- 1《统计学》笔记:第11章 一元线性回归_一元线性回归修正偏差
- 2【PythonPlanet】二手房产成交数据分析_二手房数据分析案例python
- 3Zabbix的深度使用指南_zabbix使用
- 4输入法在 Android13上候选词 候选区域 不显示的问题
- 5Git入门教程_git新手教程
- 6linux网络编程学习笔记(6)——TCP连接状态的多种判断方法_void sig_proccess_client(int signo) { printf("catc
- 7ant-design-vue自定义主题_ant-design-vue/dist/theme
- 8jQuery03_juq-033
- 9【深度学习 pytorch yolov 单机多卡的训练命令方式和注意事项_单机多卡yolov5训练
- 10CAD二次开发(c#)利用选择集获取标注尺寸_c# 获取cad标注的值
【七夕节】html+css+JavaScript+服务器 给女朋友的七夕过节网站_html制作恋爱项目
赞
踩
目录
前言
七夕来袭!这是中国人的情人节,不是2月14日的西方的情人节,也不是网络上520、521的情人节,而是真真正正中国传统的节日。在这里,跟着大家一起复习七夕节,七夕节,又称七巧节、七姐节、女儿节、乞巧节、七娘会、七夕祭、牛公牛婆日、巧夕等,是中国民间的传统节日。七夕节由星宿崇拜衍化而来,为传统意义上的七姐诞,因拜祭“七姐”活动在七月七晩上举行,故名“七夕”。拜七姐,祈福许愿、乞求巧艺、坐看牵牛织女星、祈祷姻缘、储七夕水等,是七夕的传统习俗。经历史发展,七夕被赋予了“牛郎织女”的美丽爱情传说,使其成为了象征爱情的节日,从而被认为是中国最具浪漫色彩的传统节日,在当代更是产生了“中国情人节”的文化含义。
我和我的女朋友,相识相恋相爱了三个月,她很优秀,被分配到了四川的中铁国企四川分部,异地恋的感觉没有消磨我们的感情,在今年的四月十九日,我们相识相恋,可以说是一见钟情,第一眼见到这个可爱的姑娘,就已经沦陷,然后明白了什么叫男追女隔一座山,但是,还好在自己的软磨硬泡下,还是把她追到手了,哈哈哈。现在想起来,自己当时真的很勇敢,可能已经大了,再不找一个喜欢的人,以后可能就更没机会找了,到时候就老了。所以,小编想说的是,遇到喜欢的人,那就勇敢迈出那一步吧,没什么大不了的,说不定对方也喜欢你呢。好了,废话不多说,开始我们今天的主题。
提醒:内容容易引起“单身”的朋友不适,请谨慎观看!!!!!
记录一起走过的那些日子
- 问:那些初见的印象
初见,一个很好的词语,到现在已经是105天了吧,异地恋有点辛苦,但是好在,我们没有出现异地情侣会出现的哪种情感危机,比如,吵架、冷战等等,两个人都开始工作,为我们的未来而努力,我的心事我可以找你诉说,你的心是我也可以倾听,愿意陪我疯,愿意陪我闹,会无条件的谦让我,除了我不听话和不乖这件事。
- 问:那些浪漫的开始
我们相识是在于一场游戏,现在想起来,缘分真的妙不可言!
- 问:那些铭记于心的大小事
铭记于心的事,对于我来说,我为她做的第一件“傻事”就是为她手工熬了两个大晚上针织了一个包包,期间胶水粘到了手,很疼!
- 问:那些经历的曲折
这个嘛,到目前还没有遇到,硬是要收的话,那应该就是家里人可能有一些人会支持,但是有人可能会反对吧,毕竟那么优秀的女孩子被我这个猪拱了!
- 问:那些经历的幸福与快乐
这个问题很难回答,因为饿每一天都很幸福快乐,这个不好分享,狗粮撒多了不好!
- 问:哪些对未来的期许/计划
计划年后能够到她的城市,然后一起努力,1130是她的生日,为她过每一年的生日,我喜欢煮饭,希望能把她养的白白胖胖的(这样她父母才会放心把她交到我手上),然后赚够老婆本,能在2026年这样结婚,到时候回帖!
创意代码表白
接下来,为她呈上我的第三份礼物:

