- 1【华为OD机试】2024年真题C卷(C++)-抢7游戏
- 2【任务分配】基于CBBA算法带有任务属性、任务价值、任务时间窗等多种约束下多无人机任务分配附Matlab代码_分支定界 图像分割
- 3kafka listeners和advertised配置_kafka advertised.listeners
- 4pdf、图片转OFD怎么实现?附详细代码_ofdwriter
- 5探秘Vue3-Socket-Chat:构建实时通讯应用的新选择
- 6linux的内存管理_linux目录opt可使用内存由什么决定
- 7【动态规划】【字符串】【行程码】1531. 压缩字符串_行程编码是一种简单有效的压缩算法,它可将连续的重复字符 压缩成“重复次数+字符
- 8MAC电脑无法登录 H3C inode 的解决办法_inode mac
- 9Json和Protobuf区别详细分析
- 10Unity 核心系统详解 -- UI 系统_unity ui
git add 撤销_如何正确使用git命令回滚代码
赞
踩
在我们日常开发中,git是我们必备的工具,利用它的分支,提交历史等可以很好的对我们的代码进行管理。例如我们改了一些代码,后来发现改动的地方是我们不需要的,想让他回到最初的样子,这个时候我们就可以使用git提供的命令,轻松回退。接下来让我们看下针对不同阶段,怎么回滚代码。
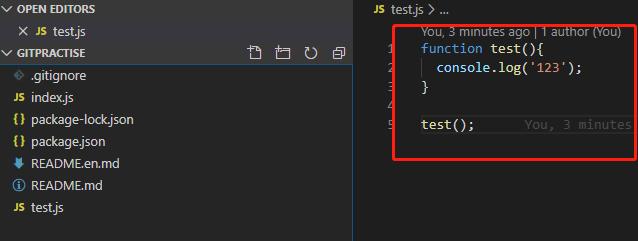
例如:我们有如下的一个项目,初始阶段我们的test.js文件中有一个test函数,函数中打印123,然后在下面执行这个test函数

当前工作目录
接下来我们将打印123改为了打印123456
第一种情况我们只是对工作区进行了修改,没有做任何add和commit操作,我们可以使用 git checkout test.js 撤销修改
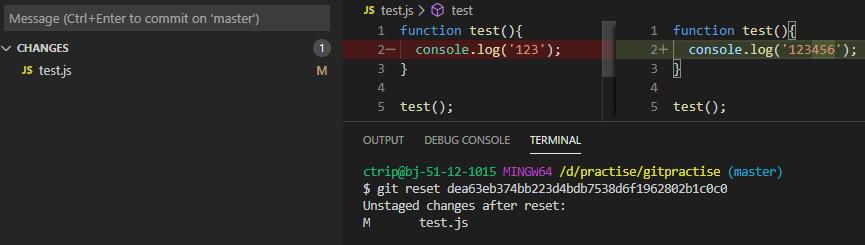
第二种情况我们使用 git add . 将修改add到了暂存区,这个时候我们要想撤销这次更改可以使用 git reset HEAD test.js 将修改回退到工作区,如果还想撤销工作区的修改,可以使用上面的命令
第三种情况我们即使用add命令也使用了 git commit -m 'update' 将修改提交了,这个时候如果要撤销修改,可以通过 git reset HEAD^ 回退到上一个版本,后面的 HEAD^ 也可改为 HEAD^^ 代表回退到上上个版本,我们也可以通过 git log 命令找到我们的commit历史记录,从历史记录中找到commitId 通过 git reset [commitId] 来回退
git reset命令可以跟参数 --hard 或者 --soft , 默认是 --mixed
接下来,我们看下这三个命令的区别
--hard , 看这个单词的意思就是表示比较强硬的,加了这个参数后,工作区的代码直接变为提交前的代码
--mixed, 这个比hard软弱一点,比soft强硬一点,默认就是这个参数,执行命令后,工作区的代码还是提交后的代码,只是在我们工作区有一个从上个版本到这个版本的修改,下面截图的内容就是我们执行了git reset的结果,可以看到有一项修改,如果想将工作区的内容回退就可以使用我们上面讲的命令

