- 1使用python将中文与Unicode编码相互转换_python unicode转中文
- 2dubbo中关于@reference注解无法配置MethodConfig的解决方法_dubbo 注解 method
- 3基于Python母婴用品商城系统设计与实现(Django框架)毕业设计论文提纲大纲参考
- 4【Qt QAxObject】使用 QAxObject 高效任意读写 Excel 表
- 5阿里云服务器租用费用价格表(2023新版报价)_租跳板服务器要多少钱
- 6【C++】try 语句块和异常处理_c++ try
- 7座位预约|座位预约小程序|基于微信小程序的图书馆自习室座位预约管理系统设计与实现(源码+数据库+文档)
- 8【深度学习】——激活函数(sigmoid、tanh、relu、softmax)_leakrule
- 9acm会议什么档次_国际顶级会议期刊级别介绍
- 10群晖服务器怎么做文件转移,群晖(黑) 篇五:群晖系统迁移:旧群晖数据和系统转移到新机器...
【WinForm详细教程一】WinForm中的窗体、Label、TextBox及Button控件、RadioButton和CheckBox、ListBox_winform 中窗体控件
赞
踩
1.WinForm文件结构
.sln文件 :解决方案文件 位置引用
bin文件夹: 存放项目的编译结果 exe dll debug 调试 release 发布 pdb 位置信息–调试
obj文件夹 object 编译过程中生成的中间临时文件 加快编译速度
Properties 引用 添加引用 --选择需要的程序集
App.config 配置文件
.csproj 项目文件 位置引用 双击打开项目
Program.cs :程序入口
Form.cs 源代码(窗口处理代码)
Form.Designer.cs 窗体布局代码 自动生成对应的控件代码
Form.resx 窗体的资源
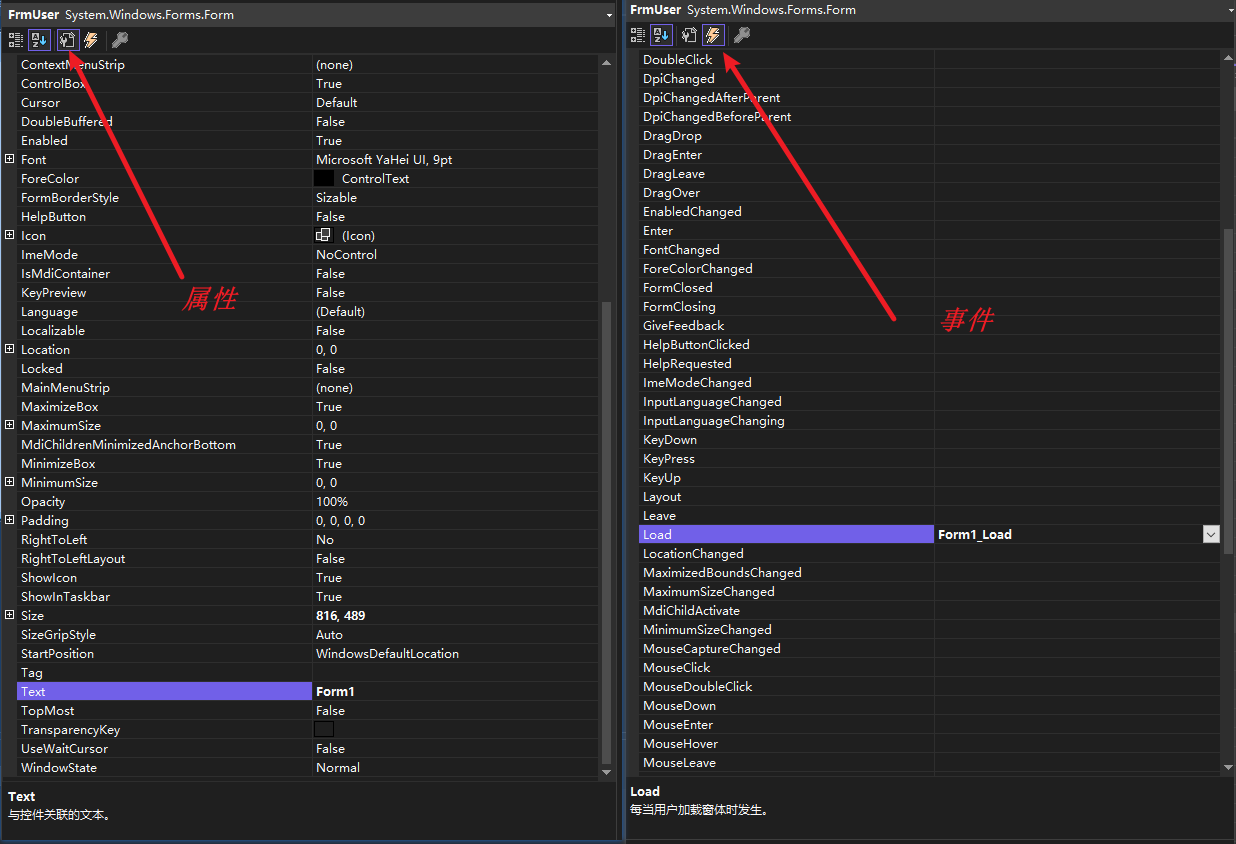
2. 窗体的常用属性、方法与事件

2.1 常用属性(可直接在属性中设置)
| 属性名称 | 描述 | 示例代码 |
|---|---|---|
Text | 窗体的标题 | this.Text = "My Application"; |
Size | 窗体的尺寸 | this.Size = new Size(800, 600); |
Location | 窗体在屏幕上的位置 | this.Location = new Point(100, 100); |
WindowState | 窗体的状态(正常、最小化、最大化) | this.WindowState = FormWindowState.Maximized; |
BackColor | 窗体的背景颜色 | this.BackColor = Color.Red; |
FormBorderStyle | 窗体边框的样式 | this.FormBorderStyle = FormBorderStyle.FixedDialog; |
StartPosition | 窗体的初始位置 | this.StartPosition = FormStartPosition.CenterScreen; |
2.2 常用方法
| 方法名称 | 描述 | 示例代码 |
|---|---|---|
Show() | 显示窗体 | this.Show(); |
ShowDialog() | 模态显示窗体 | this.ShowDialog(); |
Hide() | 隐藏窗体 | this.Hide(); |
Close() | 关闭窗体 | this.Close(); |
Activate() | 激活窗体 | this.Activate(); |
Invalidate() | 强制重新绘制窗体 | this.Invalidate(); |
Show() 和 ShowDialog() 是用于显示窗体的两个不同方法,区别如下:
-
Show()-
非模态窗体(Non-modal): 当你使用
Show()方法显示一个窗体时,用户可以自由地在新打开的窗体和原窗体之间切换。 -
并行交互: 用户可以同时与父窗体和子窗体交互。
-
代码继续执行: 在
Show()方法后面的代码会立即执行,不会等待新打开的窗体关闭。
-
-
ShowDialog()-
模态窗体(Modal): 当你使用
