热门标签
热门文章
- 1esp定律手动nspack 3.7_手动+160马力,内饰豪华感更强
- 2嵌入式C语言环境下的CAN总线通讯协议_c语言实现can通讯
- 3如何计算均值、标准差和标准误差_均值和标准差
- 4按身高和体重排队_200人按身高排队
- 5线性代数 --- 最小二乘在直线拟合上的应用与Gram-Schmidt正交化(下)_gram schmidt 最小二乘
- 6GPT v.s. 中国象棋:写过文章解过题,要不再来下盘棋?
- 7【Exception】WIN10蓝屏:SYSTEM_SERVICE_EXCEPTION 蓝屏: KERNEL-SECURITY-CHECK-FAILUR WIN10 vmware启动CentOS 蓝屏_win10虚拟机开centos7蓝屏
- 8分享|YOLOv5发布第六个版本,支持一键适配OpenVINO/OpenCV DNN部署_yolov5n
- 9python 多线程问题_python多线程一个挂掉不影响其他
- 10python 黑色白色窗口_Python实现黑白棋人机对弈
当前位置: article > 正文
uniapp制作app与小程序前端——底部导航栏_uniapp底部导航栏
作者:知新_RL | 2024-02-19 22:09:26
赞
踩
uniapp底部导航栏
项目场景:
app
用uniapp制作一个app
功能板块:xxx,xxx,xxx,xxx,xxx
问题描述
板块的需求:
1.导航栏——包括5大分区
2.呈现内容——待定~
实操分析:
导航栏
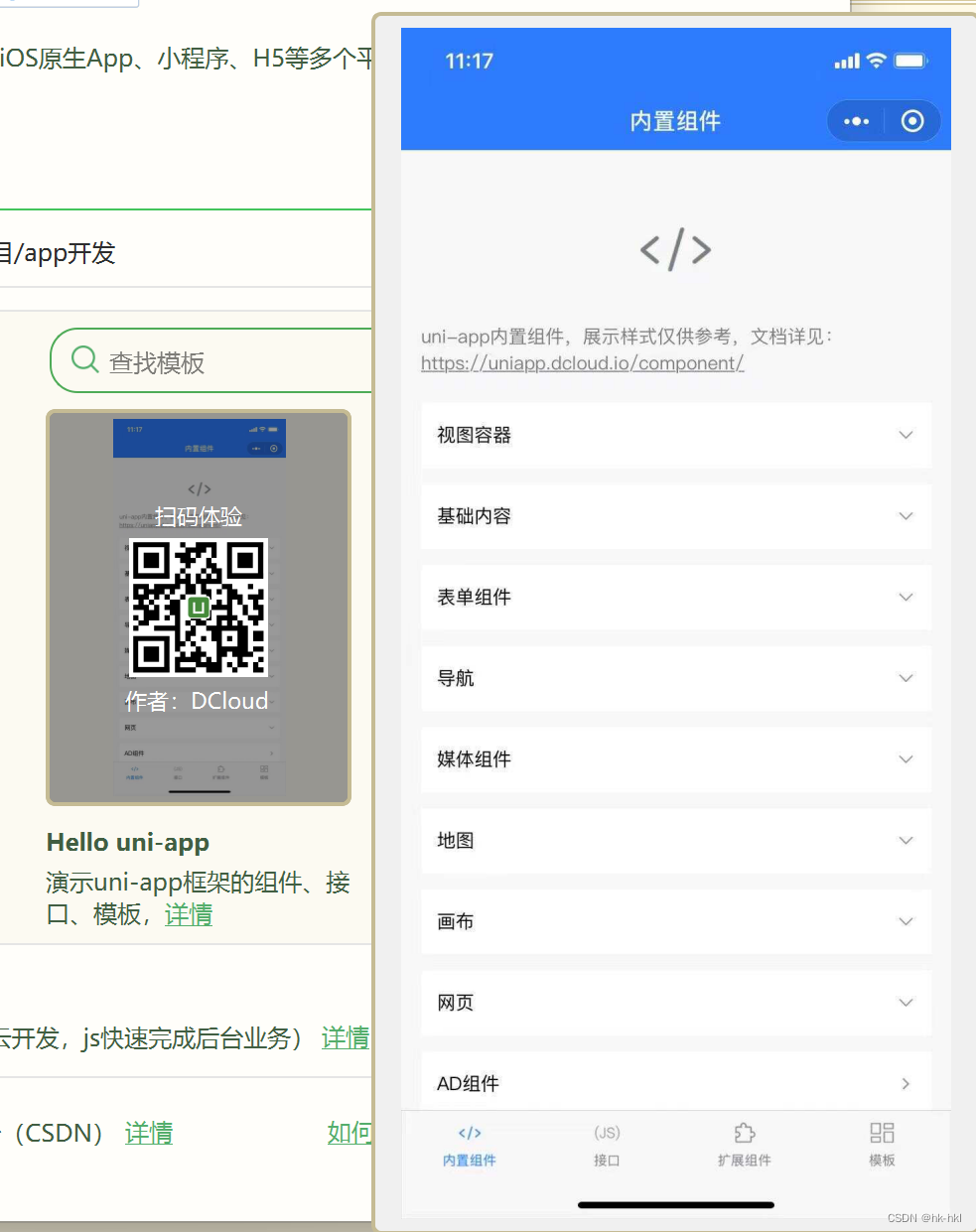
