- 1回归模型使用实战xgb.XGBRegressor
- 2大模型接触(一)——模型蒸馏
- 3union查询 如何合成一个新表
- 4DPDK的PMD(uio/igb_uio/vfio-pci/uio_pci_generic)_dpdk pmd
- 5【转】微软研发职位介绍_微软首席研究员什么级别
- 6论文辅助笔记:TEMPO 之 utils.py
- 7人工电销机器人在销售行业中的重要性和作用,以及未来市场的发展前景
- 8【NLP】特征提取: 广泛指南和 3 个操作教程 [Python、CNN、BERT]
- 9vscode获取远程别人的分支_vscode上获取所有分支
- 10RabbitMQ部署指南_linux在线安装rabbitmq3.8
千帆大模型平台多维度体验总结——平台使用以及接口调用小游戏开发_千帆后台
赞
踩
前言
文心大模型4.0开启测试申请的时候起始我就已经开始玩了:
没几天就是10月17日,一年一度的【百度世界大会】:
李总的33条语录不能说都背的下来,但是每一条都是非常的熟悉,毕竟咱们一个程序员,未来想好好的继续有一个稳定的工作养家都得跟着时代的发展,当天大会上有一个条幅【人工智能时代 IT技术栈发生了根本性变化】这就是对咱们程序员的警醒,本篇文章希望不仅能对看到的产品的UE有一些帮助,更多的还是希望能对新晋的AI开发者/应用生成者有一定的帮助。
正文前叙——推荐原由
最近千帆大模型使用的次数还是比较多的,当前国内最靠谱的也就是这个,特别是千帆4啊,对于调整内容来说很靠谱了,都说星星之火可以燎原,这把火算是已经燃起来了,能燃的多旺盛也得看咱们百度能把千帆大模型推广成什么样子,好的产品还需要好的运营以及销售人员,这里我仅仅作为一名岁数较大的开发者,将这阵子的使用心得说一说,很多的地方真心的希望能做更多的优化,让使用者能最简单,最快速的拿到结果,能给领导或老板用最简单的方法、最快的方式看到一个直接的效果。例如,随手做个简单的对话类小游戏。
【寻找游戏大模王】利用千帆大模型4制作小游戏
本篇文章主要是围绕着具体操作以及产品推广上个人觉得有必要修改的地方进行说明,在每个阶段的标题上都有说明,看官们可以根据右侧的【目录】进行拉动观看,快速找到自己的需求点。
讲述顺序
一、千帆首页进入方法
怎么快速进入千帆的首页里面,以及建议。
二、千帆平台后台基本操作
方便新晋人员了解以及使用千帆,以及建议。
三、Prompt宝藏探究——可进行活动创新
挖掘一些好用好玩的应用
四、接口测试
把对话返回接口接出来,自主做一个跨域的api接口,进行自应用编写。
五、总结
好的以及有待优化的进行总结。
这里我主要对几个主要页面进行一个建议,相对细致一些,其实大家可以在这篇文章中基本掌握【千帆大模型】使用方法。
目录
一、千帆主页进入方法
直接打开百度,搜索【千帆大模型】当前的大页面就是了,直接点击查看详情即可进入到产品主页。

建议1、自己家的产品相关搜索没有做
大家可以多试试,有多少个词能触发到千帆大模型的显示,建议做SEO的孩子添加上啊,为咱们这个好产品多做一些展示。你看看B站的推广,我搜搜【千帆4】竟然能把我的视频搜索出来,能看到作者名称,就是我。

建议2、人人都能用的产品为啥不说呢
就拿一个明星来举例,【胡歌】都知道,【活好,钱少】是他的标志,大家都喜欢,拍电影的导演也喜欢,咱们产品本身的费用就不是很贵,活也好,咱们前期推广的时候贴近平民程序员一些,就叫【农村包围城市】,大家都用上了,那才是正经事。

