热门标签
热门文章
- 1Spring Boot WebSocket 客户端_springboot创建websocket客户端_springboot websocket客户端
- 2第2章 信息技术发展——2.3 新一代信息技术及应用(下)_新一代信息技术典型代表之间的关系
- 3C# Web控件与数据感应之 TreeView 类_c# treeview
- 4scrapy获取分页的链接数量不完整_scrapy为啥爬不全页面
- 5【C++】Windows下共享内存加信号量实现进程间同步通信_信号量 windows
- 6YOLOv5独家改进:backbone改进 | 微软新作StarNet:超强轻量级Backbone | CVPR 2024_v5可以和starnet融合么
- 7AI大模型基础环境搭建_ai大模型搭建
- 8论实习、暑期实习、秋招、春招之间的关系_秋招有实习期吗
- 9大语言模型驱动的智能对话新纪元:上下文理解与多轮对话生成技术揭秘_大模型多轮对话
- 10零基础学习MySQL---MySQL入门
当前位置: article > 正文
目标检测系列(四)利用pyqt5实现yolov8目标检测GUI界面_yolo gui
作者:码创造者 | 2024-07-29 06:49:16
赞
踩
yolo gui
目录
1、pyqt5安装
Qt Designer:一个用于创建图形用户界面的工具,可轻松构建复杂的用户界面。它基于MVC架构,可以将界面设计与逻辑分离,使得开发更为便捷。在Qt Designer中,可以通过拖拽控件来灵活地调整界面,并可以实时查看控件效果。。
