热门标签
热门文章
- 1大数据与财会行业未来机遇与挑战下的领域——大数据资产的估值_与会计专业有关的数据图片
- 2【全开源】JAVA同城搬家系统源码小程序APP源码
- 3mysql 锁表确认及解除锁表_mysql锁表如何解锁
- 4CDH | Spark升级_cdh spark2和3 区别 cdh spark升级
- 5AI编程篇-python基础篇_python ai编程
- 6java学习资源分享_javaweb学习资源百度云
- 7清华大学范玉顺互联网与大数据_清华大学范玉顺:大数据、人工智能与工业互联网...
- 8vue router 参数_让构建单页面应用变得易如反掌 Vue3中的router
- 9安卓程序的开机动画详解(Animation 一)_app的开机动画
- 10Vue2+Echarts+koa2+websocket电商平台数据可视化实时检测系统(一)_vue 调佣echarts 和 websocket 时需要分开写js文件吗
当前位置: article > 正文
基于HTML5和CSS3搭建一个Web网页(三)
作者:盐析白兔 | 2024-05-30 02:54:55
赞
踩
基于HTML5和CSS3搭建一个Web网页(三)
倘若代码中有任何问题或疑问,欢迎留言交流~
网页描述
创建一个包含导航栏、主内容区域和页脚的响应式网页。
需求:
- 导航栏:
在页面顶部创建一个导航栏,包含首页、关于我们、服务和联系我们等链接。
设置导航栏样式,包括字体、颜色和背景颜色等。
在滚动页面时,导航栏应始终固定在顶部。 - 主内容区域:
包含介绍性文本和至少两张图片。
对文本和图片应用样式,例如字体样式、对齐方式等。 - 页脚:
包含版权信息和日期,并进行相应的样式设计. - 响应式布局:
当在不同大小的设备(如手机、平板电脑、笔记本电脑等)上查看时,网页应该具有很好的可读性和易用性。
提示:
使用HTML5的新元素,如header、footer、nav、section、article等进行布局。
使用CSS3的新特性,如渐变、阴影、动画、Flexbox或Grid布局等提升网页的视觉效果。
使用媒体查询(@media)来设置响应式布局的断点。
在上一篇文字已经解决了导航栏,基于HTML5和CSS3搭建一个Web网页(二)。下面继续完成这个网页的开发。
(PS:发现之前导航栏的颜色无法遮住主内容区域,因此换了下颜色。)
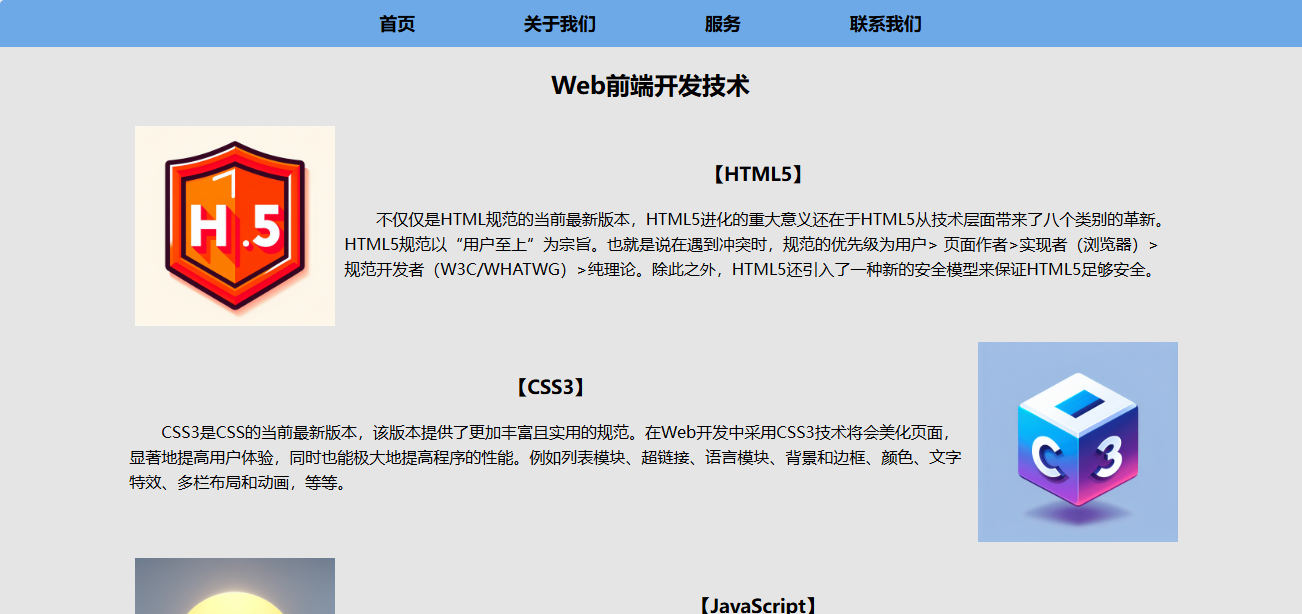
主内容区域
**主内容区域的主题框架为一个标题和三个子区域,子区域中有一个图片加一个段落,段落与图片左右排列。**因此代码结构如下:
<div class="main"> <div class="main-header"> <h3></h3> </div> <div class="p-one"> <div class="one-img"> <img src="" alt=""> </div> <div class="one-p"> <p></p> </div> </div> <div class="p-two"> <div class="two-img"> <img src="" alt=""> </div> <div class="two-p"> <p></p> </div> </div> <div class="p-one"> <div class="one-img"> <img src="" alt=""> </div> <div class="one-p"> <p></p> </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
其中p-one和p-two的排列不一样,前者图片在左,后者图片在右。
填充内容并加上清除浮动类后:
index.html
index.html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web</title> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../css/header.css"> <link rel="stylesheet" href="../css/main.css"> <link rel="stylesheet" href="../css/footer.css"> <link rel="stylesheet" href="../css/media.css"> </head> <body> <div class="header"> <div class="header-main"> <!-- 借助复选框实现菜单效果 --> <input type="checkbox" id="toggle-box"> <!-- 汉堡菜单按钮 --> <label for="toggle-box" class="menu">☰</label> <ul> <li><a href="index.html"> 首页 </a></li> <li><a href="#">关于我们</a></li> <li><a href="#"> 服务 </a></li> <li><a href="#">联系我们</a></li> </ul> </div> <!