- 1[Unity] 利用Culling Group实现LOD和剔除逻辑_cullinggroup
- 2信息安全实验二、漏洞扫描与病毒防治_扫描攻击的防范实验
- 3Asp.net 常用的正则表达式汇集_aspnet正则表达式
- 4基于Python的网络爬虫与数据可视化分析
- 5PyQt5 点击按钮关闭窗口_pyqt5 窗口跳转后原窗关闭
- 62024PMP考试新考纲-近年PMP真题练一练和很详细解析(3)
- 7Element-Ui组件(三)Button 按钮_el-button
- 8unity小球酷跑项目_组态技术小球绕直角三角形移动脚本
- 9Vue2+element动态弹框表单组件--配置化--低代码(公司内部统一化)_close-on-click-modal
- 10Elastic:培训视频 - 在生产环境中配置 Fleet Server 和 Elastic Agent 之间的安全_elastic-agent配置
爱奇艺客户端开播体验优化实践
赞
踩
01
项目背景
爱奇艺移动端绝大部分用户的消费时长在观看视频,海量用户每天数亿次播放。开播速度和体验对用户消费时长和留存尤为重要。随着音画品质的提升,视频开始播放所需要的资源也逐渐增加,对开播体验也提出了新的要求。然而整体播放链路十分复杂,主要包括网络环境、CDN、P2P、终端设备性能、内容清晰度等;如何优化降低开播链路各个环节耗时,克服设备性能参差不齐、网络波动、系统版本差异带来了新的挑战,也是我们重点持续优化的方向。
02
点播音视频耗时拆
在介绍优化方案之前,我们先来看下开播的完整过程。一次完整的开播耗时通常从用户操作触发播放开始,到视频声音和画面出现结束。

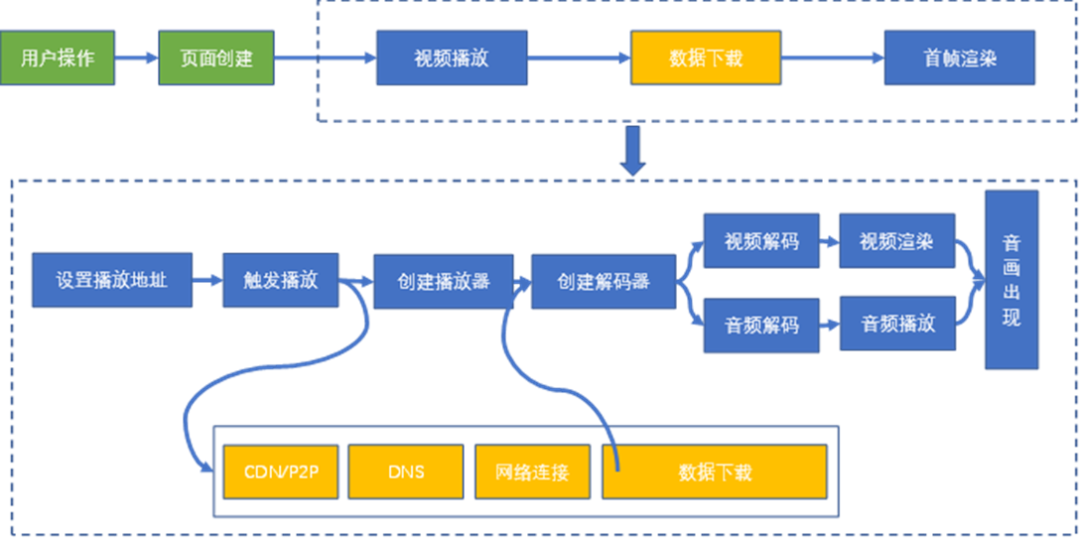
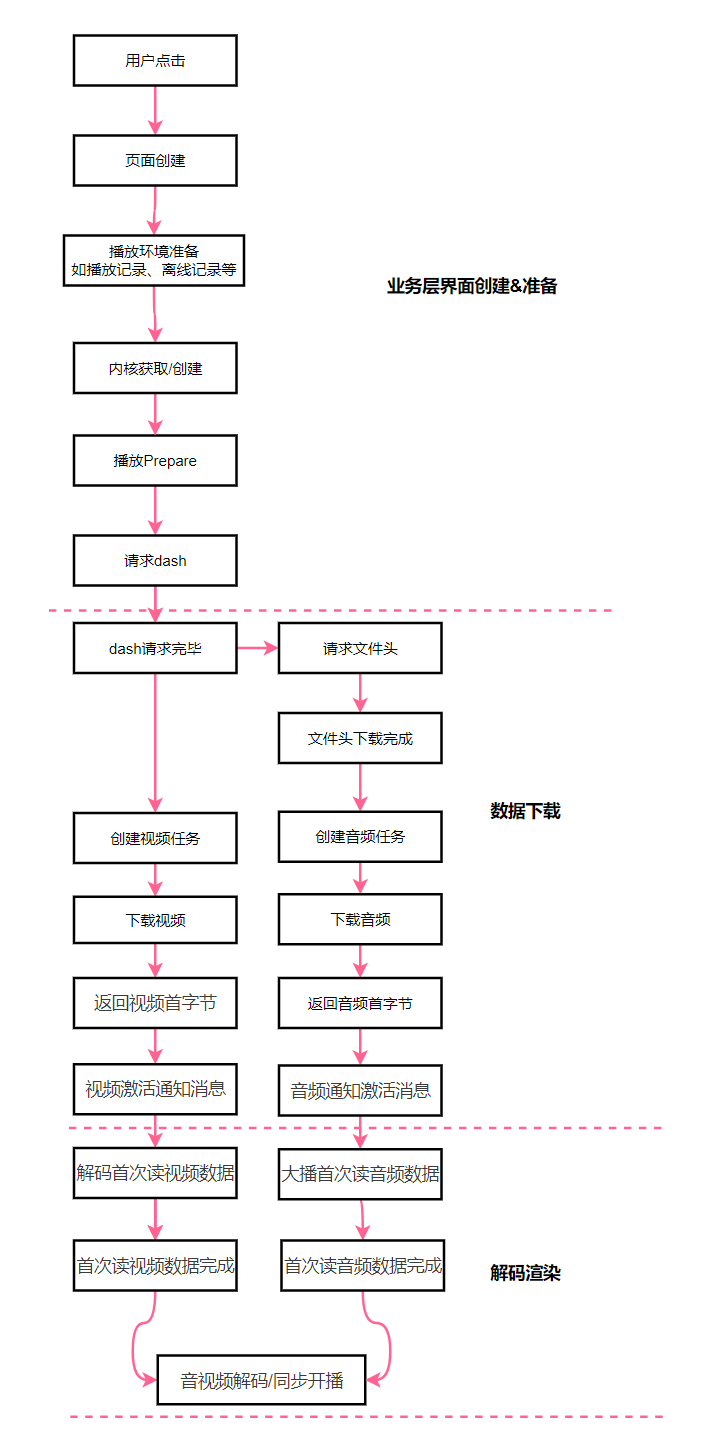
下图是一次完整的视频播放过程

如上图所示主要包括业务层界面创建、数据下载和解码渲染三个阶段构成开播耗时。针对不同的阶段我们需要定制不同的策略缩短整体时间,下面会详细介绍我们正在进行或是已经上线的一些优化实践。
03
优化实践
预加载
