- 1Python爬虫解析器BeautifulSoup4_python beautifulsoup4
- 2如何训练一个高效的GPT模型
- 3VMware 16新建虚拟机CentOS 64 以及启动配置_vm16虚拟机
- 4电子课程设计 - 基于51单片机的停车场车位管理系统_基于单片机的停车场管理系统
- 5VS跨平台开发框架DevExtreme使用教程:在XAF应用中使用DevExtreme Widgets_devexpress exteme vs
- 6查看Anaconda版本、Anaconda和python版本对应关系和快速下载_anaconda版本推荐
- 7计算机科学的知识单元,计算机科学-的技术专业知识点体系-课程体系.ppt
- 8switch与if效率实例解析·5年以下编程经验必看【C#】_c#做一次if判断要多长时间
- 9python统计一组图片的均值与标准差_mean(axis=0,keepdims=true)
- 10比肩ChatGPT的国产AI:文心一言——有话说_ai有话说
React项目中引入Echarts 使用迁移图(中国地图)_react echarts 地图
赞
踩
首先在react项目中下载Echarts 模块
1. npm install echarts --save
我这里使用的是Class组件来实现的 如果需要使用函数组件的小伙伴 看代码更改 相信对于聪明的你 过于简单 好了 上具体步骤:
组件里面引入Echarts模块
引入中国地图的二进制文件
2.import * as echarts from 'echarts/lib/echarts';
import "./china" 代码在最后
使用Class组件中的ComponentDidWill()生命周期函数来执行迁移图的函数代码

定义迁移图实现的代码:
在项目中确定迁移图的页面位置 给迁移图容器自定义宽高
3.<div id="main"></div>
4.然后就可以通过 echarts.init 方法初始化一个 echarts 实例
以下 geoCoordMao中定义的是各地区的经纬度坐标

