- 1小程序HOOK 小程序code、小程序sessionid、小程序云函数、小程序支付二维码 支持抢购小程序模拟认证_小程序云函数抓包
- 2如何利用 Git 与 GitHub 进行多人协作开发_git多人合作开发。在github上创建仓库
- 3HbuilderX 配置内置终端为 gitBash,修改终端主题,亲测好用!_hbuider的终端
- 451单片机 蜂鸣器播放提示音_单片机蜂鸣器发声代码
- 5ElasticSearch03_Mapping字段映射、常用类型、数据迁移、ik分词器、自定义分词器_es mapping修改分词器
- 6通过 GithubActions 实现自动化部署 Hexo_github actions配置文件
- 7楼主考南师计算机学硕,南京师范大学考研详解:据说这所学校不太好考?嗯,是真的!...
- 8GANs和Diffusion模型(3)_diffusagan结合
- 9HT1656 马达控制定时器 – MCTM 正交编码器模式_ht32f52367 mctm
- 10Pycharm2023.3.3和Idea2023.3.5破解流程,通用!!!!!_pycham 2023.3.5xi
cesium的学习_学cesium要多久
赞
踩
1、下载cesium
2、配置cesium
其实最主要配置widgets.css和Cesium.js的包
<script src="Cesium-1.74/Build/Cesium/Cesium.js"></script>
<style>
@import url(Cesium-1.74/Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
<body>
<div id="cesiumContainer" style="height: 100%"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer')
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3、官网注册cesium并获取自己用户的token值
cesium官网地址
有了这个地址页面不会显示未注册信息,
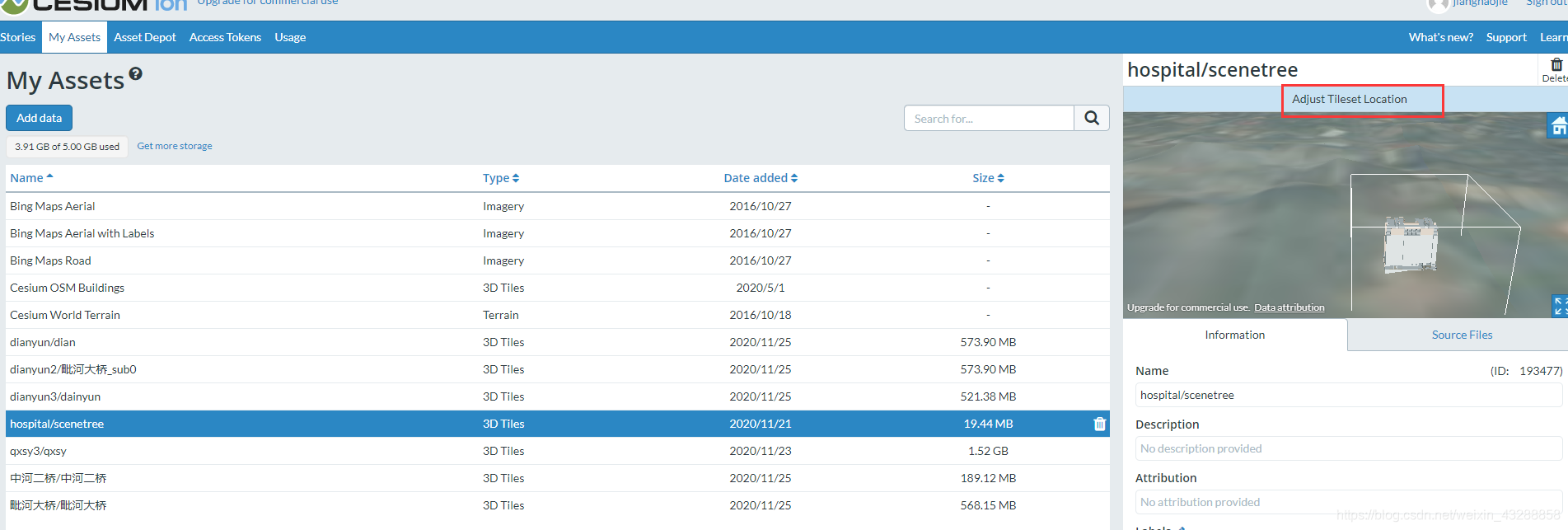
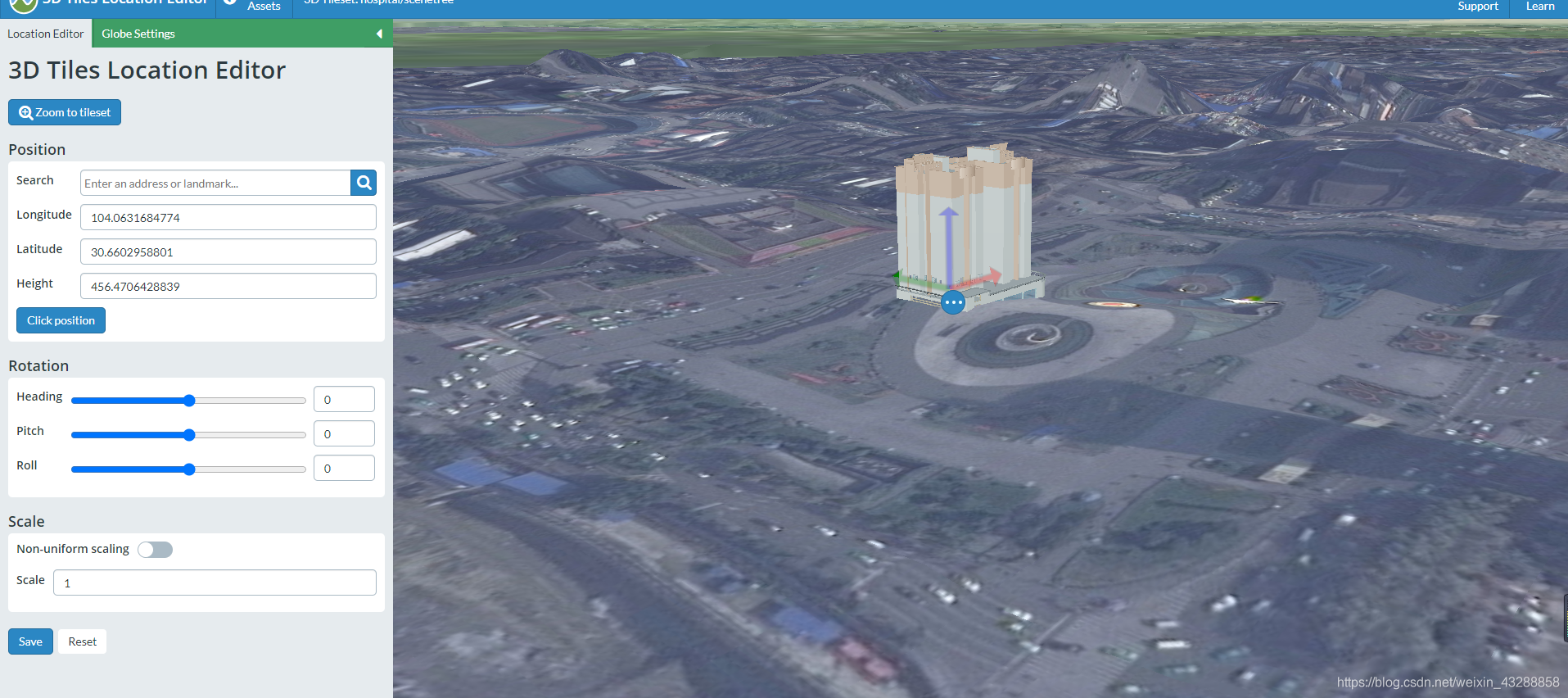
2、在官网方便调整模型位置(点击红色框框位置)

通过cesium官网上传模型信息后,再在官网调整模型位置

4、取消cesium的页面logo信息
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false,
infoBox: false,
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1、去除小组件信息
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: false, //是否显示点击要素之后显示的信息
// selectionIndicator:false,
fullscreenButton: false,
homeButton: false,
scene3DOnly: false,//仅仅显示3d,可隐藏右上角2d和3d按钮
selectionoIndicatr: false,
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2、去除商标
