热门标签
热门文章
- 1ES6 Object.assign()的用法_object.assign(tartget,source1,...)用于将源对象的所有可枚举属性复制
- 2【从零开始玩量化5】Python程序获取同花顺问财数据_pywencai
- 3Codeforces Round #657 (Div. 2)题解总结_you are given a string ss of length nn consisting
- 4STM32分析栈、堆、全局区、常量区、代码区、RAM、ROM详细说明_stm32程序代码区
- 5云计算技术——概念_传统计算机和网络技术发展融合的产物
- 6class的继承_class类继承
- 7兼容很好的tab选项卡插件_tabyy 好用的插件
- 8数字化转型_2022年我国数字化转型中涉及的相关it服务和解决方案市场总体规模达
- 9ISIS 防环机制分析_is——is协议防环机制
- 10C#调用OPC UA 解决方案_c# opcua
当前位置: article > 正文
element-ui实现动态添加表单项并实现事件触发验证验证_elementui动态添加表单
作者:知新_RL | 2024-02-16 05:58:39
赞
踩
elementui动态添加表单
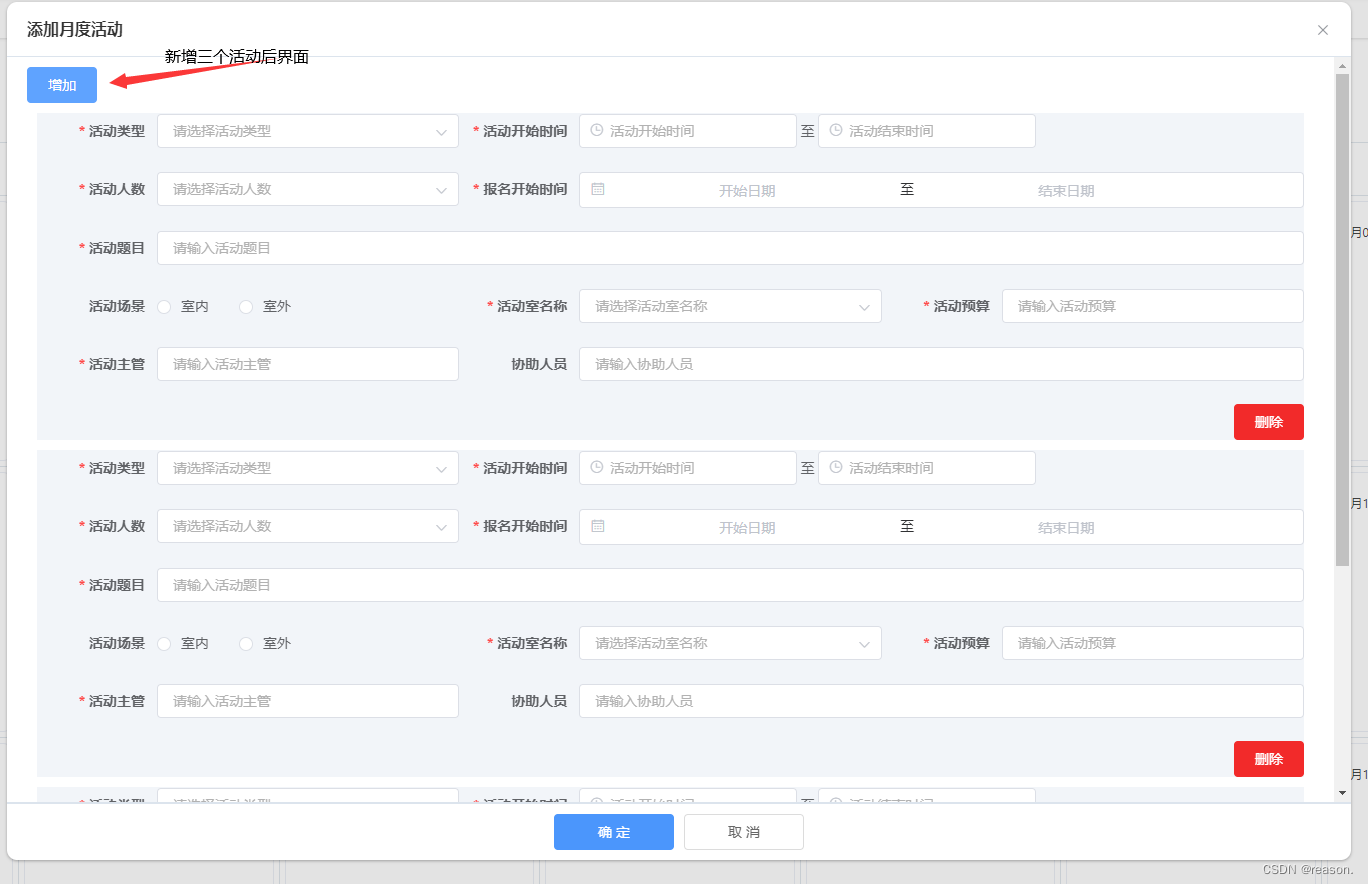
需求分析:点击新增后新增一个月度活动详情,提交时可同时提交多个月度活动详情。点击某一个月度活动信息的删除后可删除对应月度活动信息


H5部分:
<el-dialog :title="title" :visible.sync="open" append-to-body> <el-form ref="form" :model="form" label-width="80px"> <el-button @click="addItem" type="primary">增加</el-button> <div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" > <el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"> <!-- 动态产生重复表单项 --> <el-row> <el-col :span="8"> <el-form-item label="活动类型" prop="type" > <el-select v-model="item.type" placeholder="请选择活动类型"> <el-option v-for="dict in activeType" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="活动开始时间" prop="starttime"> <el-time-picker v-model="item.starttime" format = 'HH:mm' value-format = 'HH:mm' placeholder="活动开始时间" style="width: 30%"> </el-time-picker> 至 <el-time-picker style="width: 30%" v-model="item.endtime" format = 'HH:mm' value-format = 'HH:mm' placeholder="活动结束时间"> </el-time-picker> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="8"> <el-form-item label="活动人数" prop="ptotal"> <el-select v-model="item.ptotal" placeholder="请选择活动人数"> <el-option