热门标签
热门文章
- 1Unity Shader 入门 一《Shader变量》_unity shader bool
- 2【HarmonyOS】【DevEco Studio】安装教程及环境配置问题解决_deveco studio怎么配置环境
- 3完整的蓝屏错误代码大全详解_蓝屏代码对照表大全
- 4云计算与云原生_云原生 云计算
- 518个8年以上服务器开发经验的面试题(2)
- 6什么是2MSL_2msl是什么意思
- 7【机器学习】单细胞-ZINB loss(零膨胀负二项分布)_zinb分布
- 8SecureCRT连接高版本Linux服务器Key exchange failed问题_key change failed
- 9基于javaweb+mysql的ssm个人日记管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)_javaweb电子日记本系统
- 10HDR基本概念_显示器上的hdr是什么意思csdn
当前位置: article > 正文
Unity中Shader序列帧动画(总结篇)_unity 序列帧动画shader
作者:盐析白兔 | 2024-02-25 03:38:00
赞
踩
unity 序列帧动画shader
前言
在前几篇文章中,我们依次解决了实现Shader序列帧动画所遇到的问题。
我们在这篇文章中,对其进行优化、适配BRP 和 总结。
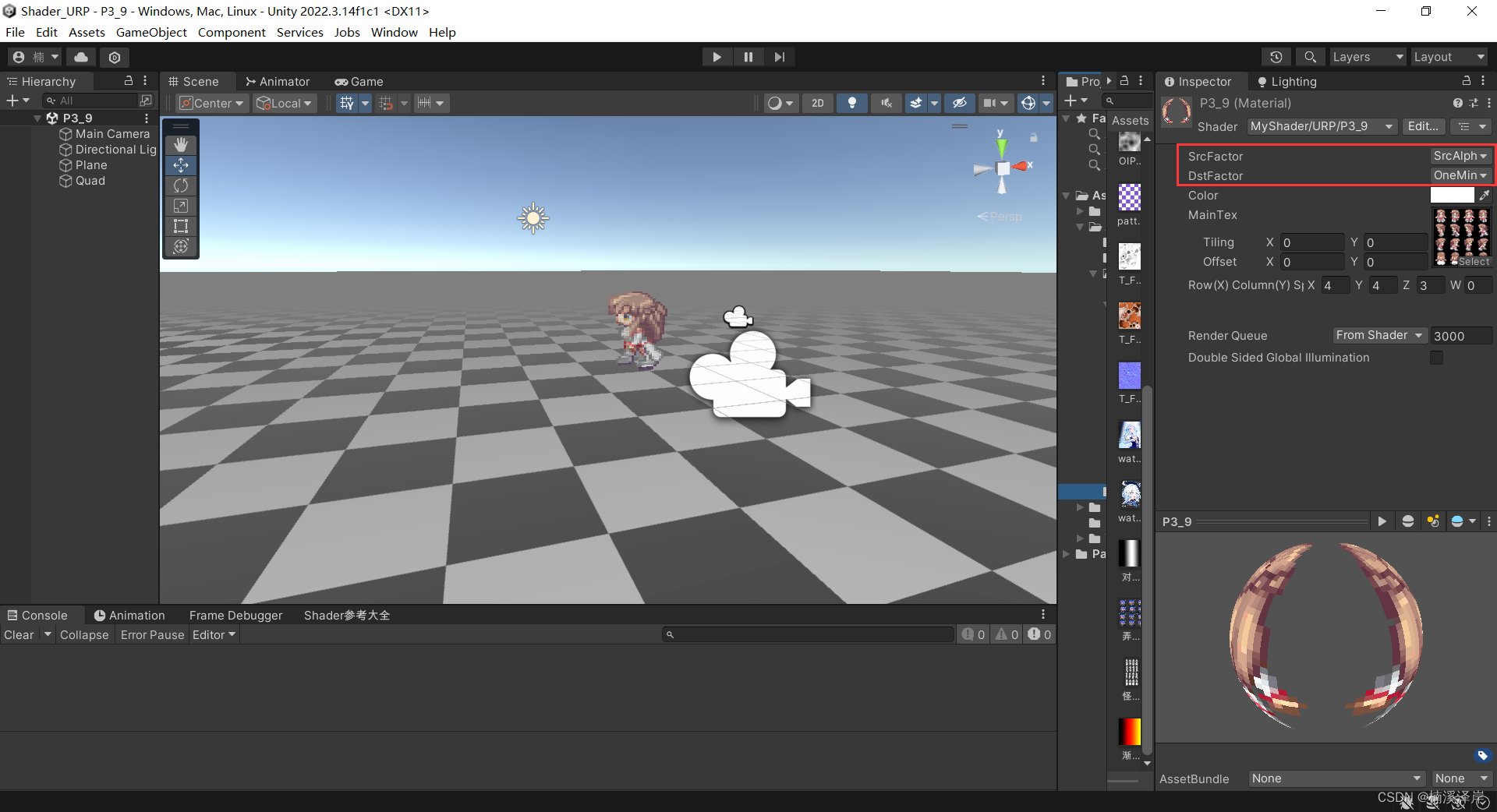
一、半透明混合自定义调整
1、属性面板
[Enum(UnityEngine.Rendering.BlendMode)]_SrcFactor(“SrcFactor”,int) = 0
[Enum(UnityEngine.Rendering.BlendMode)]_DstFactor(“DstFactor”,int) = 0
2、SubShader中
Blend [_SrcFactor] [_DstFactor]
3、在片元着色器(可选)
- 使用返回颜色的rgb值与alpha值相乘输出,防止雾效影响透明度
col.rgb = col.rgb * col.a;
3、根据纹理情况自己调节
二、适配Build In Render Pipeline
SubShader { Tags { //渲染类型 "RenderType"="Transparent" //渲染队列 "Queue"="Transparent" } Blend [_SrcFactor] [_DstFactor] Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float3 vertexOS : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float4 vertexCS : SV_POSITION; float2 uv : TEXCOORD1; UNITY_FOG_COORDS(2) }; float4 _Color; sampler2D _MainTex; float4 _MainTex_ST; half4 _Sequence; v2f vert(appdata v) { v2f o; o.vertexCS = UnityObjectToClipPos(v.vertexOS); o.uv = float2(v.uv.x / _Sequence.y, v.uv.y / _Sequence.x + (_Sequence.x - 1) / _Sequence.x); o.uv.x += frac(floor(_Time.y * _Sequence.y * _Sequence.z) / _Sequence.y); o.uv.y -= frac(floor(_Time.y * _Sequence.y * _Sequence.z / _Sequence.y) / _Sequence.x); //o.uv.x += floor(_Time.y); //o.uv = float2(v.uv.x/4,v.uv.y/4); //o.uv = TRANSFORM_TEX(v.uv,_MainTex); UNITY_TRANSFER_FOG(o, o.vertex) return o; } half4 frag(v2f i) : SV_Target { float4 mainTex = tex2D(_MainTex, i.uv); float4 col = mainTex * _Color; UNITY_APPLY_FOG(i.fogCoord, col) col.rgb = col.rgb * col.a; return col; } ENDCG } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
三、最终代码

Shader "MyShader/URP/P3_9" { Properties { [Enum(UnityEngine.Rendering.BlendMode)]_SrcFactor("SrcFactor",int) = 0 [Enum(UnityEngine.Rendering.BlendMode)]_DstFactor("DstFactor",int) = 0 _Color("Color",Color) = (1,1,1,1) _MainTex("MainTex",2D) = "white"{} _Sequence("Row(X) Column(Y) Speed(Z)",Vector) = (1,1,1,1) } SubShader { Tags { //告诉引擎,该Shader只用于 URP 渲染管线 "RenderPipeline"="UniversalPipeline" //渲染类型 "RenderType"="Transparent" //渲染队列 "Queue"="Transparent" } Blend [_SrcFactor] [_DstFactor] Pass { HLSLPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl" #include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl" #include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl" struct Attribute { float3 vertexOS : POSITION; float2 uv : TEXCOORD0; }; struct Varying { float4 vertexCS : SV_POSITION; float2 uv : TEXCOORD1; float fogCoord : TEXCOORD2; }; CBUFFER_START(UnityPerMaterial) float4 _Color; float4 _MainTex_ST; half4 _Sequence; CBUFFER_END TEXTURE2D(_MainTex); SAMPLER(sampler_MainTex); Varying vert(Attribute v) { Varying o; o.vertexCS = TransformObjectToHClip(v.vertexOS); o.uv = float2(v.uv.x / _Sequence.y, v.uv.y / _Sequence.x + (_Sequence.x - 1) / _Sequence.x); o.uv.x += frac(floor(_Time.y * _Sequence.y * _Sequence.z) / _Sequence.y); o.uv.y -= frac(floor(_Time.y * _Sequence.y * _Sequence.z / _Sequence.y) / _Sequence.x); //o.uv.x += floor(_Time.y); //o.uv = float2(v.uv.x/4,v.uv.y/4); //o.uv = TRANSFORM_TEX(v.uv,_MainTex); o.fogCoord = ComputeFogFactor(o.vertexCS.z); return o; } half4 frag(Varying i) : SV_Target { float4 mainTex = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.uv); float4 col = mainTex * _Color; col.rgb = MixFog(col, i.fogCoord); col.rgb = col.rgb * col.a; return col; } ENDHLSL } } SubShader { Tags { //渲染类型 "RenderType"="Transparent" //渲染队列 "Queue"="Transparent" } Blend [_SrcFactor] [_DstFactor] Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float3 vertexOS : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float4 vertexCS : SV_POSITION; float2 uv : TEXCOORD1; UNITY_FOG_COORDS(2) }; float4 _Color; sampler2D _MainTex; float4 _MainTex_ST; half4 _Sequence; v2f vert(appdata v) { v2f o; o.vertexCS = UnityObjectToClipPos(v.vertexOS); o.uv = float2(v.uv.x / _Sequence.y, v.uv.y / _Sequence.x + (_Sequence.x - 1) / _Sequence.x); o.uv.x += frac(floor(_Time.y * _Sequence.y * _Sequence.z) / _Sequence.y); o.uv.y -= frac(floor(_Time.y * _Sequence.y * _Sequence.z / _Sequence.y) / _Sequence.x); //o.uv.x += floor(_Time.y); //o.uv = float2(v.uv.x/4,v.uv.y/4); //o.uv = TRANSFORM_TEX(v.uv,_MainTex); UNITY_TRANSFER_FOG(o, o.vertex) return o; } half4 frag(v2f i) : SV_Target { float4 mainTex = tex2D(_MainTex, i.uv); float4 col = mainTex * _Color; UNITY_APPLY_FOG(i.fogCoord, col) col.rgb = col.rgb * col.a; return col; } ENDCG } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/138281
推荐阅读
相关标签