$(".cesium-widget-credits").remove();
- 1
5、加载影像数据
imageryProvider就是在cesium中的影像数据api
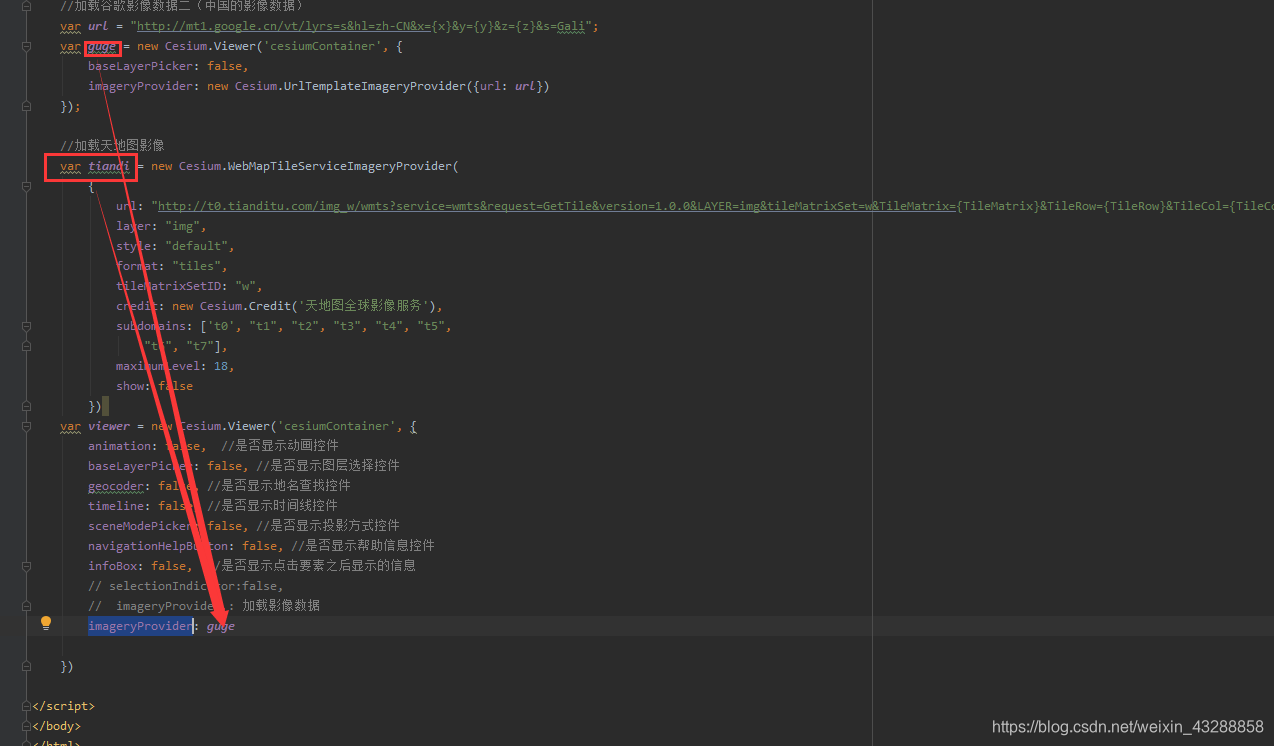
1、谷歌中国影像数据
var url = "http://mt1.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}&s=Gali";
var guge = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false,
imageryProvider: new Cesium.UrlTemplateImageryProvider({url: url})
});
- 1
- 2
- 3
- 4
- 5
2、天地图影像数据
这个token值需要自己申请,我没有放token值
var tiandi = new Cesium.WebMapTileServiceImageryProvider({
url:
"http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=自己的token值",
layer: "img",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
credit: new Cesium.Credit("天地图全球影像服务"),
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
maximumLevel: 18,
show: false,
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
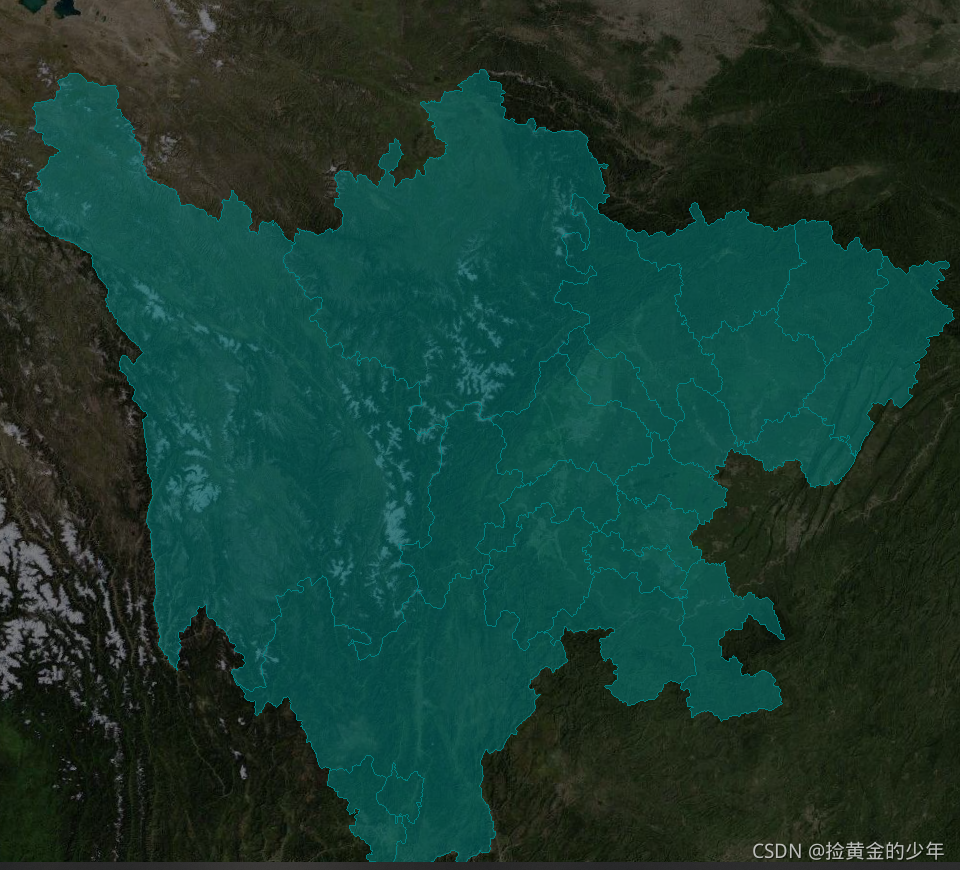
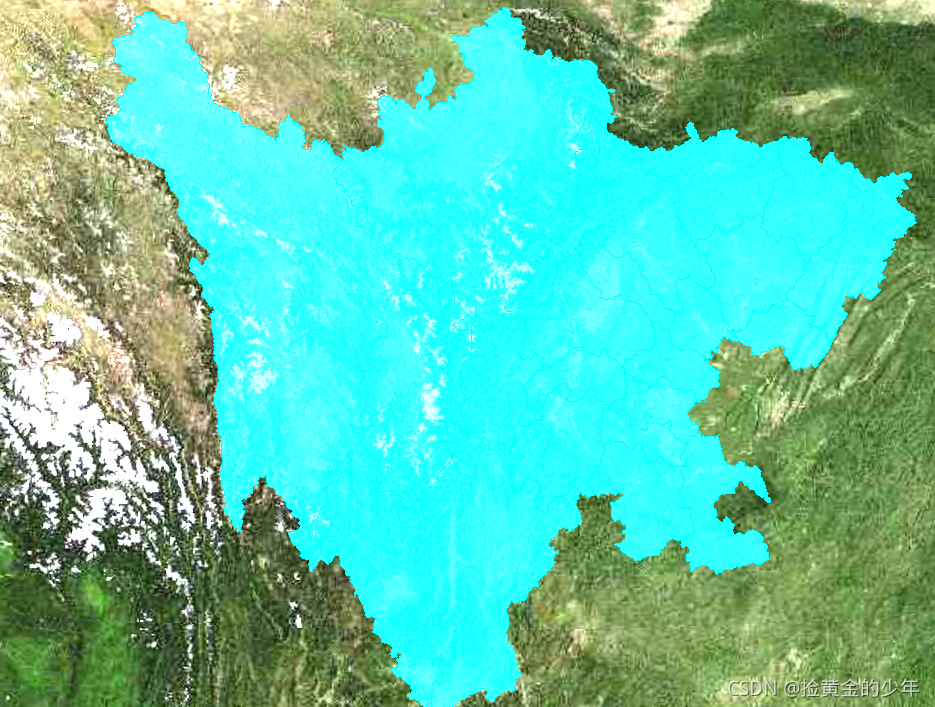
3、加载自定义影像加载
当.tif影像原始数据通过cesium实验室转化为瓦片数据并存放在自定义ditu(文件夹)下面,加载方式
var layers = viewer.scene.imageryLayers;
var myLayer = layers.addImageryProvider(
new Cesium.UrlTemplateImageryProvider({
url: "ditu/{z}/{x}/{y}.png",
// url: "ditu/{z}/{x}/{y}",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
fileExtension: "png",
minimumLevel: 0,
maximumLevel: 20,
})
);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
4、添加高德地图影像
oneLayer = viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapServiceImageryProvider({
url:
"http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}", //图层地址
layers: "gaode",
