热门标签
热门文章
- 1Go 操作kafka_go 消费kafka
- 2absolute和relitive fixed 是相关特征总结_reative fix absulute
- 3Peter算法小课堂—动态规划斜率优化
- 4Spark项目实战,详细操作图文详解(基于Spark MLlib的鸢尾花聚类项目实战、基于Spark GraphX的航班飞行网图分析)_航班飞行网图数据
- 5语言模型在数学解题中思维链(Chain-of-Thought)设计_chain of thinking prompt设计
- 6centos7上jdk搭建、hadoop伪分布式、hbase单机模式详细图文教程_宝塔 hadoop
- 7客户端和服务器不支持一般SSL协议版本或加密套件解决方法_客户端和服务器不支持一般 ssl 协议版本或加密套件。
- 8NoSpamLogger.java Maximum memory usage reached Cassandra_nospamlogger.java:91 log maximum memory usage reac
- 9微信小程序开发者工具error:用户绑定的手机需要进行验证,请在客户端完成短信验证 避坑
- 10brew安装mysql踩坑:data directory has files in it和unknown variable ‘mysqlx-bind-address=127.0.0.1’_unknown variable 'mysqlx-bind-address=127.0.0.1
当前位置: article > 正文
threejs加载三维字体_threejs 背光字
作者:知新_RL | 2024-05-01 20:17:58
赞
踩
threejs 背光字
1.效果

2.threejs代码
addFont:function(){ console.log('aaa') let text = new this.THREE.FontLoader().load('/data/font/helvetiker_regular.typeface.json',(font)=>{ let fontGeo = new this.THREE.TextGeometry( "iCrazy", { size: 20, //字号大小,一般为大写字母的高度 height: 10, //文字的厚度 weight: 'normal', //值为'normal'或'bold',表示是否加粗 font: font, //字体,默认是'helvetiker',需对应引用的字体文件 style: 'normal', //值为'normal'或'italics',表示是否斜体 bevelThickness: 1, //倒角厚度 bevelSize: 1, //倒角宽度 curveSegments: 30,//弧线分段数,使得文字的曲线更加光滑 bevelEnabled: true, //布尔值,是否使用倒角,意为在边缘处斜切 } ); let fontMat = new this.THREE.MeshPhongMaterial({ color: 0xcccccc, shininess: 60, specular: 0xcccccc }) let fontMesh = new this.THREE.Mesh(fontGeo,fontMat) fontMesh.rotation.x = -Math.PI/2 this.scene.add(fontMesh) },undefined,(e)=>{console.log(e)})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
说明:MeshPhongMaterial参数设定

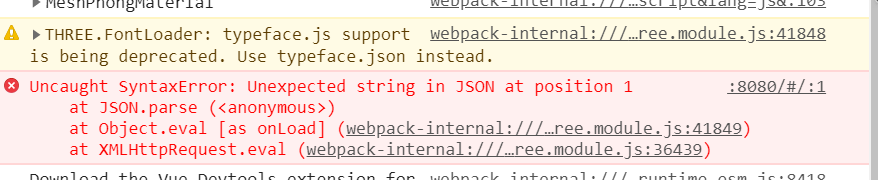
3.问题说明
(一)字体引入
通过http://gero3.github.io/facetype.js,这个网址可以把字体文件ttf格式转化成json文件就是我们需要引入的。中文字体的引入就是需要将中文的ttf字体先转化成json格式再引用就可以显示中文啦。
(二)文件路径

出现如上的错误就是json文件的路径不对,记住所有threejs加载的问价都需要放在静态文件夹下,这里用的Vue3+,所以就是Public文件夹下,在引用的时候一定要用绝对路径,不要用相对路径。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/520551
推荐阅读
相关标签