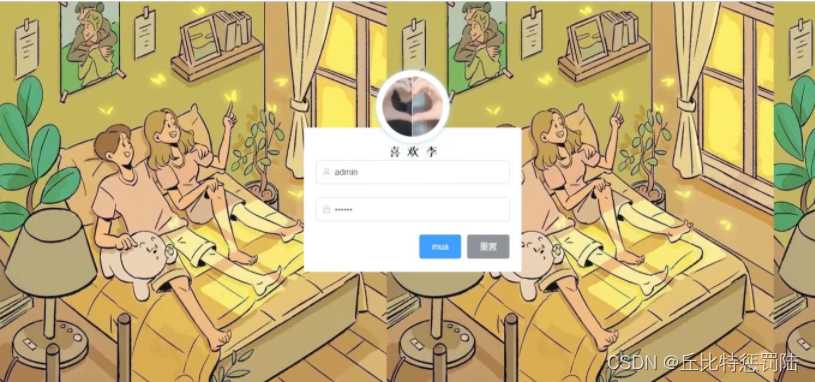
登录七夕爱情网站:由于只买了一天的服务器,所以没办法给大家详细的演示服务器不便宜,大家谅解!能看到就好,代码后面会奉上,有一些只是罗列了部分的的功能代码,因为可能太长,最后会进行压缩,有需要的朋友可以私信,不忙的时候,会看到的,会回大家的。
我用的服务器用的是xshell,IP什么的都是买好的,所以大家如果要做静态网页的话,可能会简单一点,可能是我觉得毕竟第一次当人家男朋友嘛,要做就要做到最好嘛!


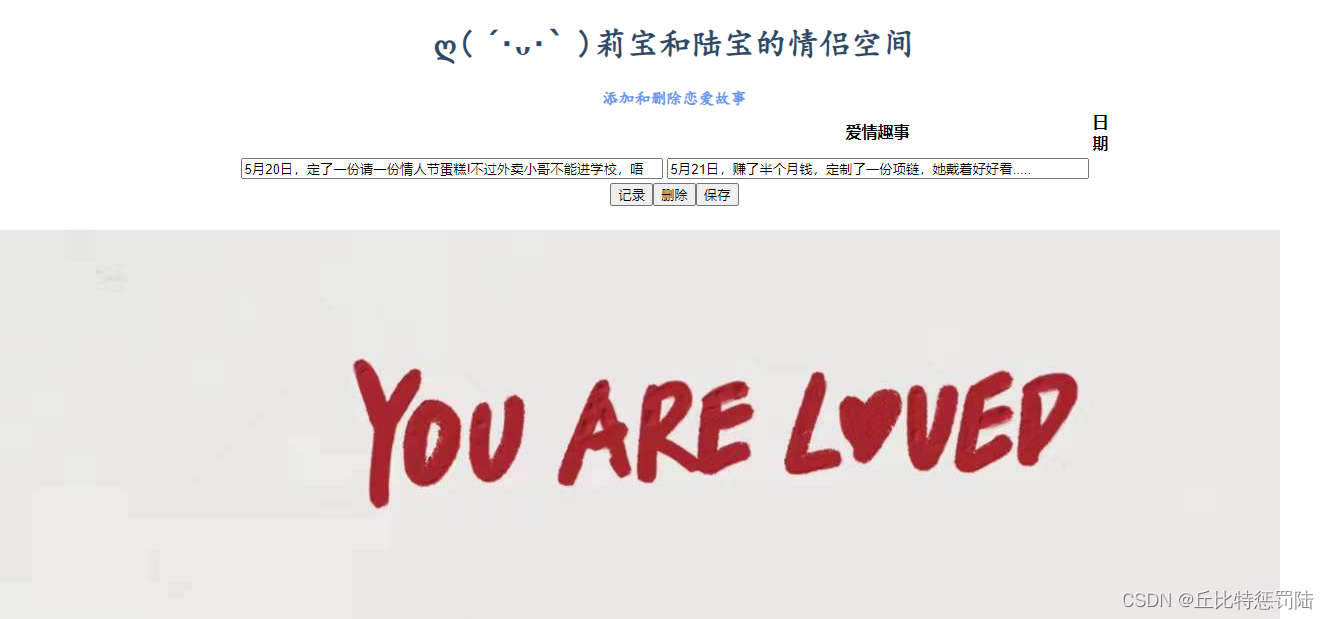
c点击“记录”按钮,即可记录当前续写的趣事,“保存”,当完成记录,点击保存按钮,即可保存写的事,可以上传到自己买的一天的服务器上面,不过就一天,所以就记录了两件小事,因为这一些事,我都时刻记着!都是最浪漫的事!
这里绝大多数都是用了a标签,大家可以自行去编写,没有什么难度!主要就是搭建网站而已,搭建网站我就不写了,因为今天的主体不是搭建网站!