ShowDialog()打开一个窗体时,用户必须首先关闭该窗体才能继续与父窗体交互。 -
串行交互: 用户在关闭新窗体之前不能与父窗体交互。
-
代码等待:
ShowDialog()后面的代码会等待用户关闭新打开的窗体才会执行。
-
2.3 常用事件
| 事件名称 | 描述 | 示例用途 |
|---|---|---|
Load | 窗体加载时触发 | 初始化窗体内容 |
Click | 在窗体上单击时触发 | 处理单击事件 |
MouseMove | 鼠标在窗体上移动时触发 | 实现自定义的鼠标跟踪 |
KeyPress | 键盘按键被按下时触发 | 处理键盘输入 |
FormClosing | 窗体即将关闭时触发 | 弹出确认对话框或保存设置 |
Resize | 窗体尺寸改变时触发 | 动态调整控件位置和大小 |
3.Label、TextBox及Button控件
Label(标签)控件:
- 属性:
- Name:控件的名称,用于在代码中引用它,一般以lbl开头,例如: lblUserName
- Text:设置或获取显示在标签上的文本信息。
- Image:用于显示图像。
- ImageList:图像集控件。
- Size:控件的尺寸,包括Width和Height。
- Tag:与控件相关的自定义数据。
- Enabled:确定是否启用标签。
- Location:控件在窗体上的位置,包括X和Y坐标。
- 事件:
- Click:当用户单击标签时触发。
- TextChanged:当标签的文本内容发生更改时触发。
TextBox(文本框)控件:
- 属性:
- Name:控件的名称。一般以txt开头,例如:txtUserName
- Text:用于输入和获取文本信息。
- MultiLine:确定文本框是否支持多行文本输入。
- WordWrap:确定是否可以自动换行。
- PasswordChar:指定密码框中的密码字符。
- Size:控件的尺寸。
- Enabled:确定是否启用文本框。
- Location:控件在窗体上的位置。
- 方法:
- AppendText(text):将指定的text文本追加到文本框的末尾。
- Clear():清除文本框中的文本。
- Focus():使文本框获取焦点。
- Select():选择文本框中的文本。
- SelectAll():选择文本框中的所有文本。
- 事件:
- TextChanged:当文本框的文本内容发生更改时触发。
- Click:一般不用于文本框,通常用于按钮等控件。
Button(按钮)控件:
- 属性:
- Name:控件的名称。
- Text:用于显示在按钮上的文本。
- BackgroundImage:背景图片。
- Image:按钮上显示的图像。
- BackColor:背景色。
- ForeColor:文本颜色。
- Visible:确定按钮是否可见。
- 事件:
- Click:当用户单击按钮时触发,通常用于执行与按钮相关的命令。
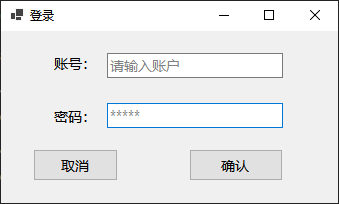
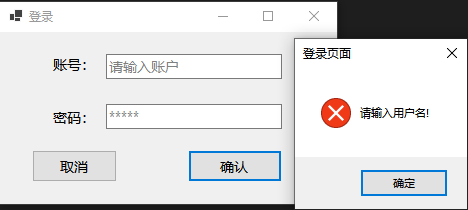
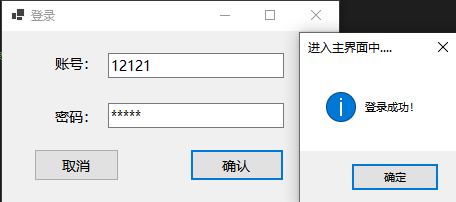
案例:做一个简单的登录界面

代码
public partial class FrmUser : Form { public FrmUser() { InitializeComponent(); txtName.Text = "请输入账户"; txtPassword.Text = "请输入密码"; txtName.ForeColor = Color.Gray; txtPassword.ForeColor = Color.Gray; } private void Form1_Load(object sender, EventArgs e) //sender事件触发的对象 { } private void textBox2_TextChanged(object sender, EventArgs e) { txtPassword.ForeColor = Color.Black; } private void txtName_TextChanged(object sender, EventArgs e) { txtName.ForeColor = Color.Black; } private