PyUIC:一个命令行工具,它将Qt Designer中设计的.ui文件转换为Python代码。这一功能极大地帮助了开发人员快速地将设计好的Qt Designer的.ui文件转换为可用的Python代码,从而提高了开发速度。
安装方法:
pip install pyqt5
pip install pyqt5-tools
然后搜索“designer”就可以看到是否安装好

2、PyCharm添加Qt Designer、PyUIC
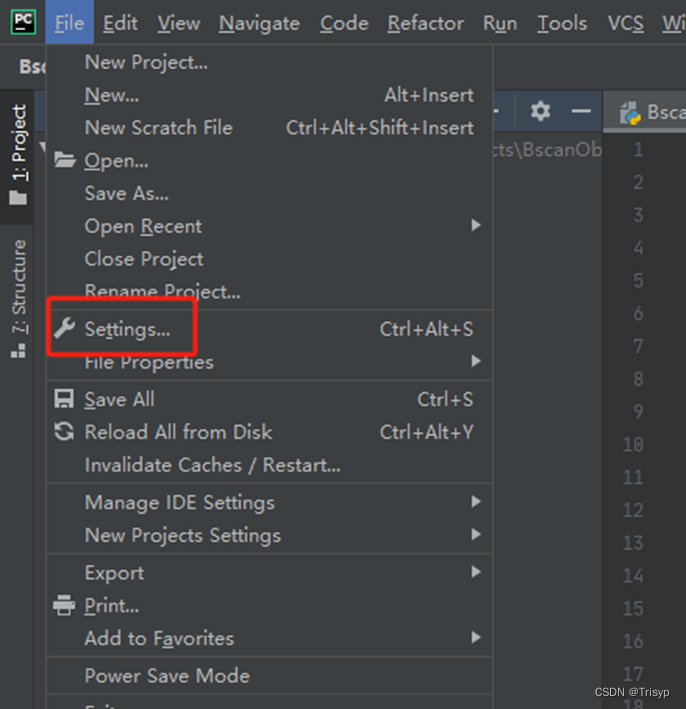
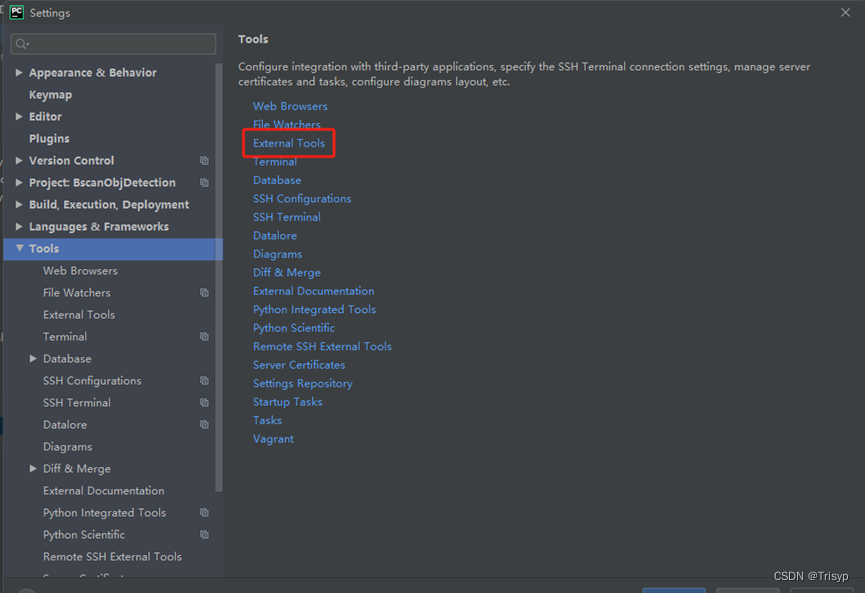
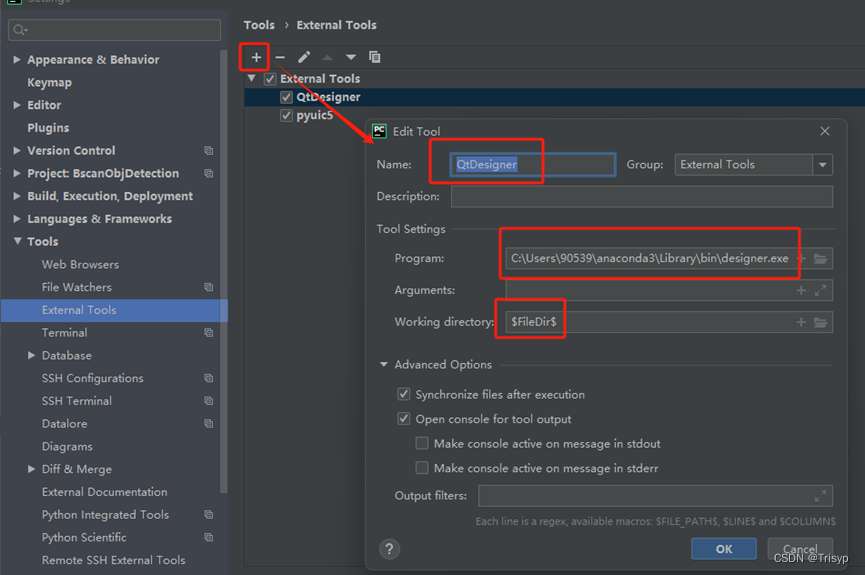
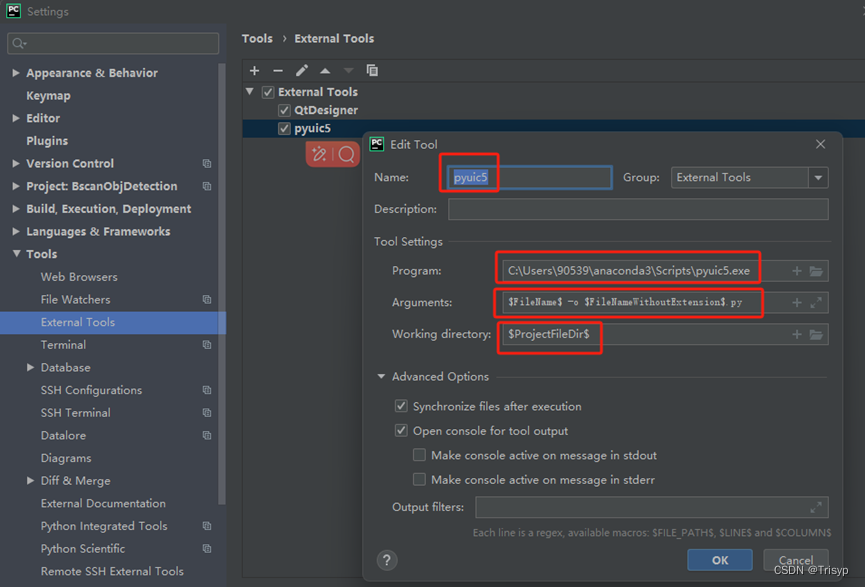
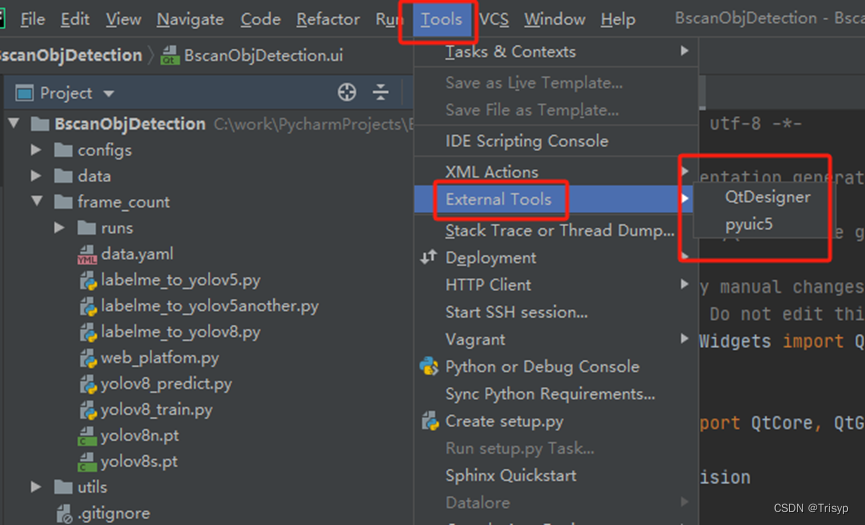