tilingScheme: new Cesium.WebMercatorTilingScheme(),
})
);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5、删除影像
viewer.imageryLayers.remove(oneLayer);
- 1
最后的加载到new cesium下面,或者自定义一个窗口

6、加载地形数据
1、加载cesium自定义地形
terrainProvider: new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(1),
}),
- 1
- 2
- 3
2、加载cesium全球地形
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true
})
- 1
- 2
- 3
- 4
3、加载自定义地形数据(文件夹是cesium实验室转化出来的数据存放的文件夹)
terrainProvider : new Cesium.CesiumTerrainProvider({
// url : Cesium.IonResource.fromAssetId(1),
url : '文件夹/',
requestVertexNormals : true
}),
- 1
- 2
- 3
- 4
- 5
- 6
4、删除地形数据、
var scene = viewer.scene;
scene.terrainProvider = new Cesium.EllipsoidTerrainProvider({});
- 1
- 2
7、设置视角
setView是加载时候的视角,flyTo是飞过去
fromDegrees经纬度转世界坐标系
viewer.camera.setView({
//位置,经纬度,高度
destination: Cesium.Cartesian3.fromDegrees(经度,纬度,高度),
//设置摄像头角度
orientation: {
heading: 2.1439295174687043, // 左右摆头
pitch: -0.6379486908001799, // 上下摇头
roll: 0.0 // default value
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Cartesian3笛卡尔高度
viewer.camera.flyTo({
//位置,经纬度,高度
destination:new Cesium.Cartesian3(‘’‘’‘’‘’),
//设置摄像头角度
orientation: {
heading: 2.1439295174687043, // 左右摆头
pitch: -0.6379486908001799, // 上下摇头
roll: 0.0 // default value
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
有个自动定位的,在控制台
viewer.camera.heading
viewer.camera.pitch
viewer.camera.position 得到的是世界坐标系
- 1
- 2
- 3
分别可以拿到位置,倾角,摆角

cesium中坐标系之间的转化
8、加载模型
通过cesium实验室转化的模型数据我测试了三种
1、点云数据
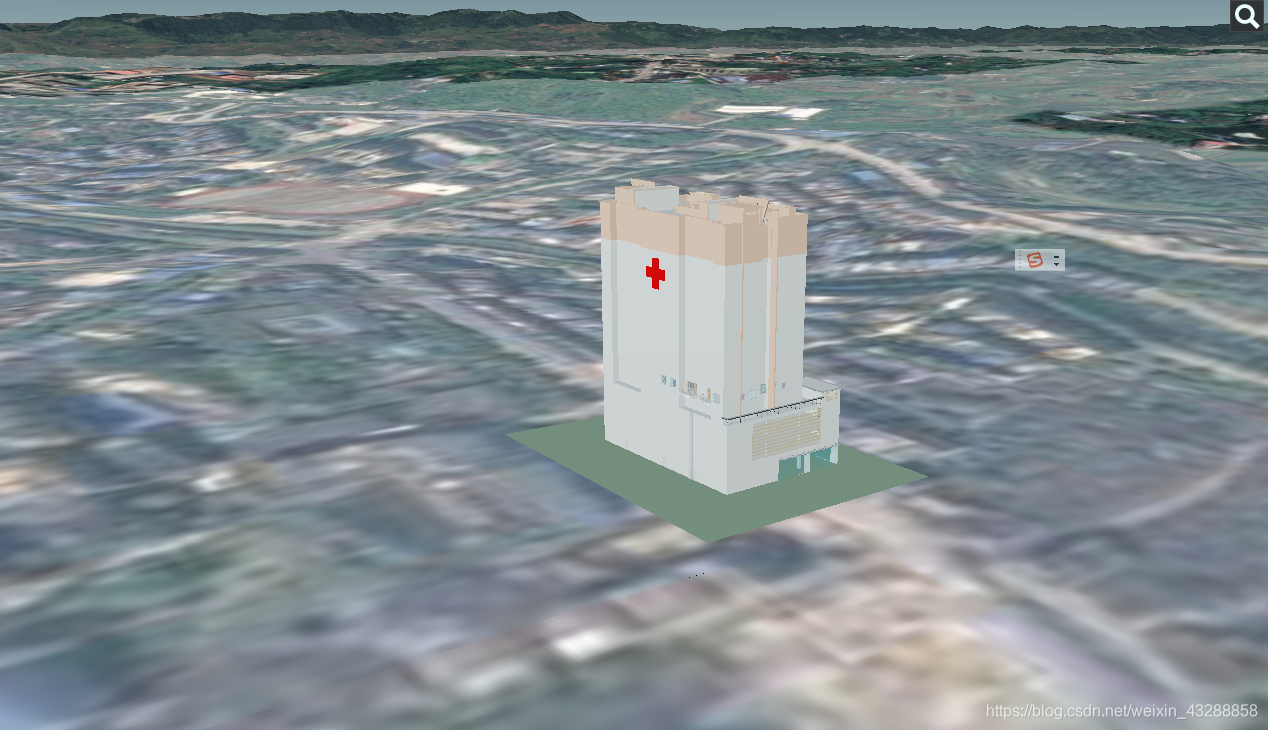