v-for="dict in activePtotal" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" /> </el-select> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="报名开始时间" prop="regTime"> <el-date-picker v-model="item.regTime" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item> </el-col> </el-row> <el-form-item label="活动题目" prop="title"> <el-input v-model="item.title" placeholder="请输入活动题目" /> </el-form-item> <el-row> <el-col :span="8"> <el-form-item label="活动场景" prop="scene"> <el-radio-group v-model="item.scene"> <el-radio :key="3" :label="1">室内</el-radio> <el-radio :key="4" :label="2">室外</el-radio> </el-radio-group> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="活动室名称" prop="roomnum"> <el-select v-model="item.roomnum" placeholder="请选择活动室名称"> <el-option label="请选择字典生成" value="1" /> </el-select> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="活动预算" prop="badget"> <el-input v-model="item.badget" placeholder="请输入活动预算" /> </el-form-item> </el-col> </el-row> <el-row > <el-col :span="8"> <el-form-item label="活动主管" prop="manager"> <el-input v-model="item.manager" placeholder="请输入活动主管" /> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="协助人员" prop="assistant"> <el-input v-model="item.assistant" placeholder="请输入协助人员" /> </el-form-item> </el-col> <el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button> </el-row> </el-form> </div> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
抽取H5部分的主要框架:
<el-dialog :title="title" :visible.sync="open" append-to-body> <el-form ref="form" :model="form" label-width="80px"> <el-button @click="addItem" type="primary">增加</el-button> <!-- 动态产生重复表单项 --> <div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" > <el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"> <el-row> <el-col :span="8"> <el-form-item label="活动类型" prop="type" > 表单项1 </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="活动开始时间" prop="starttime"> 表单项2 </el-form-item> </el-col> <el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button> </el-row> </el-form> </div> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
js部分
/** 点击新增后增加新的项目 **/
addItem(){
// console.log(this.form.dynamicItem);
this.form.dynamicItem.push({});
},
/** 点击按钮删除动态添加的表单 **/
delItem(index){
this.form.dynamicItem.splice(index,1);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
页面中form数据对象声明
// 表单参数
form: {
dynamicItem: []
},
- 1
- 2
- 3
- 4
表单验证
// 表单校验
rules: {
type: [{ required: true, message: "活动类型不能为空", trigger: "change" }],
starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }],
endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }],
ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }],
regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }],
title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }],
roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }],
badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }],
manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }],
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
export default { name: "Month", components: { Form }, data() { return { // 表单参数 form: { dynamicItem: [] }, // 表单校验 rules: { type: [{ required: true, message: "活动类型不能为空", trigger: "change" }], starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }], endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }], ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }], regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }], title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }], roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }], badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }], manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }], } }; }, };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
完整demo
<template> <div class="app-container"> <el-date-picker v-model="monthValue" type="month" style="width: 120px" value-format="yyyy-MM" format="yyyy-MM" placeholder="选择月" @change="changeMonth" > </el-date-picker> <el-calendar v-model="nowDate" > <template slot="dateCell" slot-scope="{date, data}" > <p :class="data.isSelected ? 'is-selected' : ''" style="width: 100%;height: 100%;" @click="clickDate(date)"> {{ data.day.split('-').slice(1).join('月')+"日"}} {{ data.isSelected ? '✔️' : ''}} </p> </template> </el-calendar> <!-- 对话框(添加 / 修改) --> <el-dialog :title="title" :visible.sync="open" append-to-body> <el-form ref="form" :model="form" label-width="80px"> <el-button @click="addItem" type="primary">增加</el-button> <div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" > <el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"> <!-- 动态产生重复表单项 --> <el-row> <el-col :span="8"> <el-form-item label="活动类型" prop="type" > <el-select v-model="item.type" placeholder="请选择活动类型"> <el-option v-for="dict in activeType" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" > </el-option> </el-select> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="活动开始时间" prop="starttime"> <el-time-picker v-model="item.starttime" format = 'HH:mm' value-format = 'HH:mm' placeholder="活动开始时间" style="width: 30%"> </el-time-picker> 至 <el-time-picker style="width: 30%" v-model="item.endtime" format = 'HH:mm' value-format = 'HH:mm' placeholder="活动结束时间"> </el-time-picker> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="8"> <el-form-item label="活动人数" prop="ptotal"> <el-select v-model="item.ptotal" placeholder="请选择活动人数"> <el-option v-for="dict in activePtotal" :key="dict.value" :label="dict.label" :value="parseInt(dict.value)" /> </el-select> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="报名开始时间" prop="regTime"> <el-date-picker v-model="item.regTime" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item> </el-col> </el-row> <el-form-item label="活动题目" prop="title"> <el-input v-model="item.title" placeholder="请输入活动题目" /> </el-form-item> <el-row> <el-col :span="8"> <el-form-item label="活动场景" prop="scene"> <el-radio-group v-model="item.scene"> <el-radio :key="3" :label="1">室内</el-radio> <el-radio :key="4" :label="2">室外</el-radio> </el-radio-group> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="活动室名称" prop="roomnum"> <el-select v-model="item.roomnum" placeholder="请选择活动室名称"> <el-option label="请选择字典生成" value="1" /> </el-select> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="活动预算" prop="badget"> <el-input v-model="item.badget" placeholder="请输入活动预算" /> </el-form-item> </el-col> </el-row> <el-row > <el-col :span="8"> <el-form-item label="活动主管" prop="manager"> <el-input v-model="item.manager" placeholder="请输入活动主管" /> </el-form-item> </el-col> <el-col :span="16"> <el-form-item label="协助人员" prop="assistant"> <el-input