热门标签
热门文章
- 1Ubuntu搭建gitlab-Ci教程
- 2cleanmyMac有必要吗,什么软件可以替代clean my mac
- 3[原] KVM 虚拟化原理探究(5)— 网络IO虚拟化
- 4svn 代码迁移到git_svn代码迁移到git
- 5Prompt Engineering | 文本转换prompt_让论文翻译成英文的prompt
- 6Flink入门:用一个示例了解实时数据处理_flink实时数据处理代码走读
- 7LLaMa系列模型详解(原理介绍、代码解读):LLaMA 3_llama3的embedding层
- 8在vue3项目中使用tinymce编辑器_vue3 tinymce
- 9龙迅LT6711A HDMI桥接到TYPE-C/DP/EDP 支持4K60HZ分辨率,内置MCU 可自行操作_龙迅能支持4k输出吗
- 10常用设计模式
当前位置: article > 正文
【微信小程序】事件绑定和事件对象_微信小程序bind有哪些
作者:知新_RL | 2024-06-08 08:05:53
赞
踩
微信小程序bind有哪些
1.什么是事件绑定
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过on的方式绑定事件,也没有click等事件,小程序中
绑定事件使用bind方法,click事件也需要使用tap事件来进行代替,绑定事件的方式有两种:
bind:事件名bind事件名
事件处理函数需要写到.js文件中,在 .js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法
中创建事件处理函数。
2.button组件
在讲解事件绑定之前,先来了解一下button组件,也就是按钮. button组件中有一个type属性,有三个值:default,primary和warn
示例:
<button type="default">按钮1</button>
<button type="primary">按钮2</button>
<button type="warn">按钮3</button>
- 1
- 2
- 3
效果:

了解完,开始学习绑定事件:
3.事件绑定
方法1演示:
wxml如下:
<button type="primary" bind:tap="func1">绑定事件1</button>
- 1
.js文件如下:
Page({
func1(){
console.log("触发了事件1");
},
})
- 1
- 2
- 3
- 4
- 5
接下来点击页面中的按钮即可触发事件.打开调试器,如果绑定事件成功,就会看到输出语句

方法2演示:
与方法1类似,只是在wxml中少了:
wxml如下:
<button type="warn" bindtap="func2">绑定事件2</button>
- 1
.js文件:
Page({
func2(){
console.log("触发了事件2");
},
})
- 1
- 2
- 3
- 4
- 5
同样在页面中进行点击测试,打开调试器看到以下输出语句表示绑定事件成功

4.input组件
微信小程序中的<input>组件用于接收用户的输入信息,是一个非常基础且常用的组件。它支持多种类型,可以根据不同的场景选择合适的输入类型。
属性
- value:输入框的初始值,可以用来绑定数据。
- placeholder:输入框为空时显示的提示信息。
- type:输入框的类型,决定键盘类型,如
text(默认)、number、idcard、digit等。 - password:当
type为text时,设置为true可以使输入内容显示为密文,等同于设置type="password"。 - confirm-type:设置键盘右下角按钮的文字,如
send、search、next、go等,在特定场景下使用。 - bindinput:输入框内容发生变化时触发的事件,可以通过此事件更新绑定的数据。
- bindfocus 和 bindblur:分别在输入框获得焦点和失去焦点时触发的事件。
- disabled:是否禁用输入框。
与html的input类似,不过微信小程序的input组件没有样式,需要自己添加样式
接下来,我们写输出用户输入的内容这个案例
wxml如下:
<input type="text" bindinput="getValue"/>
- 1
由于微信小程序中input默认没有样式,所以需要给input加个边框
wcss:
input{
border: 1px solid #ccc;
}
- 1
- 2
- 3
.js:
Page({
getValue(e){
console.log(e);
},
})
- 1
- 2
- 3
- 4
- 5
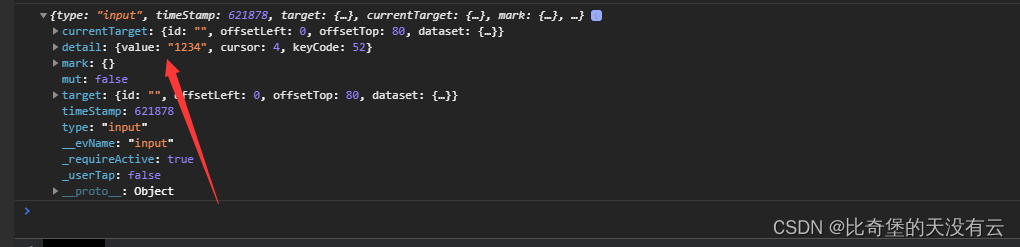
然后在输入框中输入内容,打开调试,查看事件对象中的detail中的value,便可看到用户输入的内容

想要直接获取用户输入的内容也很简单,只需要e.detail.value即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/689066
推荐阅读
相关标签