2、BIM模型
3、倾斜摄影数据
var tileset = new Cesium.Cesium3DTileset({
//添加本地模型
// url : 'models/hongguangdianyun2/tileset.json',
// url : 'models/hospital/tileset.json',
url : 'models/qxsy4/tileset.json',
// url: Cesium.IonResource.fromAssetId(197169),
// maximumScreenSpaceError : 0, // 最大的屏幕空间误差 解决精确度的关键
});
//加载模型
var city = viewer.scene.primitives.add(tileset);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
因为BIM模型自身不带坐标所以可以自定义坐标存放
自定义坐标查看
var longitude = 104.9821565;
var latitude = 28.8465238381;
var height = 200.7312282155;//大面积倾斜摄影高度
// var height = 240.7312282155;//医院的高度
var heading = 180;
//设置模型位置,以及摄像头位置
city.readyPromise.then(function (tileset) {
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
var mat = Cesium.Transforms.eastNorthUpToFixedFrame(position);
var rotationX = Cesium.Matrix4.fromRotationTranslation(Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(heading)));
Cesium.Matrix4.multiply(mat, rotationX, mat);
tileset._root.transform = mat;
viewer.zoomTo(tileset);
// viewer.camera.flyTo(
// {
// destination: new Cesium.Cartesian3(-1333850.286642842, 5326945.044495704, 3234427.4588005696),
// orientation: {
// heading: 2.5281492746803575, // 左右摆头
// pitch: -0.6665721131991886, // 上下摇头
// roll: 0.0 // default value
// }
//
// });
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
这个是视角自动匹配模型
viewer.zoomTo(tileset);
- 1
这个是自定义视角飞到模型上
// viewer.camera.flyTo(
// {
// destination: new Cesium.Cartesian3(-1333850.286642842, 5326945.044495704, 3234427.4588005696),
