热门标签
热门文章
- 1sha256加密_【总结】基于 FPGA 的 SHA256 高效数字加密研究(五)
- 2OpenCV直方图均衡化
- 3智公网:公务员行测基础考点
- 4Day17_集合与数据结构(链表,栈和队列,Map,Collections工具类,二叉树,哈希表)
- 5CVPR2022论文列表(中英对照)
- 6【unity3D】Transform组件(如何访问和获取Transform组件)_unity 获得transform
- 7用HTML5和JavaScript实现黑客帝国风格的字符雨效果
- 8Pytorch 训练与测试时爆显存(out of memory)的一个解决方案_pytorch 缓存
- 9MySQL5.7精简操作_mysql share目录精简
- 10Linux内核链表之list_head_linux list_head
当前位置: article > 正文
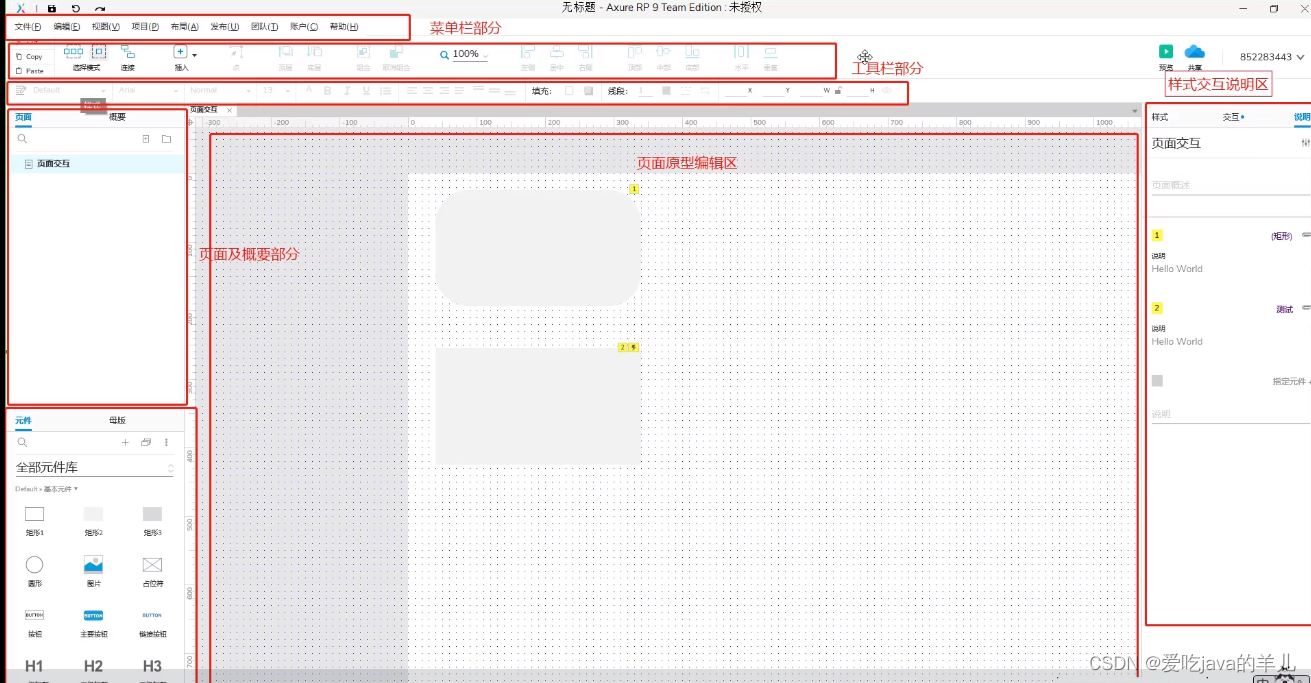
Axure9知识点复盘
作者:笔触狂放9 | 2024-02-18 08:32:47
赞
踩
Axure9知识点复盘
Axure有四种类型文件:
团队文件示例.rpteam
元件库文件示例.rplib
原型导出文件示例.html
原型文件示例.rp
将反复被调用都模板作成母版

