- 1Appium环境搭建(windows10系统)_windows10 安装appium
- 2理解NLP迁移学习/Transformers/GPT/Bert中遇到的难点和笔记_迁移学习 transformer
- 3HarmonyOS鸿蒙学习基础篇 - 项目目录和文件介绍_鸿蒙项目目录
- 4http请求常见的status状态码_status常见错误
- 5【UE4学习】04——官方教程代码_ue4 某校不良生
- 6散点图绘制三维曲面_PCA、RDA等排序图的一些三维可视化示例
- 7数学建模之灰色关联分析(GRA)_灰色关联分析法
- 8Windows 环境下,cmake工程导入OpenCV库_opencvconfig.cmake
- 9Compose的附加效应(十四)_compose remember 和 rememberupdatedstate
- 10基于微信小程序求职招聘系统设计与实现 毕业设计论文大纲提纲参考
uniapp使用vue-i18n国际化多国语言_uniapp国际化插件语言切换
赞
踩
前言:uniapp是自带有i18n这个插件的,如果没有npm安装即可
此插件需要自己去给每一个需要国际化的字符去手动配置key,所以如果是已经完成的项目可能工作量就稍微有点大了
第一步:
语言命名是有规范的不能乱取名,具体可以参考国际语言代码
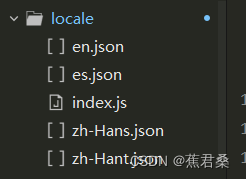
在根目录创建locale文件夹用来存放你需要用到的语言包
zh-Hans.json---中文简体语言包,
zh-Hant.json---中文繁体语言包,
en.json---英文语言包,
es.json---西班牙语语言包,
index.js存放相关方法

index.js
注意:new实例的时候在这里面new比较好,不要去什么main.js里面new然后再挂载,因为在国家化的过程中,有很大概率在外部js中也有文字需要国际化,这时就没办法在外部js访问到国际化实例了
- import en from './en.json'//英语语言包
- import zhHans from './zh-Hans.json' // 中文简体
- import zhHant from './zh-Hant.json' // 中文繁体
- import es from './es.json' // 西班牙语言包
- import Vue from 'vue'
- import VueI18n from 'vue-i18n'
- Vue.use(VueI18n)
-
-
- const lang = uni.getStorageSync('language') || 'en';//获取缓存中的语言
- // VueI18n构造函数所需要的配置
- const i18nConfig = {
- locale: lang,//当前语言
- // 所需要用的语言包
- messages:{
- en,
- 'zh-Hans': zhHans,
- 'zh-Hant': zhHant,
- es
- }
- }
- const i18n = new VueI18n(i18nConfig)
- export default i18n

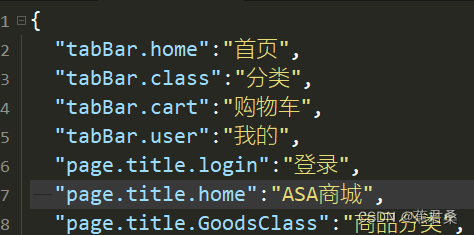
json包示例:
如tabBar.home为首页tabbar对应的key,key后面的值代表当前的语言环境文字,中文环境下为“首页”,英文环境下为home,
注意:命名规则
key值必须要是唯一的,key值可以是中文,但是尽量不要这么做,
json可以多层对象形式,使用的时候可以通过.key来获取
key命名的时候尽量语义化一点
中文: 英文


第二步:
将i18n引入到main.js,然后传给Vue实例来保证在任何页面都可以快速访问到i18n实例
- import i18n from './locale/index.js'
- const app = new Vue({
- ...App,
- i18n,//
- })
第三步:切换语言
此处主要用到两个方法:uni.setLocale(),this.$i18n.locale
uni.setLocale()用来切换系统或应用语言环境,调用此方法后会重启整个应用
this.$i18n.locale 用来切换实际语言
注意:uni.setLocale()方法需要在this.$i18n.locale切换语言之后再调用,否则app端会有问题,语言切换不能实时显示
此处因为外部js有点问题,所以切换语言后强制刷新了一下页面,实际无需刷新页面的
- changeLanguage(){
- uni.showActionSheet({
- itemList: [
- // this.$t('public.en'),
- // this.$t('public.zh-Hans'),
- // this.$t('public.es'),
- 'English',
- '中文简体',
- 'Español',
- // '中文繁体'
- ],
- success: (res)=>{
- //#ifdef H5
- this.$router.go(0);//刷新页面,不然validate.js不好国际化
- //#endif
- //#ifdef APP-PLUS
- uni.navigateTo({
- url: '/pages/user/Login/index' // 要刷新的页面路径
- });
- //#endif
-
- const language = [
- {text:'英文',code:'en'},
- {text:'中文简体',code:'zh-Hans'},
- {text:'西班牙语',code:'es'},
- // {text:'中文繁体',code:'zh-Hant'},
- ]
- this.curLanguage = language[res.tapIndex].text;
- this.$store.commit('changeLanguage',language[res.tapIndex].code);
- uni.setStorage({key:'language',data:language[res.tapIndex].code})
- this.$i18n.locale = language[res.tapIndex].code
- uni.setLocale(language[res.tapIndex].code)//切换语言环境必须在this.$i18n.locale之后,否则app端会有意想不到的bug
- },
- fail: function (res) {
- }
- });
- },

第四部:使用
页面使用:直接用过$t()传入对应的json文件对应的key替换文字
- <view class="item" :class="current === index ? 'on' : ''" v-for="(item, index) in navList"
- @click="navTap(index)" :key="index">{{ $t('Login.type-login') }}</view>
- </view>
js使用:加个this

data里面使用:this.$t(),如果不生效可以将此值写入计算属性然后return出去,对于data里面的数组可以把文字换成对应的key,然后在html中{{$t(item.name)}}
外部js使用:导入import i18n from '@/locale/index',然后i18n.t()传入key,外部js不要加$符号

tabbar及页面顶部文字:%key%,用%包裹key值即可
第五步: 设置语言类型持久化及默认
主要是在设置语言的时候将当前的语言类型放入缓存,然后在加载的时候获取缓存里面的语言再设置语言即可,可以在应用的默认加载页面或者整个应用的onLoad里面写
- onLoad() {
- const lang = uni.getStorageSync('language')|| 'en';//获取缓存的语言设置
- this.$i18n.locale = lang//设置语言
- uni.setLocale(lang);//设置语言环境
- this.$store.commit('changeLanguage',lang);
- // 监听语言的切换
- uni.onLocaleChange(e=>{
- this.$store.commit('changeLanguage',e.locale);
- });
- },