-- 清除浮动类 --> <div class="clearfix"></div> </div> <div class="main"> <div class="main-header"> <h2>Web前端开发技术</h2> </div> <div class="main-middle"> <div class="p-one"> <div class="one-img"> <img src="../image/HTML5.png" alt=""> </div> <div class="one-p"> <h3>【HTML5】</h3> <p>不仅仅是HTML规范的当前最新版本,HTML5进化的重大意义还在于HTML5从技术层面带来了八个类别的革新。HTML5规范以“用户至上”为宗旨。也就是说在遇到冲突时,规范的优先级为用户> 页面作者>实现者(浏览器)> 规范开发者(W3C/WHATWG)>纯理论。除此之外,HTML5还引入了一种新的安全模型来保证HTML5足够安全。</p> </div> <div class="clearfix"></div> </div> <div class="p-two"> <div class="two-img"> <img src="../image/CSS3.png" alt=""> </div> <div class=two-p"> <h3>【CSS3】</h3> <p>CSS3是CSS的当前最新版本,该版本提供了更加丰富且实用的规范。在Web开发中采用CSS3技术将会美化页面,显著地提高用户体验,同时也能极大地提高程序的性能。例如列表模块、超链接、语言模块、背景和边框、颜色、文字特效、多栏布局和动画,等等。</p> </div> <div class="clearfix"></div> </div> <div class="p-one"> <div class="one-limg"> <img src="../image/JS.png" alt=""> </div> <div class="one-p"> <h3>【JavaScript】</h3> <p>作为一种广泛使用的脚本语言,JavaScript对于今日的网络开发非常关键。JavaScript不只是给网页带来生动的交互效果,更重要的是,JavaScript在整个网络构建的技术体系中担任着关键角色。JavaScript 强调“用户优先”,旨在通过强大且灵活的语法,使开发者能够更方便地创建出用户友好、性能优秀和交互丰富的应用。</p> </div> <div class="clearfix"></div> </div> </div> <div class="clearfix"></div> </div> <div class="footer"></div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
最终补充css代码,得到的页面效果为:

main.css文件
而对于的main.css文件内容如下:
.main { /* 上边距隔开导航栏的高度 */ padding-top: 50px; /* 区域内容默认居中 */ text-align: center; /* 小小设置下背景的颜色 */ background-color: rgba(0,0,0,0.1); } .main .main-header h2{ /* 设置下主标题的上下边距 */ margin: 20px 0; } /* 初始化图片的格式 */ .main img { width: 200px; height: 200px; margin: 3%; } /* 段落区域的边距 */ .main-middle { width: 80%; margin: 0 10%; } /* 使段落区域里的内容垂直居中 */ .p-one, .p-two{ display: flex; align-items: center; /* 使子元素垂直居中 */ justify-content: space-between; /* 将子元素撑开到两端,中间留有空间 */ } /* 利用浮动(float)设置图片与文字左右排列 */ .p-two { flex-direction: row-reverse; /* 这样可以让文字在左,图片在右 */ } .two-img{ float: right; } .one-p, .two-p { display: block; padding: 20px 0 15px 15px; } p{ margin: 20px 0; /* 首行缩进两字符 */ text-indent:2em ; /* 设置左对齐 */ text-align: left; line-height: 25px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/645000
推荐阅读
相关标签