void button2_Click(object sender, EventArgs e) { string UserName = txtName.Text.Trim(); string userPwd = txtPassword.Text; if (string.IsNullOrEmpty(UserName) || UserName == "请输入账户") { MessageBox.Show("请输入用户名!", "登录页面", MessageBoxButtons.OK, MessageBoxIcon.Error); return; } if (string.IsNullOrEmpty(userPwd) || UserName == "请输入密码") { MessageBox.Show("请输入密码!", "登录页面", MessageBoxButtons.OK, MessageBoxIcon.Error); return; } MessageBox.Show("登录成功!", "进入主界面中....", MessageBoxButtons.OK, MessageBoxIcon.Information); } private void btn_Click(object sender, EventArgs e) { this.Close(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
代码实现了一个基本的用户登录界面,用户可以输入用户名和密码,点击 “登录” 按钮进行登录,或者点击 “关闭” 按钮关闭窗体。同时,也包含了一些用户友好的功能,如在文本框中显示提示文本,输入文本时改变文本颜色,以及在输入验证时显示错误消息框。


4.RadioButton和CheckBox
RadioButton(单选按钮)
RadioButton 用于在一组选项中选择单一选项。在一组单选按钮中,只能选中其中一个,互相排斥。
属性:
Name: 控件的名称Text: 显示在界面上的文本Checked: 是否被选中,返回布尔值AutoCheck: 自动更改其他 RadioButton 的选中状态,默认为 true。
事件:
CheckedChanged: 当选中状态改变时触发该事件。
应用场景:
- 角色选择登录
- 性别选择
分组与代码操作: RadioButton 控件通常会放在一个 GroupBox 控件内,以形成一个逻辑分组,从而在这个分组中只能选择一个选项。通过代码也可以轻易地改变 RadioButton 的状态,例如 radioButton1.Checked = true;。
事件处理: 你可以在 CheckedChanged 事件的事件处理器中添加逻辑,以响应用户的操作。例如:
csharpCopy codeprivate void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked)
{
// 执行某些操作
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
CheckBox(复选框)
CheckBox 用于在一组选项中选择一个或多个项。
属性:
Name: 控件的名称Text: 显示在界面上的文本Checked: 是否被选中,返回布尔值。AutoCheck: 单击时自动更改选中状态,默认为 true,通常不要去修改这个属性。CheckState: 表示三种不同的状态——未选中、选中、中间状态。ThreeState: 控制 CheckBox 是三种状态还是两种,默认为 false。
事件:
CheckedChanged: 当Checked属性值改变时触发。CheckStateChanged: 当CheckState改变时触发。
事件触发顺序:
CheckedChanged(Checked 属性值改变)CheckStateChanged(CheckState 改变)
应用场景:
- 权限分配
- 角色分配
高级用法与代码操作: 当 ThreeState 属性设置为 true 时,CheckBox 可以有三种状态:未选中、选中和中间状态。这在一些复杂的场景中(例如,批量操作)可能会很有用。通过代码也可以轻易地改变 CheckBox 的状态,例如 checkBox1.Checked = true; 或 checkBox1.CheckState = CheckState.Indeterminate;。
