热门标签
热门文章
- 1基于python+爬虫的全球疫情数据分析可视化系统_新冠爬虫
- 2实力见证!黑马2023年度就业报告新鲜出炉,这份成绩单,漂亮!_黑马java学科2023年就业报告
- 3EMNLP 2023评审内幕公开
- 424HIve的Struct与优化_hive struct
- 5【情商智慧:630】你混得好不好,这些能力很重要_高情商:630年 dddd
- 6java 解压rar压缩包_java rar文件解压
- 7做外贸时候的收款方式有哪些啊?2020最新外贸B2B收款结汇方法详解!_xt收款
- 8毕业设计 基于STM32的四轴飞行器设计(源码+硬件+论文)_stm32飞控程序
- 9聊一聊自动化测试为什么很难落地
- 10简单、有效、全面的 Kubernetes 监控方案_kubernetes 监控 pod kill
当前位置: article > 正文
VS Code安装&基础配置设置(mac)_vs code mac
作者:盐析白兔 | 2024-03-26 07:43:05
赞
踩
vs code mac
快速安装软件&配置必要插件
-
安装开发软件vs code(visual studio code) 官网网址:Visual Studio Code - Code Editing. Redefined

-
解压缩后我们得到两个文件

-
将visual studio code.app直接拖拽到应用程序中(也可以选择安装visual studio)

-
双击打开vs code
-
点击左侧插件功能按钮,安装常用的插件库

Chinese (Simplified) (简体中文) Lan、Vetur(Ping Wu)、Vite、Vue Language Features (Volar)
TypeScript Vue Plugin (Volar)、ESLint、Prettier - Code formatter等等
-
将vs studio窗口语言转换成中文
首先安装Chinese (Simplified) (简体中文) Lan 插件;重启vs code app ;
-
安装包管理工具
-
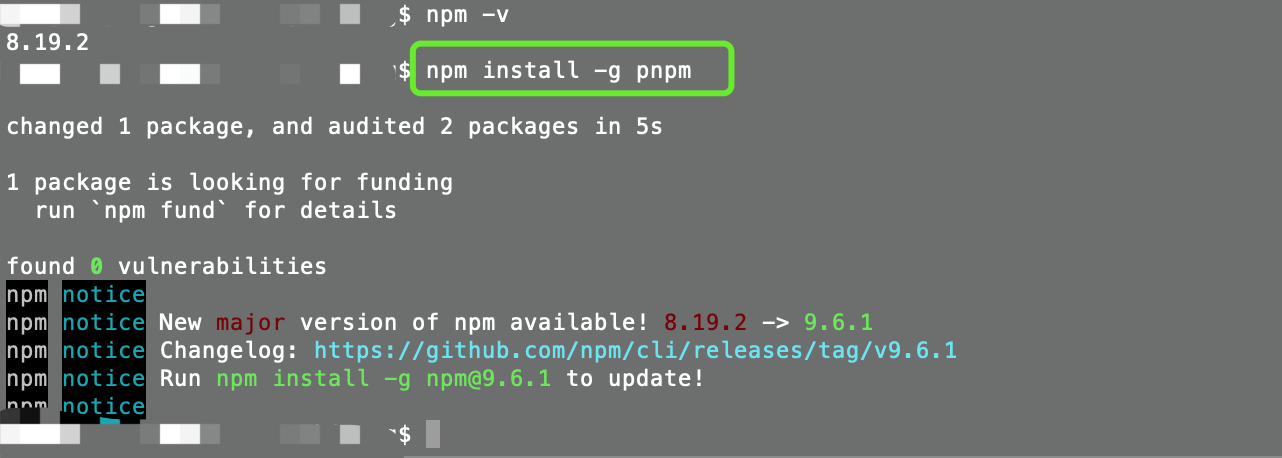
了解npm npx cnpm yarn pnpm区别,早年npm工具被很多诟病才有了cnpm、yarn、pnpm工具。这些都是基于npm包管理器的一些变种。解决了早期npm的一些缺点,例如下载速度慢,不能离线下载等。
安装指令:npm install -g pnpm(如果安装yarn 安装指令:npm install -g pnpm);-g 表示全局安装,如果需要局部安装可以进一步了解

-
安装脚手架Vue CLI&项目搭建
(推荐局部安装Vue CLI)
-
创建一个文件夹(例如:vue)用于以后项目管理。在控制台中通过指令cd 进入该文件夹
-
控制台中输入npm install @vue/cli -g,安装cli
-
控制台中输入npx vue -V ,打印@vue/cli 5.0.8版本号,检查是否安装成功
-
创建Vue工程
-
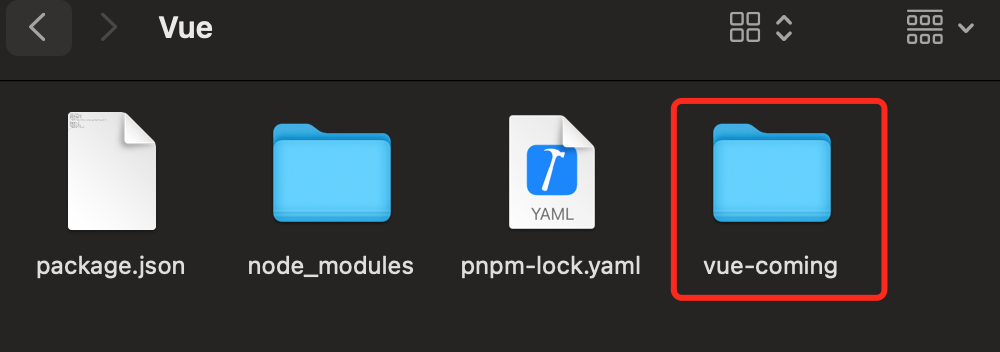
创建一个名称为"vue-coming"的项目工程,接着上一步输入指令:npx vue create vue-coming
-
光标默认选择vue3 回车
在vue文件夹下就可以看到我们的工程

输入指令:cd vue-coming
输入指令:code . (这里有个点)自动启动visual studio app启动应用程序默认打开工程
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/315546
推荐阅读
相关标签


