- 1mysql ha架构_初探keepalive+mysql-ha架构
- 2【Python】入门(一):JupyterLab安装、使用
- 3时钟分频_八分频电路波形图
- 4Android系统的启动流程(二):SystemServer处理过程_android systemserver
- 5【黑苹果装机实践】黑苹果显卡支持列表_amd r5 430 mac
- 6如何基于 esp-at 固件测试 TCP (UART 转 WiFi 透传)吞吐?
- 7通过Pytest 多数据库连接实例了解Python工厂模式与单例模式的区别
- 820.数据卷
- 9【毕业设计源码】基于微信小程序的特产商城系统设计与实现_产品展示系统 开源 小程序
- 10【内网渗透】端口转发工具篇
鸿蒙Harmony应用开发—ArkTS声明式开发(画布组件:Path2D)
赞
踩
路径对象,支持通过对象的接口进行路径的描述,并通过Canvas的stroke接口或者fill接口进行绘制。
说明:
从 API Version 8 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
addPath
addPath(path: path2D, transform?:Matrix2D): void
将另一个路径添加到当前的路径对象中。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
示例:
- // xxx.ets
- @Entry
- @Component
- struct AddPath {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
-
- private path2Da: Path2D = new Path2D("M250 150 L150 350 L350 350 Z")
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.addPath(this.path2Da)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


closePath
closePath(): void
将路径的当前点移回到路径的起点,当前点到起点间画一条直线。如果形状已经闭合或只有一个点,则此功能不执行任何操作。
从API version 9开始,该接口支持在ArkTS卡片中使用。
示例:
- // xxx.ets
- @Entry
- @Component
- struct ClosePath {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
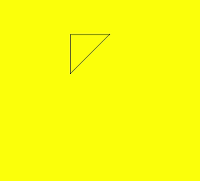
- this.path2Db.moveTo(200, 100)
- this.path2Db.lineTo(300, 100)
- this.path2Db.lineTo(200, 200)
- this.path2Db.closePath()
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


moveTo
moveTo(x: number, y: number): void
将路径的当前坐标点移动到目标点,移动过程中不绘制线条。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x | number | 是 | 0 | 目标点X轴坐标,单位:vp。 |
| y | number | 是 | 0 | 目标点Y轴坐标,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct MoveTo {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.moveTo(50, 100)
- this.path2Db.lineTo(250, 100)
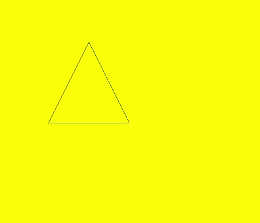
- this.path2Db.lineTo(150, 200)
- this.path2Db.closePath()
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


lineTo
lineTo(x: number, y: number): void
从当前点绘制一条直线到目标点。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x | number | 是 | 0 | 目标点X轴坐标,单位:vp。 |
| y | number | 是 | 0 | 目标点Y轴坐标,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct LineTo {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.moveTo(100, 100)
- this.path2Db.lineTo(100, 200)
- this.path2Db.lineTo(200, 200)
- this.path2Db.lineTo(200, 100)
- this.path2Db.closePath()
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


bezierCurveTo
bezierCurveTo(cp1x: number, cp1y: number, cp2x: number, cp2y: number, x: number, y: number): void
创建三次贝赛尔曲线的路径。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| cp1x | number | 是 | 0 | 第一个贝塞尔参数的x坐标值,单位:vp。 |
| cp1y | number | 是 | 0 | 第一个贝塞尔参数的y坐标值,单位:vp。 |
| cp2x | number | 是 | 0 | 第二个贝塞尔参数的x坐标值,单位:vp。 |
| cp2y | number | 是 | 0 | 第二个贝塞尔参数的y坐标值,单位:vp。 |
| x | number | 是 | 0 | 路径结束时的x坐标值,单位:vp。 |
| y | number | 是 | 0 | 路径结束时的y坐标值,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct BezierCurveTo {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.moveTo(10, 10)
- this.path2Db.bezierCurveTo(20, 100, 200, 100, 200, 20)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