此处optionone定义的是地图的可视化样式

echarts.init 方法初始化的 echarts 实例中使用setOption打开optionone方法
此处的myChart是已经获取到了迁移图容器的位置
下面是地图样式的完整代码:
图1
- minigratecharts() {
- var myChart = echarts.init(document.getElementById('main'));
- var geoCoordMap = {
- 新疆玛纳斯基地: [86.22, 44.3],
- 九江: [116.0, 29.7],
- 新乡: [116.402217, 35.311657],
- " ": [79.92, 37.12],
- " ": [86.85, 47.7],
- 若羌县: [88.17, 39.02],
- 上海: [121.4648, 31.2891],
- 东莞: [113.8953, 22.901],
- 东营: [118.7073, 37.5513],
- 中山: [113.4229, 22.478],
- 临汾: [111.4783, 36.1615],
- 临沂: [118.3118, 35.2936],
- 丹东: [124.541, 40.4242],
- 丽水: [119.5642, 28.1854],
- 乌鲁木齐: [87.9236, 43.5883],
- 佛山: [112.8955, 23.1097],
- 保定: [115.0488, 39.0948],
- 兰州: [103.5901, 36.3043],
- 包头: [110.3467, 41.4899],
- 北京: [116.4551, 40.2539],
- 北海: [109.314, 21.6211],
- 南京: [118.8062, 31.9208],
- 南宁: [108.479, 23.1152],
- 南昌: [116.0046, 28.6633],
- 南通: [121.1023, 32.1625],
- 厦门: [118.1689, 24.6478],
- 台州: [121.1353, 28.6688],
- 合肥: [117.29, 32.0581],
- 呼和浩特: [111.4124, 40.4901],
- 咸阳: [108.4131, 34.8706],
- 哈尔滨: [127.9688, 45.368],
- 唐山: [118.4766, 39.6826],
- 嘉兴: [120.9155, 30.6354],
- 大同: [113.7854, 39.8035],
- 大连: [122.2229, 39.4409],
- 天津: [117.4219, 39.4189],
- 太原: [112.3352, 37.9413],
- 威海: [121.9482, 37.1393],
- 宁波: [121.5967, 29.6466],
- 宝鸡: [107.1826, 34.3433],
- 宿迁: [118.5535, 33.7775],
- 常州: [119.4543, 31.5582],
- 广州: [113.5107, 23.2196],
- 廊坊: [116.521, 39.0509],
- 延安: [109.1052, 36.4252],
- 张家口: [115.1477, 40.8527],
- 徐州: [117.5208, 34.3268],
- 德州: [116.6858, 37.2107],
- 惠州: [114.6204, 23.1647],
- 成都: [103.9526, 30.7617],
- 扬州: [119.4653, 32.8162],
- 承德: [117.5757, 41.4075],
- 拉萨: [91.1865, 30.1465],
- 无锡: [120.3442, 31.5527],
- 日照: [119.2786, 35.5023],
- 昆明: [102.9199, 25.4663],
- 杭州: [119.5313, 29.8773],
- 枣庄: [117.323, 34.8926],
- 柳州: [109.3799, 24.9774],
- 株洲: [113.5327, 27.0319],
- 武汉: [114.3896, 30.6628],
- 汕头: [117.1692, 23.3405],
- 江门: [112.6318, 22.1484],
- 沈阳: [123.1238, 42.1216],
- 沧州: [116.8286, 38.2104],
- 河源: [114.917, 23.9722],
- 泉州: [118.3228, 25.1147],
- 泰安: [117.0264, 36.0516],
- 泰州: [120.0586, 32.5525],
- 济南: [117.1582, 36.8701],
- 济宁: [116.8286, 35.3375],
- 海口: [110.3893, 19.8516],
- 淄博: [118.0371, 36.6064],
- 淮安: [118.927, 33.4039],
- 深圳: [114.5435, 22.5439],
- 清远: [112.9175, 24.3292],
- 温州: [120.498, 27.8119],
- 渭南: [109.7864, 35.0299],
- 湖州: [119.8608, 30.7782],
- 湘潭: [112.5439, 27.7075],
- 滨州: [117.8174, 37.4963],
- 潍坊: [119.0918, 36.524],
- 烟台: [120.7397, 37.5128],
- 玉溪: [101.9312, 23.8898],
- 珠海: [113.7305, 22.1155],
- 盐城: [120.2234, 33.5577],
- 盘锦: [121.9482, 41.0449],
- 石家庄: [114.4995, 38.1006],
- 福州: [119.4543, 25.9222],
- 秦皇岛: [119.2126, 40.0232],
- 绍兴: [120.564, 29.7565],
- 聊城: [115.9167, 36.4032],
- 肇庆: [112.1265, 23.5822],
- 舟山: [122.2559, 30.2234],
- 苏州: [120.6519, 31.3989],
- 莱芜: [117.6526, 36.2714],
- 菏泽: [115.6201, 35.2057],
- 营口: [122.4316, 40.4297],
- 葫芦岛: [120.1575, 40.578],
- 衡水: [115.8838, 37.7161],
- 衢州: [118.6853, 28.8666],
- 西宁: [101.4038, 36.8207],
- 西安: [109.1162, 34.2004],
- 贵阳: [106.6992, 26.7682],
- 连云港: [119.1248, 34.552],
- 邢台: [114.8071, 37.2821],
- 邯郸: [114.4775, 36.535],
- 郑州: [113.4668, 34.6234],
- 鄂尔多斯: [108.9734, 39.2487],
- 重庆: [107.7539, 30.1904],
- 金华: [120.0037, 29.1028],
- 铜川: [109.0393, 35.1947],
- 银川: [106.3586, 38.1775],
- 镇江: [119.4763, 31.9702],
- 长春: [125.8154, 44.2584],
- 长沙: [113.0823, 28.2568],
- 长治: [112.8625, 36.4746],
- 阳泉: [113.4778, 38.0951],
- 青岛: [120.4651, 36.3373],
- 韶关: [113.7964, 24.7028],
- 彭林: [90, 31],
- };
- var BJData = [
- [
- {
- name: "新乡",
- },
- {
- name: "新乡",
- value: 200,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "呼和浩特",
- value: 90,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "哈尔滨",
- value: 90,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "石家庄",
- value: 90,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "昆明",
- value: 30,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "北京",
- value: 100,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "长春",
- value: 40,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "重庆",
- value: 40,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "贵阳",
- value: 50,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "南宁",
- value: 30,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "济南",
- value: 10,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "太原",
- value: 40,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "西安",
- value: 60,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "武汉",
- value: 50,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "合肥",
- value: 40,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "南京",
- value: 30,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "沈阳",
- value: 20,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "成都",
- value: 10,
- },
- ],
- [
- {
- name: "新乡",
- },
- {
- name: "彭林",
- value: 100,
- },
- ],
- ];
- var SHData = [
- [
- {
- name: "九江",
- },
- {
- name: "九江",
- value: 200,
- },
- ],
-
- [
- {
- name: "九江",
- },
- {
- name: "长沙",
- value: 95,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "武汉",
- value: 30,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "南昌",
- value: 20,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "合肥",
- value: 70,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "南京",
- value: 60,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "福州",
- value: 50,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "上海",
- value: 100,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "深圳",
- value: 100,
- },
- ],
- [
- {
- name: "九江",
- },
- {
- name: "彭林",
- value: 100,
- },
- ],
- ];
- var GZData = [
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "新疆玛纳斯基地",
- value: 200,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: " ",
- value: 90,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: " ",
- value: 40,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "呼和浩特",
- value: 90,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "昆明",
- value: 40,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "成都",
- value: 10,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "兰州",
- value: 95,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "银川",
- value: 90,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "西宁",
- value: 80,
- },
- ],
- [
- {
- name: "新疆玛纳斯基地",
- },
- {
- name: "彭林",
- value: 100,
- },
- ],
- ];
- var planePath =
- "path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";
-
- var convertData = function (data) {
- var res = [];
- for (var i = 0; i < data.length; i++) {
- var dataItem = data[i];
- var fromCoord = geoCoordMap[dataItem[0].name];
- var toCoord = geoCoordMap[dataItem[1].name];
- if (fromCoord && toCoord) {
- res.push([
- {
- coord: fromCoord,
- },
- {
- coord: toCoord,
- },
- ]);
- }
- }
- return res;
- };
- var color = ["#3ed4ff", "#ffa022", "#a6c84c"];
- var series = [];
- [
- ["新乡", BJData],
- ["九江", SHData],
- ["新疆", GZData],
- ].forEach(function (item, i) {
- series.push(
- {
- name: item[0] + " Top10",
- type: "lines",
- zlevel: 1,
- effect: {
- show: true,
- period: 2,
- trailLength: 0.7,
- color: "blue",
- symbol: "arrow", // circle圆形 arrow 箭头
- symbolSize: 5,
- },
- lineStyle: {
- normal: {
- color: color[i],
- width: 0,
- curveness: 0.2,
- },
- },
- data: convertData(item[1]),
- },
- {
- name: item[0] + " Top10",
- type: "lines",
- zlevel: 2,
- effect: {
- show: true,
- period: 6,
- trailLength: 0,
- symbol: planePath,
- symbolSize: 15,
- },
- lineStyle: {
- normal: {
- color: color[i],
- width: 1,
- opacity: 0.4,
- curveness: 0.2,
- },
- },
- data: convertData(item[1]),
- },
- {
- name: item[0] + " Top10",
- type: "effectScatter",
- coordinateSystem: "geo",
- zlevel: 2,
- rippleEffect: {
- brushType: "stroke",
- },
- label: {
- normal: {
- show: true,
- position: "right",
- formatter: "{b}",
- },
- },
- symbolSize: function (val) {
- return val[2] / 8;
- },
- itemStyle: {
- normal: {
- color: color[i],
- },
- },
- data: item[1].map(function (dataItem) {
- return {
- name: dataItem[1].name,
- value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]),
- };
- }),
- }
- );
- });
-
- var optionone = {
- backgroundColor: "#080a20",
- // 鼠标移入的样式
- tooltip: {
- trigger: "item",
- },
- legend: {
- orient: "vertical",
- top: "bottom",
- left: "right",
- data: ["北京 Top10", "上海 Top10", "广州 Top10"],
- textStyle: {
- color: "#fff",
- },
- selectedMode: "single",
- },
- // 左下角热力样式的小图表
- visualMap: {
- min: 30,
- max: 200,
- text: ["High", "Low"],
- textStyle: {
- color: "white",
- },
- realtime: false,
- calculable: true,
- inRange: {
- color: ["lightskyblue", "yellow", "orangered"],
- },
- },
- // 地理坐标系组件
- geo: {
- map: "china",
- //当前视角的缩放比例。
- zoom: 1.2,
- // 高亮时显示区域名字
- label: {
- // 高亮状态下的多边型和标签样式
- emphasis: {
- show: true,
- },
- },
- // 是否鼠标滚动缩放
- roam: true,
-
- itemStyle: {
- // 地图颜色
- normal: {
- // 地图背景颜色
- areaColor: "#132937",
- // 地图边框颜色
- borderColor: "#0692a4",
- },
- emphasis: {
- // 地图高亮颜色
- areaColor: "yellowgreen",
- },
- },
- },
- series: series,
- };
- myChart.setOption(optionone);
- }