// orientation: {
// heading: 2.5281492746803575, // 左右摆头
// pitch: -0.6665721131991886, // 上下摇头
// roll: 0.0 // default value
// }
//
// });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这个是BIM模型的加载

2、倾斜摄影及点云数据的加载(自带位置坐标的模型)
var tileset = new Cesium.Cesium3DTileset({
//相对路径
url: 'tiles/qxsy4/Tileset.json',
});
//添加到球体上
viewer.scene.primitives.add(tileset);
//定位过去
viewer.zoomTo(tileset);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3、删除模型
通过模型的命名来删除
viewer.scene.primitives.remove(tileset1);
- 1
9、实体entity的操作
1、实体的添加
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883),
point : {
pixelSize : 10,
color : Cesium.Color.YELLOW
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1、删除实体有两种方法
(一)、删除全部实体
viewer.entities.removeAll();
- 1
(二)、通过实体的Id删除实体
var radar = viewer.entities.getById('radar');
viewer.entities.remove(radar );
- 1
- 2
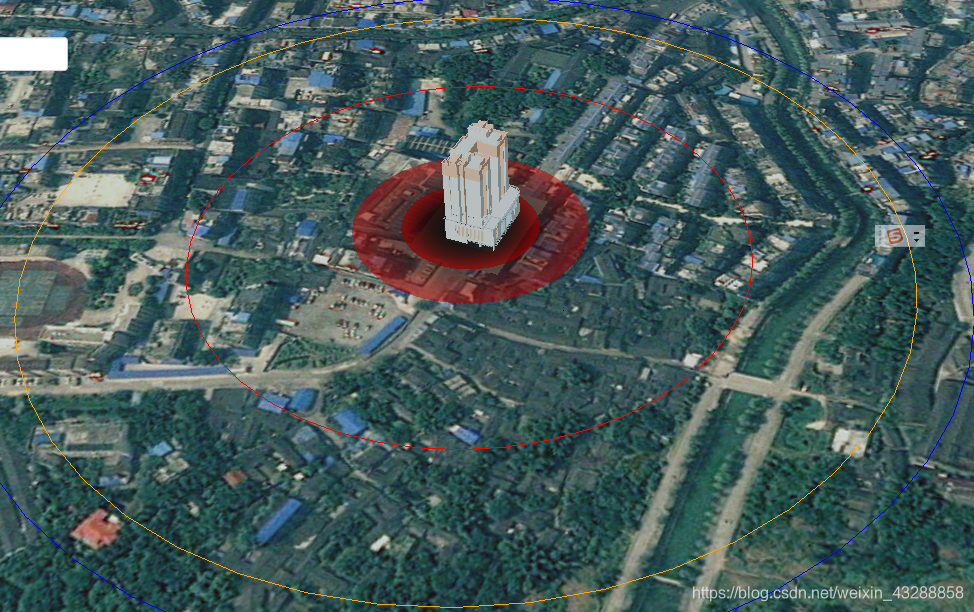
10、风险源的加载动态加载

三个实线圈 的加载
var lon = 104.9821565;
var lat = 28.8465238381;
//红
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(lon, lat),
name: 'Red ellipse on surface with outline222',
ellipse: {
semiMinorAxis: 160.0,
semiMajorAxis: 160.0,
height: 220,
material: Cesium.Color.RED.withAlpha(0),
outlineColor: Cesium.Color.RED,
outline: true
}
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(lon, lat),
name: 'Red ellipse on surface with outline',
ellipse: {
semiMinorAxis: 250.0,
semiMajorAxis: 250.0,
height: 220,
material: Cesium.Color.ORANGE.withAlpha(0),
outlineColor: Cesium.Color.ORANGE ,
outline: true,