quadraticCurveTo
quadraticCurveTo(cpx: number, cpy: number, x: number ,y: number): void
创建二次贝赛尔曲线的路径。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| cpx | number | 是 | 0 | 贝塞尔参数的x坐标值,单位:vp。 |
| cpy | number | 是 | 0 | 贝塞尔参数的y坐标值,单位:vp。 |
| x | number | 是 | 0 | 路径结束时的x坐标值,单位:vp。 |
| y | number | 是 | 0 | 路径结束时的y坐标值,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct QuadraticCurveTo {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.moveTo(10, 10)
- this.path2Db.quadraticCurveTo(100, 100, 200, 20)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


arc
arc(x: number, y: number, radius: number, startAngle: number, endAngle: number, counterclockwise?: boolean): void
绘制弧线路径。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x | number | 是 | 0 | 弧线圆心的x坐标值,单位:vp。 |
| y | number | 是 | 0 | 弧线圆心的y坐标值,单位:vp。 |
| radius | number | 是 | 0 | 弧线的圆半径,单位:vp。 |
| startAngle | number | 是 | 0 | 弧线的起始弧度。 |
| endAngle | number | 是 | 0 | 弧线的终止弧度。 |
| counterclockwise | boolean | 否 | false | 是否逆时针绘制圆弧。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct Arc {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.arc(100, 75, 50, 0, 6.28)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


arcTo
arcTo(x1: number, y1: number, x2: number, y2: number, radius: number): void
依据圆弧经过的点和圆弧半径创建圆弧路径。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x1 | number | 是 | 0 | 圆弧经过的第一个点的x坐标值,单位:vp。 |
| y1 | number | 是 | 0 | 圆弧经过的第一个点的y坐标值,单位:vp。 |
| x2 | number | 是 | 0 | 圆弧经过的第二个点的x坐标值,单位:vp。 |
| y2 | number | 是 | 0 | 圆弧经过的第二个点的y坐标值,单位:vp。 |
| radius | number | 是 | 0 | 圆弧的圆半径值,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct ArcTo {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
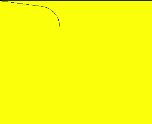
- this.path2Db.arcTo(150, 20, 150, 70, 50)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


ellipse
ellipse(x: number, y: number, radiusX: number, radiusY: number, rotation: number, startAngle: number, endAngle: number, counterclockwise?: boolean): void
在规定的矩形区域绘制一个椭圆。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x | number | 是 | 0 | 椭圆圆心的x轴坐标,单位:vp。 |
| y | number | 是 | 0 | 椭圆圆心的y轴坐标,单位:vp。 |
| radiusX | number | 是 | 0 | 椭圆x轴的半径长度,单位:vp。 |
| radiusY | number | 是 | 0 | 椭圆y轴的半径长度,单位:vp。 |
| rotation | number | 是 | 0 | 椭圆的旋转角度,单位为弧度。 |
| startAngle | number | 是 | 0 | 椭圆绘制的起始点角度,以弧度表示。 |
| endAngle | number | 是 | 0 | 椭圆绘制的结束点角度,以弧度表示。 |
| counterclockwise | boolean | 否 | false | 是否以逆时针方向绘制椭圆。 true:逆时针方向绘制椭圆。 false:顺时针方向绘制椭圆。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct CanvasExample {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
- this.path2Db.ellipse(200, 200, 50, 100, 0, Math.PI * 1, Math.PI*2)
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


rect
rect(x: number, y: number, w: number, h: number): void
创建矩形路径。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| x | number | 是 | 0 | 指定矩形的左上角x坐标值,单位:vp。 |
| y | number | 是 | 0 | 指定矩形的左上角y坐标值,单位:vp。 |
| w | number | 是 | 0 | 指定矩形的宽度,单位:vp。 |
| h | number | 是 | 0 | 指定矩形的高度,单位:vp。 |
示例:
- // xxx.ets
- @Entry
- @Component
- struct CanvasExample {
- private settings: RenderingContextSettings = new RenderingContextSettings(true)
- private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
- private path2Db: Path2D = new Path2D()
-
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Canvas(this.context)
- .width('100%')
- .height('100%')
- .backgroundColor('#ffff00')
- .onReady(() =>{
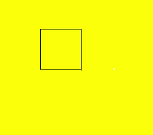
- this.path2Db.rect(20, 20, 100, 100);
- this.context.stroke(this.path2Db)
- })
- }
- .width('100%')
- .height('100%')
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