planePath :
"path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";
以上是全部地图代码
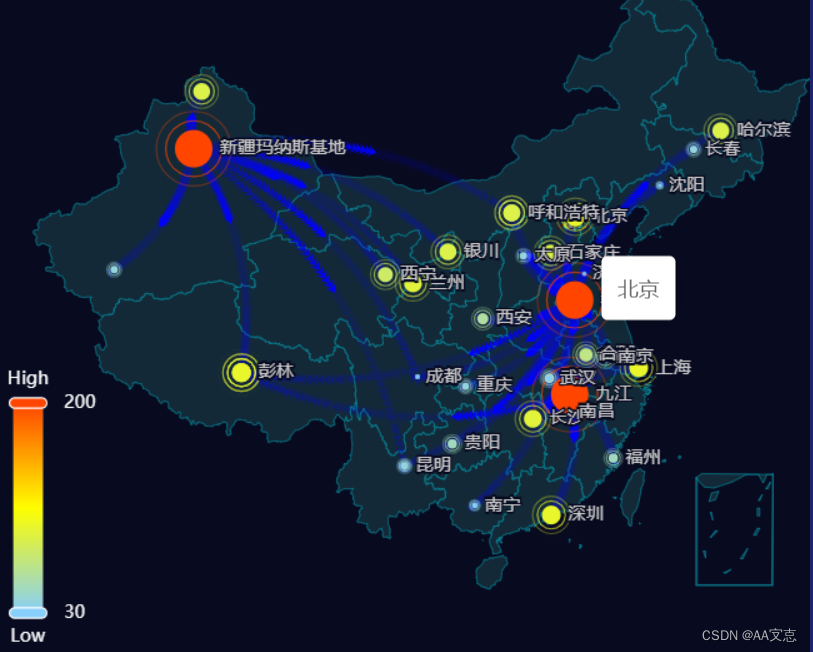
效果展示:

china.js 数据在网盘休息 游戏要的可以自提
链接:https://pan.baidu.com/s/1n_E9vmxGFa7bxJe1-QOZWQ?pwd=ium5
提取码:ium5
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


