- 1石子归并————区间dp模板题_石子数 代价
- 2python动态心形代码简单,python动态爱心代码简单_python 字符串输出心形
- 3MongoDB超详细教程(保姆级)
- 4数据结构---图的详细介绍_某一具体数据类型的结构图
- 5目前最全的Java架构师成长路线,高级java工程师面试技术
- 6Unity编程笔录--实现AR与3D场景结合效果_unity ar 空间环境识别
- 7SHA-512摘要算法(带示例)_sha512算法
- 8Redis的10种常见应用场景深度解析_redis应用
- 9MAC添加路由_mac 添加路由
- 10计算机网络安全国内标准,《网络安全等级保护基本要求》(GB/T 22239-2019)标准解读...
评论:10个最佳JavaScript编辑器
赞
踩
JavaScript程序员有很多不错的工具可供选择-几乎没有太多需要跟踪的工具。 在本文中,我讨论了10个文本编辑器,这些编辑器对使用JavaScript,HTML5和CSS进行开发以及使用Markdown进行文档编制提供了良好的支持。 为什么要使用编辑器而不是IDE进行JavaScript编程? 一句话:速度。
编辑器和IDE之间的本质区别在于,IDE可以调试并有时分析您的代码,并且IDE支持应用程序生命周期管理(ALM)系统。 我们在这里讨论的许多编辑器至少支持一个版本控制系统,通常是Git,因此该标准与过去相比,在IDE和编辑器之间的区别更小。
[也在InfoWorld上: 评论:6个最佳JavaScript IDE和jQuery之外:22个JavaScript框架的专家指南 。 | 通过InfoWorld的App Dev Report新闻通讯了解编程方面的热门话题。 ]
Sublime Text和Visual Studio Code在JavaScript编辑器中名列前茅-Sublime Text的速度和便捷的编辑功能一样多,而Visual Studio Code的功能和速度更高,几乎一样好。 括号排在第三位。 虽然TextMate几年前在我的名单上排名很高,但其功能并未真正跟上新的发展。
最有可能的是,您可以在Sublime Text,Visual Studio Code或Brackets中找到自己JavaScript编辑器。 但是其他几个工具(Atom,BBEdit,Komodo Edit,Notepad ++,Emacs和Vim)都有一些值得推荐的工具。 根据手头的任务,您可能会发现其中任何一个都很方便。