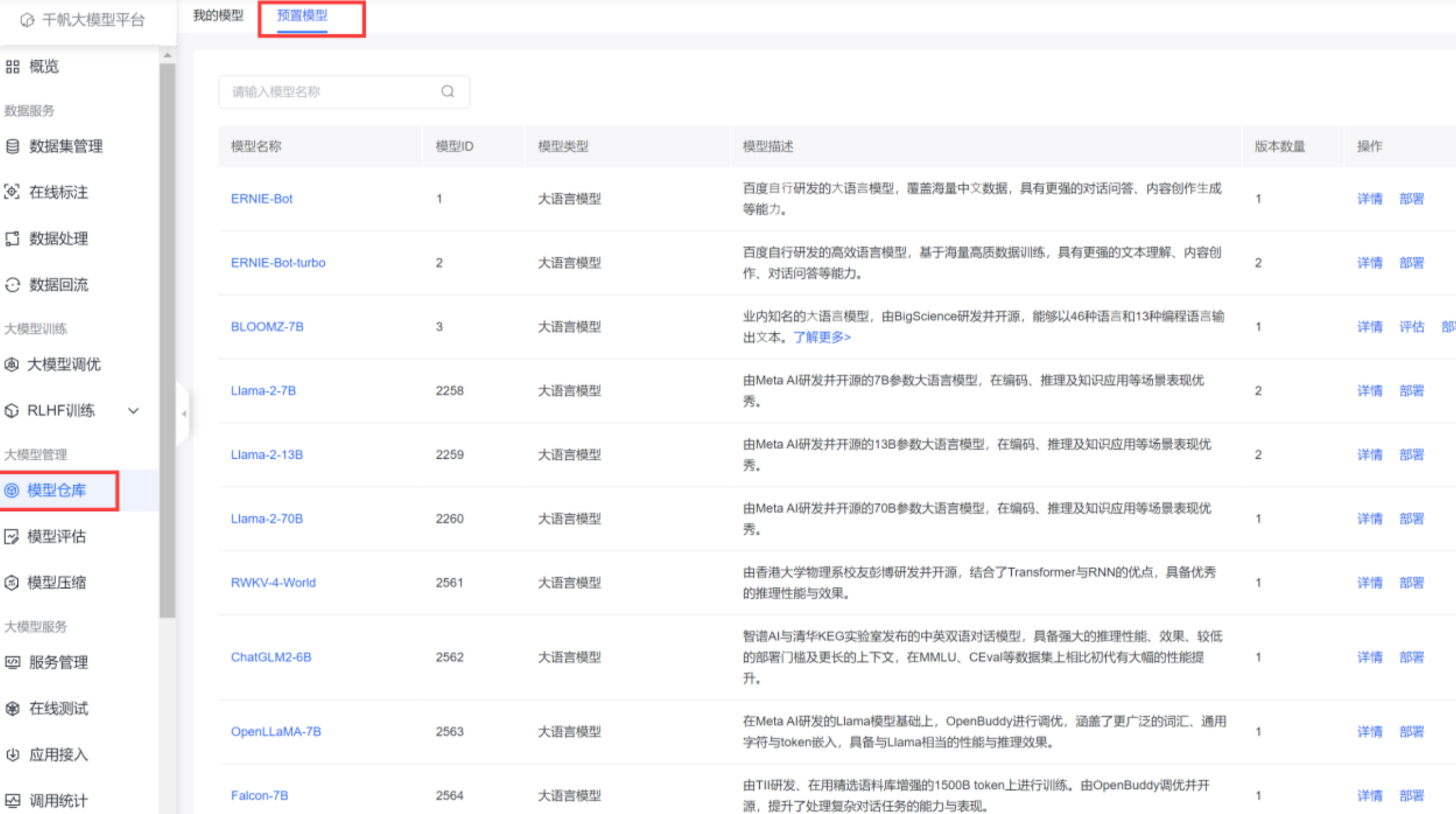
二、千帆平台后台基本操作
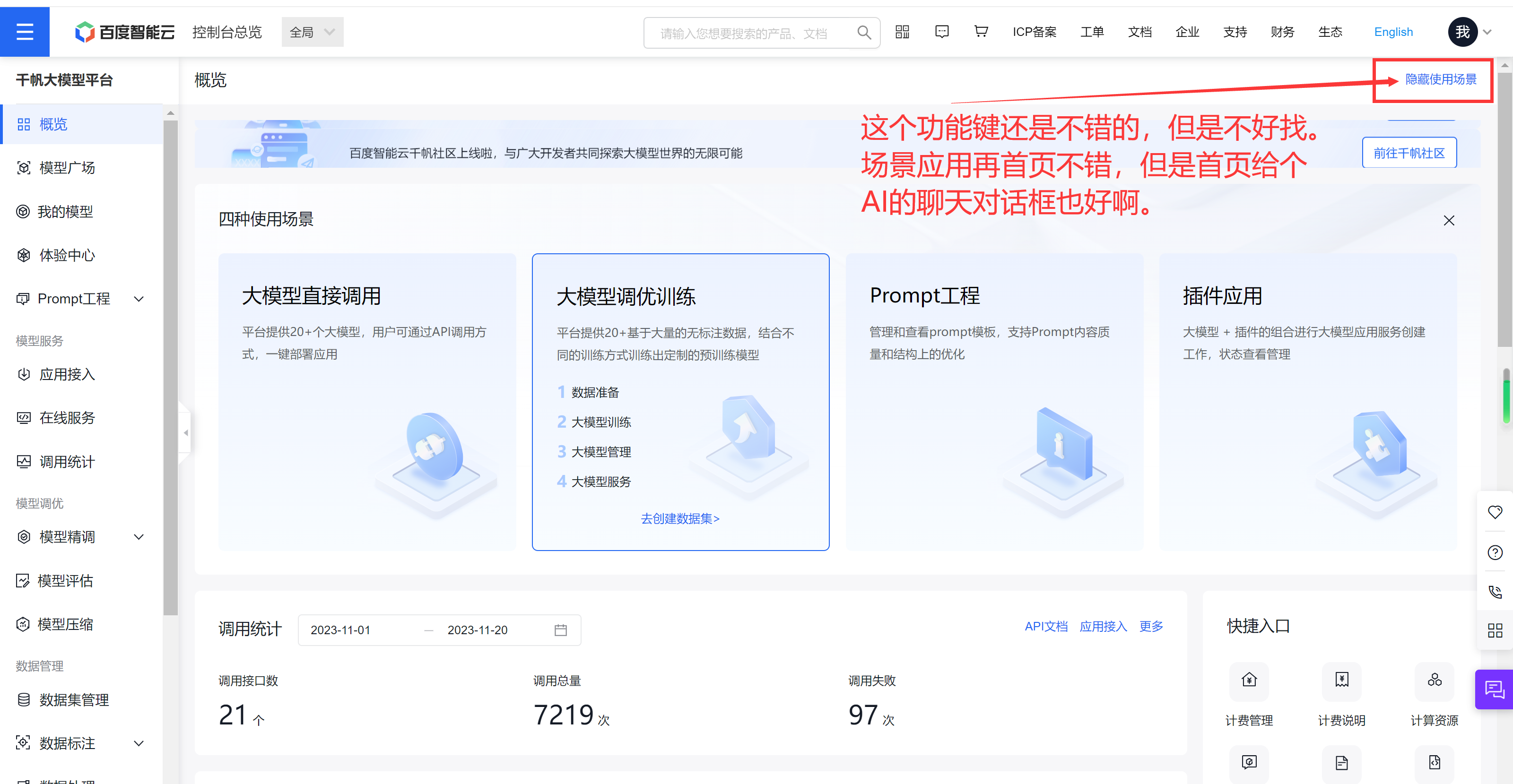
后台首页这里这里还算挺高大上的。把主要的一些当下应用场景给了连接与插件引导,这个大模型调优训练