事件处理: 你可以在 CheckedChanged 或 CheckStateChanged 事件的事件处理器中添加逻辑,以响应用户的操作。例如:
csharpCopy codeprivate void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked)
{
// 执行某些操作
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
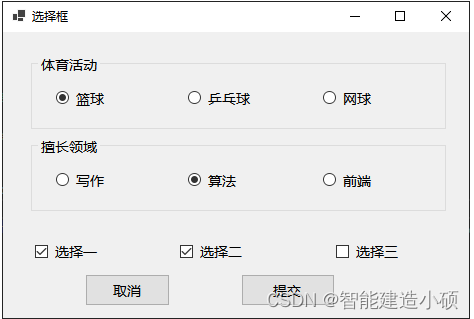
示例:
public partial class frmSubmit : Form { public frmSubmit() { InitializeComponent(); } private void btnCancel_Click(object sender, EventArgs e) { this.Close(); } private void btnOk_Click(object sender, EventArgs e) { MessageBox.Show("提交成功!", "提交完成", MessageBoxButtons.OK, MessageBoxIcon.Information); } private void rdWriter_CheckedChanged(object sender, EventArgs e) { DialogResult result = MessageBox.Show("确定切换吗?", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Question); // 判断用户的选择 if (result == DialogResult.OK) { // 用户选择了 OK,执行相应的操作 // 这里可以放置你想要执行的代码 } else if (result == DialogResult.Cancel) { // 用户选择了 Cancel,可以选择不执行任何操作 // 或者放置一些取消操作的代码 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
上面代码包含了按钮点击事件和单选按钮选择事件的处理逻辑。在用户与窗体进行交互时,它会显示消息框以获得用户的确认或取消操作,并根据用户的选择执行相应的操作。

5.ListBox(列表框)
ListBox 是 Windows Forms 中的一个控件,用于显示一列可选项,用户可以选择一项或多项。
属性:
Name: 控件的名称Items: 列表框中的项集合,可以通过它来添加、移除和操作列表中的项。DataSource: 数据源,用于绑定 ListBox 到外部数据源,通常与DisplayMember和ValueMember属性一起使用。DisplayMember: 指定绑定数据源时显示的字段的名称。ValueMember: 指定绑定数据源时用作值的字段的名称。
事件:
SelectedIndexChanged: 当选择项更改时触发的事件,可以用于捕捉用户的选择变化。
示例:
public partial class FrmListBox : Form { public FrmListBox() { InitializeComponent(); } private void FrmListBox_Load(object sender, EventArgs e) { //项的清除 listBox1.Items.Clear(); //避免控件闪烁的问题 listBox1.BeginUpdate();//闪烁 //for循环等加载大量的项 listBox1.EndUpdate(); //添加项 listBox1.Items.Add(123); listBox1.Items.Add("jason"); string[] list = { "adbc", "admin", "sqlserver" }; listBox1.Items.AddRange(list); listBox1.Items.Insert(3, "micosoft"); int index = listBox1.Items.IndexOf("admin");//获取索引 bool bl = listBox1.Items.Contains("sqlserver");//存在 listBox1.Items.Remove("admin"); listBox1.Items.RemoveAt(3); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

