- 1探索3D科研绘图:从学术图表入门到精通_origin科研绘图与学术图表绘制从入门到精通pdf
- 2Unity实现文字转语音并且与人物模型口型同步_基于unity的安卓唇同步
- 3Esp32 AES/CBC/zeropadding 解码问题
- 4Spring整合RabbitMQ-配制文件方式-3-消息拉模式_springmvc 整合 rabbitmq 配置文件
- 5六、ChatGPT需要什么资源?
- 6闲鱼自动刷新最新发布页面源码_发布页源码
- 7AIGC席卷智慧办公,金山办公如何架构文档智能识别与理解的通用引擎?
- 8docker容器安装CentOS7.9_docker pull centos7.9
- 9推荐 11 个极易上手的 Docker 实践项目
- 10界面UI设计_ui界面设计
html表白代码照片墙代码,前端特效之520表白神器-旋转照片墙
赞
踩
520马上到了,教大家一手表白神器,单身的程序员们感觉学起来,很简单。
制作步骤:
1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中
2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。
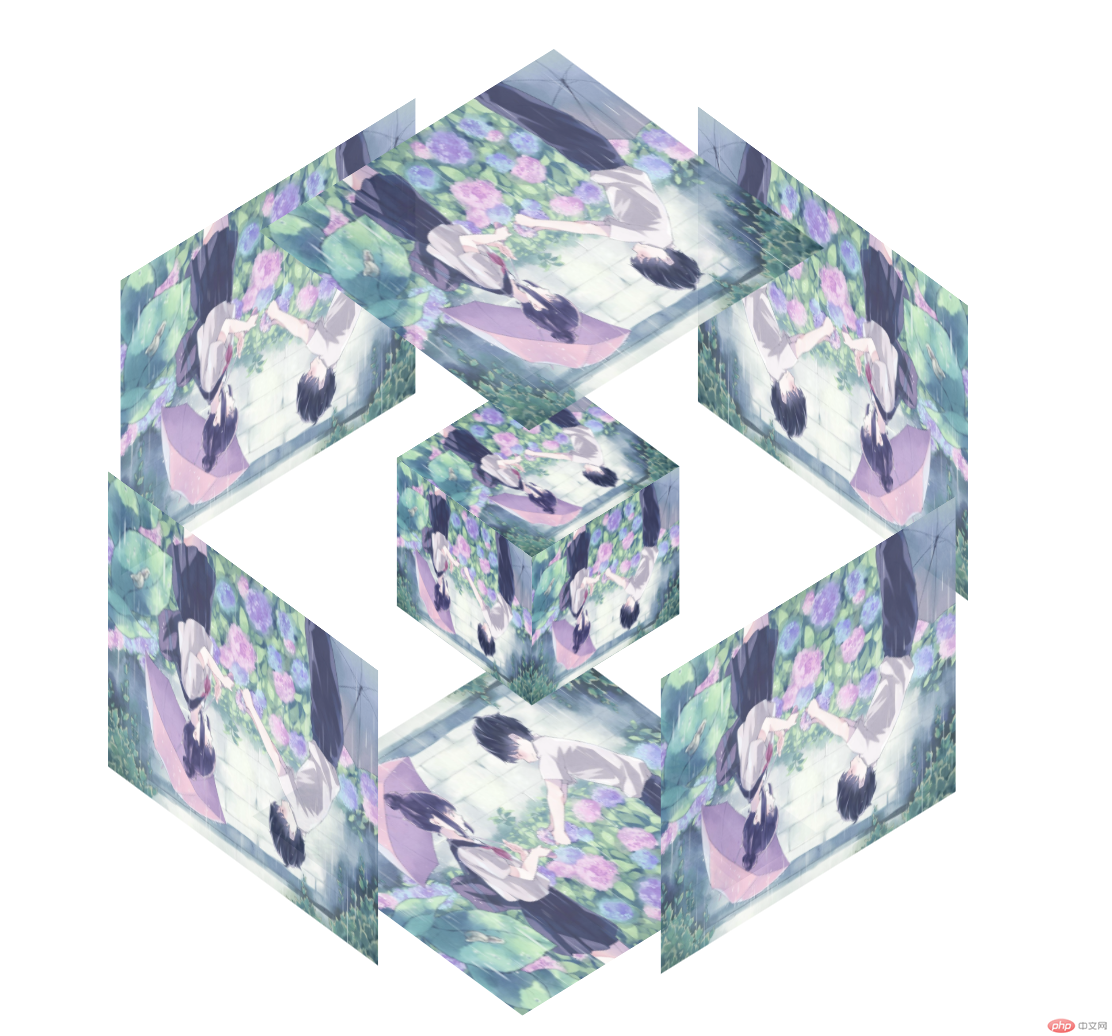
3. 代码效果如下,双击index.html或者直接拖到浏览器中打开即可
520表白神器-照片特效*{
padding:0;
margin:0;
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_frount{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_frount{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
#react:hover .out_frount{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
@charset "utf-8";
/* CSS Document */

摆脱单身就差这一步了,赶紧学起来,记得回来关注哦!
- 企业首页html ...
赞
踩