预加载是当前通用的优化网络耗时的解决方案,指的是在播放视频前,寻找合适的时机如果网络能力允许,提前触发部分视频数据的下载。预加载相当于减少了用户可感知的网络加载和网络连接的耗时。
预加载也需要关注效率,预加载之后的命中率(开播且使用了预加载的数据/开播次数),预加载的利用率(开播且使用了预加载的数据/预加载数据次数)。为了兼顾效率和使用率不能对所有的页面展现的视频均做预加载。为此我们选择了几个场景重点尝试。
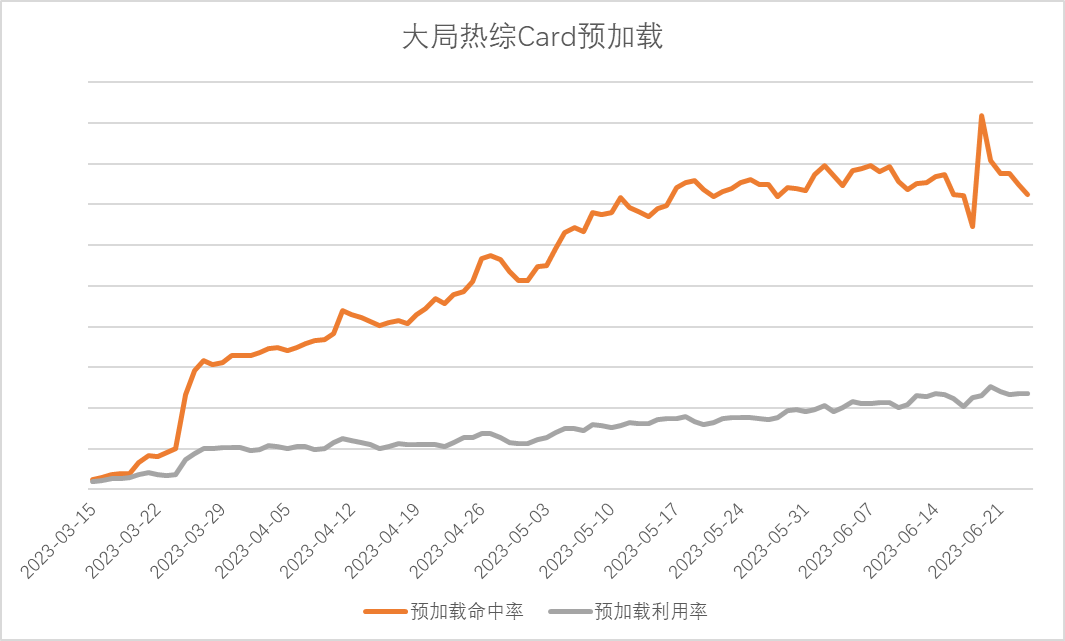
首页大剧热综Card:

大剧热综Card共8个视频,前2个的CTR相对后面较高,通过试验对比后开启前2个视频的预加载。大剧热综Card触发的播放秒播率提升5pp

预渲染
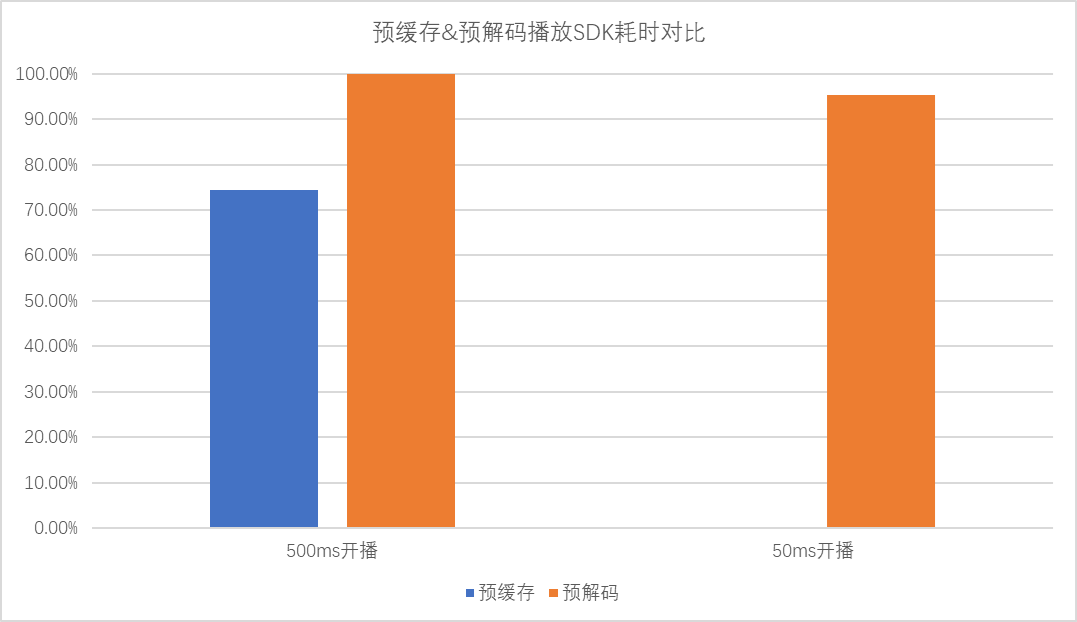
预加载数据较好的优化了数据下载可能带来的用户等待耗时,但对于解码和业务层耗时没有改善,考虑到数据解码同业务展现可以分离,因此我们在部分场景预加载数据的基础之上推出了预解码机制。