建议1、在模型广场上添加星级显示
就说文本对话型的这种模型,我最开始只认识ChatGLM2-6B-32K,当时做测试的时候使用的这个,但是调试了好久,就是无法完成想要的语言约束,后来刷新了一下,默认的第一个是ERNIE-BOT-4,直接开通测试了一下,直接调整完毕,多好的模型就因为我最开始不清楚,想用熟悉的模型,但是熟悉的模型已经过时了,没有咱们这个当下的千帆4好使,如果有星级的话,五星推荐,肯定就上来直接尝试了,哪能浪费那么多时间在语言约束上反复调整了好久好久。

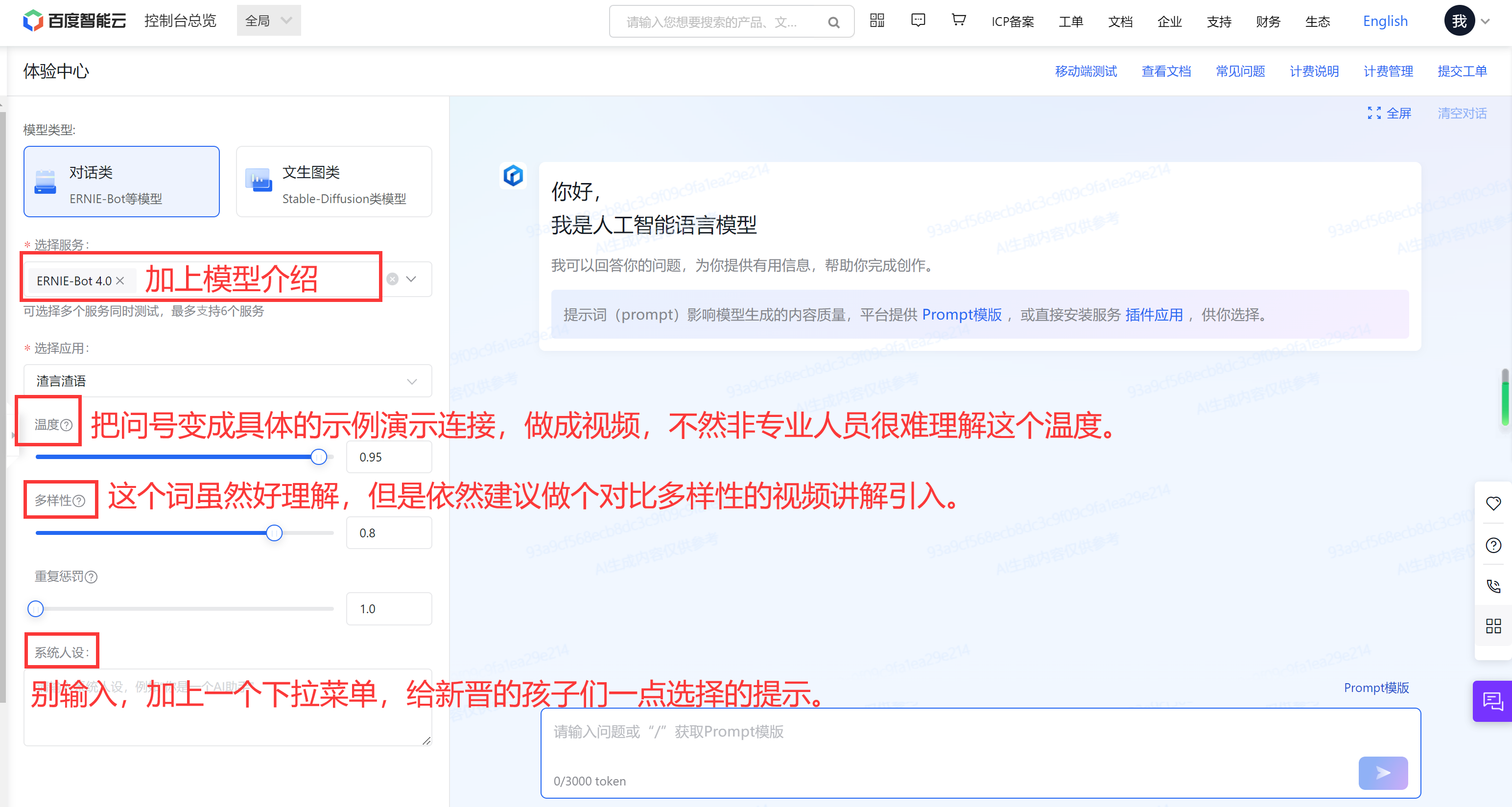
建议2、 在体验中心的【对话类——服务选择】上添加模型简介
很多模型其实都不认识,如果有一个对应的说明,大家会有更好更合适的选择。

建议3、体验中心加上引导提示
这里我先不做横向友商的对比,就说咱们这里给个简单的教程不好嘛,给个教程让小朋友都能会操作,多好啊,一定是视频演示,小朋友哪有精力看文字,越直接越好。
建议4、查看文档
这里查看文档是需要根据功能进行【自行翻找】的,说真的会浪费很多的使用时间,就加到对应功能上,如果有想深度理解的到时针对性的查阅文档也好啊。

