- 1华为OD最新面试手撕代码:编辑距离_华为远程面试有手撕代码吗
- 2jQuery学习进阶篇_jquery jinjie1
- 32024 年 5 月公链研报:监管调整与市场新动向
- 4c语言程序设计形考题库,国开网C语言程序设计形考任务4
- 5Java Springboot SSE如何判断客户端能否正常接收消息_java sseemitter
- 6python GUI工具之PyQt5模块,pyCharm 配置PyQt5可视化窗口_python可视化界面pycharm
- 7盘点5款主流AI绘画工具_dockyai
- 8not in的代替_not in替换
- 9GitHub for Windows使用图文教程,移动架构师成长路线
- 10基于SpringBoot+微信小程序汽车服务系统的设计与实现_车源展示小程序
【flutter笔记--组件篇】flutter_unity_widget_flutter ndk is not installed
赞
踩
一、创建一个新的flutter项目
并在该项目文件下新建一个unity文件夹

二、在unity目录下新建一个unity项目
1.新建项目

三、导入unitypackage
1.去github https://github.com/juicycleff/flutter-unity-view-widget 将unityPackages下载下来

2.在unity中导入unitypackage.


这里看自己情况导入v4或者v4.1.0(我也不知道有什么区别,当练手试试水)

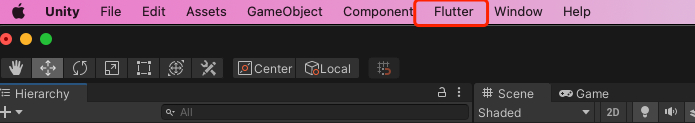
导入成功后Assets会多出一个FlutterUnityIntegration文件夹,unity菜单栏会有一个flutter选项


3.给3D模型绑定脚本(这里用的是demo里面的现成脚本),将rotate.cs拖到模型上


四、unity配置
在unity菜单栏 file>building settings,切换Platform为Android,打开Player Settings

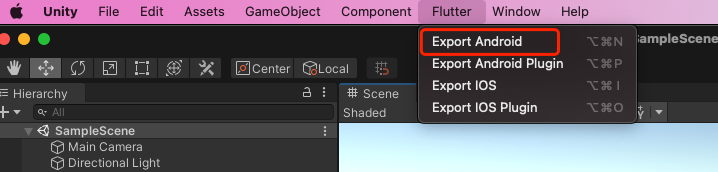
五、导出unityLibrary

在导出过程中报错

根据错误提示,打开build.cs
在DoBuildAndroid方法中
//将var options = BuildOptions.AcceptExternalModificationsToPlayer替换
var options = BuildOptions.AllowDebugging;
EditorUserBuildSettings.exportAsGoogleAndroidProject = true;
- 1
- 2
- 3
- 4
在DoBuildIOS方法中
//将var options = BuildOptions.AcceptExternalModificationsToPlayer替换
var options = BuildOptions.AllowDebugging;
- 1
- 2
然后保存一下,重新导出就可以了
六、导入unityLibrary
导出成功后会在flutter的Android文件下生成一个unityLibrary

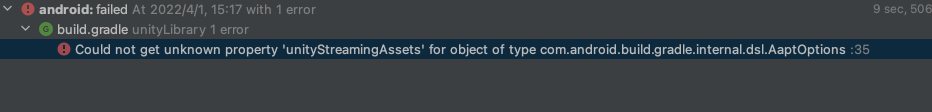
然后用AS打开Android文件,在build的过程中会报错提示

在gradle.properties文件里加上
unityStreamingAssets=.unity3d, google-services-desktop.json, google-services.json, GoogleService-Info.plist
- 1
然后重新build,build成功。再接着运行一下程序看是否有问题
在运行的时候又报错了!!!!

根据错误提示,minSdkVersion 16 改成19,接着运行!然后结合报错!!

提示NDK is not install
这个时候打开local.properties,设置ndk,需要注意的是其中的版本要换成你自己unity的版本,我的是2020.3.30f1c1
ndk.dir=/Applications/Unity/Hub/Editor/2020.3.30f1c1/PlaybackEngines/AndroidPlayer/NDK
- 1
再接着运行!终于运行成功!!
七、引入flutter_unity_widget插件
引入插件,pub get,https://pub.flutter-io.cn/packages/flutter_unity_widget查看最新的插件版本
flutter_unity_widget: ^2020.3.25
接着运行一下flutter项目
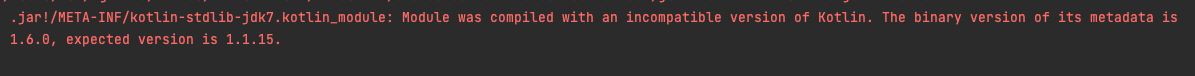
然后报错!!!!

按照提示,将ext.kotlin_version = ‘1.6.0’
再接着build,运行,然后又又又报错!!!T^T

根据提示包冲突了,那我就在所有引用unity-classes包的地方,将implementation改成compileOnly
再运行一下,终于好了!!T^T
八、flutter_unity_widget运用
import 'package:flutter/material.dart'; import 'package:flutter_unity_widget/flutter_unity_widget.dart'; class UnityTestPage extends StatefulWidget { const UnityTestPage({Key? key}) : super(key: key); @override _UnityTestPageState createState() => _UnityTestPageState(); } class _UnityTestPageState extends State<UnityTestPage> { UnityWidgetController? _unityWidgetController; double _sliderValue = 0.0; @override void initState() { super.initState(); } @override void dispose() { _unityWidgetController!.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Test Unity')), body: Container( width: double.infinity, child: Stack( children: [ ///这里需要多看看源码里面的参数 UnityWidget( onUnityCreated: onUnityCreated, onUnityMessage: onUnityMessage, onUnitySceneLoaded: onUnitySceneLoaded, fullscreen: false, ), Positioned( bottom: 10, left: 20, child: Container( width: 500, child: Column( children: [ Slider( onChanged: (value) { setState(() { _sliderValue = value; }); setRotationSpeed(value.toString()); }, value: _sliderValue, min: 0, max: 20, ), Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [ MaterialButton( onPressed: () { _unityWidgetController!.pause(); }, child: Text("Pause"), ), MaterialButton( onPressed: () { _unityWidgetController!.resume(); }, child: Text("Resume"), ), ], ), ], ), )), ], ), ), ), ); } void setRotationSpeed(String speed) { //这里需要看看给3d模型绑定的脚本 _unityWidgetController!.postMessage( 'Cube', 'SetRotationSpeed', speed, ); } void onUnityMessage(message) { print('Received message from unity: ${message.toString()}'); } void onUnitySceneLoaded(scene) { print('Received scene loaded from unity: ${scene.name}'); print('Received scene loaded from unity buildIndex: ${scene.buildIndex}'); } // Callback that connects the created controller to the unity controller void onUnityCreated(controller) { this._unityWidgetController = controller; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
九、效果
运行程序,看看效果
test