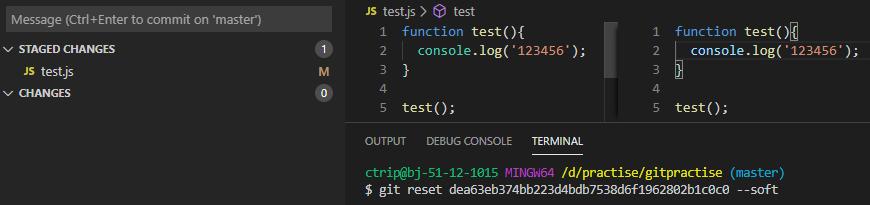
--soft, 其实到这块,我们就能看出来这三个命令的规律,也大概能猜到这个命令,会将修改放到暂存区,没错,猜对了就是这样,运行命令后,工作区的代码还是提交后的代码,只是我们的修改被放到了暂存区,下面的截图是我们执行了git reset --soft的结果,可以看到修改被放到了暂存区,如果想将暂存区的内容回退就可以使用我们上面讲的命令

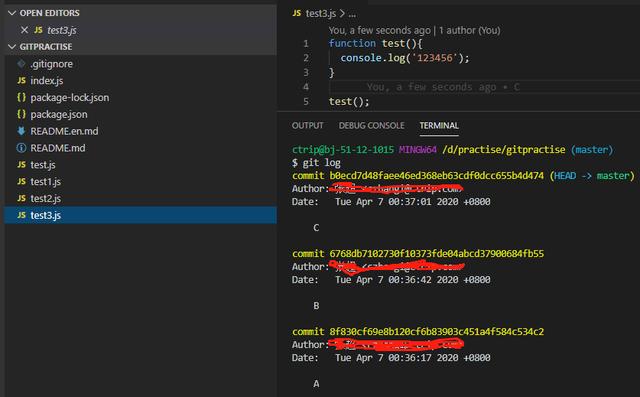
上面讲的几种情况,都是比较线性的,也就是我们的回退都是有顺序性的回到上一个或几个版本,假设我们有这么样一个情况我们提交了一个版本暂且称为A,然后我们又提交了一个版本称为B,接着再次提交了一个版本C,接下来魔幻了,这个时候我们只想将版本B撤销,保留版本C,该怎么办呢? 作为强大的版本管理工具,git肯定是有办法的,接下来我们看下这种情况怎么回退,首先我们新增一个test1.js并提交为版本A,再新增一个test2.js提交为版本B,再新增一个test3.js提交为版本C,就是下面截图的这个样子。

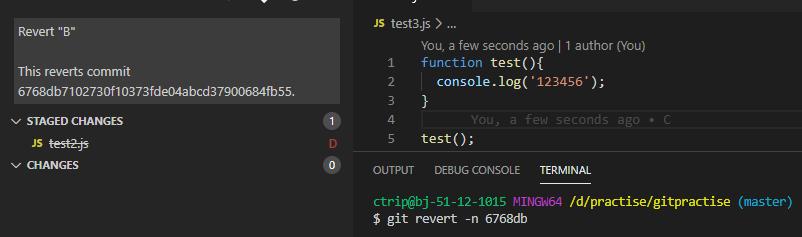
接下来我们要撤销版本B的修改,这种情况我们需要使用git revert命令来做,git revert的意思是反做某一个版本,然后生成一个新的版本,我们使用 git revert -n 6768db 反做B版本,6768db 是版本B的commitId前六位,执行后可以看到有一个删除test2的修改在暂存区,提交这个修改,就达到了只撤销版本B的目的

总结一下git reset和git revert的区别,git reset的作用是修改HEAD的位置,即将HEAD指向的位置改变为之前存在的某个版本,适用于想恢复到之前某个提交的版本,且那个版本之后提交的版本我们都不要了,就可以用这种方法。git revert是用于反做某一个版本,以达到撤销该版本的修改的目的,适用于想撤销之前的某一版本,但是又想保留该目标版本后面的版本,记录下整个版本变动流程,就可以用这种方法。
如果不知道想要回到的是哪个版本 可以通过 git log 查看历史版本, 也可以通过 git reflog 查看,这两个的区别是git log可以查看所有提交的版本,不包含回退,也就是只能查看HEAD向前的版本,git reflog可以显示所有提交过的版本信息,包括提交,回退的操作。git reflog的一个使用场景是我们commit了一个操作,发现提交的是错误的代码,然后进行回退,git reset HEAD^,也进行了checkout 操作,把工作区的文件还原了,这时候发现commit的没有问题。等于说删了不该删的代码,这时候想再回退到删除之前, 去找之前的commitId进行回退,使用git log发现commit记录不存在,这时候就需要使用git reflog来查找commitId进行回退了。
以上就是各个情况下回滚代码的介绍了,如果有什么不对的地方欢迎在评论区指正。