点击菜单栏File——选择Setting,弹出设置界面。在设置界面中选择Tools—>External Tools




然后重启pycharm即可看见添加的外部工具:

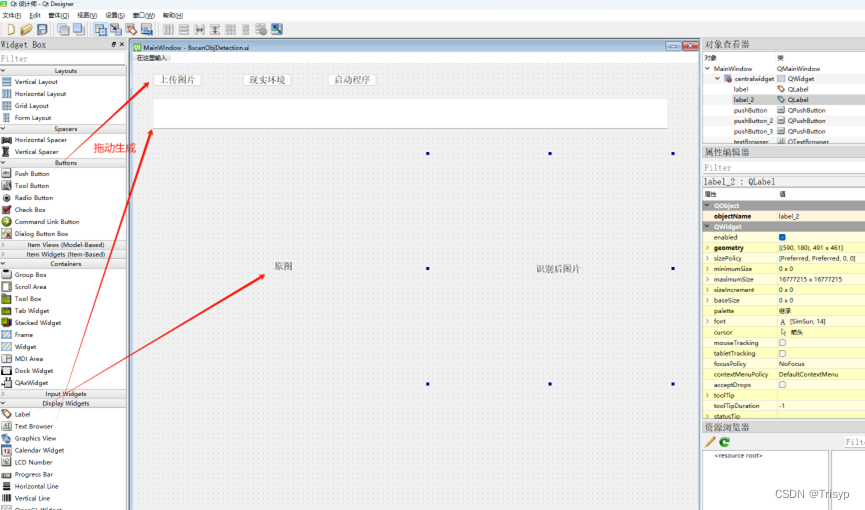
3、Qt Designer设计界面
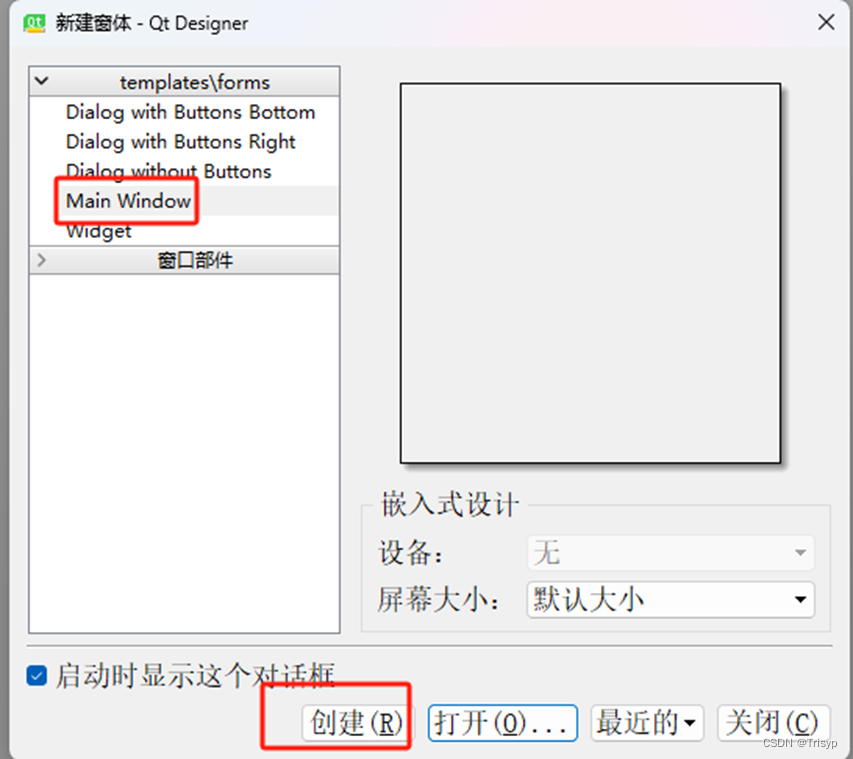
可以先打开Qt Designer,创建一个.ui然后保存到本地:


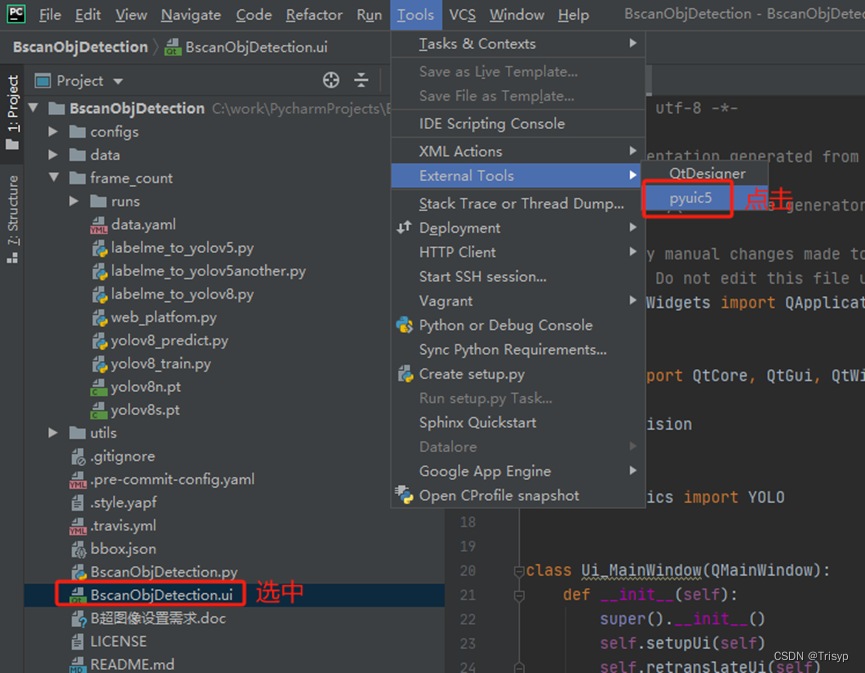
4、根据ui文件自动生成py文件
选中一个.ui,然后点击配置好的外部工具:Tools->External Tools->pyuic5,就会自动生成对应的.py文件的。