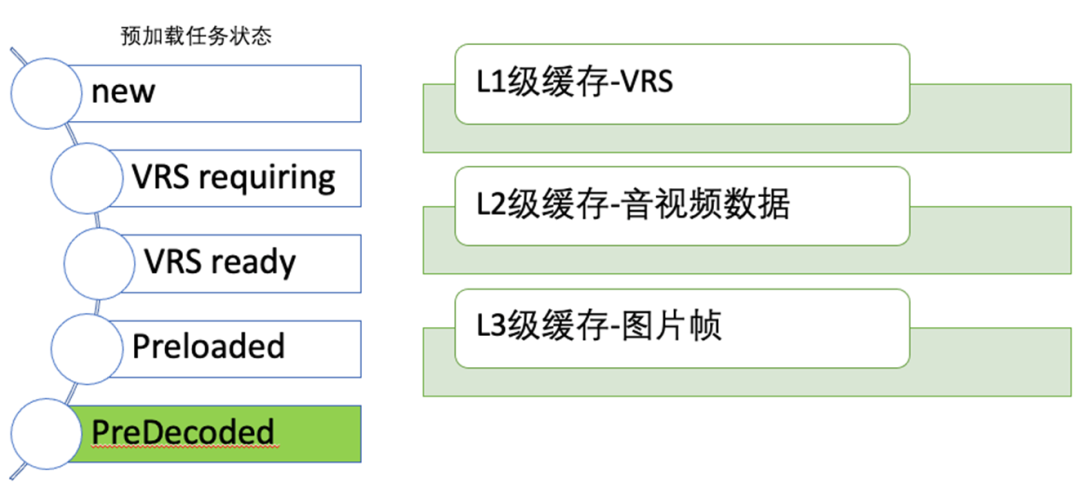
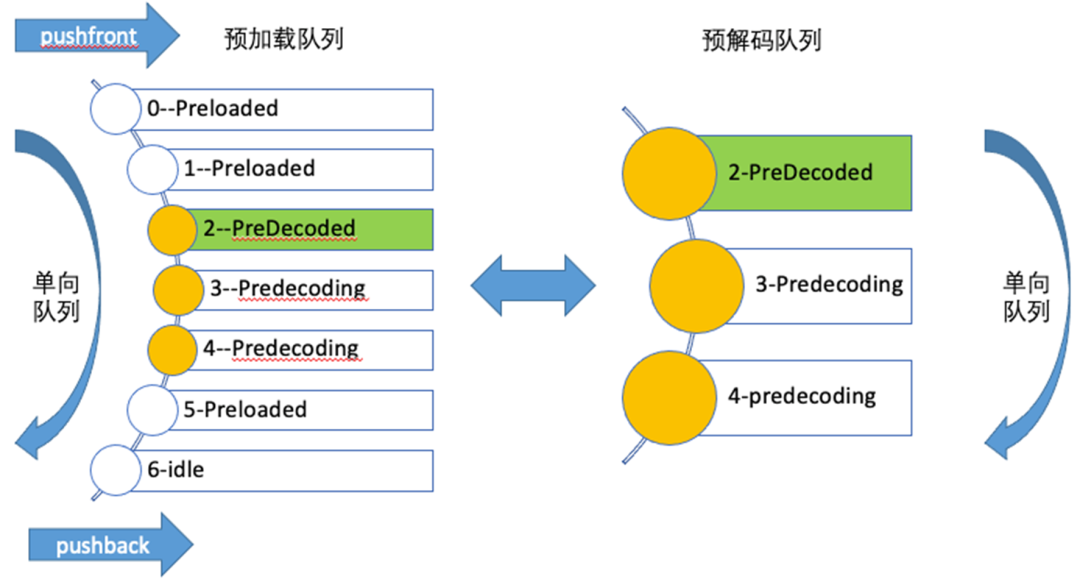
 预加载数据完成后继续进行PreDecode,缓存decode后的图片帧。
预加载数据完成后继续进行PreDecode,缓存decode后的图片帧。
预创建
通过预加载或预解码节省了数据下载和渲染的耗时,业务层UI创建耗时并未优化,为追求极致开播体验,对于播放操作较规律且比较容易预判的场景,我们考虑把这些耗时整体前置,让用户感受不到开播的耗时即无限逼近0S开播,这就产生了我们预创建的方案。
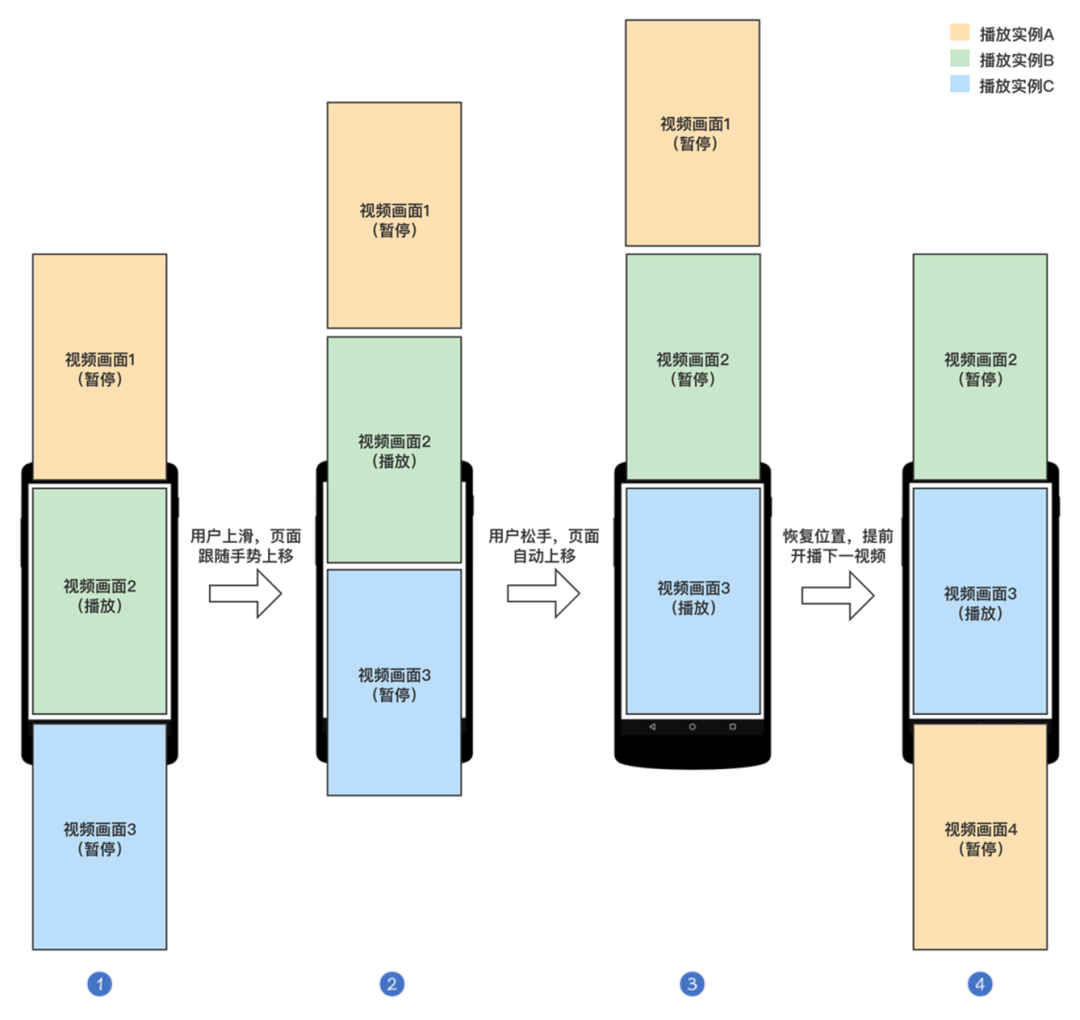
这是一种播放器多实例解决方案,除了当前播放的视频之外,还需要初始化播放器实例池(额外的播放器实例)以支撑下一个视频的播放。

上图是我们在竖全屏场景中的执行过程,在竖全屏场景,在当前视频开播后预创建上下两个视频,并执行两个视频的静音开播流程直到开播后立刻暂停。在用户滑动到对应位置时恢复播放,即可实现0S开播。