整体部分,因为界面布局大小最好看的就是设置成三个相片册,所以,后面还有很多,这里就不一一罗列出我们的爱情小秘密了,大家包含!嘿嘿!

这个功能通过鼠标,可以展示收缩照片册的样子,所以我很喜欢!
展示我写得情书,我家领导说我写的情书很好看,貌似那时候是通过一份手写的情书俘获芳心的!嘿嘿,所以大家不妨把自己不好意思说的话,通过书信的方式写出来吧,说不定会有意想不到的效果哦,当然,程序猿写代码也可以的,哈哈哈!

最后,大家一起来看看我家领导吧,很优秀的女孩子,我很喜欢她,希望看到这里的哥哥姐姐们,能够给我们祝福,多一分祝福,我们就多一份信心!谢谢各位了!

当然,女孩子嘛,还是买点实际的礼物比较好,毕竟浪漫归浪漫,现实的礼物还是要有的:
给各位男同胞推荐一个好的礼物去向--花西子口红套装,可以选择定制的,我就是选择了定制的一款花西子口红:


我的第二份礼物是,因为饿我家姑娘比较馋,分配到的公司分部能买到的东西比较少,所以寄了一箱零食大礼包,还是很实惠的,当然,也很直男。

好了,撒狗粮的时间已经结束,接下来,奉上我们各个部分的代码(有一些部分代码太长,只写出关键的代码关键代码)
登录界面(代码)
- <template>
- <div class="login_container">
- <!-- 登录模块盒子 -->
- <div class="login-box">
- <!-- 图片盒子 -->
- <div class="avatar_box">
- <img src="../assets/1234.png" alt="">
- <h3 class="text">云 </h3>
- </div>
- <!-- 登陆表单区域 -->
- <el-form label-width="0px" class="login_form" :model="loginForm" :rules="loginFormRules" ref="loginFormRef">
- <!-- :model数据绑定对象,绑定到login from这个表单中,rules表单的验证规则对象 -->
- <!-- 用户登录 -->
- <el-form-item prop="username">
- <el-input prefix-icon="el-icon-user-solid" v-model="loginForm.username" size="mini" ></el-input>
- <!-- v-model双向绑定,绑定到用户名 -->
- </el-form-item>
- <!-- 密码 -->
- <el-form-item prop="password">
- <el-input prefix-icon="el-icon-lock" v-model="loginForm.password" type="password" size="mini" ></el-input>
- <!-- v-model双向绑定,绑定到用户登录密码,type="password可以使得密码隐藏"-->
- </el-form-item>
- <!-- 按钮区域 -->
- <el-form-item class="btns">
- <el-button type="primary" @click="login" size="mini" ></el-button>
- <!-- 为登录绑定一个单击事件,名为login -->
- <el-button type="info" @click="resetLoginForm" size="mini"></el-button>
- <!-- click绑定单击事件,名为resetloginfrom -->
- </el-form-item>
- </el-form>
- </div>
- </div>
- </template>
-
- <script>
- import {Login} from '../network/login'
- export default {
- data () {
- return {
- // 登录表单的数据绑定对象
- loginForm: {
- username: '',
- password: ''
- },
- // 表单的验证规则对象
- loginFormRules: {
- // 验证用户名是否合法
- username: [
- { required: true, message: '请输入登录名称', trigger: 'blur' },
- { min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
- // trigger便是失去焦点后出发这一次验证
- ],
- // 验证密码是否合法
- password: [
- { required: true, message: '请输入登录密码', trigger: 'blur' },
- { min: 3, max: 15, message: '长度在 3 到 15 个字符', trigger: 'blur' }
- ]
- }
- }
- },
- methods: {
- // 点击重置按钮,重置表单
- resetLoginForm () {
- this.$refs.loginFormRef.resetFields()
- },
- login () {
- this.$refs.loginFormRef.validate( valid => {
- if (!valid) {return this.$message.error('用户名密码不正确')}
- Login(this.loginForm).then( res => {
- console.log(res);
- if (res.code !== 0)
- {return this.$message.error('登录失败')}
-
- this.$message.success('登陆成功')
- window.sessionStorage.setItem('token', res.token)
- this.$router.push('/home')
-
-
- }).catch( error => {
- console.log(error);
- })
-
- // const { data: res } = await this..post('login', this.loginForm)
- // if (res.meta.status !== 200) return this.$message.error('登录失败')
- // this.$message.success('登陆成功')
- // // console.log(res)
- // window.sessionStorage.setItem('token', res.data.token)
- // this.$router.push('/home')
- // validate回调函数,完成登录表单前的预校验
- // 将登陆成功以后的token,保存到客户端的sessionstorage中
- // 项目中除了登陆之外的其他api接口,必须将token保存到客户端
- // this.$router.push('/home)是通过编程式导航跳转到后台,路由地址为/home
- })
- }
- }
- }
- </script>
-
- <style lang="less" scoped>
- .login_container {
- background-color: #2b4b6b;
- background-image: url(../assets/logo.png);
- height: 100%;
- }
- .login-box {
- width: 360px;
- height: 240px;
- background-color: #fff;
- border-radius: 3px;
- position: absolute;
- left: 50%; //距离左侧50%
- top: 50%; // 距离顶部505
- transform: translate(-50%, -50%); //横轴上移动50%,纵移动50%
- }
- .avatar_box {
- height: 100px;
- width: 100px;
- border: 1px solid #eee;
- border-radius: 50%;
- padding: 10px;
- box-shadow: 0 0 10px #eee;
- position: absolute;
- left: 50%;
- top:-40%;
- transform: translate(-50%);
- background-color: rgb(32, 181, 201);
- img {
- width: 100%;
- height: 100%;
- border-radius: 50%;
- background-color: #eee;
- }
- }
-
- .login_form {
- position: absolute;
- bottom: 0;
- width: 100%;
- padding: 0 20px;
- box-sizing: border-box;
- }
- .btns {
- display: flex;
- justify-content: flex-end;
- }
- .text {
- text-align: center;
- margin-top: 10px;
- font-size: 20px;
- font-family: 宋体;
- }
- </style>

