热门标签
热门文章
- 1鸿蒙Arkts上传图片并获取接口返回信息_arkts 上传图片
- 2使用MapReduce对HBase中表数据进行分析并存入MySQL中_hbase经过mapreduce存放到mysql中
- 3【MATLAB】GUI初步设计_matlab设计gui界面
- 4awesome self-driving-car_a review of tracking, prediction and decision maki
- 5机器学习入门心得——书籍、课程推荐_coursea上关于机器学习python的课程推荐
- 6简单的使用Redis写入和查询数据_redis computeifabsent
- 7python 闭包理解与应用_python闭包
- 8【车载小程序解决方案】是汽车智能化升级的必然趋势_车载微信小程序
- 9android PopupWindow的简单使用_安卓popupwindow的简单使用
- 10衡量和测试特征选择方法的稳定性两种方法理解_如何比较两种方法的稳定性
当前位置: article > 正文
Unity图集打包
作者:盐析白兔 | 2024-07-16 06:57:21
赞
踩
图集打包
Unity图集打包
首先推荐unity官网assetbundle资源分析工具吧
如果无法下载可以点击此链接下载
官方说明文档 Unity Asset Bundle Browser 工具 - Unity 手册

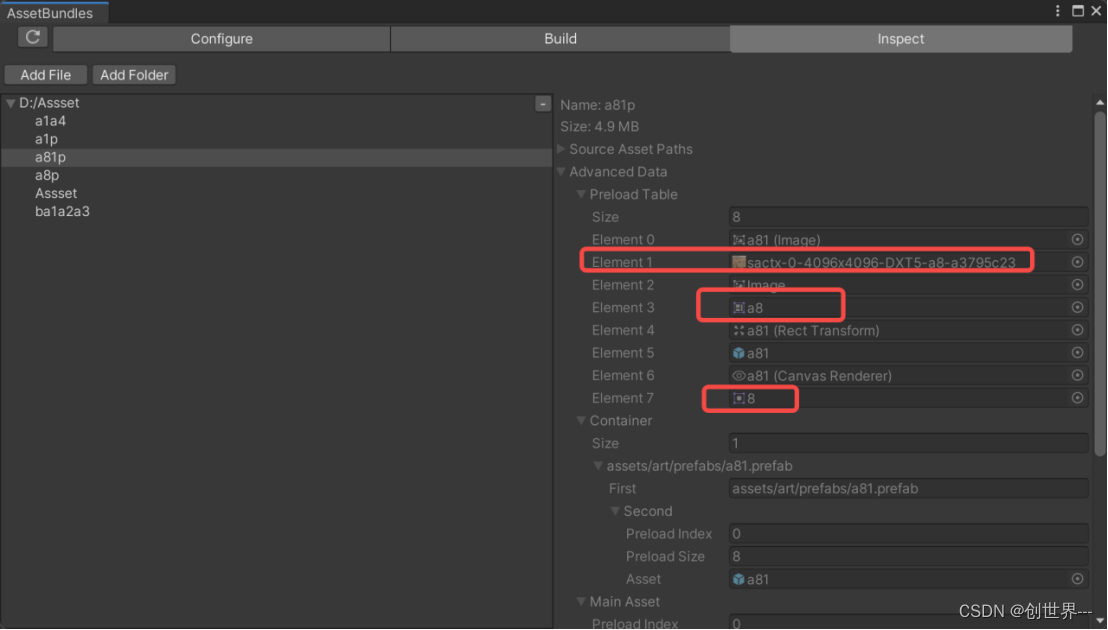
工具界面

进入正题
要理解图集打包原理一定要知道,图集spriteatlas组件(脚本)依赖精灵sprite组件(脚本)和图片数据,sprite依赖图片数据。
sprite是一个组件(脚本),打包时会把sprite组件数据打进包里,然后通过序列化初始化sprite组件(脚本)。
当图集和精灵分别打包后,图集组件和图片数据将被打在一起,因为图集数据由多个图片组成,一个个图片又是一个个精灵的图片数据。 图集包又依赖精灵包。
精灵被打包成图集后,精灵将记录图片数据的在图集的位置和大小等的信息。
当加载资源时,精灵组件数据(不包括)被加载进来,然后加载完图集后,精灵通过原来加载的数据(图片在图集图片数据的位置大小等信息)获取对应的图片数据,精灵才完全加载完成。

- 解析不同的精灵图集情形
Include in Build:控制是否参与资源打包
1.正常Sprite与图集依赖(一个sprite只能被一个图集依赖,不存在公共依赖)
当启用Include in Build时:
- 图集不被打包:图集和sprite和资源图片将会跟随预制体一起打入prefab,如果图集和sprite和资源图片被多个prefab依赖,图集和sprite和资源图片将会被分成多分分别打到prefab里。因为资源打包依赖关系时资源包间的依赖。要想打一份图集和sprite,只要把图集打包就可以了。
Prefab包(依赖a8图集):图集被打入a81p资源包
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/832814
推荐阅读
相关标签


