热门标签
热门文章
- 1Python JWT 介绍
- 2小程序引入字体注意点_微信小程序端字体链接必须是同源下的,或开启了cors支持,微信小程序的域名是servic
- 3用Three.js打造酷炫3D个人网站(含源码)_three.js案例网站
- 4Verilog--除法器的简单实现_verilog除法
- 5MathType2024最新7.6汉化破解版下载_mathtype 7.6
- 6windows远程访问树莓派ubuntu22.04 桌面 - NoMachine
- 7PyTorch2.0 环境搭建详细步骤(Nvidia显卡)_nvida pytorch
- 8webUI自动化之基本框架搭建(python + selenium + unittest)_python ui自动框架
- 9Android 使用retrofit+kotlin协程,搭建MVVM框架_android retrofit kotlin
- 10MySQL中的全表扫描和索引树扫描_mysql 全表扫描
当前位置: article > 正文
Vue初级入门学习记录_vue中this.form.strinput是
作者:知新_RL | 2024-05-15 20:02:04
赞
踩
vue中this.form.strinput是
Vue初级入门学习记录
1.写博背景
发布这个博客纯属为了记录自己学习vue的过程,不晓得能坚持写几天,
- 安装vue的步骤
#安装命令
npm install vue-cli -g
#检查环境是否安装上:
vue -V
#创建vue项目在命令行里输入命令(创建名字为‘vue_demo’的文件夹):
vue init webpack vue_demo
#然后进入此文件夹:
cd vue_demo
#然后手动下载:
cnpm install
#最后运行程序:
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- vue基础指令
v-model:用于双向绑定
v-on:用于绑定事件 简写@
v-bind: 用于数据的绑定 简写:
v-cloak: 这个指令保持在元素上直到关联实例结束编译 解决加载闪烁问题
下面用上面写了一个表的增删改查的基本操作
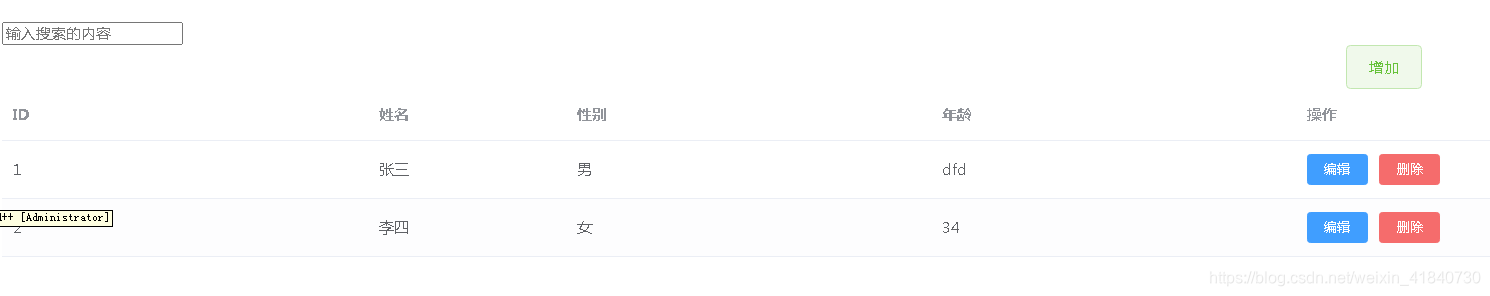
- 先看效果图
- 数据列表

添加用户
修改用户弹框
项目结构
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>Vue学习项目</title> </head> <body> <noscript> <strong>We're sorry but system doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
列表数据展示
<div class="App"> <h1 class="appIndex">{{ msg }}< <input type="text" placeholder="输入搜索的内容" @input="search" class="search" > <el-button type="success" class="button" plain @click="handleAddClick" >增加</el-button> <el-table :data="userList" style="width: 100%"> <el-table-column prop="id" label="ID" > </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="sex" label="性别"> </el-table-column> <el-table-column prop="age" label="年龄"> </el-table-column> <el-table-column label="操作" width="180"> <template slot-scope="scope"> <el-button type="primary" @click="handleEditClick(scope.$index,scope.row)" size="mini">编辑</el-button> <el-button type="danger" size="mini" @click="handleDelClick(scope.$index,scope.row)">删除</el-button> </template> </el-table-column> <!-- <th>ID</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <tr v-for="user in users"> <td>{{ user.id}}</td> <td>{{ user.name}}</td> <td>{{ user.sex}}</td> <td>{{ user.age}}</td> </tr> --> </el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
添加用户弹框代码
<el-dialog title="添加用户" :visible.sync="addBox" width="50%" :before-close="handleClose"> <el-form ref="form" label-width="100px" ::model="addUserData" class="demo-ruleForm"> <el-form-item label="Id:"> <!-- <el-date-picker v-model = "addUserData.id" type="date" placeholder="选择日期"> </el-date-picker> --> <el-input placeholder="输入ID" maxlength="50" v-model = "addUserData.id"></el-input> </el-form-item> <el-form-item label="名字:"> <el-input placeholder="请输入名字" maxlength="50" v-model = "addUserData.name"></el-input> </el-form-item> <el-form-item label="性别:"> <el-radio v-model="addUserData.sex" label="女" >女</el-radio> <el-radio v-model="addUserData.sex" label="男" >男</el-radio> </el-form-item> <el-form-item label="年龄:" :rules="[ { required: true, message: '年龄不能为空'}, { type: 'number', message: '年龄必须为数字值'} ]"> <el-input placeholder="请输入年龄" maxlength="50" v-model.number = "addUserData.age"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="handleAddUser">确 定</el-button> </span> </el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
修改用户弹框代码
