热门标签
热门文章
- 1【人工智能】人工智能是什么?如何入门人工智能?我们为什么要学人工智能?_人工智能:一种现代的方法 深度学习 统计学习方法
- 2个人主机折腾日记_gt710 uhd630
- 3Lesson 1. 线性回归模型的一般实现形式_线性回归模型训练过程
- 4SSA-BP回归预测|Matlab基于sine混沌映射改进的麻雀算法优化BP神经网络实现风电预测附代码
- 5硬件工程师发展(部分转发)_硬件工程师发展情况
- 6angular中的NgModules的作用以及简单介绍_angular中 ngmoudle作用
- 7微信小程序在设置图片长按保存过程中踩过的坑及解决方法_微信小程序实现长按图片报错
- 82024年手把手教CleanMyMac X v4.14.6破解版安装激活图文教程_cleanmymac x 4.14.6 for mac
- 9【Axure】使用中继器实现登陆注册功能_axure注册登录页面
- 10Java知识:IO流_java bufferedreader(new inputstreamreader)java.io.
当前位置: article > 正文
Axure RP 9 用动态面板实现循环/自动滚动列表_axure动态面板自动滚动
作者:盐析白兔 | 2024-02-23 09:42:34
赞
踩
axure动态面板自动滚动
实现目标
要实现一个自动滚动的列表,如下图所示:

怎么做呢?
制作好列表,通过以下两种方法来实现滚动。
两种实现方式:
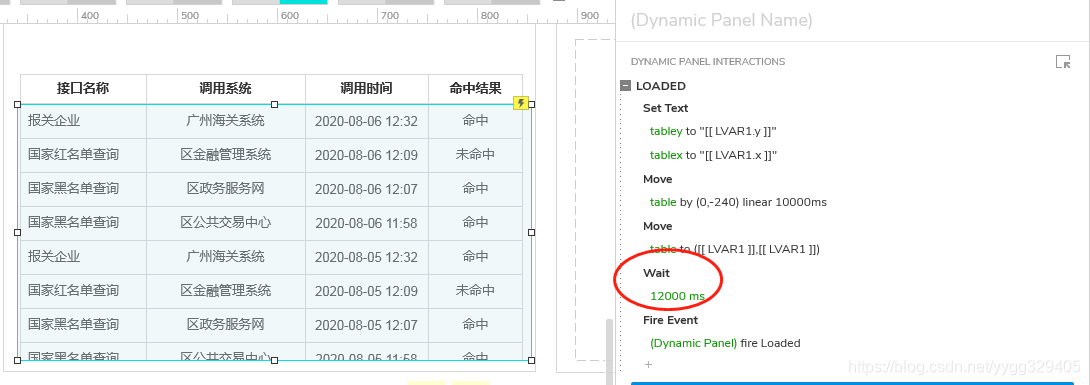
方式一,一个动态面板+Loaded事件:
直接上代码:

说明:
1、动态面板只有一个状态,数据表放在动态面板中,核心的方法是界面加载的时候,就执行move事件,move事件里面自动滚动列表;
2、务必注意wait方法,因为axure时间中部分时间的执行顺序是并行的,如上图中的Fire Event事件,如果不加wait事件,那么loaded方法一开始就会执行fire event事件,而不是等待move方法执行完成,所以wait方法是关键。
方式二,一个动态面板+两个内容展示的动态面板:
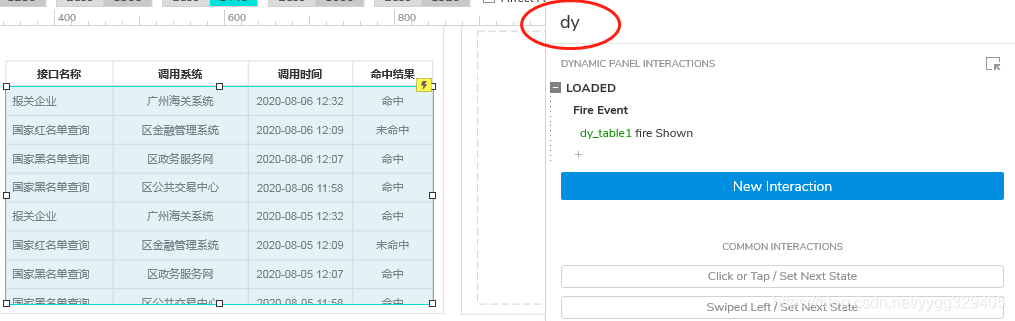
面板结构,父级动态面板dy,有两个状态state1和state2,state1里面是dy_table1,state2里面是dy_table2,直接上代码:
第一面板dy:

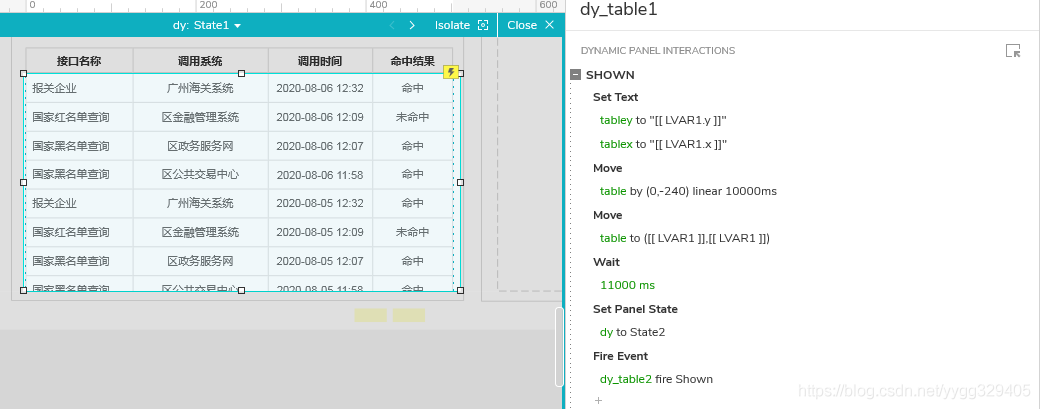
state1里面:所有时间挂在shown事件下,主要是move事件,执行完成以后有一个切换state2的方法,然后切换完成后需要fire event:

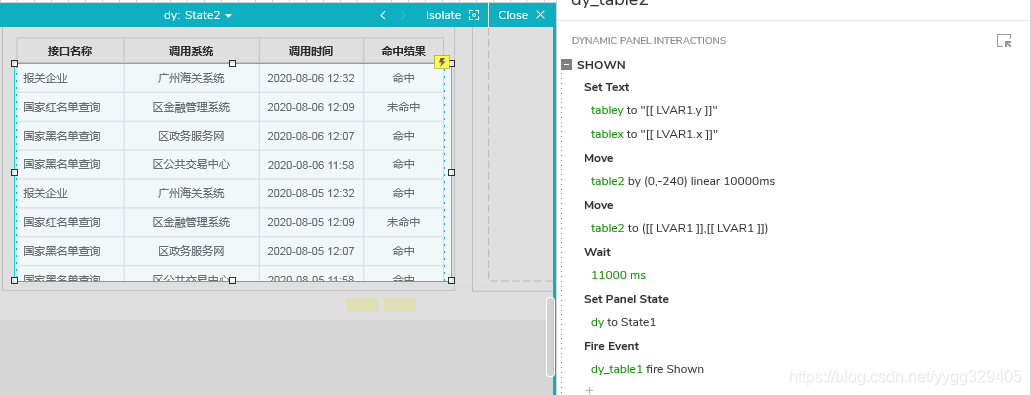
state2:基本和state1一致

简单说下思路:
1、一个动态面板下挂两个状态,每个状态里面都是动态面板,展示的内容都是一样的,每个动态面板动态效果挂在shown下,父级面板只是负责切换状态,子面板主要负责滚动列表;
2、默认loading界面的时候,在父级面板里面调用state1的shown方法,state1滚动效果执行完成以后切换面板state2,并执行state2的shown方法执行滚动;(切换完面板后还能执行面板里面的方法是关键)
3、注意部分地方要用wait方法;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/135435
推荐阅读
相关标签