思路:1.基于uniapp官网给定的模板与组件进行修改

2.上网找课程跟随操作
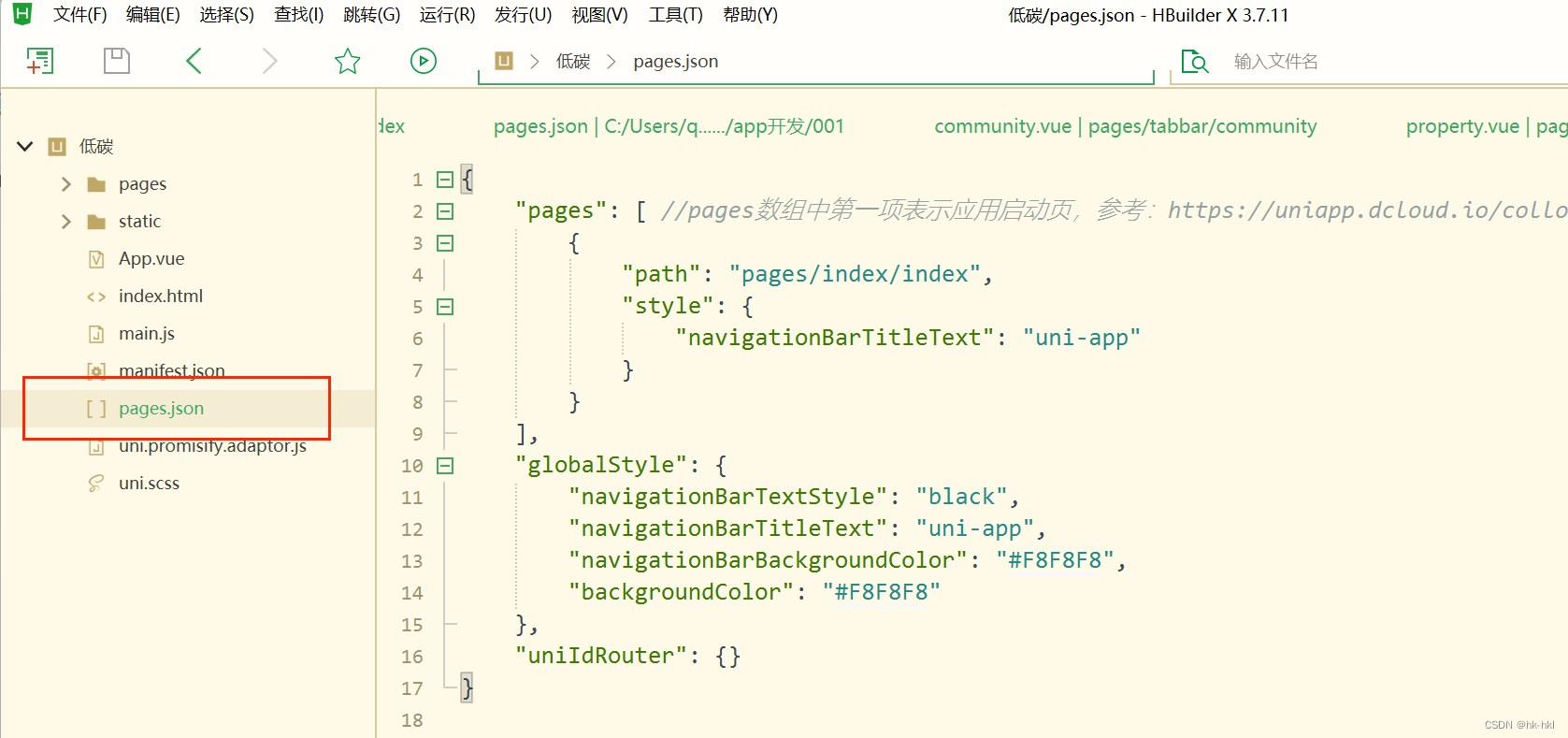
1.创建新项目,
注:pages——页面文件存放处
static——静态内容存放处(图片)
pages.json——全局配置区
manifest.json——打包配置区
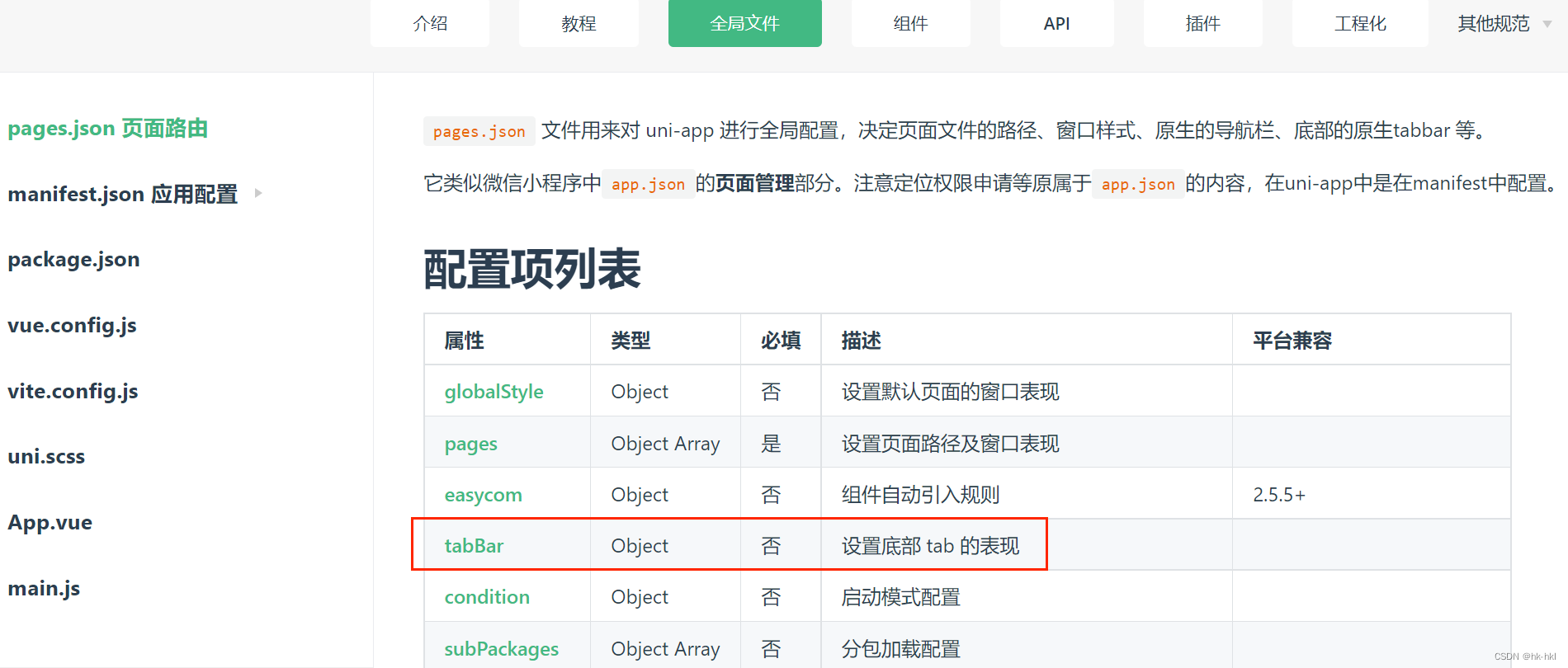
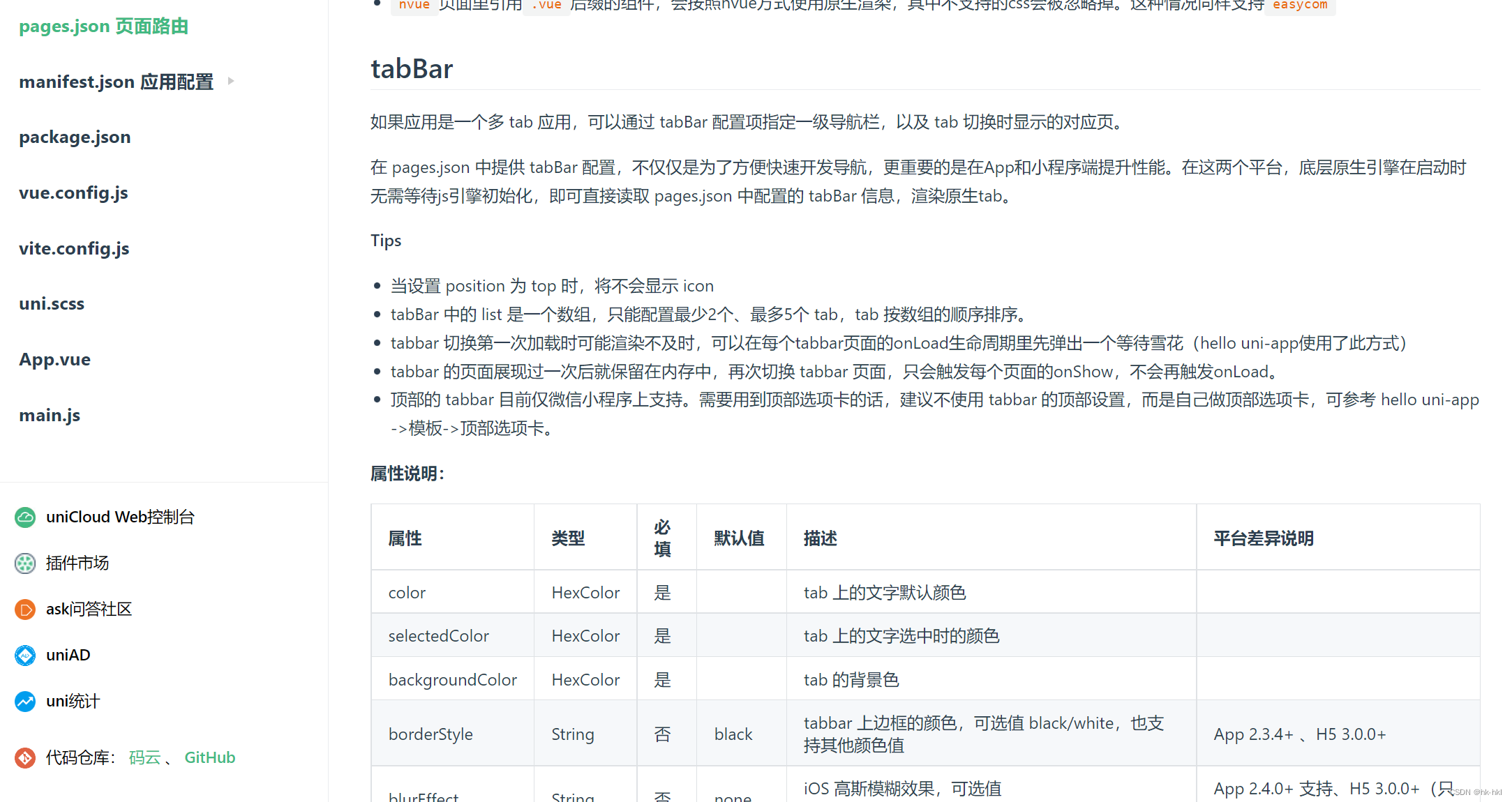
2.打开uniapp官网,点击“全局文件”,选择“tabBar”(重点看list的配置)






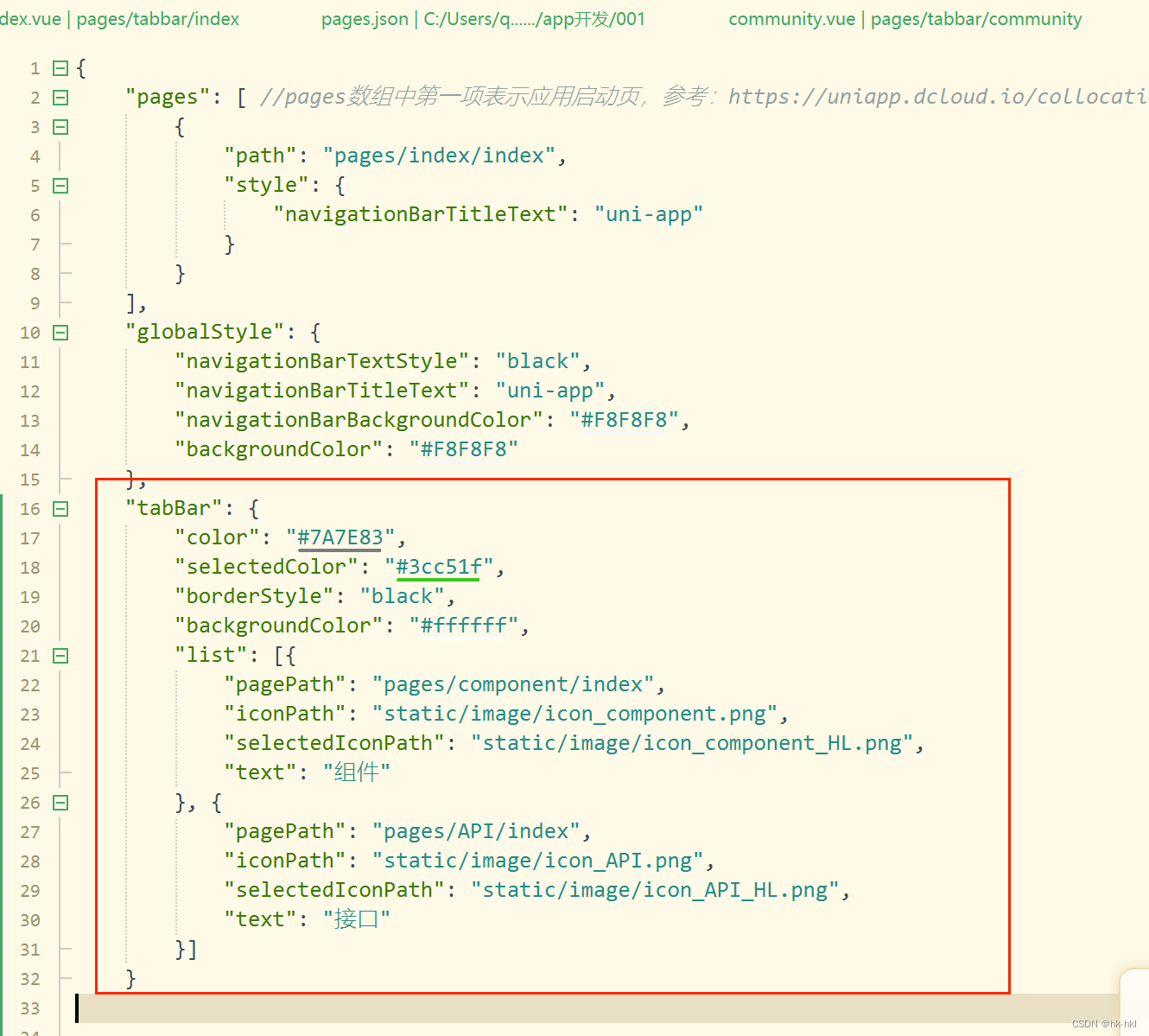
