热门标签
热门文章
- 1探讨BI可视化下的旅游大数据分析,你的钱都花哪了?_旅游可视化能运用什么技术
- 2AQS 组件_aqs组件
- 3PyTorch中的model.modules(), model.children(), model.named_children(), model.parameters()等
- 4Uncaught Error: [$injector:nomod] Module 'xxx' is not available! You either misspelled the m_angular中出现module 'ui.select' is not available! you
- 5Anaconda安装常用配置及命令_anaconda install -c default
- 6第1关:输出实数的整数和小数部分_本关任务:编写程序实现输入一个正的实数x,分别输出x的整数部分和小数部分。 要求:
- 7【Qt】水平和垂直布局_qt 垂直策略
- 8springboot数字物流仓库管理系统 计算机毕设源码33014_仓库管理系统需求分析csdn
- 9超全AI工具合集 | 快来AI一下叭_ai工具集
- 10zabbix5.0通过snmp监控H3C S5560X 配置_zabbix h3c
当前位置: article > 正文
vue 使用print-js 打印html页面_printjs html打印
作者:知新_RL | 2024-02-18 05:25:49
赞
踩
printjs html打印
Print.js 官网
官网
优点:可以打印多种格式的内容(pdf、json、html等)
打印json时可以添加表头。打印html页时可以继承原有页面的样式,局部打印,过滤掉要打印的元素,及其方便。
一、vue安装命令:
npm install print-js --save
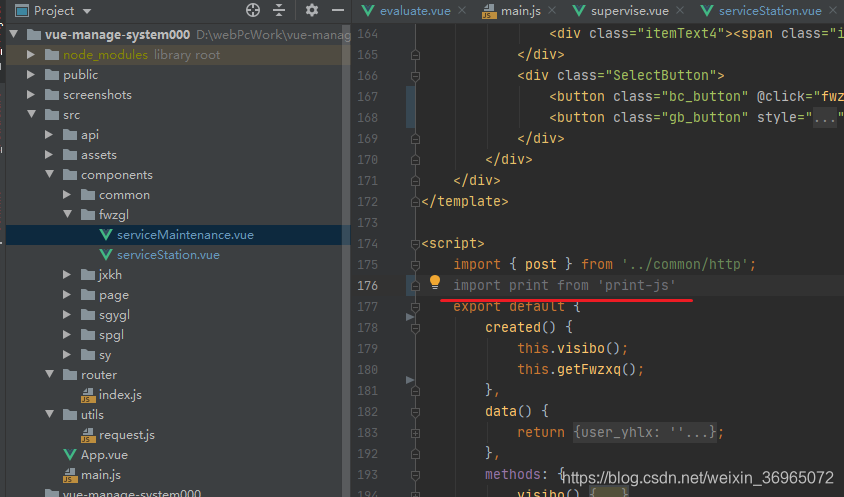
二、引入
这个引入不需要在main.js中,直接在使用的.vue中引入即可
这里颜色虽然是灰色,但是也要添加,否则会报错。
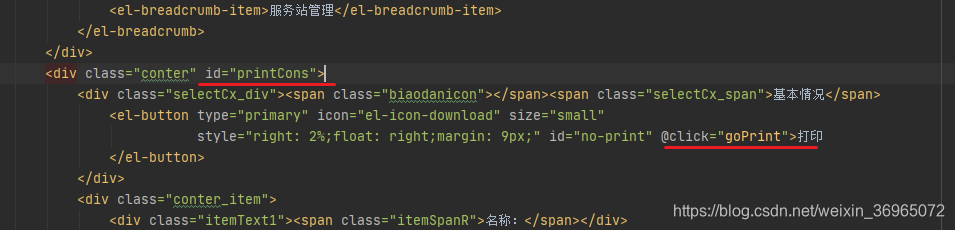
三、编码
我这里要打印 html 中的div ,调用函数找到 div 的 id。
- 1
methods: { goPrint(){ console.log('打印') printJS({ printable: 'printCons', type: 'html', //properties: [ // { field: 'name', displayName: '姓名', columnSize:`50%`}, // { field: 'sex', displayName: '性别',columnSize:`50%`}, //], // header: `<p class="custom-p"> 名单 </p>`, // style: '#printCons {width: 600px;} .no-print{width: 0px} .itemText1 { width: 200px } .itemText2 { width: 200px } .itemText3 { width: 200px } .itemText4 { width: 200px }', // gridHeaderStyle:'font-size:12px; padding:3px; border:1px solid; font-weight: 100; text-align:left;', // gridStyle:'font-size:12px; padding:3px; border:1px solid; text-align:left;', // repeatTableHeader: true, // scanStyles:true, targetStyles: ['*'], ignoreElements:['no-print','bc','gb'] }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
printable:要打印的id。
type:可以是 html 、pdf、 json 等。
properties:是打印json时所需要的数据属性。
gridHeaderStyle和gridStyle都是打印json时可选的样式。
repeatTableHeader:在打印JSON数据时使用。设置为时false,数据表标题将仅在第一页显示。
scanStyles:设置为false时,库将不处理应用于正在打印的html的样式。使用css参数时很有用。
targetStyles: [’*’],这样设置继承了页面要打印元素原有的css属性。
style:传入自定义样式的字符串,使用在要打印的html页面 也就是纸上的样子。
ignoreElements:传入要打印的div中的子元素id,使其不打印。非常好用
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/105164
推荐阅读
相关标签