热门标签
热门文章
- 1android studio 自动生成sql语句,Android Studio 第四十九期 - Sqlite数据库四种写法
- 2WAVE SUMMIT+ 2023 倒计时:走进青少年开发者的AI创新之旅
- 3node中的事件循环---事件循环的阶段,setTimeout及setImmediate执行顺序_setimmediate和settimeout的执行顺序
- 4ElasticSearch - 删除已经设置的认证密码(7.x)
- 5python面试题总结(3)-- 数据类型(字符串)_下列数据类型中是字符串类型的选项是( )alistbtuplecstringdsets
- 6平衡二叉树java_平衡二叉树算法分析
- 7分布式并行计算-理论
- 8Error response from daemon的一种解决办法_docker: error response from daemon: error parsing
- 9Jenkins部署构建项目_jenkins部署java项目
- 10常见消息队列分析对比_消息队列对比
当前位置: article > 正文
移动应用开发之路 02 Android Studio 项目文件介绍(Activity, 布局文件, 清单文件)详解_android studio清单文件
作者:盐析白兔 | 2024-06-10 08:48:22
赞
踩
android studio清单文件
环境
用的环境是Android Studio,Windows 桌面下的图标长这样(plz忽略水印):

我的配置是:
Android Studio Chipmunk | 2021.2.1 Patch 2
Build #AI-212.5712.43.2112.8815526, built on July 10, 2022
Runtime version: 11.0.12+7-b1504.28-7817840 amd64
VM: OpenJDK 64-Bit Server VM by Oracle Corporation
Windows 10 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 1280M
Cores: 8
Registry: external.system.auto.import.disabled=true
Non-Bundled Plugins: Dart (212.5744), com.mobiledi.flutter_plugins (2.0.0), io.flutter (71.0.2)

Activity
Activity大概包括3个比较重要的点
- MianActivity
- onCreate()
- setContentView()
关于Activity类,举个例子:
public class lalalala // 这个就是一个普通的类,没有任何作用。
public class lalalala extends Activity // 这个就是一个可以投到手机上的可视化的类
- 1
- 2
我们拿出一段平平无奇的activity,简要介绍一下它的机制(具体的介绍都在注释里了):
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
// Activity: 是一个类,AppCompatActivity也是算是Activity类。类似于一个可视化界面
@Override // 表示这个是重写,只要打开窗口,指定先执行它,所以有点类似于初始化代码
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置内容视图
// R会按照类别给资源文件分配一个索引 => 我们可以通过R.类别名.资源名 去操作对应的资源
setContentView(R.layout.activity_main);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
布局文件
我们知道activity里面setContentView是根据布局文件layout完成的,所以这一整个项目究竟显示的东西都由它决定。这个不同于java的写法,主要是xml代码。就是通过一个个标签和控键设置布局。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#999">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
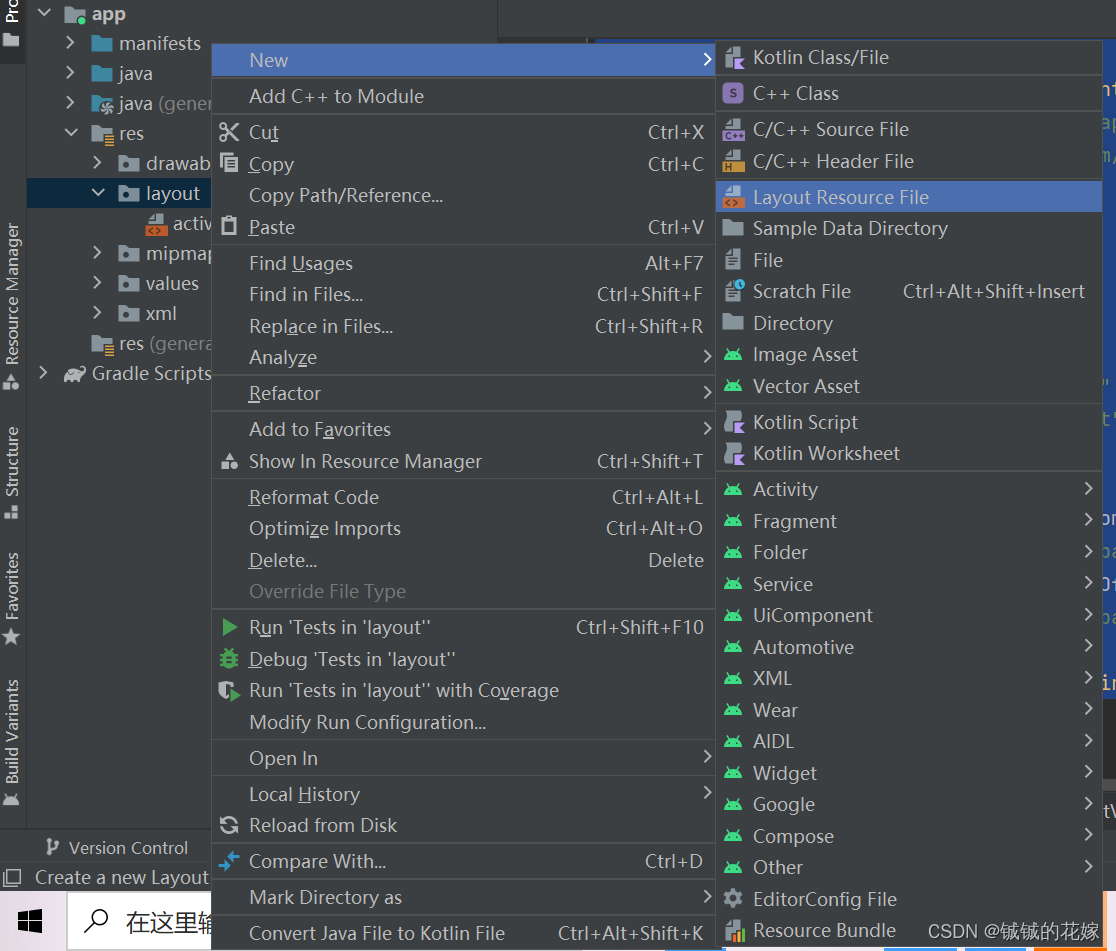
所以下次我们如果想要创建新的文件,就应该在layout下生成:

清单文件
这个是决定各个窗口的逻辑的文件,比如显示哪个窗口之类的。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<!-- 启动界面-->
<action android:name="android.intent.action.MAIN" />
<!-- 在应用列表形成图标-->
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/698008
推荐阅读
相关标签