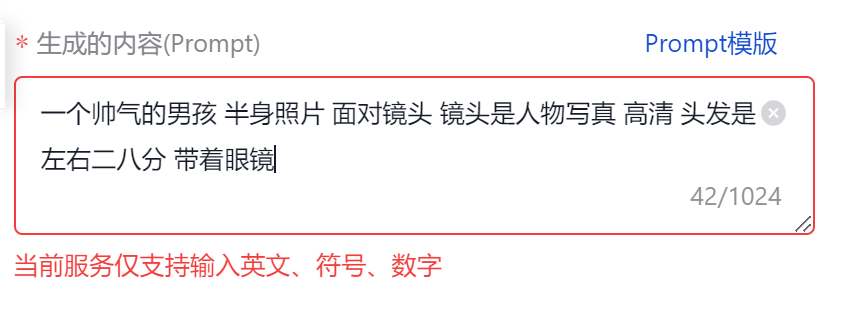
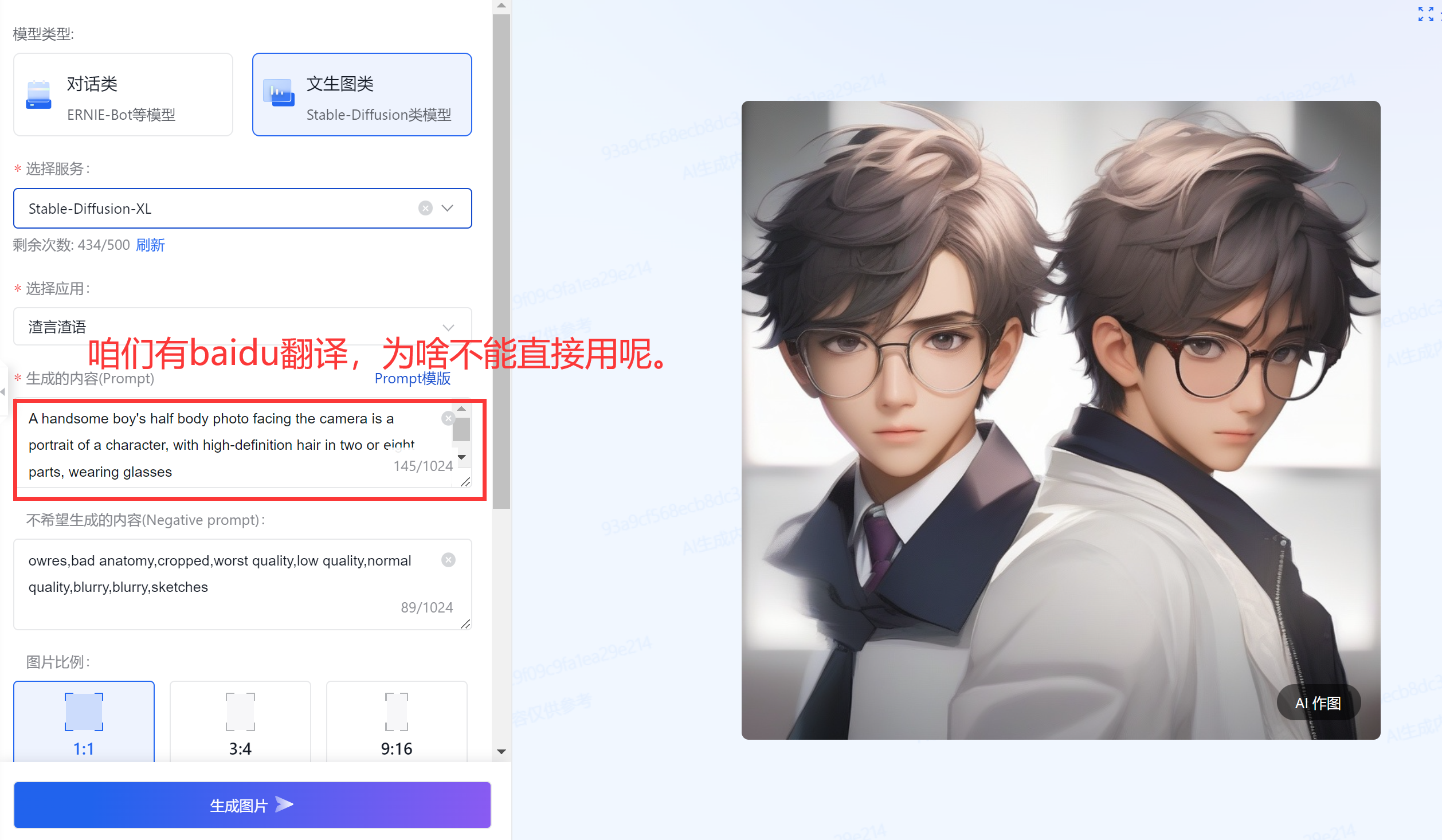
建议5、默认引入百度翻译
我们在生成图片的时候,使用中文描述是不支持的。

咱们百度本身就有【百度翻译】这款产品,直接翻译不好嘛,研究生以上的基本很少使用,都是本科或者大专,甚至是初高中的学生来使用,故而在这块建议直接插入百度翻译,或者是后台自动中文翻译。

建议6、应用接入——就不能大方的显示接口代码吗
这里我要吐槽一下。代码测试的地址直接显示出来不好嘛?还得找。。。我来帮你找啦,
这是地址:服务与支持-自助服务-自助工具
点这个地址就能直接过去测试

代码选择这里的Java要是能给了maven的地址就好了,当时我最开始选择的Java,因为找不到合适的包版本,就选择了Python,提供的语言基本很全面,其它语言就没什么槽点了。