多实例对于设备性能有一定要求,我们针对不同的性能设备控制支持开启预创建一个(下)或两个(上下),APP内竖全屏场景非首个的多实例命中率达到97%。

初始化精简
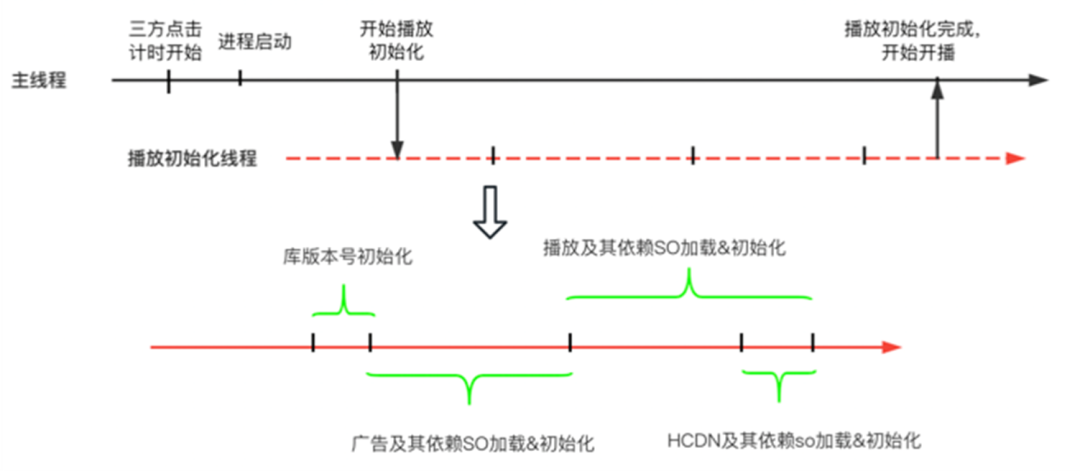
在执行开播流程之前还有一个很重要初始化准备的环节,尤其是针对用户进入爱奇艺APP后立刻进行播放的场景以及外部拉起爱奇艺APP播放等。随着播放业务迭代,聚合的功能业务和形态也越来越多,如广告、互动视频、超分、竖全屏、子母屏等等。播放前的初始化依赖项也越来越多,开播的前置依赖项耗时在特定场景下成为了特定阻塞项。

为此在安卓系统上我们通过识别特定场景提早启动播放初始化线程,提升播放初始化优先级,迁移业务层配置数据到MMKV,使用精简ffmpeg库,不加载首次没有使用到的库和API等。此项优化为外部拉起爱奇艺APP开播平均减少了1.5s。
前面几项措施大多从业务和解码等跨多个阶段优化,基本能保证极致情况下用户侧对网络、解码、渲染耗时均无明显感知。
网络耗时优化