如果实在不知道怎么配置pycharm,也可以直接用终端命令来生成:
先用cd命令进入ui文件所在的路径下,然后执行命令:pyuic5 -o demo.py demo.ui
5、修改py文件来调用检测程序
经过前面几步只是对界面构建元素控件,接下来需要写代码来对每个控件进行点击响应操作:
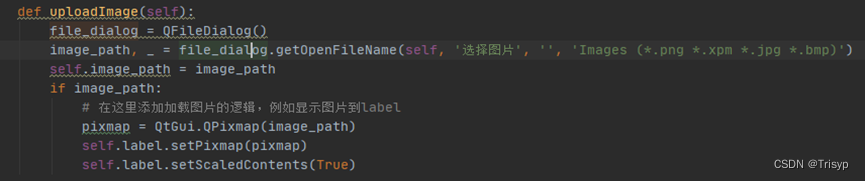
①选择图片上传

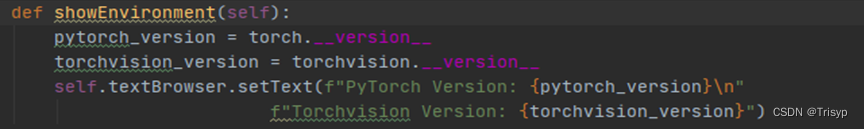
②显示环境

③启动程序

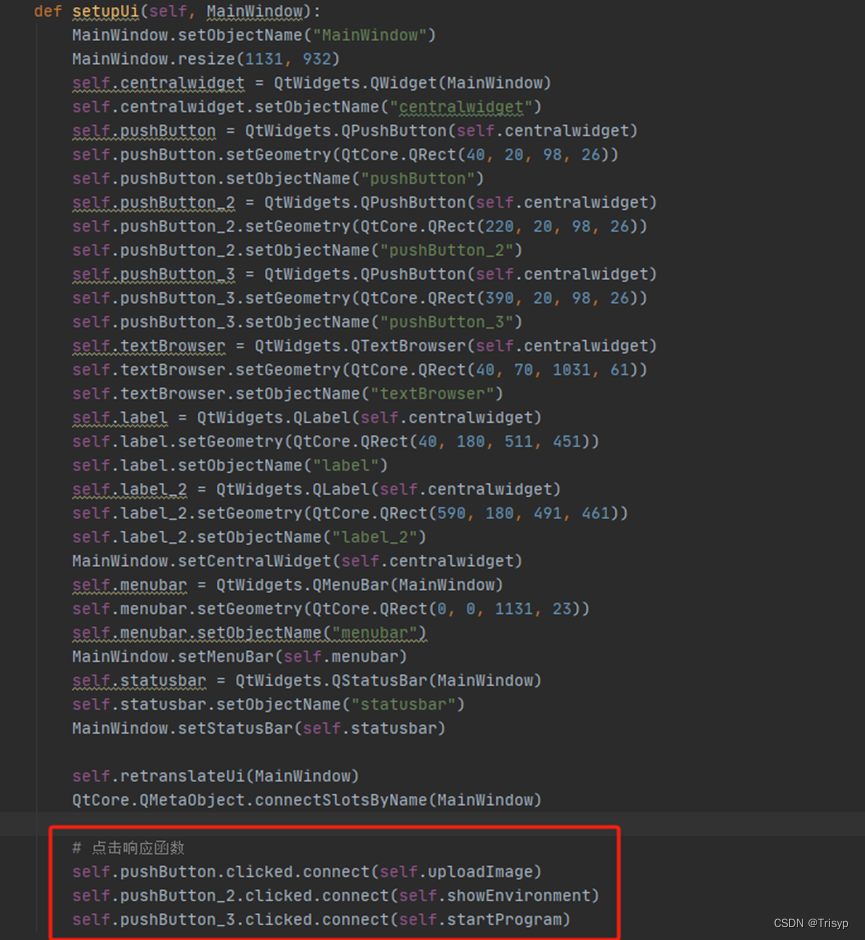
④在setupui中添加上述点击响应函数

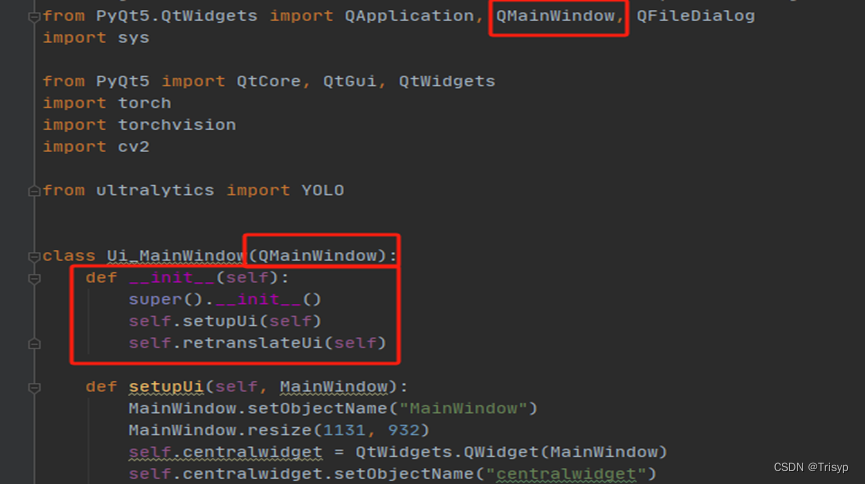
⑤修改继承类为QmainWindow并添加初始化函数

