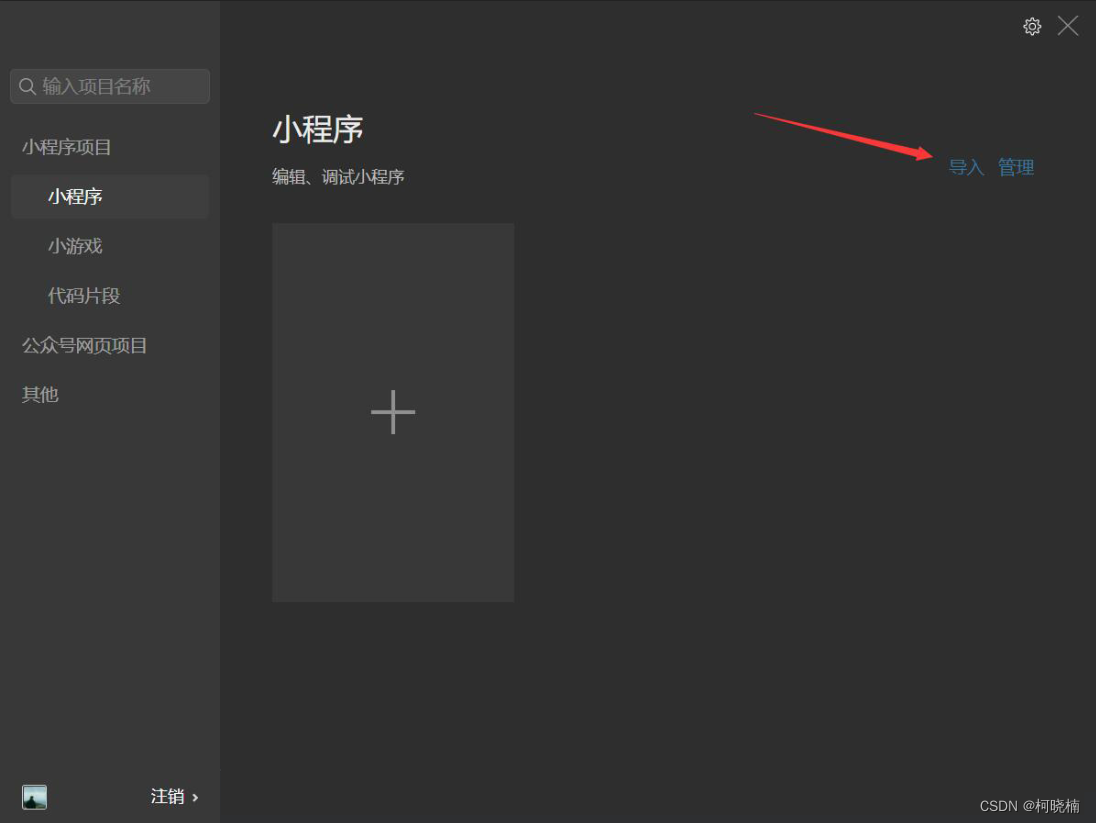
项目导入
打开微信开发者工具,在小程序项目面板中点击导入,在文件选择窗口中选择当前项目的文件夹根目录,点击确定即可。

关注作者,定期推送最新小程序项目案例!