**示例二:**使用ListBox控件,并且通过自定义的UserInfo类来进行数据绑定。
List<UserInfo> userInfos = new List<UserInfo>(); userInfos.Add(new UserInfo() { ID = 1, Name = "admin" }); userInfos.Add(new UserInfo() { ID = 2, Name = "lycchun" }); userInfos.Add(new UserInfo() { ID = 3, Name = "lwb" }); userInfos.Add(new UserInfo() { ID = 4, Name = "Eleven" }); userInfos.Add(new UserInfo() { ID = 5, Name = "Jason" }); //绑定数据 项的实际值一般来说,就会指定对应显示值的编号 listBox1.DataSource = userInfos;//选项的来源 listBox1.DisplayMember = "Name";//项显示的文本对应属性名 listBox1.ValueMember = "ID";//项的实际值对应的属性名 //将对项集合的修改转换成对数据源集合的修改 List<UserInfo> listNew = listBox1.DataSource as List<UserInfo>; listNew.Add(new UserInfo() { ID = 6, Name = "adbc" }); listNew.RemoveAt(2); listBox1.DataSource = null; listBox1.DataSource = listNew; listBox1.DisplayMember = "Name";//项显示的文本对应属性名 listBox1.ValueMember = "ID";//项的实际值对应的属性名 //var indexes =listBox1.SelectedIndex; //var items = listBox1.SelectedItem; //int index = listBox1.SelectedValue; //var item0 =listBox1.SelectedIndices; //var val = listBox1.SelectedItems;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
【WinForm详细教程】源代码获取方式:

精彩推荐:
【C#进阶一】C#中的数组(Array)、集合(ArrayList,Queue,Stack, HashList)、List<T>、字典(Dictionary<K,T>)和双向链表LinkedList
【C#进阶八】C#中的序列化与反序列化下(二进制序列化、XML序列化及JSON序列化)
【C#进阶】C#语法中一些常用知识点总结
【WinForm详细教程一】WinForm中的窗体、Label、TextBox及Button控件、RadioButton和CheckBox、ListBox
【WinForm详细教程三】WinForm中的NumericUpDown、PictureBox、RichTextBox及三种Timer控件
【WinForm详细教程四】WinForm中的ProgressBar 、ImageList和ListView控件
【WinForm详细教程五】WinForm中的MenuStrip 、ContextMenuStrip 、ToolStrip、StatusStrip控件
【WinForm详细教程六】WinForm中的GroupBox和Panel 、TabControl 、SplitContainer控件
【C#进阶】C#中的委托、事件、回调函数、匿名函数和lambda表达式
如果你对智能建造专业感兴趣,或者是相关方向的学生,老师或者从业人员,欢迎通过微信公众号【智能建造小硕】加入我们!

希望有所帮助,同时欢迎关注我们,后面将更新更多相关内容!