页面上有很大的优化空间哦。

本身文档藏匿的就深,还得去单独找。

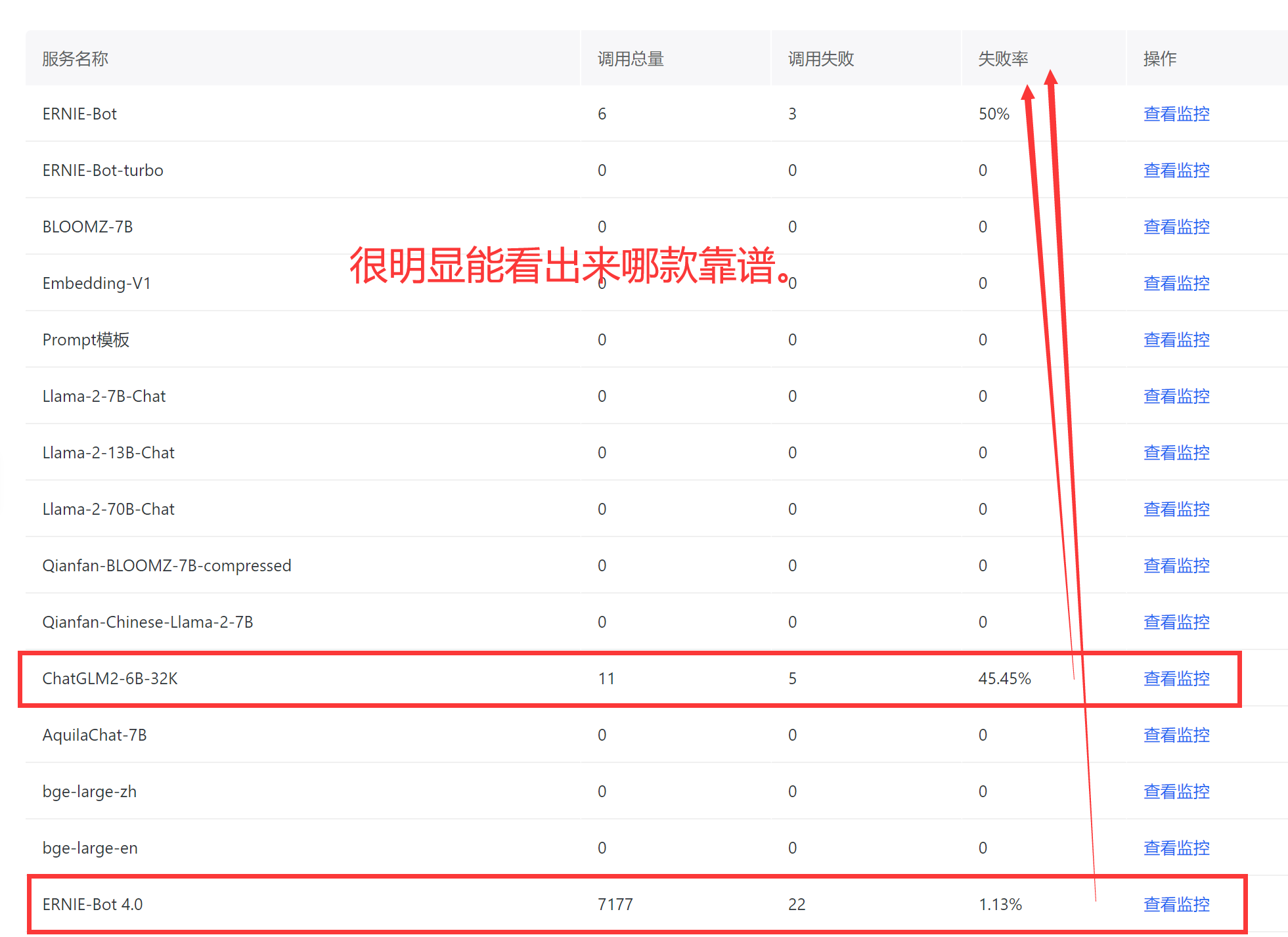
建议7、调用统计的数据直接大数据显示出来
哪个服务好用,那个服务不好用,这不很直接吗,用这个做服务的评星数据多好啊。

三、Prompt宝藏探究——可进行活动创新
我很喜欢这里,这里有很多前人为我们打下了江山,我们可以直接依托于这么多的模板来完成我们自己的杰作。建议专门可以搞一个【Prompt模板】创建的活动,真的有很多好的点子或者是使用方法,让大家都来学习一下,让咱们国人,人人如龙。