<el-dialog title="修改用户" :visible.sync="editBox" width="50%" :before-close="handleClose"> <el-form ref="form" label-width="100px" v-model="user" class="demo-ruleForm"> <el-form-item label="ID:"> <el-input placeholder="输入ID" maxlength="50" v-model = "user.id"></el-input> </el-form-item> <!-- <el-form-item label="时间:">--> <!-- <el-date-picker--> <!-- v-model = "user.date"--> <!-- type="date"--> <!-- placeholder="选择日期">--> <!-- </el-date-picker>--> <!-- </el-form-item>--> <el-form-item label="名字:"> <el-input placeholder="请输入名字" maxlength="50" v-model = "user.name"></el-input> </el-form-item> <el-form-item label="性别:"> <el-radio v-model="user.sex" label="女" >女</el-radio> <el-radio v-model="user.sex" label="男" >男</el-radio> </el-form-item> <el-form-item label="年龄:" :rules="[ { required: true, message: '年龄不能为空'}, { type: 'number', message: '年龄必须为数字值'},{maxlength: 2,message: '长度不能超过2'} ]"> <el-input placeholder="请输入年龄" maxlength="50" v-model.number = "user.age"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="handleEditUser">确 定</el-button> </span> </el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
样式和数据处理
<script> export default { name: "App", data() { return { msg: "歡迎來到王者榮耀", addBox: false, editBox: false, userList: [], user: {}, //编辑时候选中 editIndex: "", addUserData: { id: 0, name: "", sex: "男", age: 0 }, users: [ { id: "1", name: "张三", age: 34, sex: "男" }, { id: "2", name: "李四", age: 34, sex: "女" } ] }; }, created() { this.setSlist(this.users); }, methods: { add() { this.users.push({ id: this.id, name: this.name, sex: this.sex, age: this.age }); }, handleEditClick(index, row) { this.editBox = true; this.user = row; this.editIndex = index; }, // eslint-disable-next-line no-unused-vars handleDelClick(index, row) { this.$confirm("此操作将删除该用户, 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }).then(() => { this.users.splice(index, 1); this.setSlist(this.users); this.$message({ showClose: true, message: "删除成功", type: "success" }); }); }, handleClose(done) { done(); }, handleEditUser() { this.users.splice(this.editIndex, 1, this.user); this.setSlist(this.users); this.$message({ showClose: true, message: "修改成功", type: "success" }); this.editBox = false; }, handleAddClick() { this.addBox = true; }, handleAddUser() { // let strDate = dateFormat("YYYY-mm-dd", this.addUserData.date); // this.addUserData.date = strDate; this.users.push(this.addUserData); this.addBox = false; this.addUserData = {}; this.setSlist(this.users); this.$message({ showClose: true, message: "添加成功", type: "success" }); }, search(e) { console.log("sss"); var v = e.target.value; console.log("这个是" + v); self = this; if (v) { console.log("这个" + v); var ss = []; // 过滤需要的数据 this.users.forEach(function(item) { console.log(item.id.indexOf(v)); console.log(item.name.indexOf(v)); // 检测用户名 if (item.name.indexOf(v) > -1) { // if (self.users.indexOf(item.name) == -1) { // self.users.push(item.name); // } ss.push(item); } else if (item.id.indexOf(v) > -1) { console.log("44"); // 检测邮箱 // if (self.users.indexOf(item.sex) == -1) { // self.users.push(item.sex); // } ss.push(item); } }); this.setSlist(ss); // 将过滤后的数据给了slist } else { // 没有搜索内容,则展示全部数据 this.setSlist(this.users); } }, setSlist(arr) { // console.log(arr); // this.users=[]; this.userList = JSON.parse(JSON.stringify(arr)); } } }; </script> <style lang="scss" scoped> .appIndex { height: 100%; width: 100%; font-family: "微软雅黑"; overflow-y: auto; .appleft { width: 240px; position: fixed; min-height: 100%; background-color: #3b3f51; color: #fff; padding-top: 65px; z-index: 1; } .appright { padding-left: 240px; height: 100%; .main { min-height: 100%; background-color: #f2f2f2; overflow: hidden; position: relative; .content { margin: 25px; padding-top: 65px; padding-bottom: 80px; } .clearfix { width: 100%; overflow: hidden; background-color: #fff; border-radius: 8px; } } } } .button { margin-left: 90%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
项目中有一个main.js 是项目的入口要配置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/574749
推荐阅读
相关标签