相关视频:什么是JavaScript? 创作者Brendan Eich解释
JavaScript编程语言的创建者Brendan Eich解释了该语言的使用方式,以及为什么该语言由于易于使用而仍然受到程序员的喜爱。
让我们浏览一下选项,最后进行比较。
崇高文字
如果您想要一个灵活,强大,可扩展的编程文本编辑器,并且闪电般快速,并且您不介意切换到其他窗口进行代码检查,调试和部署,那么Sublime Text就是最好的选择。
除了速度之外,Sublime Text的许多值得注意的优势还包括对70多种文件类型的支持,其中包括JavaScript,HTML和CSS。 几乎即时的导航和即时的项目切换; 多个选择(一次进行一堆更改),包括列选择(选择文件的矩形区域); 多个窗口(使用所有监视器)和拆分窗口(利用屏幕空间); 使用简单的JSON文件进行完全自定义; 一个基于Python的插件API; 以及可搜索的统一命令面板。
对于来自其他编辑器的程序员,Sublime Text支持TextMate捆绑包(不包括命令)和Vi / Vim仿真。 非官方的Sublime Text文档对Emacs用户(例如moi )进行了贬低(并且不正确)的说明,但是我会忽略它们。 为什么非官方的Sublime Text文档甚至存在? 好吧,一方面,官方文档还不完整,而且要少得多。
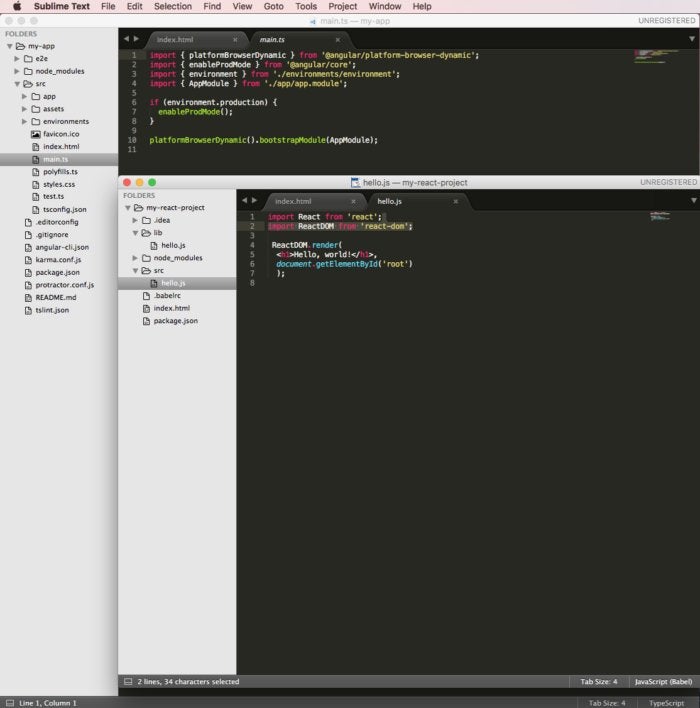
 IDG
IDG
Sublime Text是一种高度可配置和可扩展的文本编辑器,用于代码,标记和散文。 它知道超过50种语法,包括JavaScript,并且可以通过Sublime包和TextMate语法定义进行扩展。 我能够通过几次按键安装Babel(React)和TypeScript(Angular)的语法和支持。
当我早些时候说“几乎即时导航”时,我是说真的。 例如,要从屏幕上的当前位置跳转到ajax.js中的getResponseHeader定义,我可以在Mac上键入Command-P或在PC上键入Ctrl-P,然后再将aj打开到ajax.js的过渡视图,然后@grh和Enter键以打开一个选择了getResponseHeader的标签。 Sublime Text能够跟上我的打字。 它感觉像某些最佳的旧DOS编辑器(例如Brief和Kedit)一样敏感。