outlineWidth:10.0
}
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(lon, lat),
name: 'Red ellipse on surface with outline222',
ellipse: {
semiMinorAxis: 280.0,
semiMajorAxis: 280.0,
height: 220,
// material: Cesium.Color.GREENYELLOW .withAlpha(0.7),
material: Cesium.Color.BLUE.withAlpha(0),
outlineColor: Cesium.Color.BLUE,
outline: true
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
中心动态扩散的红圈的加载方式
function addCircleRipple(viewer,data){
var r1=data.minR,r2=data.minR;
function changeR1() { //这是callback,参数不能内传
r1=r1+data.deviationR;
if(r1>=data.maxR){
r1=data.minR;
}
return r1;
}
function changeR2() {
r2=r2+data.deviationR;
if(r2>=data.maxR){
r2=data.minR;
}
return r2;
}
viewer.entities.add({
id:data.id,
name:"",
position:Cesium.Cartesian3.fromDegrees(data.lon,data.lat,data.height),
ellipse : {
semiMinorAxis :new Cesium.CallbackProperty(changeR1,false),
semiMajorAxis :new Cesium.CallbackProperty(changeR1,false),
height:data.height,
material:new Cesium.ImageMaterialProperty({
image:data.imageUrl,
repeat:new Cesium.Cartesian2(1.0, 1.0),
transparent:true,
color:new Cesium.CallbackProperty(function () {
var alp=1-r1/data.maxR;
return Cesium.Color.WHITE.withAlpha(alp) //entity的颜色透明 并不影响材质,并且 entity也会透明哦
},false)
})
}
});
setTimeout(function () {
viewer.entities.add({
name:"",
position:Cesium.Cartesian3.fromDegrees(data.lon,data.lat,data.height),
ellipse : {
semiMinorAxis :new Cesium.CallbackProperty(changeR2,false),
semiMajorAxis :new Cesium.CallbackProperty(changeR2,false),