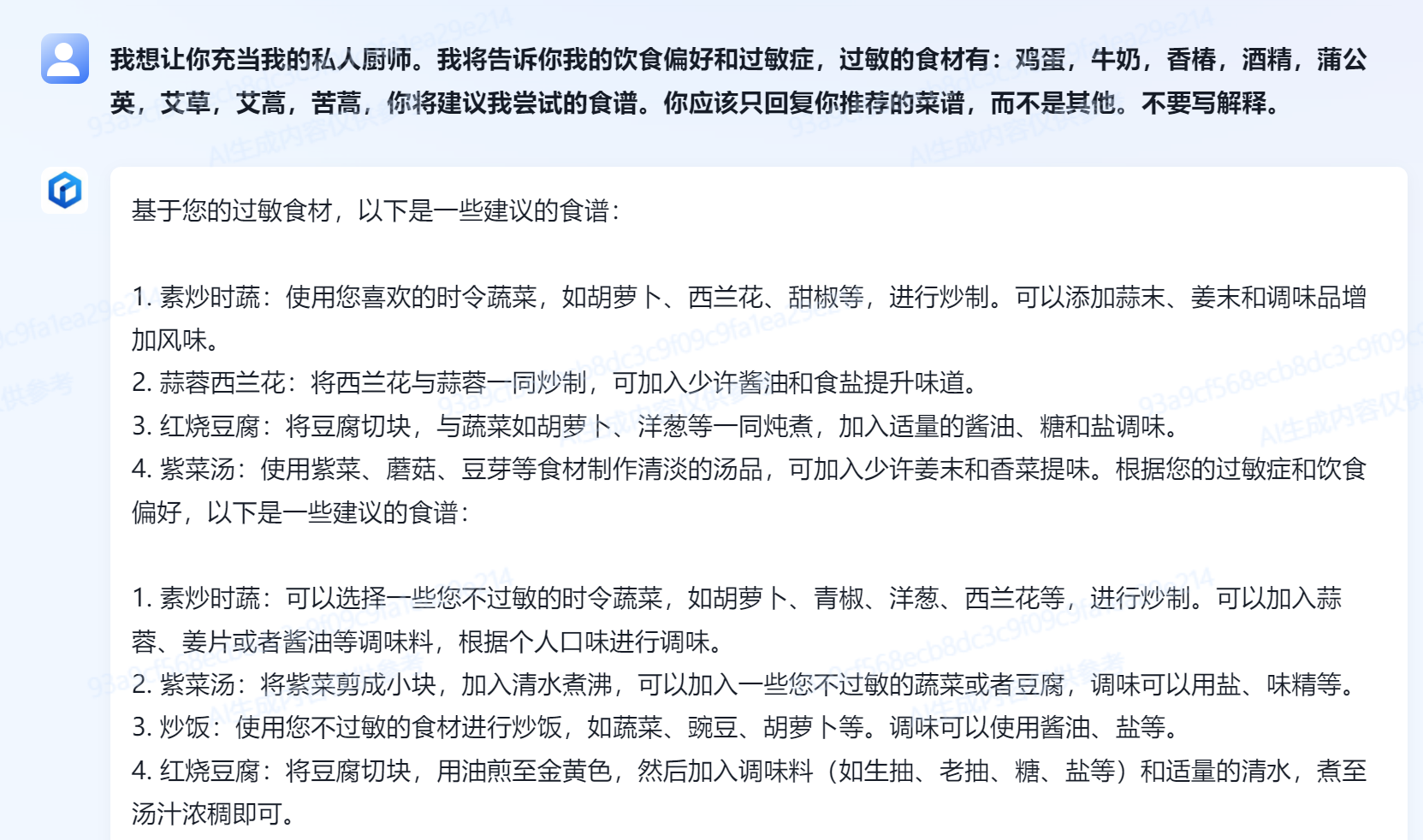
我选了一个厨师的做测试,操作方法是直接选择后点击【去测试】即可。

其实也就是给上一些默认的提示词,可以加上自己的内容再次来生成,难度不大,几乎适合6~无限岁的所有人,这个活动参与的人数一定会很多、很多。

我过敏的东西还挺多,它给的还打还是不错的,都完美的避开了可能过敏的食物。
四、接口测试
我这里使用的是Python的示例代码,做了一定的修改,需要更换自己的【API_KEY】以及【SECRET_KEY】,
复制的位置在:

下面是我修改后的源码,因为是AJAX访问,故而单独加了跨域处理。
- import requests
- import json
- import uvicorn
- from fastapi import FastAPI
- from fastapi.middleware.cors import CORSMiddleware
-
- API_KEY = "XGA*****gPMpkFYt"
- SECRET_KEY = "GaGGDV******vPBCTo9hC"
-
-
- def main():
- url = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token=" + get_access_token()
-
- payload = json.dumps({
- "messages": [
- {
- "role": "user",
- "content": """目标:随机渣男与女朋友的对话式聊天,需要5条信息,
- 1、信息1是渣女的问句;
- 2、信息2是渣男的优秀回复;
- 3、信息3是普通男的一般回复;
- 4、信息4是渣女对信息2渣男的回复并告知回答对了给与奖励话语;
- 5、信息5是渣女对信息3普通男的回复并告知回答错误给与错误惩罚。
- 6、仅生成以上5条信息,每条信息长度不超过50个字。
- 7、对话中不能有不文明用语。"""
- }
- ]
- })
- headers = {
- 'Content-Type': 'application/json'
- }
-
- response = requests.request("POST", url, headers=headers, data=payload)
- newJson = json.loads(response.text)
- arr = str(newJson["result"]).split("\n")
- return {"status": 200,
- "result": {"info0": arr[0][8:-1], "info1": arr[1][10:-1], "info2": arr[2][11:-1], "info3": arr[3][11:-1],
- "info4": arr[4][12:-1]},
- "message": "访问成功"}
-
-
- def get_access_token():
- """
- 使用 AK,SK 生成鉴权签名(Access Token)
- :return: access_token,或是None(如果错误)
- """
- url = "https://aip.baidubce.com/oauth/2.0/token"
- params = {"grant_type": "client_credentials", "client_id": API_KEY, "client_secret": SECRET_KEY}
- return str(requests.post(url, params=params).json().get("access_token"))
-
-
- # if __name__ == '__main__':
- # print(main())
-
- app = FastAPI()
-
- origins = [
- "http://localhost",
- "http://127.0.0.1",
- "http://localhost:8000",
- "http://127.0.0.1:8000"
- ]
-
- app.add_middleware(
- CORSMiddleware,
- allow_origins=["*"],
- allow_credentials=True,
- allow_methods=["*"],
- allow_headers=["*"],
- )
-
-
- @app.get("/")
- async def root():
- s = """{"status":200,"result":{"info0":"你最喜欢我哪个瞬间?","info1":"每个瞬间我都喜欢,但最心动的是你那次笑的样子。","info2":"嗯,那个,你的所有瞬间我都喜欢。","info3":"答案很细腻哦,奖励你个吻","info4":"这回答太笼统了,要加油哦,不然要受惩罚的哦!"},"message":"访问成功"}"""
- # return json.loads(s)
- return main()
-
-
- if __name__ == '__main__':
- uvicorn.run(app="qianfan:app", host="0.0.0.0", port=8000, reload=True)

启动服务:

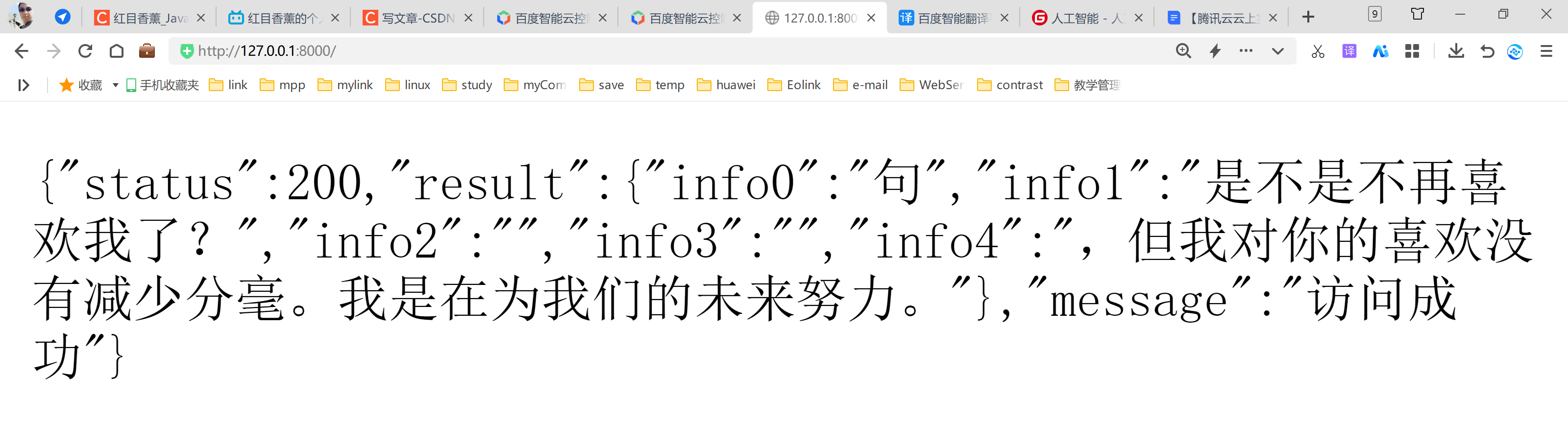
访问效果:
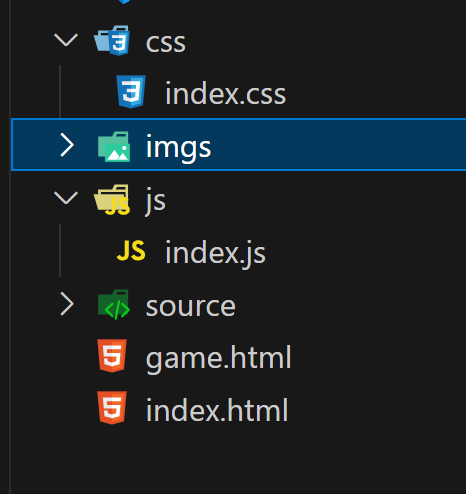
 项目结构以及代码:
项目结构以及代码:

图片都是使用SD生成的

HTML代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>渣男语录</title>
-
- <link
- rel="stylesheet"
- href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
- />
- <style>
- * {
- padding: 0px;
- margin: 0px;
- }
- body {
- width: 100%;
- height: 100vh;
- }
- #go {
- width: 100%;
- height: 20vh;
- position: relative;
- top: 35%;
- font-size: 5rem;
- }
- </style>
- </head>
- <body>
- <button
- id="go"
- class="btn btn-primary btn-lg"
- data-toggle="modal"
- data-target="#myModal"
- >
- <h1>《暖心语录》</h1>
- 点击开始游戏
- </button>
- <div
- class="modal fade"
- id="myModal"
- tabindex="-1"
- role="dialog"
- aria-labelledby="myModalLabel"
- aria-hidden="true"
- >
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <button
- type="button"
- class="close"
- data-dismiss="modal"
- aria-hidden="true"
- >
- ×
- </button>
- <h4 class="modal-title" id="myModalLabel">游戏说明</h4>
- </div>
- <div class="modal-body" style="font-size: 2rem;">大学,一个非常重要的时代,如果不会一些好听的说话方式一定会很吃亏,
- 多玩玩这个游戏,你会发现你慢慢的就会有很大的提升。</div>
- <div class="modal-footer" style="font-size: 2rem;">
- <button type="button" class="btn btn-default" data-dismiss="modal">
- 放弃学习
- </button>
- <a href="game.html"><button type="button" class="btn btn-primary">开始改变</button></a>
- </div>
- </div>
- </div>
- </div>
- <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
- <script src="js/index.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
- </body>
- </html>