选择getResponseHeader ,可以在上下文中找到该函数的所有用法,方法是在Mac上键入Shift-Command-F,在PC上键入Shift-Ctrl-F,然后按Enter。 一个新的标签将向我显示搜索结果,并在每行五行的代码段中都包含搜索字词。 双击装箱的文本会在新选项卡中显示完整的文件上下文。
单击左侧“文件夹”侧栏中的文件名,将显示一个临时选项卡,其中显示了文件的内容。 单击其他文件将替换该选项卡。 在这里,Sublime Text能够跟上我的键入和单击。 同样,页面右上方的缩小导航使我几乎可以在文件内移动,而无需进行滚动操作。 我希望Microsoft Word能够响应。
多项选择和列选择可以快速完成以前需要正则表达式的各种烦人的编辑工作。 您是否需要将单词列表转换为JSON结构,其中每个单词都用双引号引起来,并且每个引用的单词之间用逗号隔开? 无论列表中有多少个单词,Sublime Text中大约需要八次击键。
在Windows开发箱上,我使用两个宽显示器。 在MacBook上,我使用Retina显示屏和Thunderbolt显示屏。 除非我要在一个显示器上进行编辑而在另一显示器上进行调试,否则我通常希望同时看到很多不同的源文件和不同的视图。 Sublime Text支持多个窗口,拆分窗口,每个项目多个工作区,多个视图以及包含视图的多个窗格。 在需要时使用所有屏幕空间非常简单,而在需要腾出空间进行调试和测试时合并则非常简单。
您可以自定义有关Sublime Text的所有内容:配色方案,文本字体,全局键绑定,制表符停止,特定于文件的键绑定和代码片段,甚至是语法突出显示规则。 首选项编码为JSON文件。 特定于语言的定义是XML首选项文件。 Sublime Text周围有一个活跃的社区,该社区创建和维护Sublime Text软件包和插件。 我最初以为Sublime Text缺少许多功能,包括JSLint和JSHint接口,JsFormat,JsMinify,PrettyJSON和Git支持,后来证明可以使用Package Installer在社区中使用。
Sublime Text出色性能的原因之一是其编码紧密。 另一个原因是Sublime Text不是IDE,并且不需要IDE的簿记开销。
从开发人员的角度来看,这是一个棘手的权衡。 如果您处于“红色,绿色,重构”的紧密测试驱动开发循环中,则设置为编辑,测试,重构和跟踪代码覆盖范围的IDE将为您带来最大的帮助。 另一方面,如果您正在执行代码审查或重大修改,则需要可以找到的最快,最高效的编辑器。 该编辑器很可能是Sublime Text。