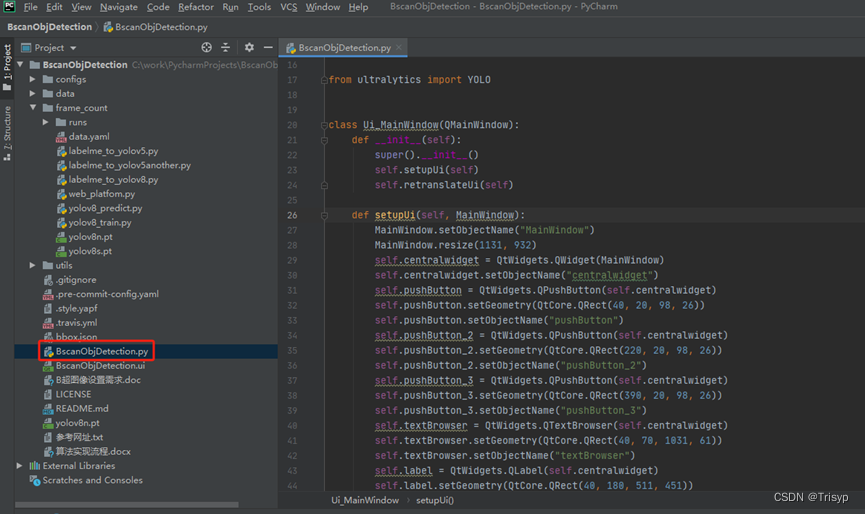
完整代码如下:
- # -*- coding: utf-8 -*-
-
- # Form implementation generated from reading ui file 'BscanObjDetection.ui'
- #
- # Created by: PyQt5 UI code generator 5.15.9
- #
- # WARNING: Any manual changes made to this file will be lost when pyuic5 is
- # run again. Do not edit this file unless you know what you are doing.