鼠标和键盘的交互
形状交互
登录页面的实现

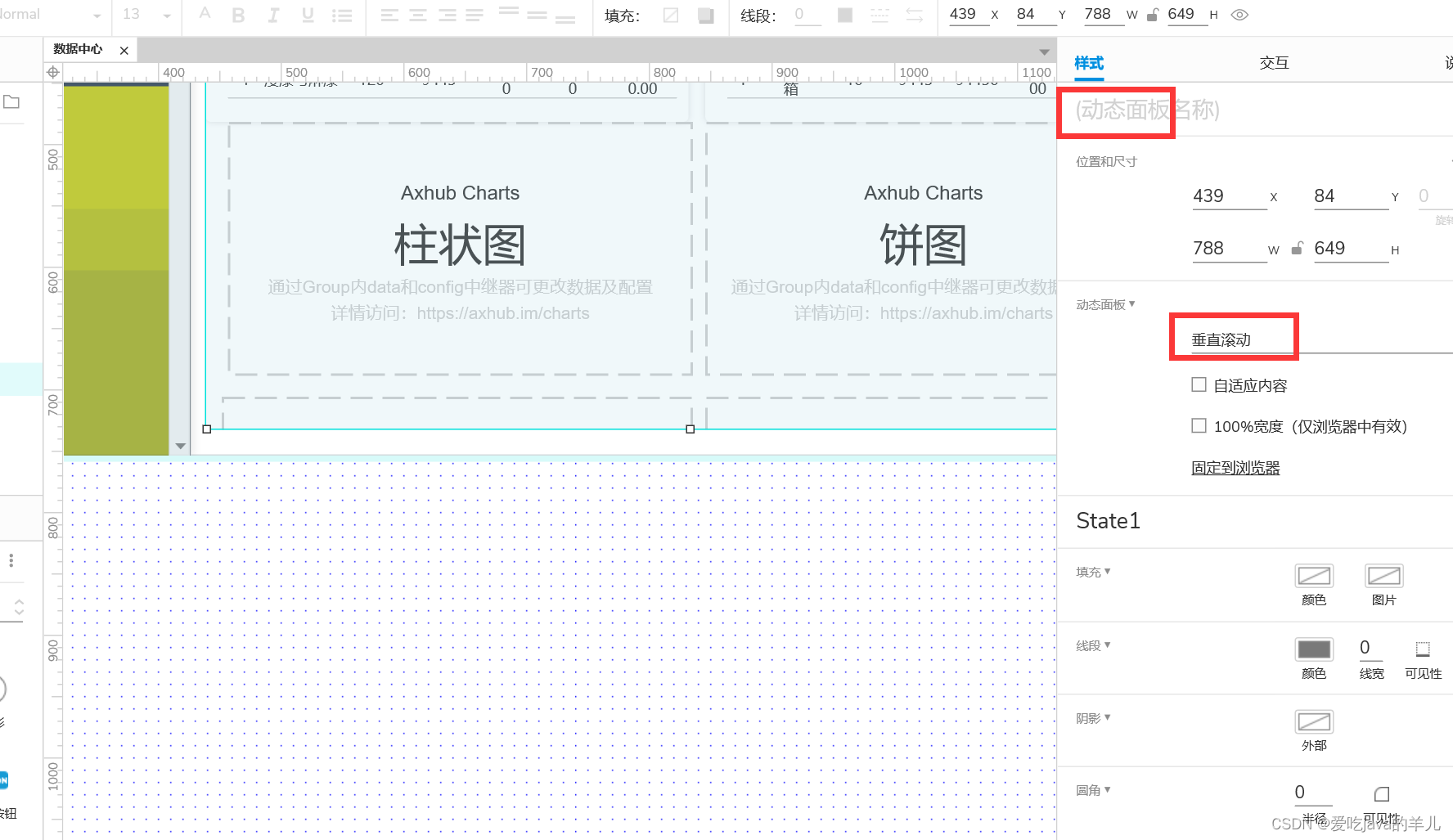
动态面版滚动条的使用

如何在Axure中动态加载图表(Axhub Charts)
1.Axhub Charts是基于Echarts和Antv的图表元件库,主要是应用在Axure原型设计
Echarts:https://echarts.baidu.com,源于百度的开源的可视化解决方案
Antv:https://antv.alipay.com/zh-cn/index.html,源于蚂蚁金服的数据可视化解决方案
2.下载元件库rplib文件
https://axhub.im/pro/3320ad07d6897b89/#g=1&p=about
如果不想注册的,可以在百度网盘中下载 AxhubCharts.rplib
链接:Axhub Charts元件库百度网盘链接
提取码:5jq2
- 全部元件:展示全部的元件。
- 动态面板:只展示动态面板属性的元件。
- 母版:只展示母版属性的元件(脱离母版的不包含)。
- 动态面版或母版:展示动态面版属性和母版熟悉的两种元件。
- 具有名称:显示进行命名的元件。
- 具有脚注:显示具有说明、交互事件的元件。
- 显示或隐藏:展示显示与隐藏的元件(注:上面筛选条件下)。
- 显示:展示显示的元件。
- 隐藏:展示隐藏的元件。
- 顶层至底层的排序:Axure默认的排序方式,后面添加的默认在最上层(只影响概要里面的展示方式)。
- 底层至顶层的排序:切换默认的排序方式为后添加的最底层(只影响概要里面的展示方式)。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/106600
推荐阅读
相关标签