费用:无限免费试用; 商业或个人许可证的费用为每位用户$ 70。 平台:Windows,MacOS和Linux。
Visual Studio程式码
Visual Studio Code是Microsoft提供的免费轻量级编辑器和IDE。 它具有Visual Studio的组件,并与开源的Atom Electron外壳混合在一起,为使用C#的ASP.Net Core开发以及使用TypeScript和JavaScript的Node.js开发提供了出色的支持。 与Microsoft过去仅在Windows上支持Visual Studio的历史模式相反,Visual Studio Code也可以在MacOS和Linux上运行。 下面的屏幕截图是在MacOS上拍摄的。
由于包含了TypeScript编译器和Salsa引擎,因此Visual Studio Code具有出色JavaScript代码完成功能。 Visual Studio Code在后台将您JavaScript代码发送到TypeScript编译器以推断类型并构建符号表。 您可以在屏幕图像底部附近的框中看到结果,该框中显示hasOwnProperty方法的信息。
相同的符号表使IntelliSense能够为您提供出色的弹出选项列表,以在整个表达式键入期间完成代码。 键入后,您将获得自动括号闭合,自动单词补全选项,自动方法列表. 以及方法中的自动参数列表。 您可以通过从DefinitelyTyped添加对d.ts文件的引用来增强IntelliSense,当Visual Studio Code识别出常见问题(例如使用__dirname ,它会为您做到这一点, __dirname是Node.js内置变量。
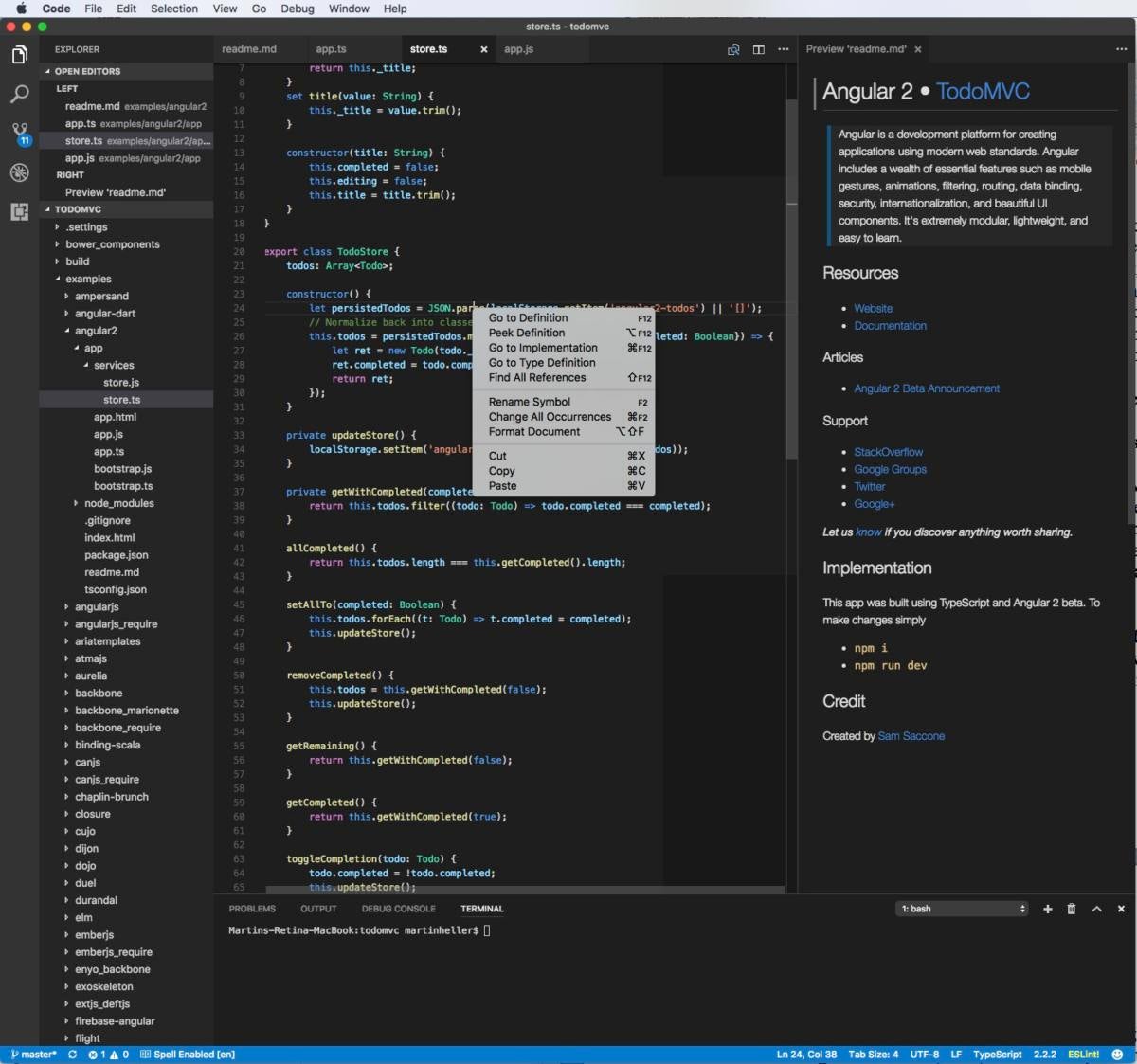
 IDG
IDG
Visual Studio Code是针对Node.js和ASP.Net的免费轻量级编辑器和IDE,它将Microsoft技术(例如TypeScript编译器和Roslyn .Net编译器)与Atom使用的相同Electron外壳结合在一起。 Visual Studio Code适用于Windows,MacOS和Linux。