前面提到开播一个核心阶段是数据下载,可以分为请求开始、域名解析、调度、优先策略等。在App启动后预先解析出开播常用域名的IP地址并进行缓存,开播时可直接连接服务器IP,节省DNS解析耗时。同时由自建CDN、第三方CDN服务及峰值反馈、调度服务器、客户端SDK并行多连接筛选策略、实时访问反馈统计构成的闭环控制系统,来实时获取较优访问质量和较低的带宽。
多源调度:调度器依据自建和第三方的历史峰值、带宽成本作为控制目标来分配出多源节点及参数作为可选项给客户端;
筛选策略:客户端在使用时对多个连接进行速度记录,并根据成本、速度、当前配置的工作模式从调度结果里选择适合的一个或多个节点;
访问质量反馈:客户端将当前连接节点的速度、命中情况、错误码等信息反馈给实时访问反馈后台;实时访问反馈后台统计出各CDN在各运营商地域的访问速度、成功率、命中率,数据注入给调度服务器控制下一周期调度。
解码开播策略优化
解码是视频画面出现前的必经环节,如果不进行优化直接依赖ffmpeg或MediaCodec进行处理,耗时会比较高。同时选择一个合适起播缓存也比较关键,在这块主要有如下3个优化点。
机型能力智能选择:综合评估最大化利用设备硬解能力,优选HEVC码流,同时支持智能码流起播,根据设备侧网速条件,兼顾清晰度和播放质量的平衡,实时智能计算开播所需码流;
Moov前置:目前爱奇艺的MP4数据全部以moov前置的生产策略进行,加快端上处理数据的效率;
播放端低缓存缓冲起播:采用起播缓存和卡顿缓存分别控制策略,起播时设置最小缓存水位,以便最快方式解码出第一帧。并且针对不同机型设备能力,智能化管理配置以达到最佳效果。
04
总结与展望
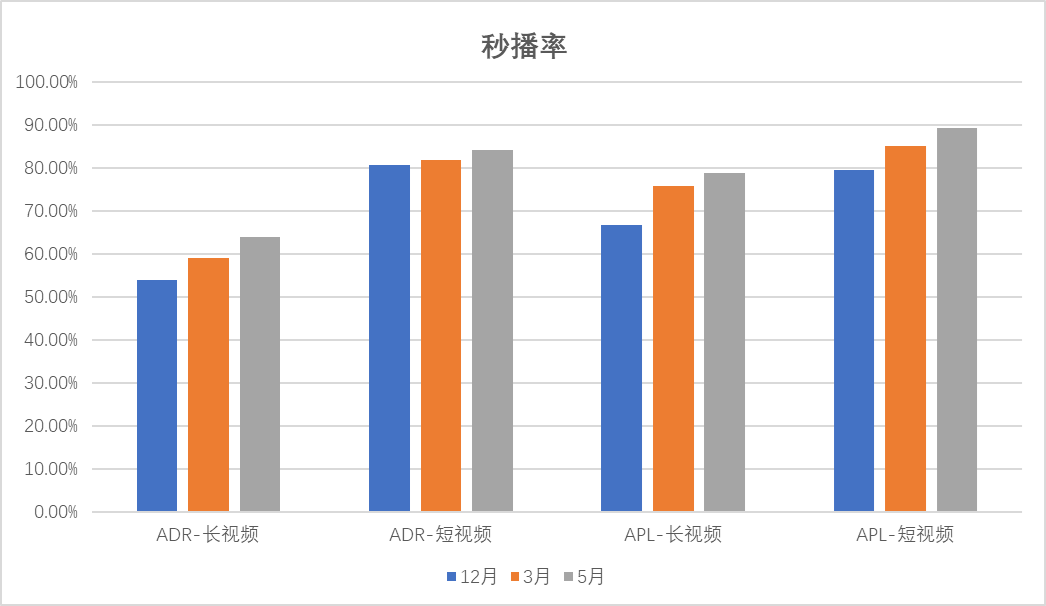
致力于打造极致播放体验,我们尝试站在用户的角度衡量观影的费力点,通过技术解构、细化、解决他们在真实播放场景下的痛点,通过持续不断的优化保证了全面领先于竞品长视频开播体验。

后续我们也会继续寻找新的方向优化开播体验,如降低独立音轨请求耗时、智能下载、缩减开播所需数据以及协同硬件厂商提升链接优先级降低网络发送时延等,同时优化完善链路监控,保证质量和稳定性助力“稳定增长”。

也许你还想看