JS代码
- $(document).ready(function () {
- var msg0 = "";
- var msg1 = "";
- var msg2 = "";
- var msg3 = "";
- var msg4 = "";
- var t = false;
- var num1 = parseInt(Math.random() * 6) + 1;
- $("#show_girl").css("background-image", "url('../imgs/g" + num1 + ".jpg')");
- var num2 = parseInt(Math.random() * 5) + 1;
- $("#show_boyl").css("background-image", "url('../imgs/b" + num2 + ".jpg')");
- var num3 = parseInt(Math.random() * 5) + 1;
- $("#show_boyr").css("background-image", "url('../imgs/bb" + num3 + ".jpg')");
- $("#show_girl").on("click", function () {
- var num = parseInt(Math.random() * 6) + 1;
- $("#show_girl").css("background-image", "url('../imgs/g" + num + ".jpg')");
- });
- $("#show_boyl").on("click", function () {
- var num = parseInt(Math.random() * 5) + 1;
- var isf = parseInt(Math.random() * 2);
- if (isf == 0) {
- $("#show_boyl").css(
- "background-image",
- "url('../imgs/b" + num + ".jpg')"
- );
- } else {
- $("#show_boyl").css(
- "background-image",
- "url('../imgs/bb" + num + ".jpg')"
- );
- }
- });
- $("#show_boyr").on("click", function () {
- var num = parseInt(Math.random() * 5) + 1;
- var isf = parseInt(Math.random() * 2);
- if (isf == 0) {
- $("#show_boyr").css(
- "background-image",
- "url('../imgs/b" + num + ".jpg')"
- );
- } else {
- $("#show_boyr").css(
- "background-image",
- "url('../imgs/bb" + num + ".jpg')"
- );
- }
- });
- $.ajax({
- url: "http://127.0.0.1:8000/",
- type: "get",
- dataType: "json",
- success: function (arg) {
- msg0 = arg["result"]["info0"];
- msg1 = arg["result"]["info1"];
- msg2 = arg["result"]["info2"];
- msg3 = arg["result"]["info3"];
- msg4 = arg["result"]["info4"];
- $("#msg0").text(msg0);
- var isf = parseInt(Math.random() * 2);
- if (isf == 0) {
- t = true;
- $("#msg1").text(msg1);
- $("#msg2").text(msg2);
- } else {
- t = false;
- $("#msg2").text(msg1);
- $("#msg1").text(msg2);
- }
- },
- error: function () {
- console.log("网络请求错误!");
- },
- });
- $("#msg_boyl").on("click", function () {
- if (t) {
- $("#msg0").text(msg3);
- setTimeout(() => {
- $("#page1").hide(1000);
- var num = parseInt(Math.random() * 4) + 1;
- $("#page2").css("background-image","url('../imgs/z" + num + ".jpg')");
- $("#page2").show(1000);
- }, 2000);
- } else {
- $("#msg0").text(msg4);
- }
- });
- $("#msg_boyr").on("click", function () {
- if (t) {
- $("#msg0").text(msg4);
- } else {
- $("#msg0").text(msg3);
- setTimeout(() => {
- $("#page1").hide(1000);
- var num = parseInt(Math.random() * 4) + 1;
- $("#page2").css("background-image","url('../imgs/z" + num + ".jpg')");
- $("#page2").show(1000);
- }, 2000);
- }
- });
- $("#page2").on("click", function () {
- $("#page2").hide(1000);
- setTimeout(() => {
- window.location.reload();
- }, 1000);
- });
- });

CSS代码
- * {
- padding: 0px;
- margin: 0px;
- }
- body {
- width: 100%;
- height: 100vh;
- background-image: url("../imgs/bg.jpg");
- background-size: 100% 100%;
- }
- #top {
- width: 100%;
- height: 5vh;
- background-color: white;
- text-align: center;
- line-height: 5vh;
- font-size: 3rem;
- }
- #content {
- width: 100%;
- height: 90vh;
- }
- #show_girl,
- #show_boyl,
- #show_boyr {
- border-radius: 25px;
- }
- #show_girl {
- width: 100%;
- height: 300px;
- background-image: url("../imgs/g1.jpg");
- background-size: 300px 100%;
- background-repeat: no-repeat;
- background-position: center;
- }
- #show_null {
- height: 35vh;
- color: black;
- font-size: 2rem;
- }
- #msg_girl {
- width: 100%;
- height: 200px;
- background-image: url("../imgs/qpg.png");
- background-size: 300px 100%;
- background-repeat: no-repeat;
- background-position: center;
- padding-left: 257px;
- padding-top: 70px;
- }
- #show_boy{
- width: 100%;
- height: 35vh;
- }
- #msg_boyl {
- float: left;
- width: 300px;
- height: 200px;
- background-image: url("../imgs/qpl.png");
- background-size: 300px 100%;
- }
- #msg0{
- width: 230px;
- margin-top: 25px;
- margin-left: 27px;
- }
- #msg1{
- width: 240px;
- margin-top: 25px;
- margin-left: 27px;
- }
- #msg2{
- width: 240px;
- margin-top: 25px;
- margin-left: 40px;
- }
- #msg_boyr {
- float: right;
- width: 300px;
- height: 200px;
- background-image: url("../imgs/qpr.png");
- background-size: 300px 100%;
- background-position: right;
- }
-
- #show_boy {
- width: 100%;
- height: 300px;
- }
- #show_boyl {
- float: left;
- width: 300px;
- height: 300px;
- background-image: url("../imgs/b1.jpg");
- background-size: 300px 100%;
- }
- #show_boyr {
- float: right;
- width: 300px;
- height: 300px;
- background-image: url("../imgs/b2.jpg");
- background-size: 300px 100%;
- background-position: right;
- }
-
- #foot {
- width: 100%;
- height: 5vh;
- background-color: white;
- font-size: 23px;
- text-align: center;
- line-height: 5vh;
- }
- .f_left {
- float: left;
- }
- .r_left {
- float: right;
- }
- #page2{
- width: 100%;
- height: 100vh;
- background-repeat: no-repeat;
- background-size: 100% 100%;
- }

游戏效果可以看最前面的视频。
五、总结
一定要提高产品的【可撸】性,就像撸猫一样简单,让大众都能参与进来,全民点子,【一人一个点子,黄土变成金子,得富成什么样啊。哈哈。】,咱们国人想要人人如龙就得发挥我们所有人的想法,让最优的点子能运行起来,能帮助到更多的人,那是何等的丰功伟绩。虽然当前的产品还需要有很多提升的地方,但是从页面的变革来说就有了很大的提升,最开始的页面我也有截图。
原来叫做【模型仓库】后来就是咱们可以把玩的【Prompt工程】了。

社会在发展,人类在进步,永远以发展的眼光看世界。
希望千帆越来越成功,可以帮助到更多的人。