height:data.height,
material:new Cesium.ImageMaterialProperty({
image:data.imageUrl,
repeat:new Cesium.Cartesian2(1.0, 1.0),
transparent:true,
color:new Cesium.CallbackProperty(function () {
var alp=1;
alp=1-r2/data.maxR;
return Cesium.Color.WHITE.withAlpha(alp)
},false)
})
}
});
},data.eachInterval)
}
addCircleRipple(viewer,{ //默认只绘制两个圆圈叠加 如遇绘制多个,请自行源码内添加。
id:"111",
lon:lon,
lat:lat,
height:230,
maxR:170,
minR:0,//最好为0
deviationR:1,//差值 差值也大 速度越快
eachInterval:2000,//两个圈的时间间隔
imageUrl:"imgs/redCircle3.png"
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
11、cesium调节整体亮度
通过下面的Number调节亮度
viewer.scene.brightness =
viewer.scene.brightness ||stages.add(Cesium.PostProcessStageLibrary.createBrightnessStage());
viewer.scene.brightness.enabled = true;
viewer.scene.brightness.uniforms.brightness = Number(0.5);
- 1
- 2
- 3
- 4
在这里插入图片描述

当number中数值设置为2时候

12、cesium模型中心点和基点坐标
1、获取中心点
function moveTile(tileset) {
tileset.readyPromise.then(function () {
let cartographic = Cesium.Cartographic.fromCartesian(
tileset.boundingSphere.center
);
let x = Cesium.Math.toDegrees(cartographic.longitude);
let y = Cesium.Math.toDegrees(cartographic.latitude);
let z = cartographic.height;
let pot = {x, y, z}
console.log(“中心点坐标”,pot)
})
}
2、获取基点坐标
tileset.readyPromise.then(function () {
const position = Cesium.Matrix4.getTranslation(tileset._root.transform, new Cesium.Cartesian3());
let cartographic = Cesium.Cartographic.fromCartesian(
position
);
let x = Cesium.Math.toDegrees(cartographic.longitude);