v-model="item.assistant" placeholder="请输入协助人员" /> </el-form-item> </el-col> <el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button> </el-row> </el-form> </div> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="submitForm">确 定</el-button> <el-button @click="cancel">取 消</el-button> </div> </el-dialog> </div> </template> <style rel="stylesheet/scss" lang="scss"> @import "~@/assets/styles/month.scss"; </style> <script> import { createMonth, updateMonth, deleteMonth, getMonth, getMonthPage, exportMonthExcel, createMonthActivities } from '@/api/activity/month' import {DICT_TYPE, getDictDataLabel, getDictDatas, getDictDatas2} from "@/utils/dict"; import Form from '@/views/bpm/form' export default { name: "Month", components: { Form }, data() { return { //活动类型下拉框获取后端数据 activeType:null, //活动人数下拉框获取后端数据 activePtotal:null, monthValue:null, nowDate:new Date(), // 遮罩层 loading: true, // 导出遮罩层 exportLoading: false, // 显示搜索条件 showSearch: true, // 总条数 total: 0, // 月度活动列表 list: [], // 弹出层标题 title: "", // 是否显示弹出层 open: false, dateRangeTime: [], dateRangeRegTime: [], dateRangeCreateTime: [], //新增活动日期 addActiveDate:null, // 查询参数 queryParams: { pageNo: 1, pageSize: 10, id: null, type: null, ptotal: null, title: null, scene: null, roomnum: null, badget: null, manager: null, assistant: null, }, // 表单参数 form: { dynamicItem: [] }, // 表单校验 rules: { type: [{ required: true, message: "活动类型不能为空", trigger: "change" }], starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }], endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }], ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }], regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }], title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }], roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }], badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }], manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }], } }; }, created() { this.monthValue=this.nowDate; this.getList(); //活动类型下拉框获取数据 this.activeType=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_TYPE); //活动人数下拉框获取数据 this.activePtotal=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_PTOTAL); //活动场景单选框数据 // this.activeScene=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_SCENE); }, methods: { /** 查询列表 */ getList() { this.loading = true; // 处理查询参数 let params = {...this.queryParams}; this.addBeginAndEndTime(params, this.dateRangeTime, 'time'); this.addBeginAndEndTime(params, this.dateRangeRegTime, 'regTime'); this.addBeginAndEndTime(params, this.dateRangeCreateTime, 'createTime'); // 执行查询 getMonthPage(params).then(response => { this.list = response.data.list; this.total = response.data.total; this.loading = false; }); }, /** 取消按钮 */ cancel() { this.open = false; this.reset(); }, /** 表单重置 */ reset() { this.form.dynamicItem = []; this.resetForm("form"); }, /** 提交按钮 */ submitForm() { var flag=0; var subData=this.form.dynamicItem; //提交数据验证 subData.forEach((data,index)=>{ //对提交数据进行验证:type,starttime,endtime,ptotal,regTime,title,roomnum,manager,badget if (!data.type||!data.starttime||!data.endtime||!data.ptotal||!data.regTime||!data.title||!data.roomnum||!data.manager||!data.badget){ alert("数据提交异常1"); flag=1; } } ) if (flag===1){ return; } //数据信息进行处理并进行提交 subData.forEach((data,index)=>{ //对提交数据进行验证:type,starttime,endtime,ptotal,regTime,title,roomnum,manager,badget