Git支持非常好,使用起来也很简单。 Visual Studio Code调试器为Node.js开发(和ASP.Net开发)提供了出色的调试体验。 Visual Studio Code具有非常好的HTML,CSS,Less,Sass和JSON工具,这些工具基于为Internet Explorer F12开发人员工具提供支持的相同技术。 此外,它与gulp和jake等外部任务运行程序具有可定制的集成。
Visual Studio Code吸引了强大的插件生态系统,例如,以支持Angular和React。 现在,当我编写有关使用JavaScript和TypeScript框架和库构建应用程序的教程时,建议使用该编辑器。
费用:免费开源。 平台:Windows,MacOS和Linux。
括号
Brackets是一个免费的开源编辑器,最初来自Adobe,旨在为JavaScript,HTML和CSS以及相关的开放Web技术提供更好的工具。 Brackets本身是用JavaScript,HTML和CSS编写的,开发人员使用Brackets来构建Brackets。 除了内置功能,Brackets还具有扩展管理器,并且扩展可用于前端开发人员使用的许多语言和工具。 括号的速度不及Sublime Text或TextMate快,但是除了暂停从Web加载或更新程序内容外,括号仍然相当快。
Brackets对JavaScript,CSS,HTML和Node.js具有良好的支持。 它还具有不错的功能,例如与HTML ID相关的CSS的内联编辑(快速编辑)。 此外,方括号具有干净的UI和正在编辑的网页的实时预览。 对于免费的代码编辑器来说,这是一个很好的选择。
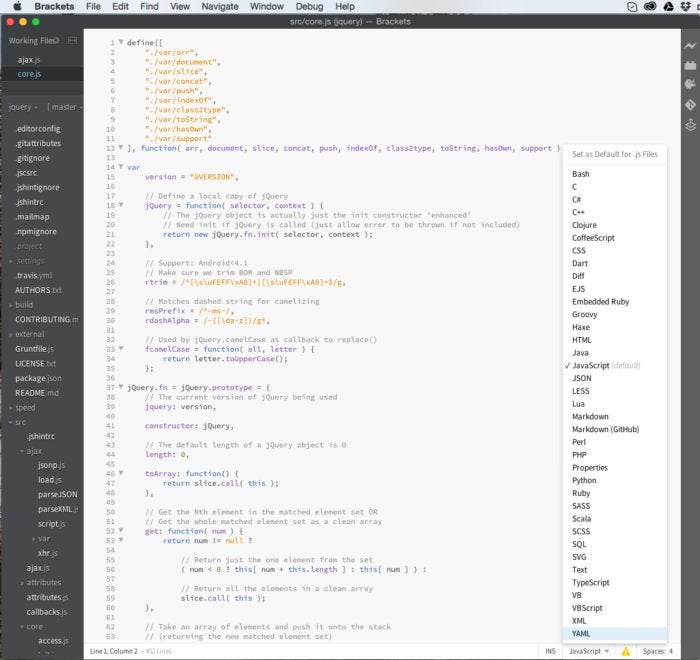
 IDG
IDG
Brackets是Adobe的免费开放源代码编程编辑器,用于Web应用程序编辑。 它以HTML,CSS和JavaScript构建,它们在一个薄的本机外壳中运行,并支持30多种语言。 括号扩展也是用JavaScript编写的,可以调用Node.js模块。 与大多数其他在选项卡中显示打开文件的编辑器不同,方括号具有“工作文件”列表,该列表显示在文件树上方。
括号中JavaScript自动完成功能非常好,可以自动关闭括号,尖括号和方括号,以及关键字,变量和方法的自动下拉菜单,包括在键入$之后的jQuery方法。 括号可以控制Node.js调试器并从菜单项重新启动Node。 添加附加功能的扩展很容易,例如TypeScript和JSX支持,Bower集成和Git集成。