let y = Cesium.Math.toDegrees(cartographic.latitude);
let z = cartographic.height;
let params = {
tx: x,
ty: y,
tz: z,
rx: 0,
ry: 0,
rz: 0,
}
console.log(“现在的基点坐标”, params)
}
3、模型平移
传入模型和偏移的经纬度
function getTranslationMatrix(tileset, mdlParams) {
const cartographicCenter =
Cesium.Cartographic.fromCartesian(tileset.boundingSphere.center);
const surface = Cesium.Cartesian3.fromRadians(
cartographicCenter.longitude,
cartographicCenter.latitude,
cartographicCenter.height
);
const offset = Cesium.Cartesian3.fromDegrees(
mdlParams.tx,
mdlParams.ty,
mdlParams.tz
);
// 平移矩阵必须相减,才能得到贴面的模型
const translation = Cesium.Cartesian3.subtract(
offset,
surface,
new Cesium.Cartesian3()
);
tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation);
}
4、模型平移旋转
function update3dtilesMaxtrix(tileset, params) {
// //旋转
var mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(params.rx));
var my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(params.ry));
var mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(params.rz));
var rotationX = Cesium.Matrix4.fromRotationTranslation(mx);
var rotationY = Cesium.Matrix4.fromRotationTranslation(my);
var rotationZ = Cesium.Matrix4.fromRotationTranslation(mz);
//平移
var position = Cesium.Cartesian3.fromDegrees(params.tx, params.ty, params.tz);
var m = Cesium.Transforms.eastNorthUpToFixedFrame(position);
//旋转、平移矩阵相乘
Cesium.Matrix4.multiply(m, rotationX, m);
Cesium.Matrix4.multiply(m, rotationY, m);
Cesium.Matrix4.multiply(m, rotationZ, m);
//赋值给tileset
tileset._root.transform = m;
}