- from PyQt5.QtWidgets import QApplication, QMainWindow, QFileDialog
- import sys
-
- from PyQt5 import QtCore, QtGui, QtWidgets
- import torch
- import torchvision
- import cv2
-
- from ultralytics import YOLO
-
-
- class Ui_MainWindow(QMainWindow):
- def __init__(self):
- super().__init__()
- self.setupUi(self)
- self.retranslateUi(self)
-
- def setupUi(self, MainWindow):
- MainWindow.setObjectName("MainWindow")
- MainWindow.resize(1131, 932)
- self.centralwidget = QtWidgets.QWidget(MainWindow)
- self.centralwidget.setObjectName("centralwidget")
- self.pushButton = QtWidgets.QPushButton(self.centralwidget)
- self.pushButton.setGeometry(QtCore.QRect(40, 20, 98, 26))
- self.pushButton.setObjectName("pushButton")
- self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
- self.pushButton_2.setGeometry(QtCore.QRect(220, 20, 98, 26))
- self.pushButton_2.setObjectName("pushButton_2")
- self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
- self.pushButton_3.setGeometry(QtCore.QRect(390, 20, 98, 26))
- self.pushButton_3.setObjectName("pushButton_3")
- self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
- self.textBrowser.setGeometry(QtCore.QRect(40, 70, 1031, 61))
- self.textBrowser.setObjectName("textBrowser")
- self.label = QtWidgets.QLabel(self.centralwidget)
- self.label.setGeometry(QtCore.QRect(40, 180, 511, 451))
- self.label.setObjectName("label")
- self.label_2 = QtWidgets.QLabel(self.centralwidget)
- self.label_2.setGeometry(QtCore.QRect(590, 180, 491, 461))
- self.label_2.setObjectName("label_2")
- MainWindow.setCentralWidget(self.centralwidget)
- self.menubar = QtWidgets.QMenuBar(MainWindow)
- self.menubar.setGeometry(QtCore.QRect(0, 0, 1131, 23))
- self.menubar.setObjectName("menubar")
- MainWindow.setMenuBar(self.menubar)
- self.statusbar = QtWidgets.QStatusBar(MainWindow)
- self.statusbar.setObjectName("statusbar")
- MainWindow.setStatusBar(self.statusbar)
-
- self.retranslateUi(MainWindow)
- QtCore.QMetaObject.connectSlotsByName(MainWindow)
-
- # 点击响应函数
- self.pushButton.clicked.connect(self.uploadImage)
- self.pushButton_2.clicked.connect(self.showEnvironment)
- self.pushButton_3.clicked.connect(self.startProgram)
-
- def retranslateUi(self, MainWindow):
- _translate = QtCore.QCoreApplication.translate
- MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
- self.pushButton.setText(_translate("MainWindow", "上传图片"))
- self.pushButton_2.setText(_translate("MainWindow", "显示环境"))
- self.pushButton_3.setText(_translate("MainWindow", "启动程序"))
- self.label.setText(_translate("MainWindow", " 原图"))
- self.label_2.setText(_translate("MainWindow", " 识别后图片"))
-
-
- def uploadImage(self):
- file_dialog = QFileDialog()
- image_path, _ = file_dialog.getOpenFileName(self, '选择图片', '', 'Images (*.png *.xpm *.jpg *.bmp)')
- self.image_path = image_path
- if image_path:
- # 在这里添加加载图片的逻辑,例如显示图片到label
- pixmap = QtGui.QPixmap(image_path)
- self.label.setPixmap(pixmap)
- self.label.setScaledContents(True)
-
- def showEnvironment(self):
- pytorch_version = torch.__version__
- torchvision_version = torchvision.__version__
- self.textBrowser.setText(f"PyTorch Version: {pytorch_version}\n"
- f"Torchvision Version: {torchvision_version}")
-
- def startProgram(self):
- self.textBrowser.setText(self.image_path)
- model = YOLO(r'C:\work\PycharmProjects\BscanObjDetection\frame_count\runs\detect\best.pt')
- results = model(self.image_path)
- annotated_frame = results[0].plot()
- # 图片暂存
- save_image_name = self.image_path.split("/")[-1].split(".")[0] + "_pred"
- cv2.imwrite(f"C:\work\PycharmProjects\BscanObjDetection\data\predict\{save_image_name}.jpg", annotated_frame)
-
- # 将图像数据转换为QImage格式
- height, width, channel = annotated_frame.shape
- bytes_per_line = 3 * width
- qimage = QtGui.QImage(annotated_frame.data, width, height, bytes_per_line, QtGui.QImage.Format_RGB888)
- # 将QImage转换为QPixmap
- pixmap = QtGui.QPixmap.fromImage(qimage)
-
- # 都执行:
- self.label_2.setPixmap(pixmap)
- self.label_2.setScaledContents(True)
-
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- MainWindow1 = QMainWindow() # MainWindow1随便改
- ui = Ui_MainWindow() # 随便改
- ui.setupUi(MainWindow1)
- MainWindow1.show()
- sys.exit(app.exec_())
6、执行py文件启动
效果如下视频:
qt designer
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/897614
推荐阅读
相关标签