纪念册(代码)
这个最关键的部分就是年月日时间的对齐编写,所以,我们这里只罗列出这个关键部分的代码:
- <script type="text/javascript">
- function genNewDate() {
- //创建日期
- const date = new Date();//取当前的系统日期时间
- const dateStr = date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + "星期" + day() + date.getHours() + "时" + date.getMinutes() + "分" + date.getSeconds() + "秒";
- //拿到span对象,把日期字符串放到span中
- const dateTip = document.getElementById("dateTip");
- dateTip.innerHTML=dateStr;
- }
- //设置定时器
- window.setInterval("genNewDate()",1000);
- function day() {
- const date = new Date();
- switch (date.getDay()) {
- case 0: return "日";
- case 1: return "一";
- case 2: return "二";
- case 3: return "三";
- case 4: return "四";
- case 5: return "五";
- case 6: return "六";
- }
- }
- </script>

相册(代码)
这个部分主要参考了另一个博主的作品,他写的很好,谢谢你为我节省了很多的路,这里推荐给大家,我已经关注了!虽然已经深入研究嵌入式,但是觉得前端的太有趣了,只是自己已经没有经历多精修Java语言了。博主:王同学要努力 地址链接:https://wcaicai.blog.csdn.net/?type=blog
- <!DOCTYPE html>
- <html lang="zh-Hans">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>制作人物介绍</title>
- <link rel="stylesheet" href="style.css">
- </head>
-
- <body>
- <!-- 开始 -->
- <div class="card">
- <div class="photo">
- <img src="C:\Users\Administrator\Desktop\李宝\wangzhe.jpg">
- </div>
- <h1>情侣关系</h1>
- <h2>第一次组到王者CP</h2>
- <p>能和你一起在峡谷打打闹闹很开心,我的莉宝!每天回去最喜欢的就是这个休闲时间,能听到你声音,就是我一天疲劳也没有了!</p>
- </div>
- <div class="card">
- <div class="photo">
- <img src="C:\Users\Administrator\Desktop\李宝\12.jpg">
- </div>
- <h1>第一封情书</h1>
- <h2>2022年4月19日</h2>
- <p>4月19日,第一次给女孩子写了一封情书,还是我喜欢的女孩子,所以写得十分得认真!</p>
- </div>
- <div class="card">
- <div class="photo">
- <img src="C:\Users\Administrator\Desktop\李宝\音乐.jpg">
- </div>
- <h1>网易听歌</h1>
- <h2>目前已经听歌294小时</h2>
- <p>每晚上最喜欢的就是和你一起听歌,我的耳机分你一半,我就是你的另一半!目前已经330小时...</p>
- </div>
- </body>
-
- </html>
-
- <style>
- :root {
- --background-color: #227dd8;
- --border-color: #7cabda;
- --text-color: #34495e;
- --color1: #EC3E27;
- --color2: #fd79a8;
- --color3: #0984e3;
- --color4: #00b894;
- --color5: #fdcb6e;
- --color6: #e056fd;
- --color7: #F97F51;
- --color8: #BDC581;
- --a_border_color: #86a3b3;
- --h2_border_color: #8ea2b8;
- --a_hover_background_color: #86a3b3;
- --font_color: #a82180;
- }
-