data.regStarttime=data.regTime[0]; data.regEndtime=data.regTime[1]; if (typeof(data.starttime )=='string'){ var hourAndMinutesS=data.starttime.split(':'); data.starttime=new Date(this.addActiveDate.setHours(parseInt(hourAndMinutesS[0]))); data.starttime=new Date(this.addActiveDate.setMinutes(parseInt(hourAndMinutesS[1]))); } if (typeof(data.endtime )=='string'){ var hourAndMinutesE=data.endtime.split(':'); data.endtime=new Date(this.addActiveDate.setHours(hourAndMinutesE[0])); data.endtime=new Date(this.addActiveDate.setMinutes(hourAndMinutesE[1])); } console.log("处理过后的数据对象",data); console.log("数据"+index,data); } ) console.log(this.form.dynamicItem); // 添加的提交 createMonthActivities(this.form.dynamicItem).then(response => { this.$modal.msgSuccess("新增成功"); this.open = false; this.getList(); }); }, /** 上方月份选择后下方日历的联动 **/ changeMonth() { //上方日期选择器选择了月份后,下方日历显示为选中月份 this.nowDate = new Date(this.monthValue); console.log("this.nowDate",this.nowDate); }, clickDate(date){ //点击某个日期后弹出弹出框 this.reset(); this.open = true; this.title = "添加月度活动"; this.addActiveDate=date; }, /** 点击新增后增加新的项目 **/ addItem(){ // console.log(this.form.dynamicItem); this.form.dynamicItem.push({}); }, /** 点击按钮删除动态添加的表单 **/ delItem(index){ this.form.dynamicItem.splice(index,1); } } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
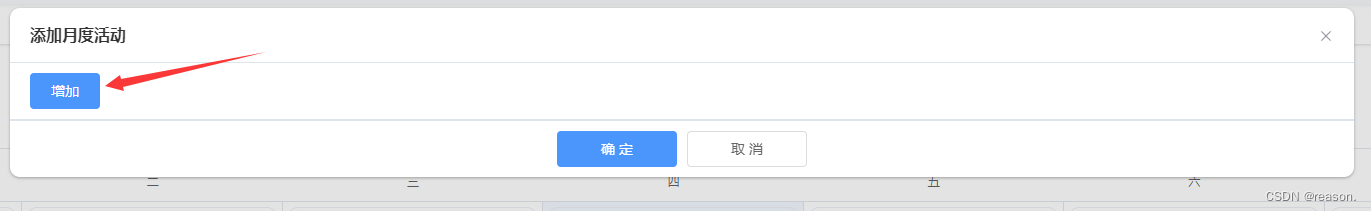
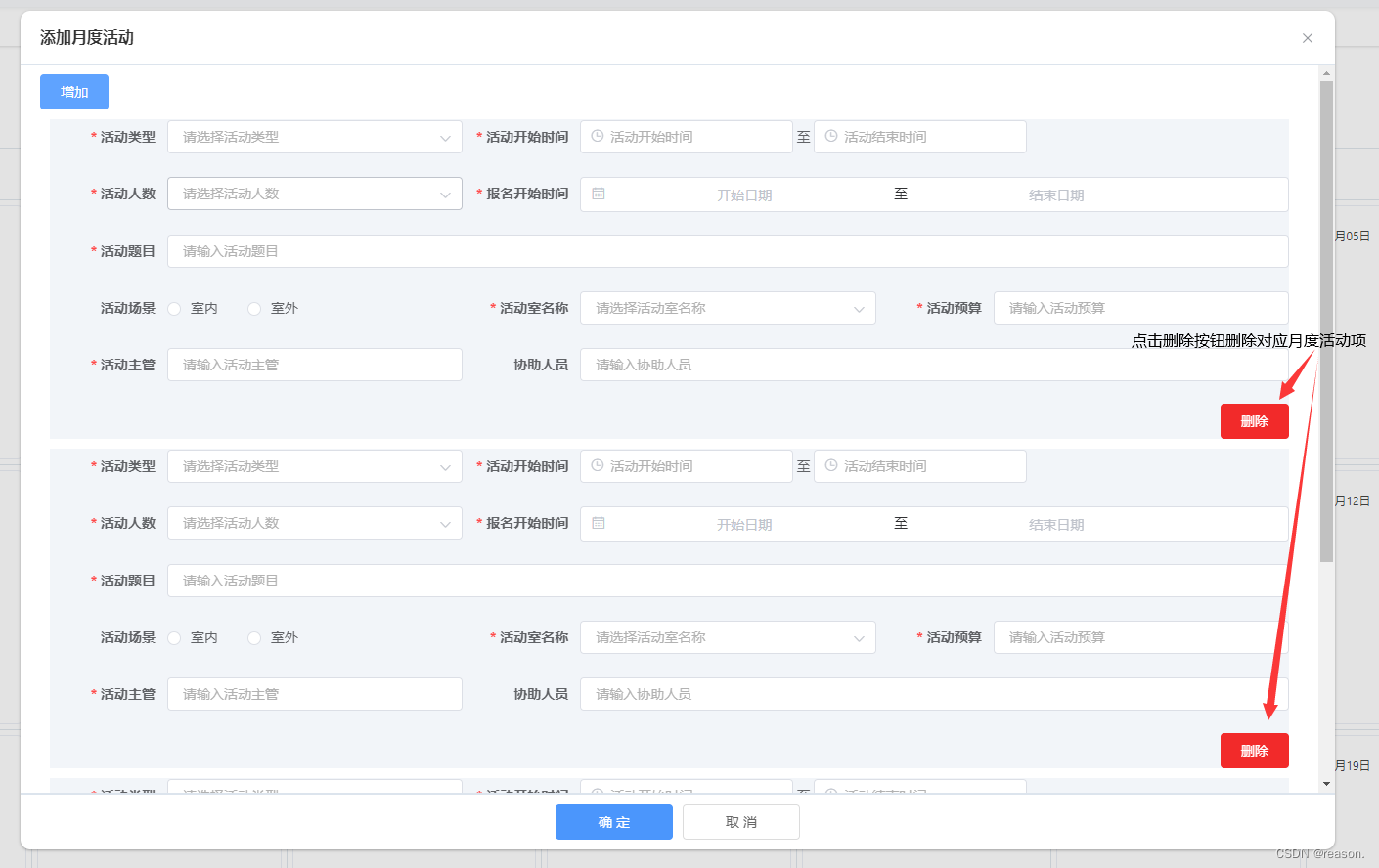
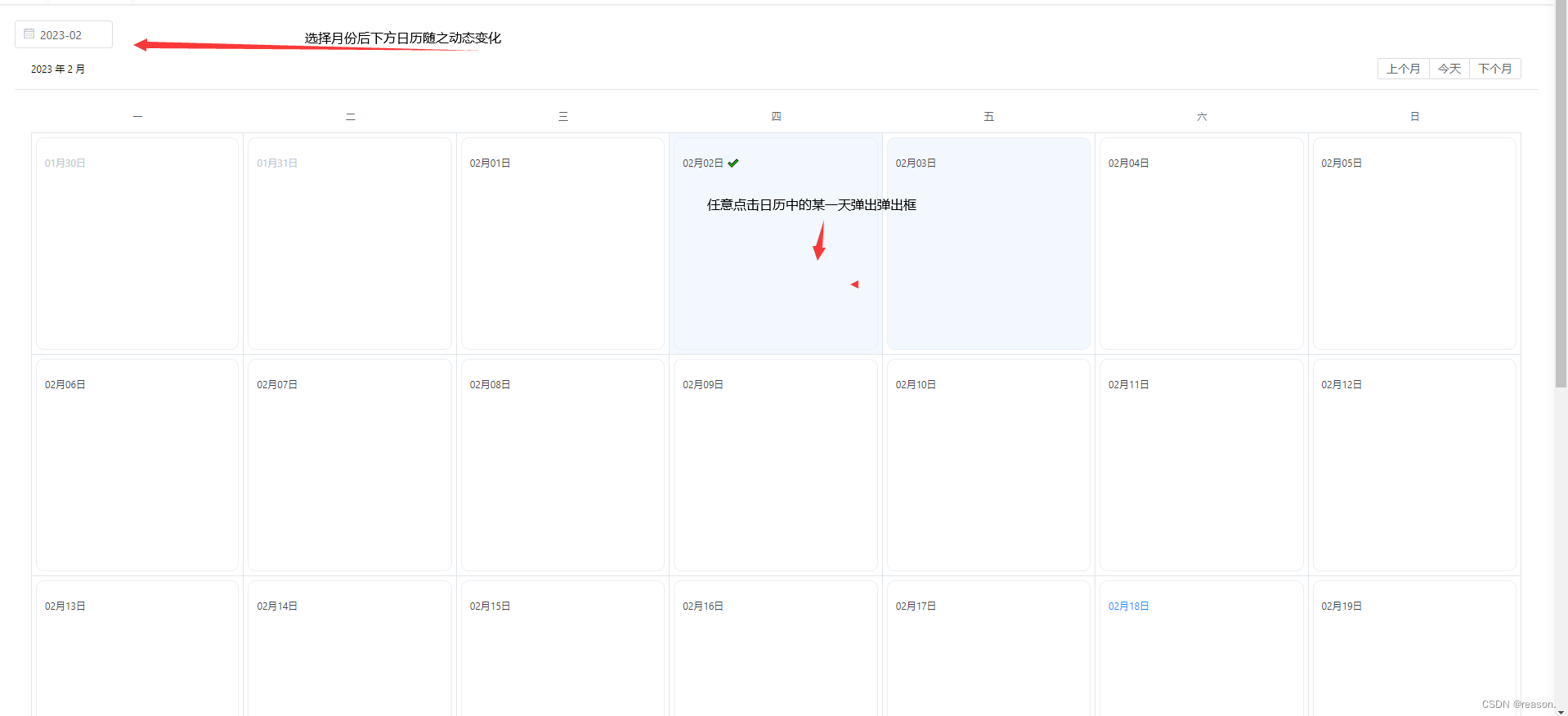
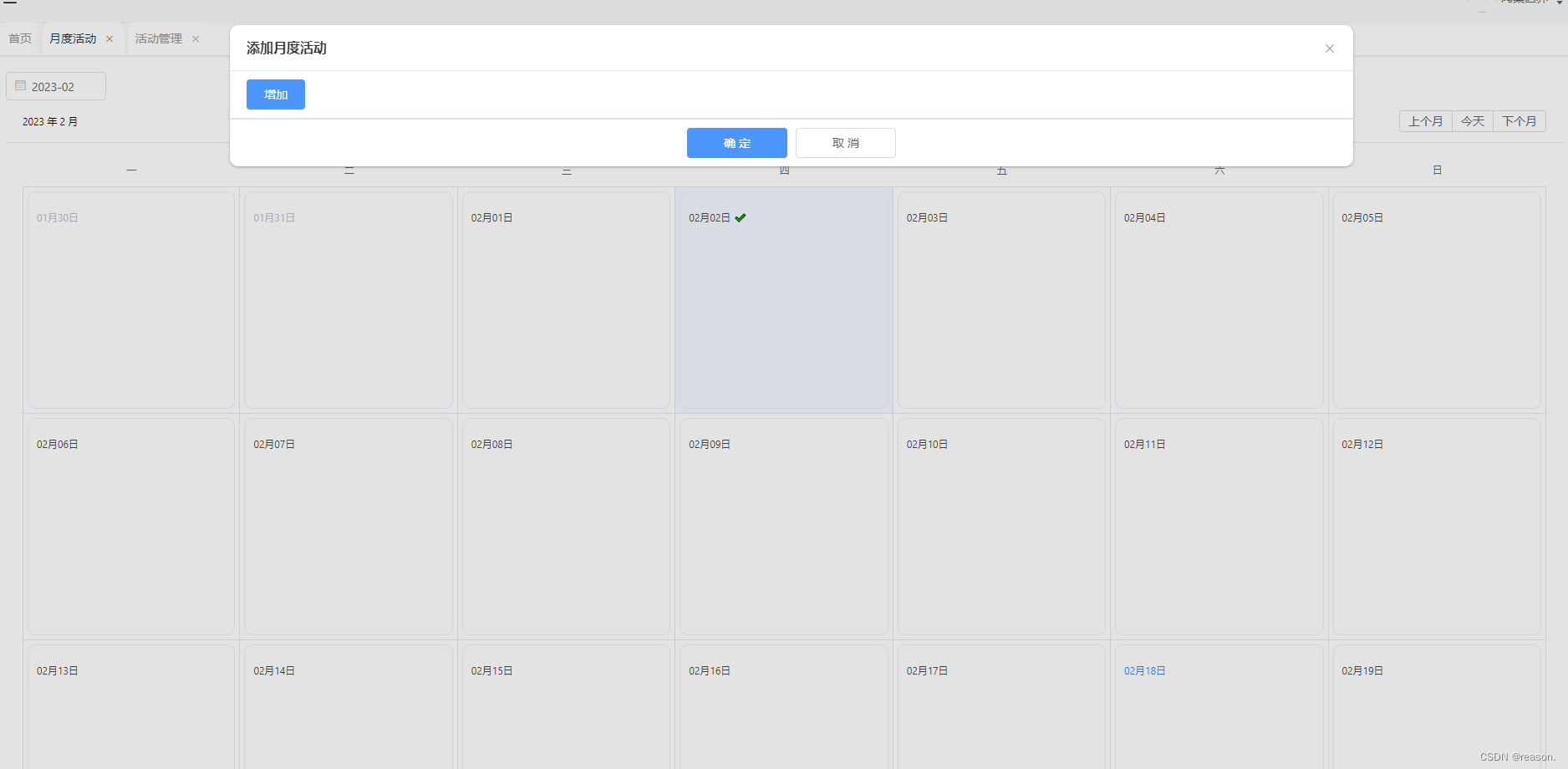
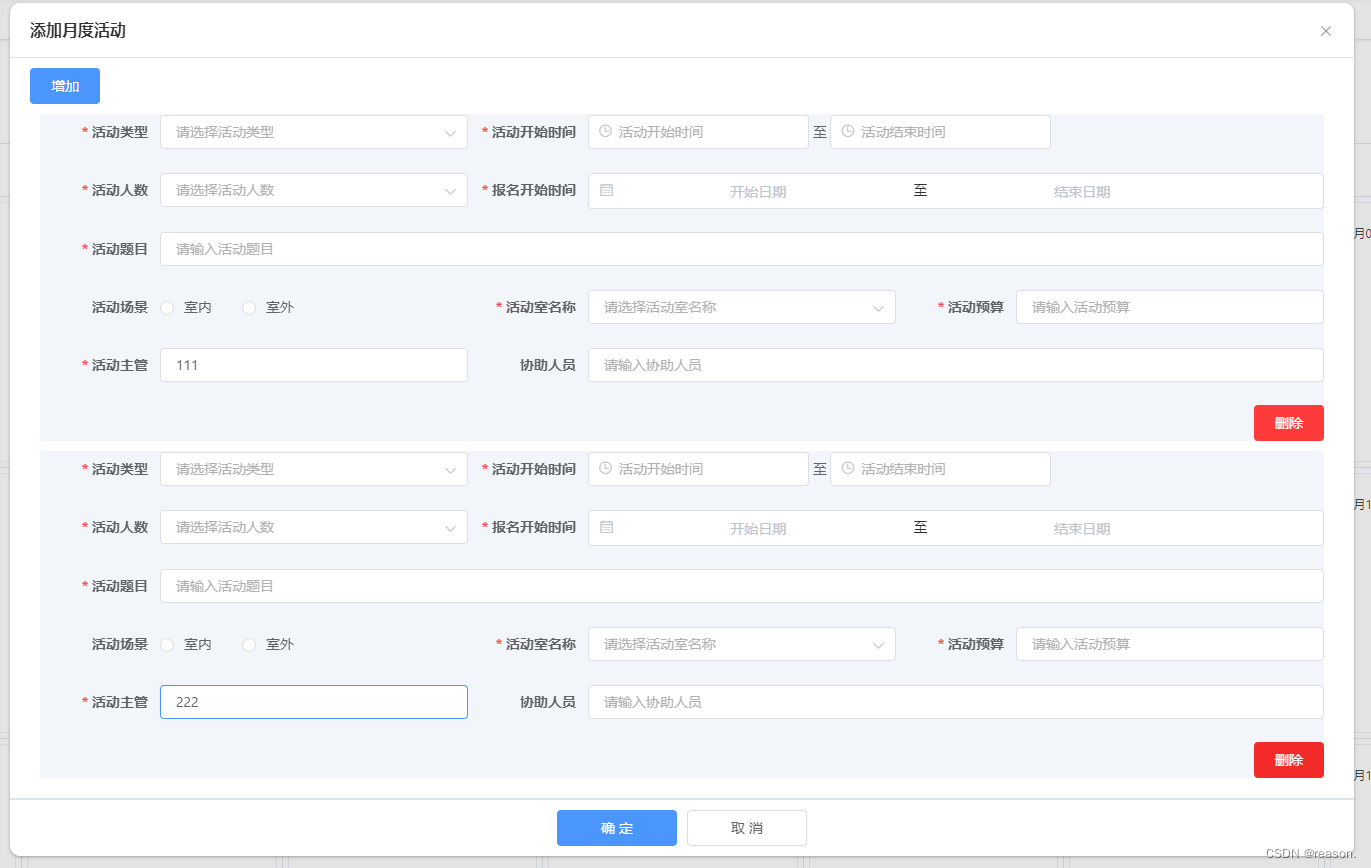
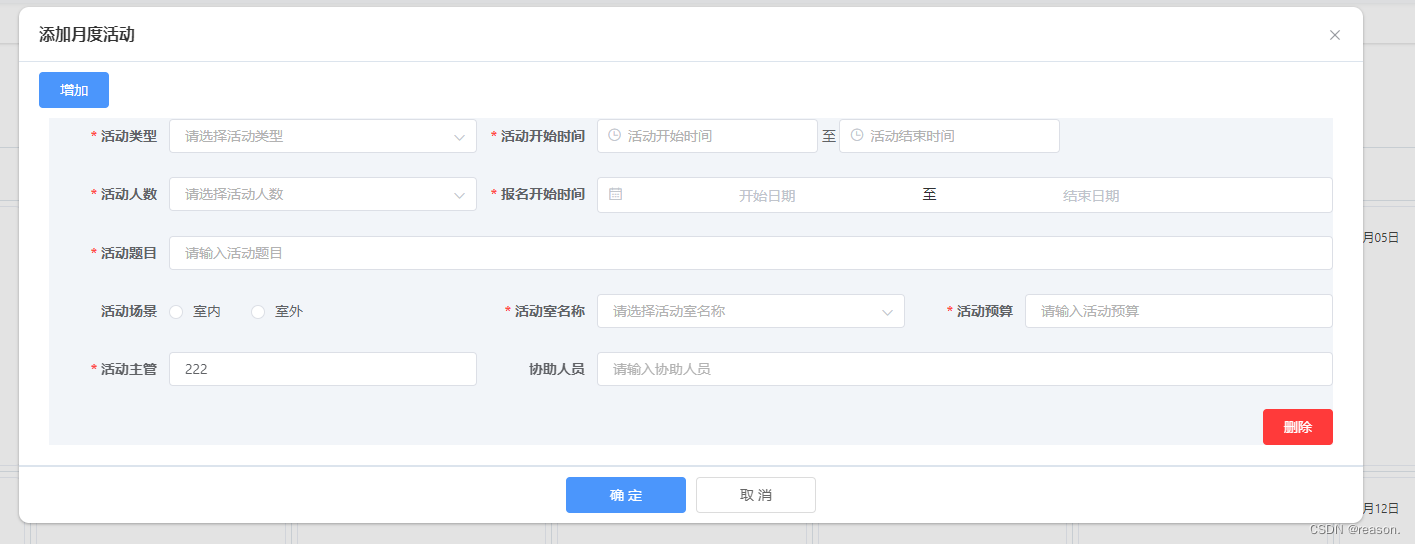
整体效果及功能:



删除某个月度活动:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/91272
推荐阅读
相关标签



