热门标签
热门文章
- 1ACL 2022 | NLP领域最新热门研究,你一定不能错过!
- 2Linux C程序的编译连接及调试工具(gdb)、库文件、动态库与静态库的区别_linux gdb 静态编译
- 3网络工程师入门必修课【华为HCIA认证】_华为认证hcia培训教材
- 4几种USB控制器类型:OHCI,UHCI,EHCI,xHCI_ehci ahci
- 5SpringBoot-数据层操作_spring.h2.console.enabled
- 6【web知识清单】你想要的都有:网络、HTTP、会话保持、认证授权......持续更新中_会话保持和认证机制
- 7【程序语言】-- 编程语言分类和应用_编程语言的区别和应用领域
- 8基于Python爬虫浙江湖州餐厅餐馆数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 9Android开发中,我们java层崩溃时,虚拟机发生了什么?_got a deoptimization request on un-deoptimizable m
- 10脑电分析系列[MNE-Python-1]| MNE-Python详细安装与使用(更新)
当前位置: article > 正文
15-3.自定义组件的生命周期函数_自定义组件的生命周期函数有哪些
作者:知新_RL | 2024-03-17 22:49:46
赞
踩
自定义组件的生命周期函数有哪些
目录
1 组件自身的生命周期函数
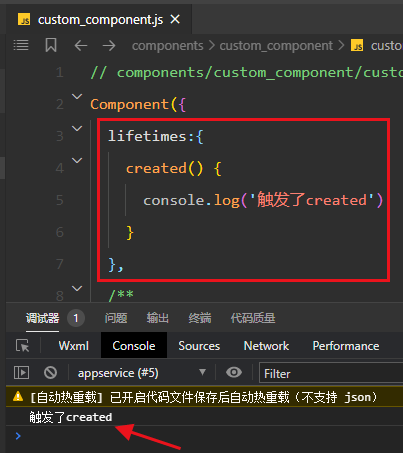
- created 组件实例刚刚被创建后执行,可以理解为 html模板刚刚搞好
- attached 组件被放入节点树中执行,可以理解为 html模板放入body中了,但是还没渲染出来,发请求可以在这个阶段发
- ready 组件在视图层布局完成后执行,可以理解为 页面已经渲染好了
- moved 组件实例被移动到节点树另一个位置时执行。这里通常是两种情况,一种是改变了数据,导数页面有所变化会触发moved。第二种是组件被移动到页面的不同位置
- detached 组件实例被从页面节点树移除时执行。退出页面的时候就会触发detached
- error 组件抛出错误时执行
1.1 使用lifetimes声明生命周期函数

1.2 不使用lifetimes声明生命周期函数

如果 使用lifetimes声明的生命周期函数 与 不使用lifetimes声明的生命周期函数 同时存在,会优先使用 使用lifetimes声明的生命周期函数
2 组件所在页面的生命周期函数
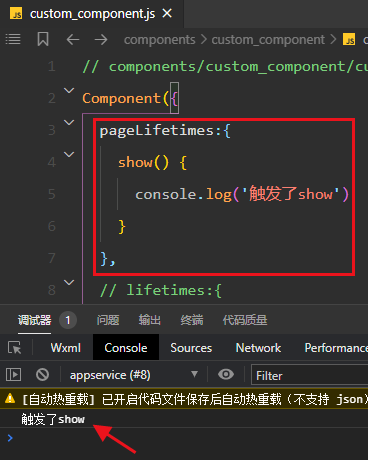
- show 组件所在的页面被展示时执行
- hide 组件所在的页面被隐藏时执行
- resize 组件所在的页面尺寸变化时执行
在组件中使用 组件所在页面的生命周期函数 比如定义在pageLifetimes节点中

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/258503
推荐阅读
相关标签