- * {
- margin: 0;
- padding: 0;
- }
-
- html {
- font-size: 14px;
- }
-
- body {
- width: 100vw;
- height: 100vh;
- background-color: var(--background-color);
- display: flex;
- justify-content: center;
- align-items: center;
- font-family: 'Montserrat', sans-serif, Arial, 'Microsoft Yahei';
- }
-
- .card {
- /* flex布局下元素不按比例缩放 */
- flex-shrink: 0;
- flex-grow: 0;
- position: relative;
- width: 300px;
- height: 450px;
- overflow: hidden;
- margin: 20px;
- background-color: var(--border-color);
- border-radius: 20px;
- display: flex;
- justify-content: flex-start;
- align-items: center;
- /* flex 子元素 纵向排列 */
- flex-direction: column;
- /* 增加个阴影 */
- box-shadow: 0 0 30px #2c2c2c;
- /* 同意给字体价格颜色 */
- color: var(--font_color)
- }
-
- .photo {
- position: absolute;
- /* 默认为放大 */
- width: 100%;
- height: 100%;
- top: 0px;
- border-radius: 0%;
- overflow: hidden;
- transition: 0.5s;
- }
-
- .photo::before {
- /* 通过before增加渐变背景实现遮罩,让文字默认看起来清晰一些 */
- position: absolute;
- content: '';
- width: 100%;
- height: 100%;
- background-image: linear-gradient(to top, #333, transparent);
- }
- .card:hover .photo::before{
- /* 缩小时隐藏 */
- display: none;
- }
-
- .photo img {
- /* 图片高宽均为100% */
- /* 然后按照cover缩放,裁切长边 */
- width: 100%;
- height: 100%;
- object-fit: cover;
- }
-
- .card:hover .photo {
- /* 鼠标移上变小 */
- width: 120px;
- height: 120px;
- top: 30px;
- border-radius: 50%;
- box-shadow: 0 0 20px #111;
- }
-
- h1 {
- position: absolute;
- top: 380px;
- transition: 0.5s;
- }
-
- .card:hover h1 {
- position: absolute;
- top: 170px;
- }
-
- h2 {
- margin-top: 220px;
- width: 80%;
- font-weight: normal;
- text-align: center;
- margin-bottom: 20px;
- padding-bottom: 20px;
- border-bottom: 1px solid var(--h2_border_color);
- }
-
- p {
- width: 90%;
- /* 段落缩进2个字符大小 */
- text-indent: 2em;
- font-size: 16px;
- margin-bottom: 10px;
- line-height: 30px;
- }
-
- a {
- color: var(--font_color);
- text-decoration: none;
- padding: 12px 36px;
- border: 1px solid var(--a_border_color);
- border-radius: 8px;
- }
-
- a:hover {
- color: #Fff;
- background-color: var(--a_hover_background_color);
- }
-
- </style>

最后,祝能看到这里的每一个人今天节日快乐,有情人终成眷属,希望大家能长长久久!