tabbar配置代码如下(原装,需修改)
"tabBar": { "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/component/index", "iconPath": "static/image/icon_component.png", "selectedIconPath": "static/image/icon_component_HL.png", "text": "组件" }, { "pagePath": "pages/API/index", "iconPath": "static/image/icon_API.png", "selectedIconPath": "static/image/icon_API_HL.png", "text": "接口" }] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3.打开uniapp中的“pages.json”,写入上面的代码。


注意:要删除该项,不然会报错。

4.配置tabbar代码(重点)
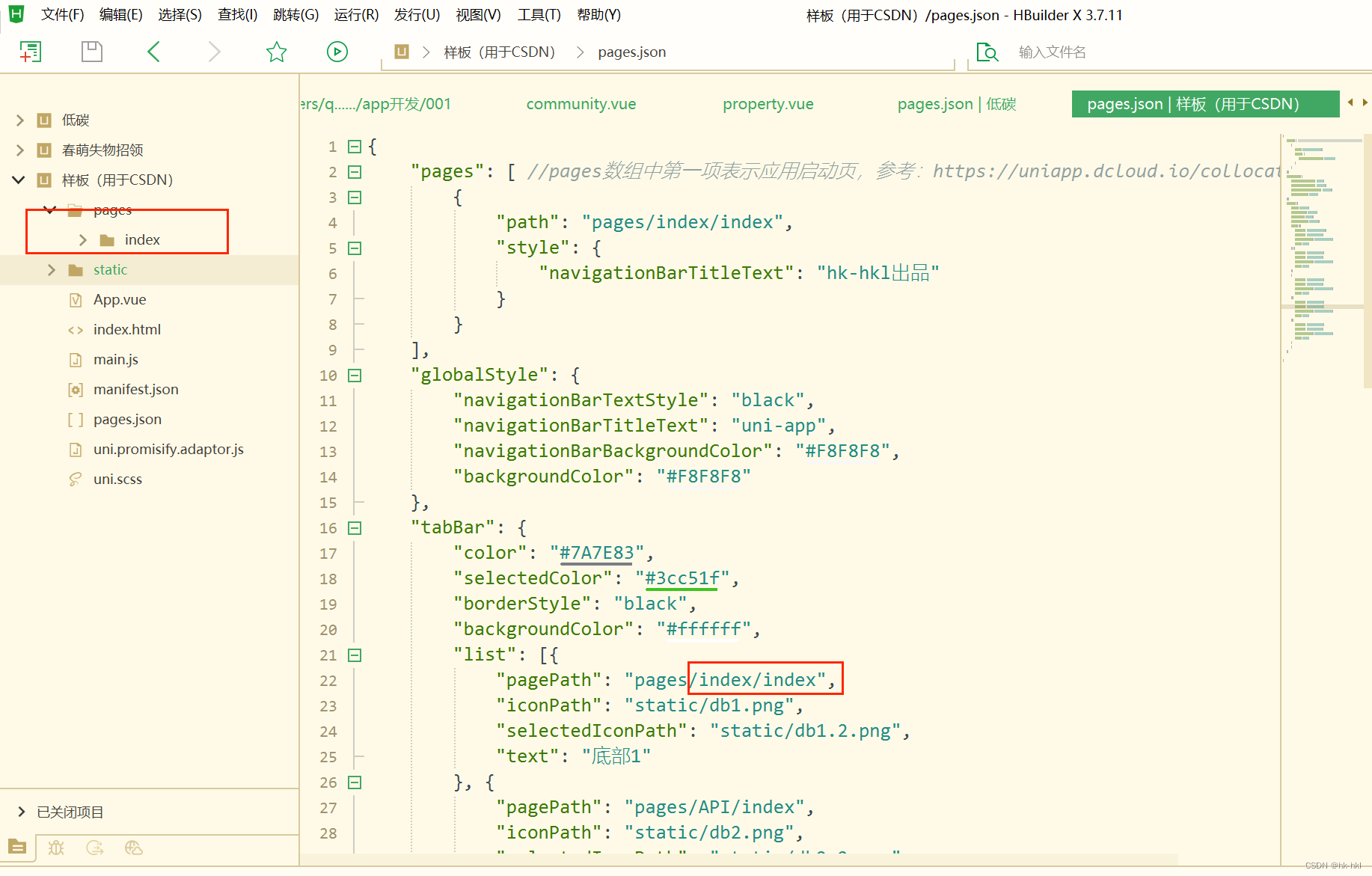
(1):修改路径
图一:修改前
图二:修改后(保存后即可看到底部导航栏效果)

注:运行方法:
如图,点击该图标
或者

代码如下——打在pages.json中(图片放在static文件下,内容:文字版,5个选项)
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "hk-hkl出品" } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "tabBar": { "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/index/index", "iconPath": "static/db1.png", "selectedIconPath": "static/db1.2.png", "text": "底部1" }, { "pagePath": "pages/API/index", "iconPath": "static/db2.png", "selectedIconPath": "static/db2.2.png", "text": "底部2" }, { "pagePath": "pages/API/index", "iconPath": "static/db3.png", "selectedIconPath": "static/db3.2.png", "text": "底部3" },{ "pagePath": "pages/API/index", "iconPath": "static/db4.png", "selectedIconPath": "static/db4.2.png", "text": "底部4" },{ "pagePath": "pages/API/index", "iconPath": "static/db5.png", "selectedIconPath": "static/db5.2.png", "text": "底部5" } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
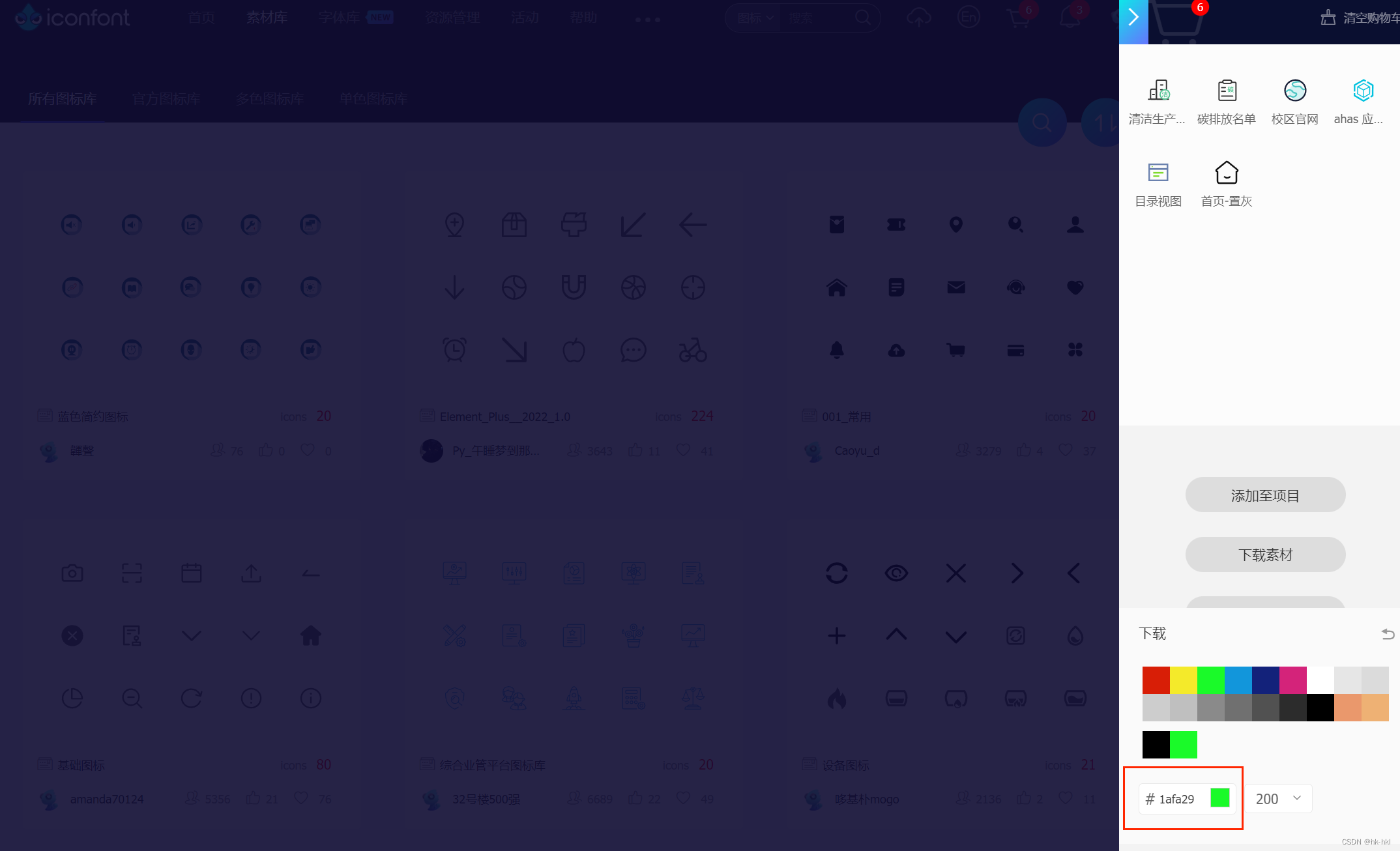
注:图片可以在阿里巴巴矢量图标准库获取
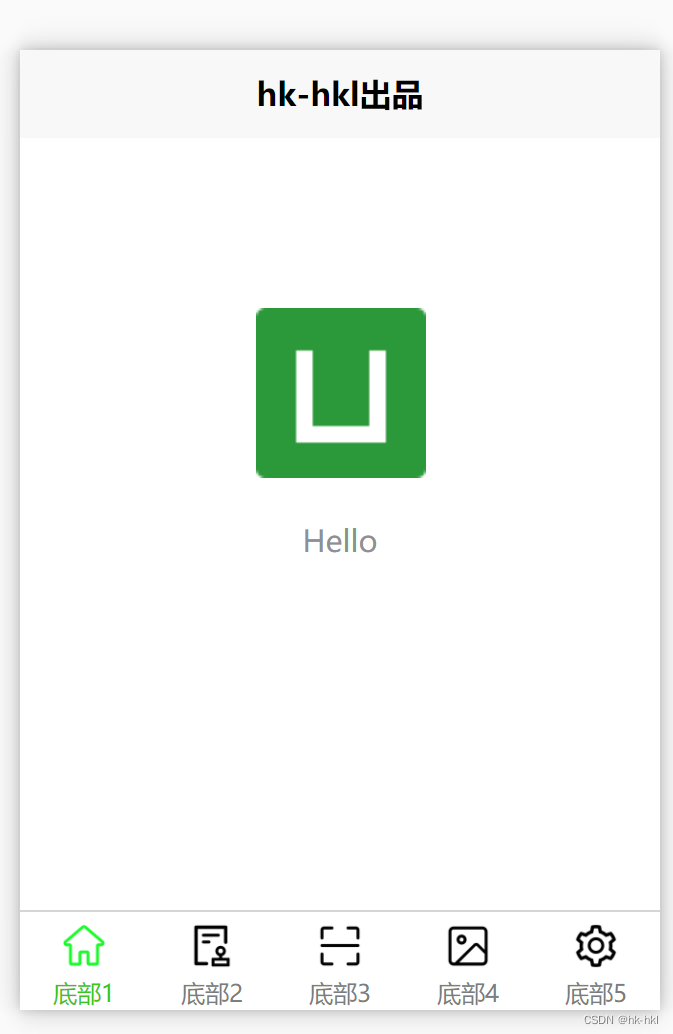
效果图演示:

5.配置底部导航字体的颜色

color为未选中时字体的颜色,selectedcolor为选中时字体的颜色。

打开阿里巴巴矢量图标库选择对应的颜色,即可获取相应颜色的编码。修改即可

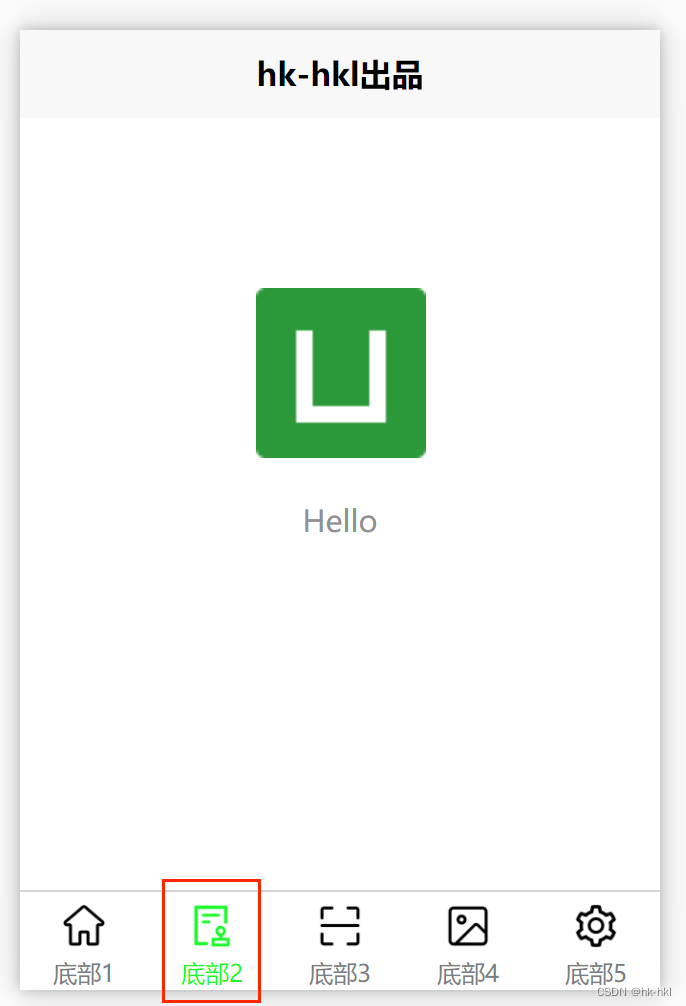
效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/117008
推荐阅读
相关标签