快速编辑,快速文档,快速打开和实时预览均有助于简化Web应用程序的编辑,并使您专注于正在编写或设计的内容。 不利的一面是,某些Brackets扩展配置起来可能很棘手,但不像Emacs软件包或Vim插件那样棘手。
费用:免费开源。 平台:Windows,MacOS,Linux。
原子
Atom是GitHub上的免费,开源,可入侵的编程编辑器,适用于Windows,MacOS和Linux,它与GitHub应用程序集成,并提供成千上万的软件包和主题。 我了解一些社区软件包,以及核心软件包和主题。
毫不奇怪,鉴于其起源,Atom源代码托管在GitHub上。 它用CoffeeScript编写并与Node.js集成。 Atom是Chromium的一个特殊变体,旨在用作文本编辑器而不是Web浏览器。 每个Atom窗口本质上都是本地渲染的网页。 Atom团队在Atom中开发Atom。
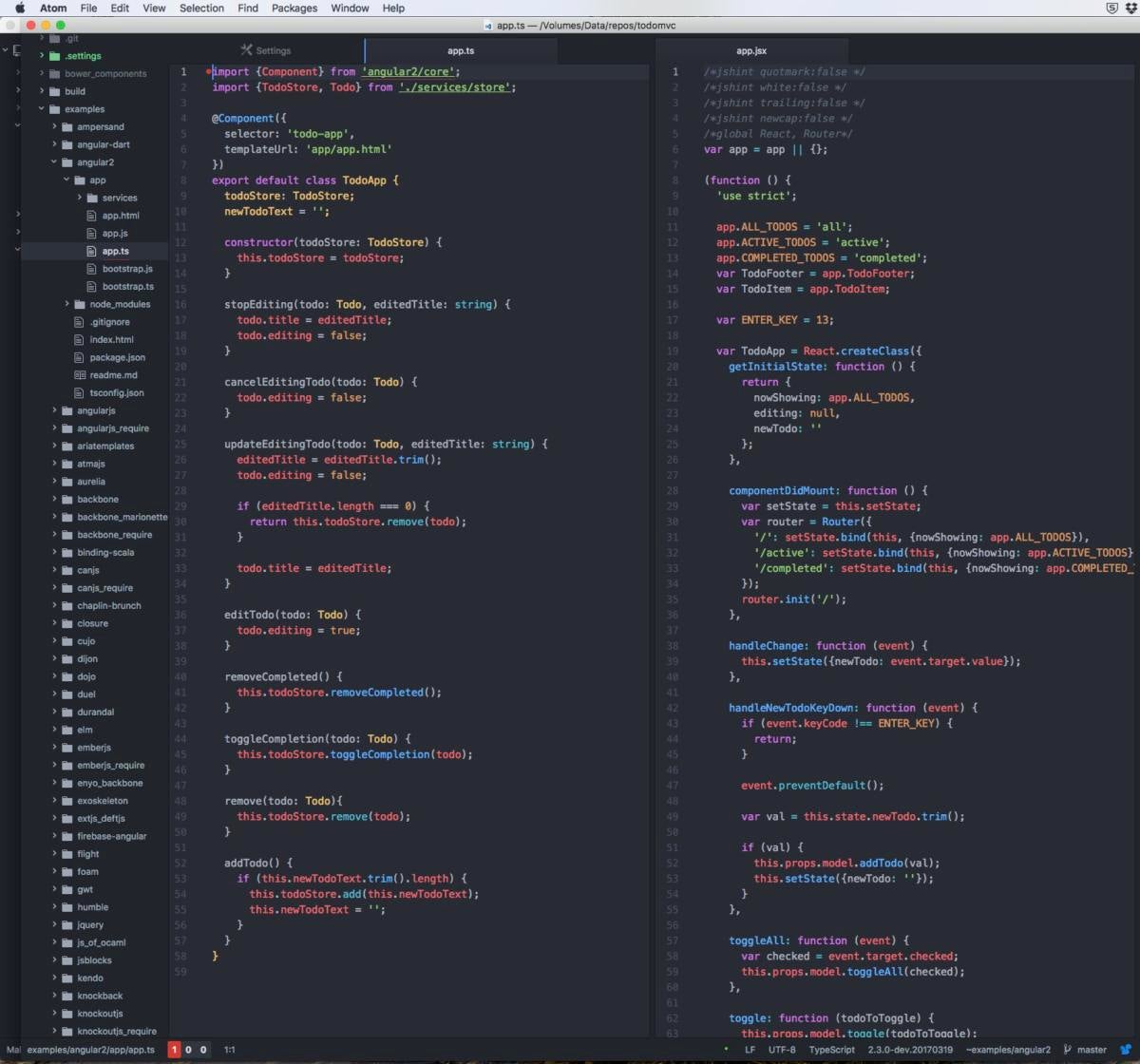
 IDG
IDG
Atom是基于Web技术的,来自GitHub的开源,可入侵的桌面编辑器。 开箱即用,Atom为我尝试过的每种编程语言都显示了正确的语法高亮,除了F#和C#。 我通过从Atom中加载支持程序包来修复了这些缺陷。 同样,我能够加载软件包以支持React和TypeScript(如上所示)。
不更新自身时,Atom的性能非常好。 它具有开箱即用的功能,具有模糊查找器,快速的全项目搜索和替换,多个光标和选择,多个窗格,摘要,代码折叠以及导入TextMate语法和主题的功能。 Atom可以安装两个命令行实用程序:按照NPM for Node.js的精神,Atom从外壳启动编辑器,而APM管理Atom的软件包。 浏览从GitHub克隆的存储库时,我发现自己经常使用Atom,因为GitHub应用程序包含用于执行此操作的上下文菜单项。
费用:免费开源。 平台:Windows,MacOS,Linux。
科莫多岛
ActiveState的免费降级功能版本Komodo IDE是Komodo Edit,它是一款非常不错的多语言编辑器。 关于Komodo IDE作为编辑器,我不得不说的所有内容(请参阅“ 评论:6个最佳JavaScript IDE ”)都适用于Komodo Edit。
From: https://www.infoworld.com/article/3195951/review-the-10-best-javascript-editors.html


