- 1AIGC内容分享(六十一):AIGC 算法揭秘及产业落地应用分享_祝天刚 京东
- 2【Python编程实战】基于Python语言实现学生信息管理系统
- 3简历空白怎么办?计算机专业应届生和在校生怎么写简历?_计算机简历非科班怎么写学历
- 410种排序算法的复杂度,比较,与实现_排序算法复杂度对比
- 5隐马尔科夫模型 HMM 与 语音识别 speech recognition (1):名词解释_hmm speech
- 6【C进阶】文件操作(下)(详解--适合初学者入门)
- 7gitee开源项目基于SSM实现的图书借阅管理系统_ssm图书管理系统开源
- 8CDH集群hue继承hdfs遇到问题_hdfs权限继承无效
- 9NLP 算法实战项目:使用 BERT 进行文本多分类_bert多文本分类
- 10django基于python的图书馆管理系统--python-计算机毕业设计_图书馆管理系统设计pythondjango报告csdn
使用 Verdaccio 搭建一个企业级私有 npm 库_verdaccio notify
赞
踩
前言
私有 npm 库,我想是每个团队都会实践和经历的一个阶段。实现私有 npm 的方式有很多种,例如基于私有 Git 仓库、基于 npm 官方提供的私有功能(付费)、Verdaccio 等等。但是,综合比较各种因素下来(不要钱、还好用),Verdaccio 都略胜前面两者。
那么,今天本文也将带着大家一起使用 Verdaccio 来搭建一个企业级私有 npm 库!
一、安装、启动
Verdaccio 的安装启动过程较为简单。首先是全局安装 Verdaccio:
npm i -g verdaccio
- 1
然后,在终端中输入 verdaccio 命令启动 Verdaccio:
verdaccio
- 1
接着 Verdaccio 会在终端中输出提示,输出它的配置文件位置、启动的服务地址等信息:

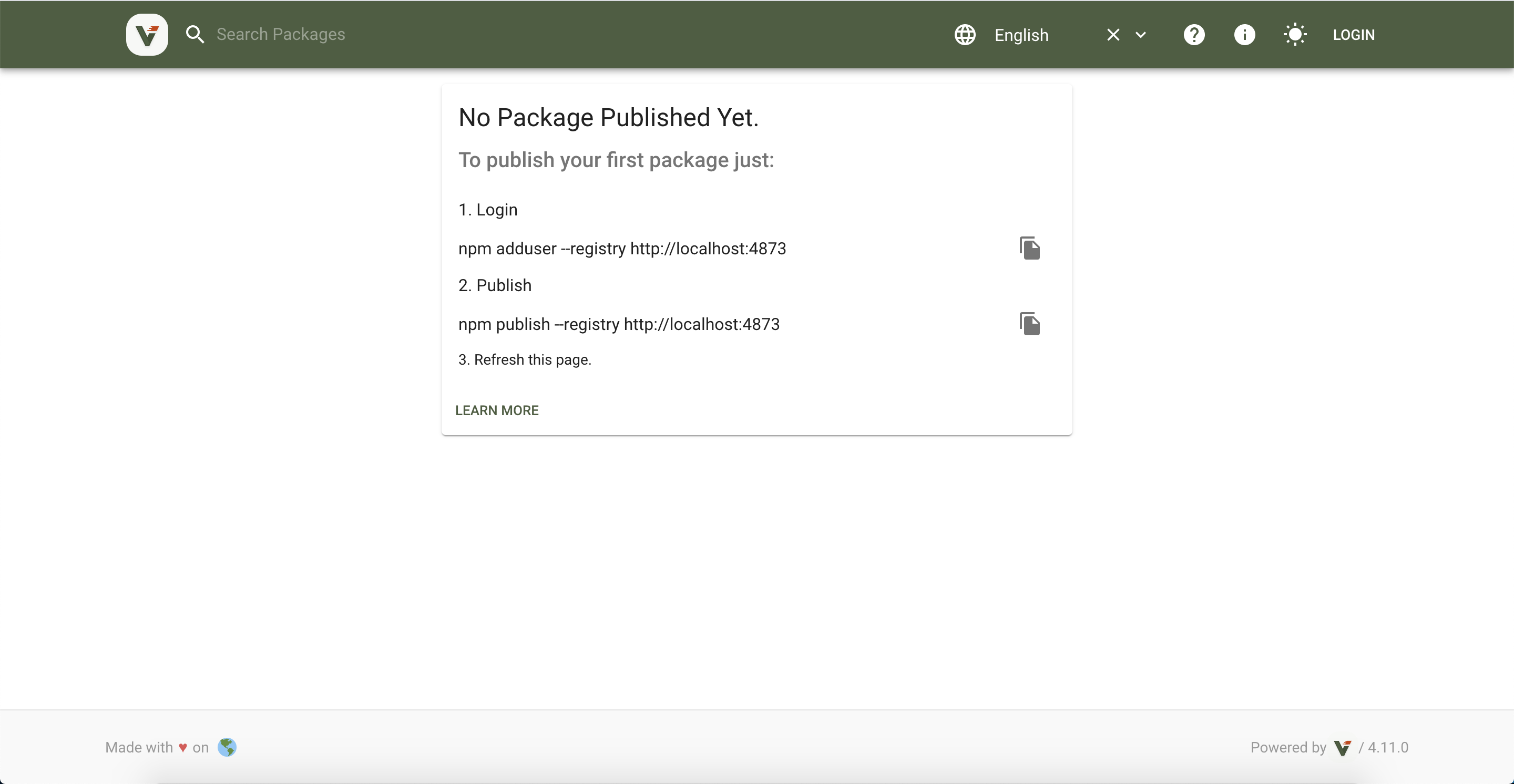
默认 Verdaccio 启动的服务都会在 4873 这个端口,在浏览器中打开这个地址我们就会看到 Verdaccio 搭建的私有库 npm 的界面:

可以看到,默认的界面风格还是很简洁、美观的。并且,这里会提示我们要登陆、发布 npm 包需要执行的命令。
二、配置修改
虽然,安装和启动好了 Verdaccio。但是,由于 Verdaccio 默认的配置和我们生产的需求不一致,所以我们需要修改一下 Verdaccio 的配置。
在生产环境下,私有 npm 库需要具备以下 3 个功能:
- 支持对 npm 包的搜索
- 严格的权限把控,npm 包的访问只能是已注册的用户。并且在一些场景下,需要删除用户
- 发布 npm 包后,推送到钉钉群,告知哪个 npm 包进行了发布
而 Verdaccio 的配置文件是在 ~/.config/Verdaccio 文件夹的 config.yaml 文件,默认的配置会是这样:
storage: ./storage plugins: ./plugins web: title: Verdaccio auth: htpasswd: file: ./htpasswd uplinks: npmjs: url: https://registry.npmjs.org/ packages: '@*/*': access: $all publish: $authenticated unpublish: $authenticated proxy: npmjs '**': access: $all publish: $authenticated unpublish: $authenticated proxy: npmjs server: keepAliveTimeout: 60 middlewares: audit: enabled: true logs: - { type: stdout, format: pretty, level: http }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
这里我们来逐个认识一下默认配置中的几个值的含义:
-
storage已发布的包的存储位置,默认存储在~/.config/Verdaccio/文件夹下 -
plugins插件所在的目录 -
web界面相关的配置 -
auth用户相关,例如注册、鉴权插件(默认使用的是htpasswd) -
uplinks用于提供对外部包的访问,例如访问 npm、cnpm 对应的源 -
packages用于配置发布包、删除包、查看包的权限 -
server私有库服务端相关的配置 -
middlewares中间件相关配置,默认会引入auit中间件,来支持npm audit命令 -
logs终端输出的信息的配置
接下来,我们就来修改 Verdaccio 的配置文件中对应的值来一一支持上述功能。
2.1 开启搜索
当我们私有 npm 库存在很多包的时候,我们想要查找某个包就会有些麻烦。而 Verdaccio 是支持搜索功能的,它是由 search 控制的,默认为 false,所以这里我们需要开启它:
search: true
- 1
开启之后,我们就可以在私有 npm 库的页面上的搜索栏进行正常的搜索操作。
2.2 权限把控
权限把控指的是我们需要私有 npm 库上发布的包只能团队成员查看,除此之外人员不能看到一切信息。那么,回到 Verdaccio,我们需要做这 2 件事:
- 限制 npm 包的查看,只能为已注册的用户
- 禁止用户注册(在团队成员已注册完成后)
相应地,这里我们需要修改配置文件的 pacakges 和 auth。前面我们也提及了 packages 是用于配置发布包、查看包、删除包相关的权限。我们先再来看看默认的配置:
packages:
'@*/*':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
这里的 key 代表对应权限需要匹配的包名,例如对于第一个,如果我们发布的包名是这样的 @wjc/test 就会命中。每个规则中对应 4 个参数。其中 proxy 代表如果在私有 npm 库找不到,则会代理到 npmjs(对应 unlinks 中的 npmjs 的 https://registry.npmjs.org/)。而剩下的 3 个参数,都是用来设置包相关的权限,它有三个可选值 $all(所有人)、$anonymous(未注册用户)、$authenticated(注册用户)。那么,下面我们分别看一下这 3 个参数的含义:
-
access控制包的访问权限 -
publish控制包的发布权限 -
unpublish控制包的删除权限
显然,这里我们需要的是只有用户才能具备上述 3 个权限,即都设置为 $authenticated:
packages:
'@*/*':
access: $authenticated
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $authenticated
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
设置好 packages 后,我们还得更改 auth 的值,因为此时注册用户是没有限制的,也就是说如果你的私有 npm 库部署在外网环境的话,任何人都可以通过 npm adduser 命令注册用户。
显然,这是不允许出现的情况,所以这里我们需要设置 auth 的 max_users 为 -1,它代表的是禁用注册用户:
auth:
max_users: -1
- 1
- 2
如果要开启用户注册,设置指定数字(大于 0)即可
2.3 发布包推送钉钉群
发布包推送钉钉群,指的是我们每次发布包可以通过钉钉群的机器人来通知我们发布的包的信息。
首先,这里我们需要先有一个钉钉群的机器人对应的 Webhook(获取方式可以查看钉钉的文档)。然后,在 Verdaccio 的配置文件中添加 notify:
notify:
'dingtalk':
method: POST
headers: [{'Content-Type': 'application/json;charset=utf-8'}]
endpoint: https://oapi.dingtalk.com/robot/send?access_token=****, # 钉钉机器人的 webhook
content: '{"color":"green","message":"新的包发布了: * {{ name }}*","notify":true,"message_format":"text"}'
- 1
- 2
- 3
- 4
- 5
- 6
其中,method 和 headers 分别表示请求的方法和实体的类型。endpoint 表示请求的 Webhook 地址。content 则表示获取发布信息的基础模版,模版中 message 的值会是钉钉群的机器人发送的消息内容(name 表示发布的包名)。
假设,此时我们发布了一个包名为 verdaccio-npm-demo 的私有包,相应地我们会在钉钉群里收到通知:

三、基本使用
既然配置好了 Verdaccio。那么,我们就可以开始发布第一个私有包了
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



